KIDSPRO
KIDSPRO
スキャニメーションという目の錯覚を利用した遊びを、Scratch(スクラッチ)でプログラミングしました。
今回のスクリプトはとても簡単で、スリットシートという黒い縞模様(黒以外の部分は透明)を左から右にスライドさせるスクリプトと、スペースキーを押すとスキャニメーション用の静止画が切り替わるスクリプトを作るだけです。
 KIDSPRO
KIDSPRO
GIMPとは?
スキャニメーションの要である静止画は、GIMPという画像編集ソフトで加工しました。もちろん、イラストレーターやフォトショップでも作れます。GIMPはフリーソフトで本格的な画像編集も出来るので、画像編集ソフトをお持ちでない方にオススメです。
 KIDSPRO
KIDSPRO
人間の目は、見えない部分を予測して補います。パラパラ漫画で漫画が動いて見えるのは、この人間の目の現象を利用しています。
スキャニメーションでも、この錯視を利用しますが、パラパラ漫画のように何枚もの静止画を用意することなく、一枚の静止画だけを利用します。ただし、その静止画にある加工を加える必要があります。その静止画の作り方は以下に説明します。
 KIDSPRO
KIDSPRO

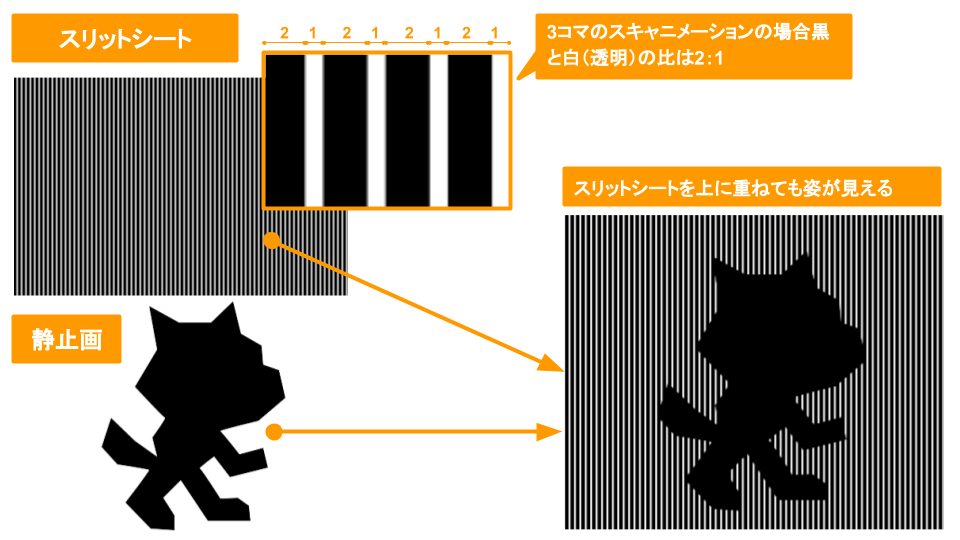
スキャニメーションとは?
スキャニメーションでは、スリットシートを静止画の上に重ねて、左右いずれかに一定のスピードでスライドさせます。上図のスリットシートをネコの静止画の上に重ねてみると、黒色と透明部分の比が2:1なので、⅓部分の静止画だけ見えることになります。⅓しか見えていないはずですが、皆さんの目にはネコの姿がハッキリと見えると思います。逆に考えると、⅓の静止画が見えていれば、他は人間の目が予測して補ってくれるので、透明部分だけを残して他の部分は削除してしまうのがスキャニメーションです。

スキャニメーション用静止画の作り方
スリットシートの黒と透明の比が2:1の場合は、3つの静止画を作ります。それぞれの静止画は、パラパラ漫画を作るときのように、連続して見たら動いて見えるような静止画を用意して下さい。
1枚目の静止画にスリッドシートを重ねて、見える部分だけを残して他を削除して下さい。2枚目と3枚目も同じように加工しますが、2枚目と3枚目を作るときはスレットシートを1コマだけ右(左)にスライドしてから、見える部分以外を削除して下さい。
最後に、3つの静止画を同じ位置で重ねて、1枚の静止画に結合します。

 KIDSPRO
KIDSPRO
次は、スリットシートをスライドさせた時の変化について説明します。
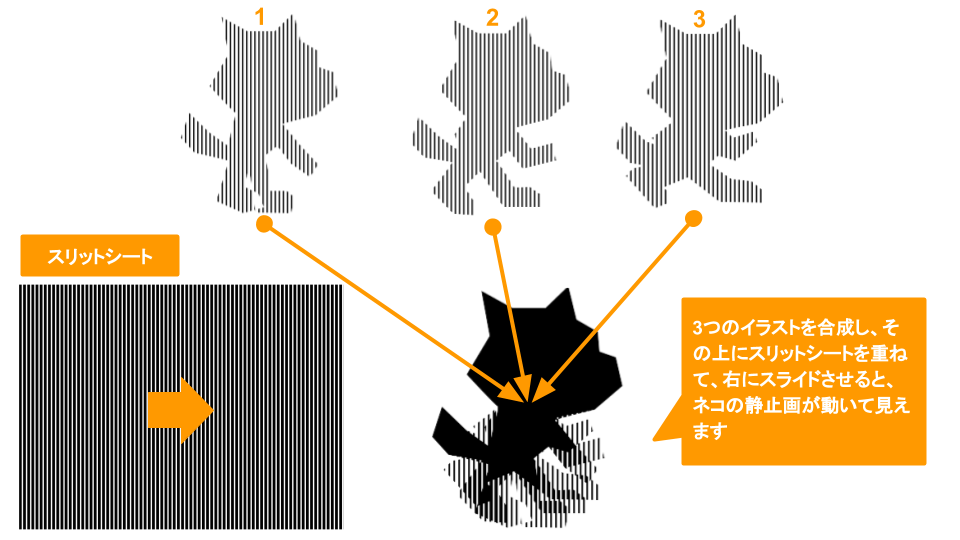
スキャニメーションのアルゴリズム
3つの静止画を重ねて合わせた静止画の上を、一定のスピードで左から右(右から左)にスリットシートをスライドすると、1の静止画が見えた後、2の静止画、3の静止画が順番に見えます。スリットシートの黒色の部分は人間の目が予測して補ってくれるので、あたかも3枚の静止画が連続して切り替わっているように見えるのです。
昔からある遊びのようですが、何度見ても不思議な感じがしますね。
 KIDSPRO
KIDSPRO