Scratch(スクラッチ)でタイルマップを作るやり方
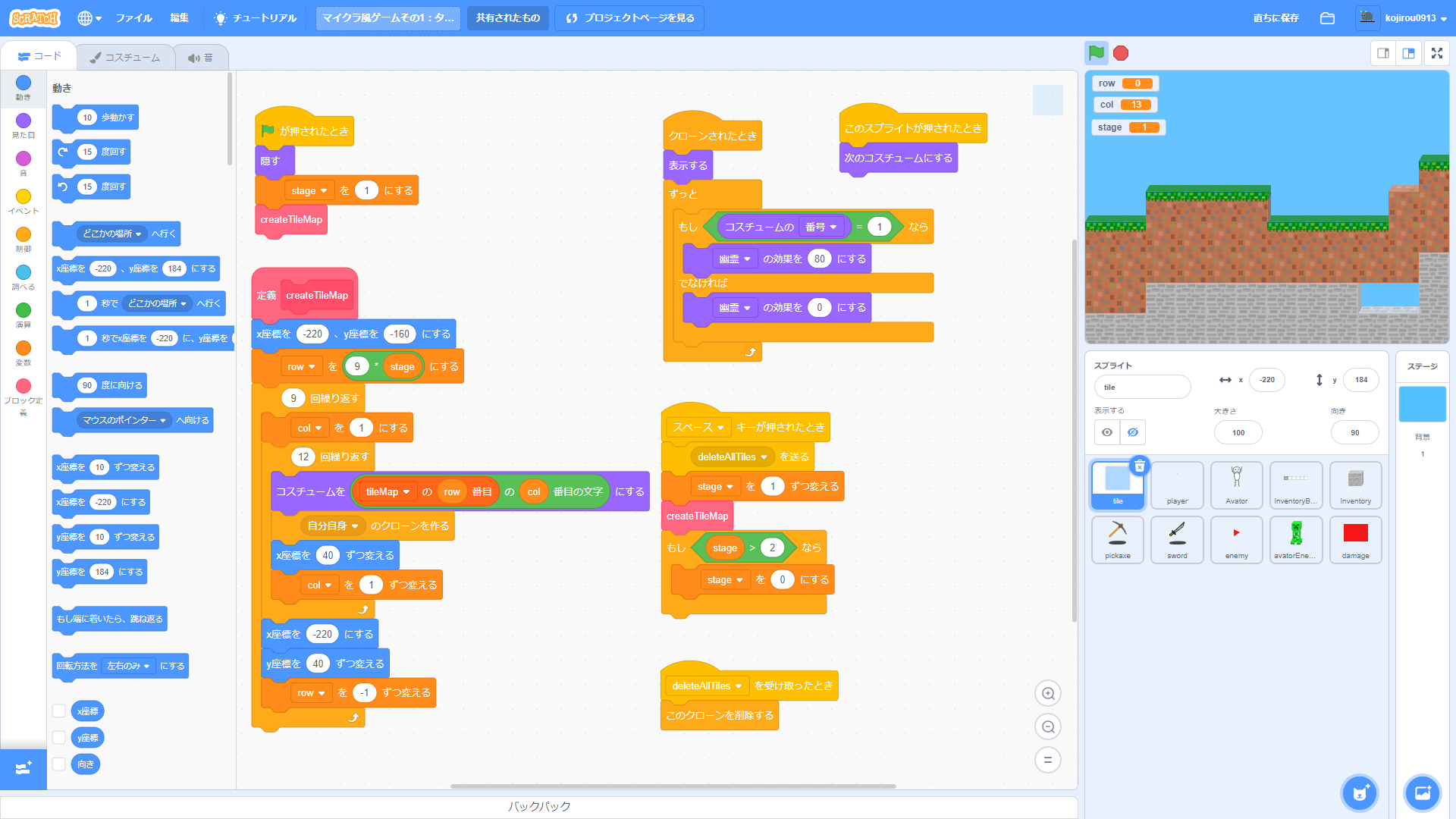
動画説明で作ったScratchプロジェクト
スペースキーを押すと、ステージが変わります。3ステージまであります。
本作品のScratchプロジェクトは、https://scratch.mit.edu/projects/826151237です。
※スプライト、コスチュームのみを搭載した学習用Scratchプロジェクトは、https://scratch.mit.edu/projects/828322001/を利用してください。
応用版:マイクラ風ゲームを棒人間で作ってみた!
操作方法:マウス操作
・移動:プレイヤーの右、左のブロックをクリック(剣モードでは動かない)
・ジャンプ:プレイヤーの上、斜め右、斜め左のブロックをクリック
・掘削:つるはしモードのとき、プレイヤーの左、右、下のブロックをクリックして壊せる
・攻撃:剣モードのとき、プレイヤーの左右のブロックをクリックすると攻撃する。
・ブロック配置:ブロックを保持してから、ブロックが存在していない、プレイヤーの左上、真上、右上、左、右に設置できる
・アイテム変更:アイテム一覧をクリックすると、保持するアイテムを変更できる
本作品のScratchプロジェクトは、https://scratch.mit.edu/projects/806537763です。
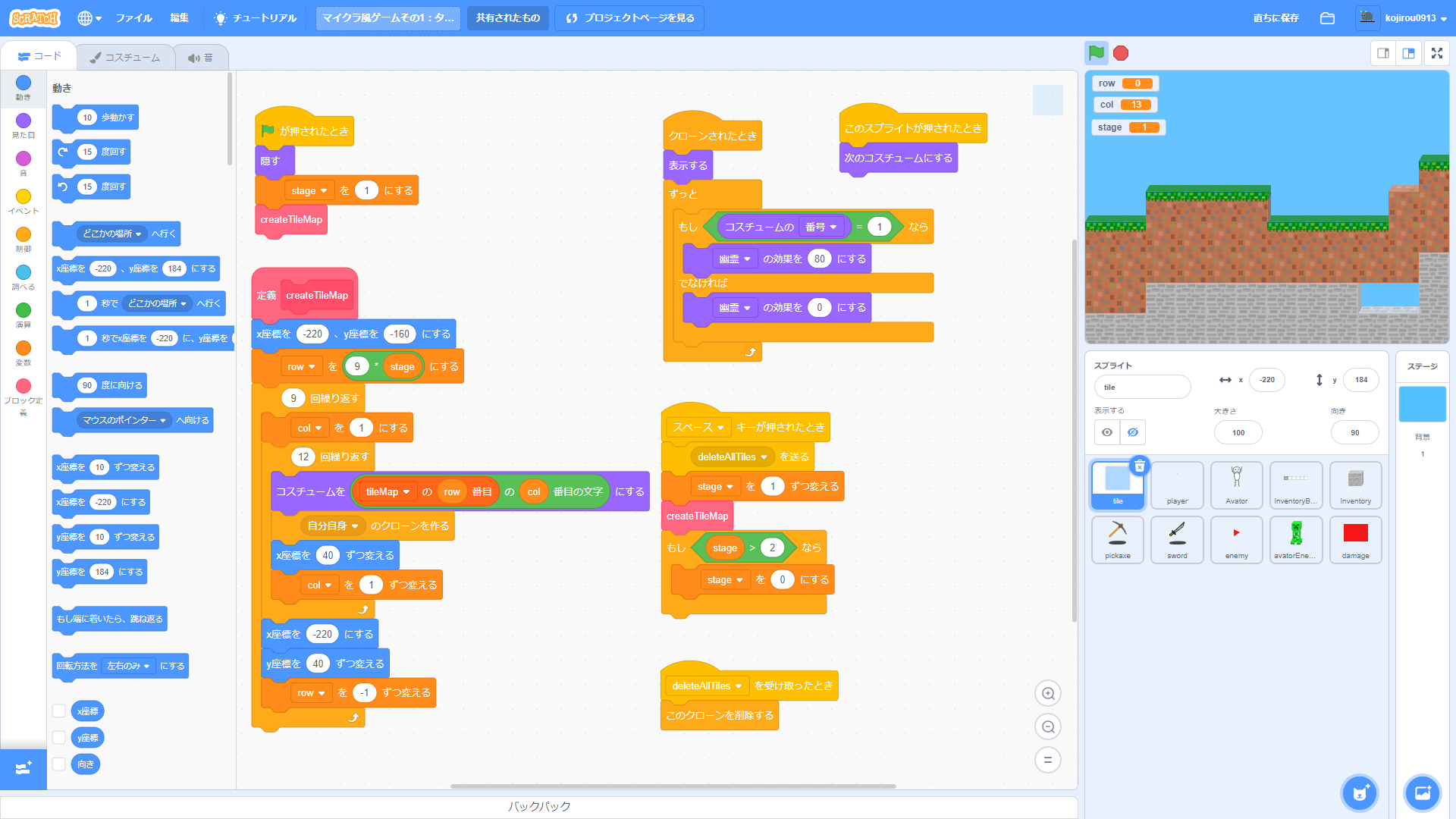
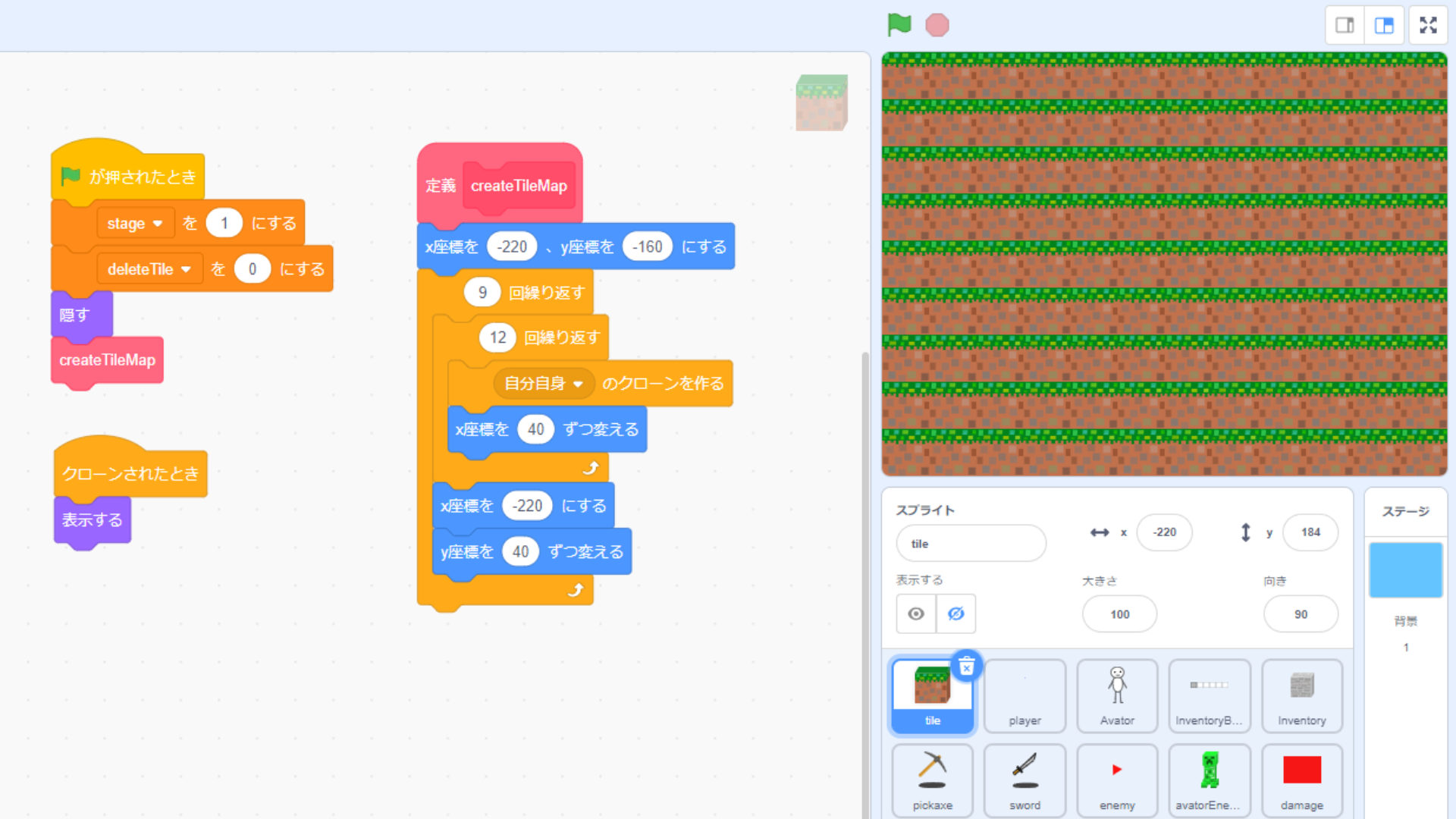
タイルのコードとコスチューム

コード

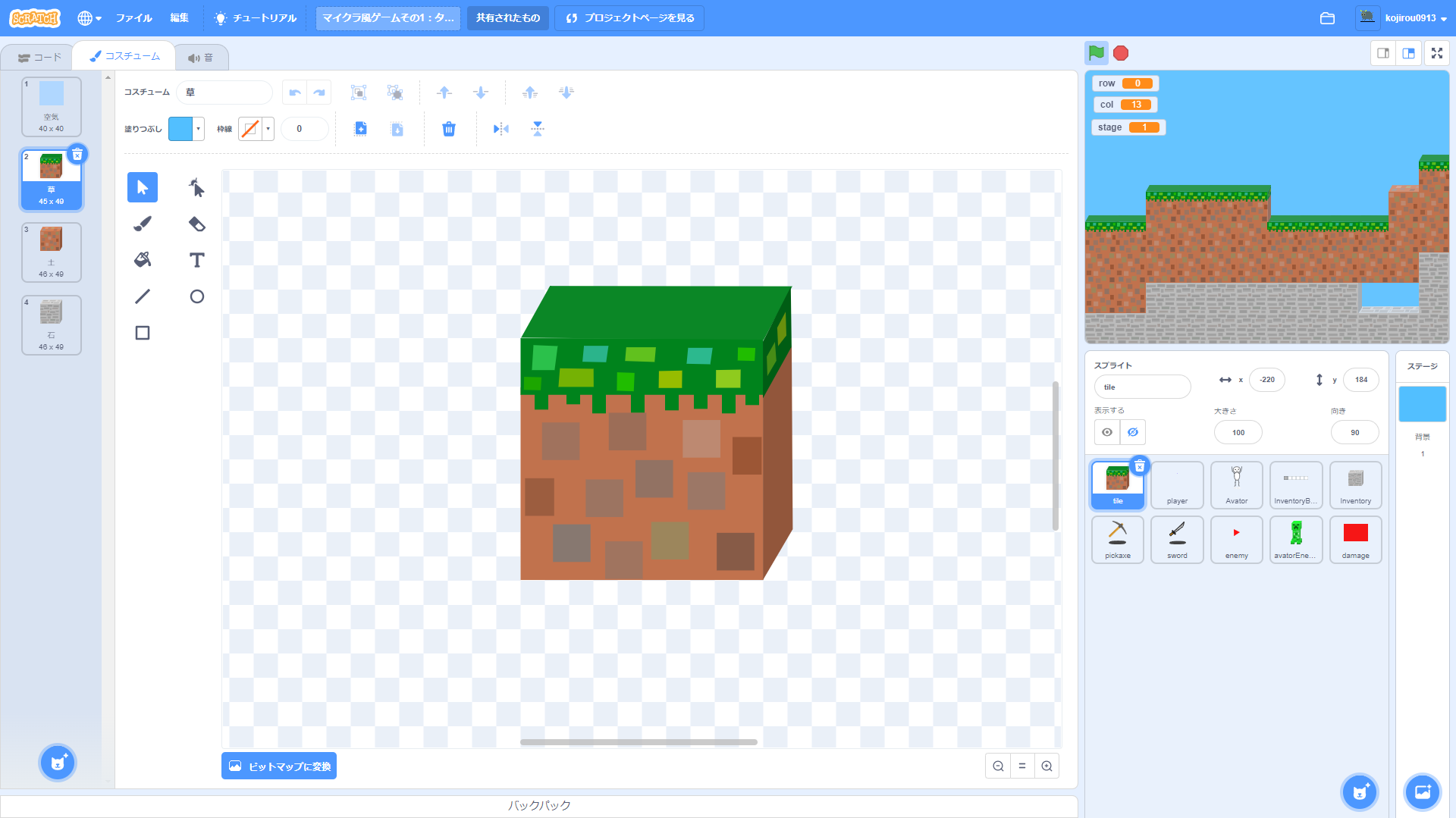
コスチューム
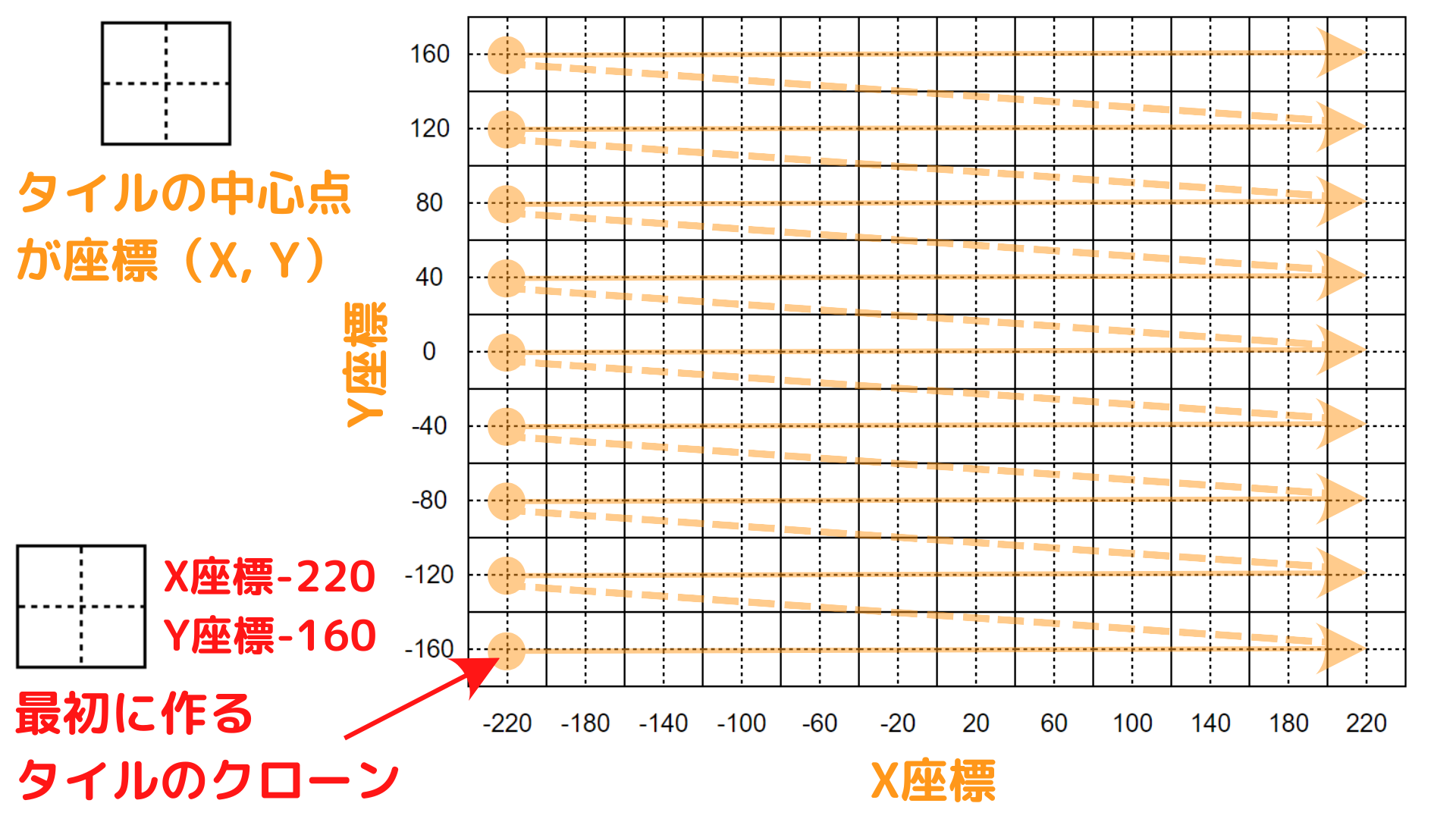
タイルサイズとクローンについて
 Scratch(スクラッチ)のステージサイズは、縦360ピクセル:横480ピクセルなので、タイルマップのサイズは360と480を共に割り切れる公約数である40ピクセル x 40ピクセルにしました。
Scratch(スクラッチ)のステージサイズは、縦360ピクセル:横480ピクセルなので、タイルマップのサイズは360と480を共に割り切れる公約数である40ピクセル x 40ピクセルにしました。  9行12列のタイル、9 x 12 = 108個のタイルが必要です。
9行12列のタイル、9 x 12 = 108個のタイルが必要です。  ステージの左下(X座標-220, Y座標-160)から右方向にクローンを作り、1行分(12個)のクローンを作ったら上の行のクローンを作ります。
ステージの左下(X座標-220, Y座標-160)から右方向にクローンを作り、1行分(12個)のクローンを作ったら上の行のクローンを作ります。  ステージに隙間なく、タイルのクローンを生成する事できます。この場合のコスチュームは、草ブロック(コスチューム番号2)が選択されています。
ステージに隙間なく、タイルのクローンを生成する事できます。この場合のコスチュームは、草ブロック(コスチューム番号2)が選択されています。
- 旗をクリックすると、スプライト本体はステージから姿を隠します。
- 「createTileMap」という名前のカスタムブロックを実行すると、X座標-220, Y座標180に瞬間移動してから、以下の処理3-4が9回繰り返し実行します。
- 自分自身のクローンを作った後右方向に40ピクセル移動(X座標を40ずつ変える)する処理を12回繰り返し実行します。そして、クローンされた後は「表示する」ブロックでステージに姿を表示させます。
この処理により、ステージの1行分のタイルのクローンが生成されます。 - X座標を-220に戻し、上方向に40ピクセル移動(Y座標を40ずつ変える)してから、処理3を行います。
この処理により、処理3で作った上の行のクローン作成の開始位置に移動します。
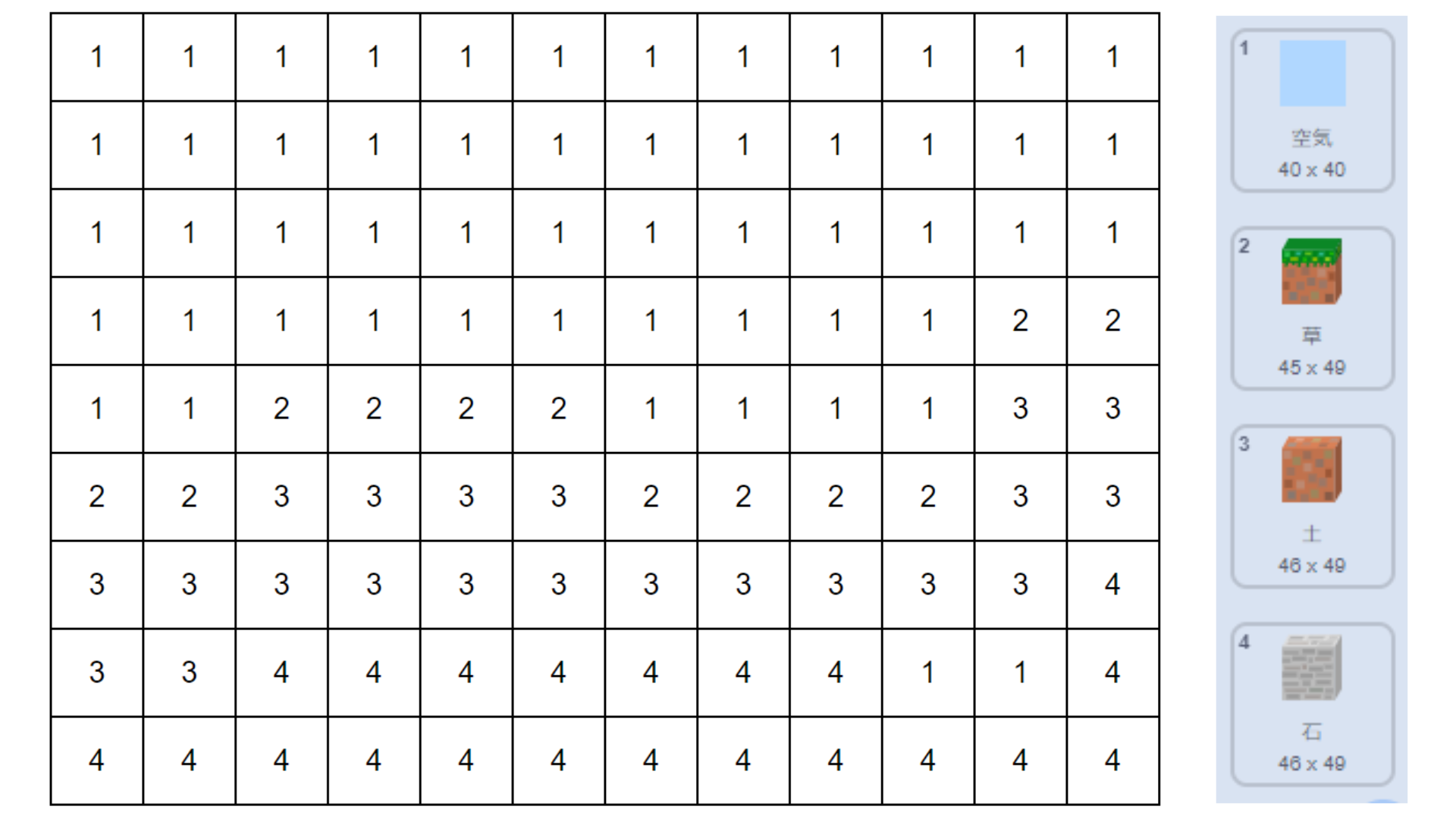
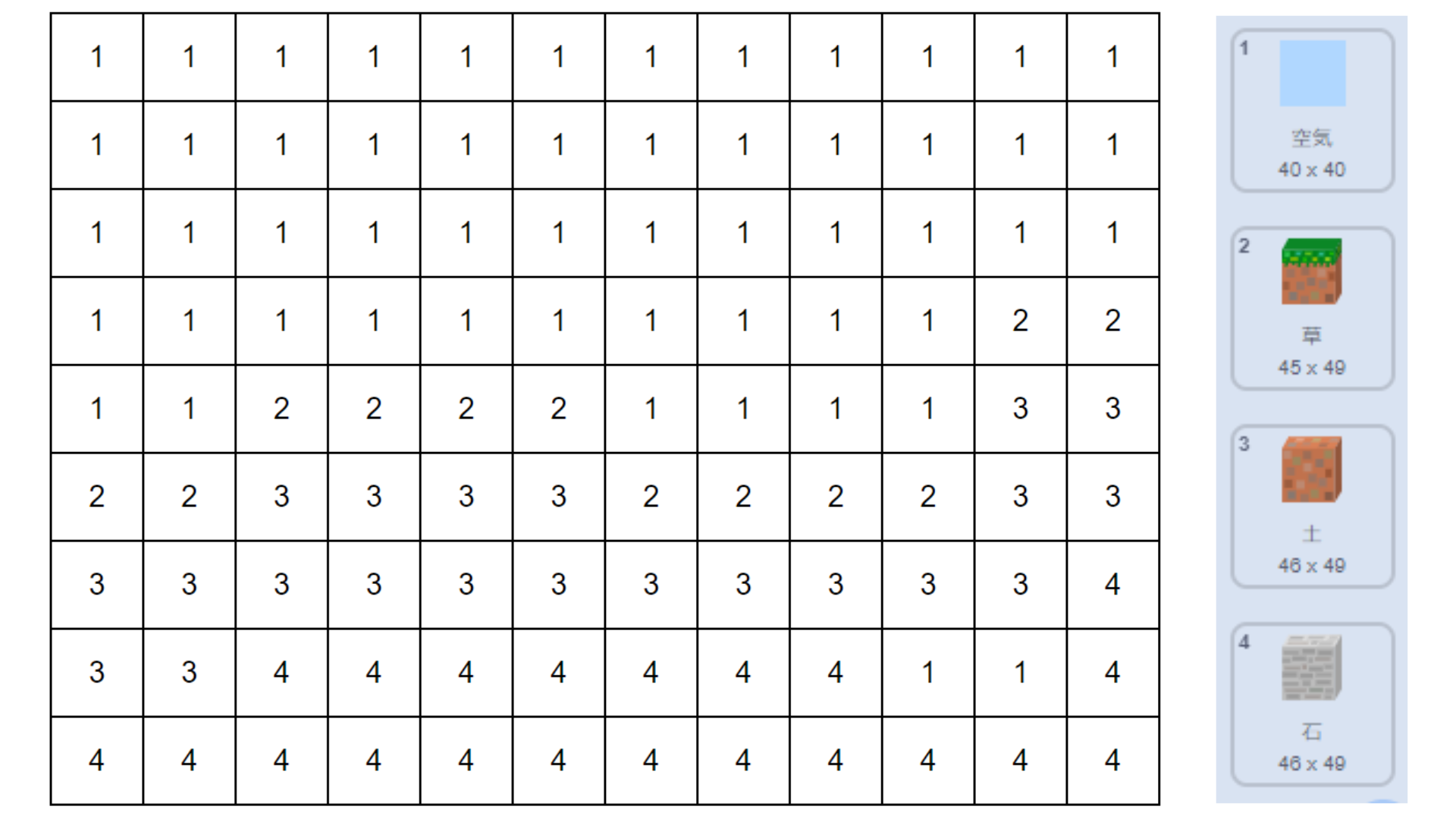
タイルマップデータについて

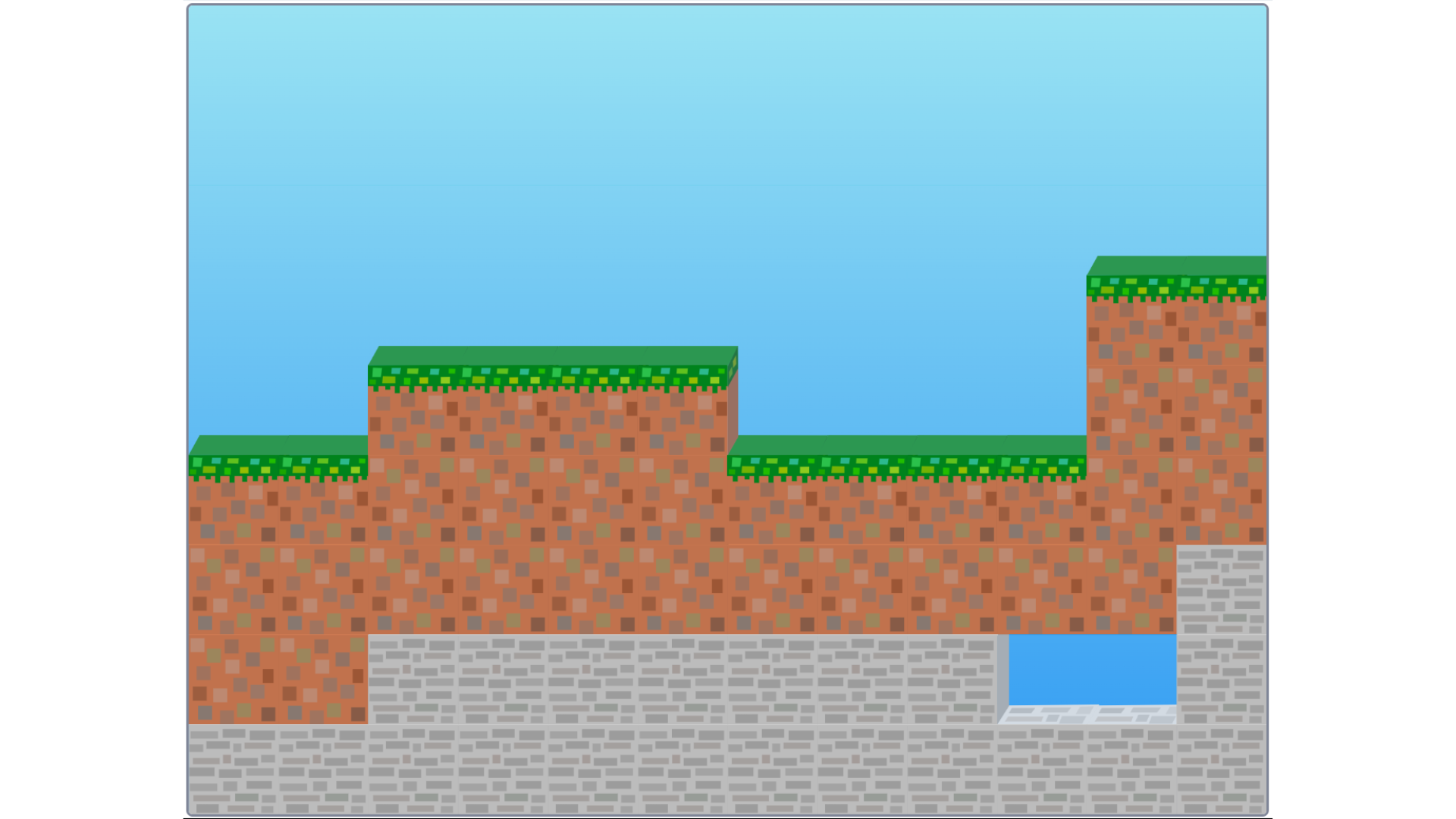
各タイル(クローン)のコスチュームを、コスチューム番号(1-4)で示す。1は空気、2は草、3は土、4は石ブロック。

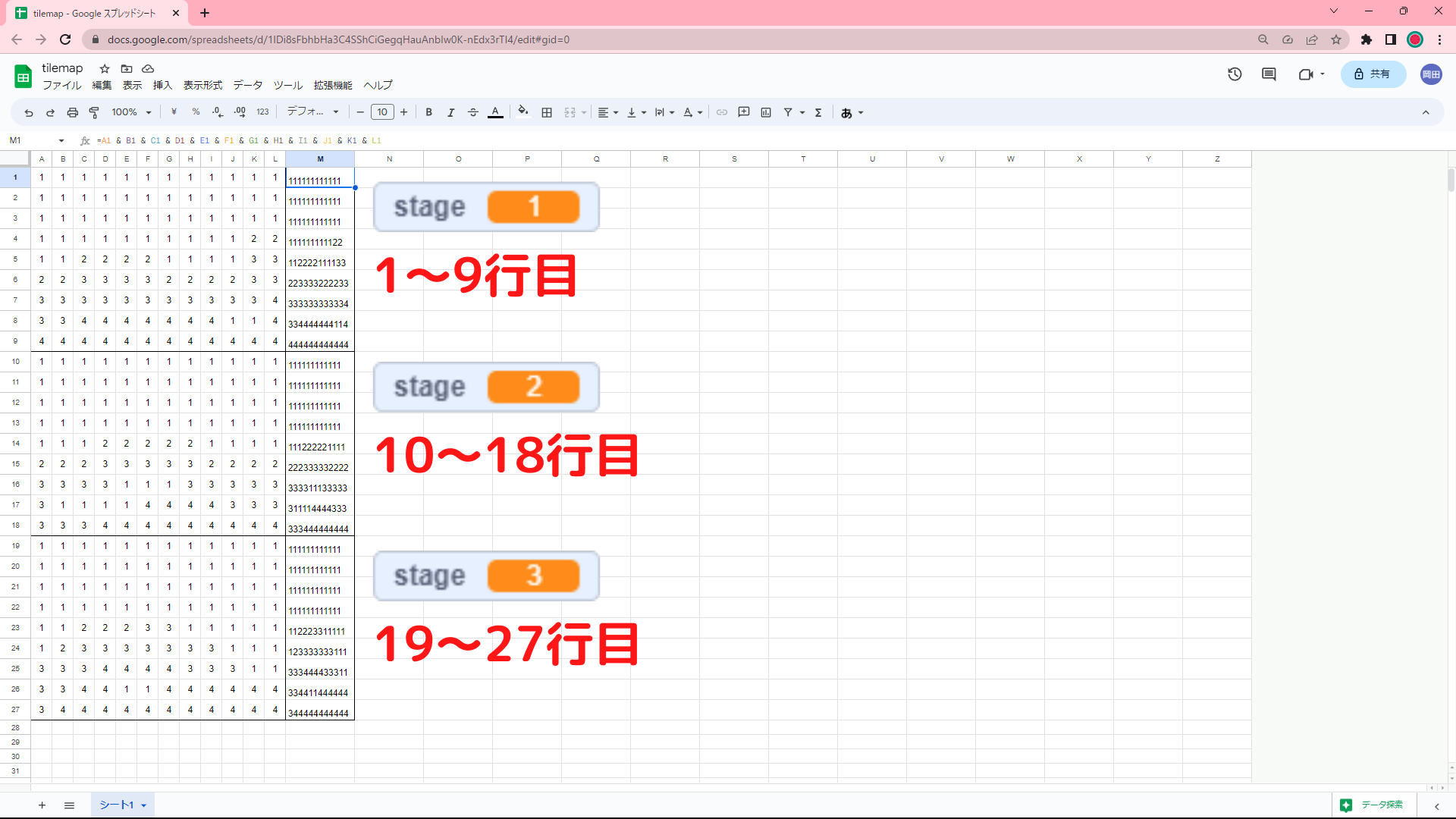
タイルマップデータ通りにコスチュームを設定できれば、上記のようなタイルマップを生成できる。
タイルマップ作成のアルゴリズム
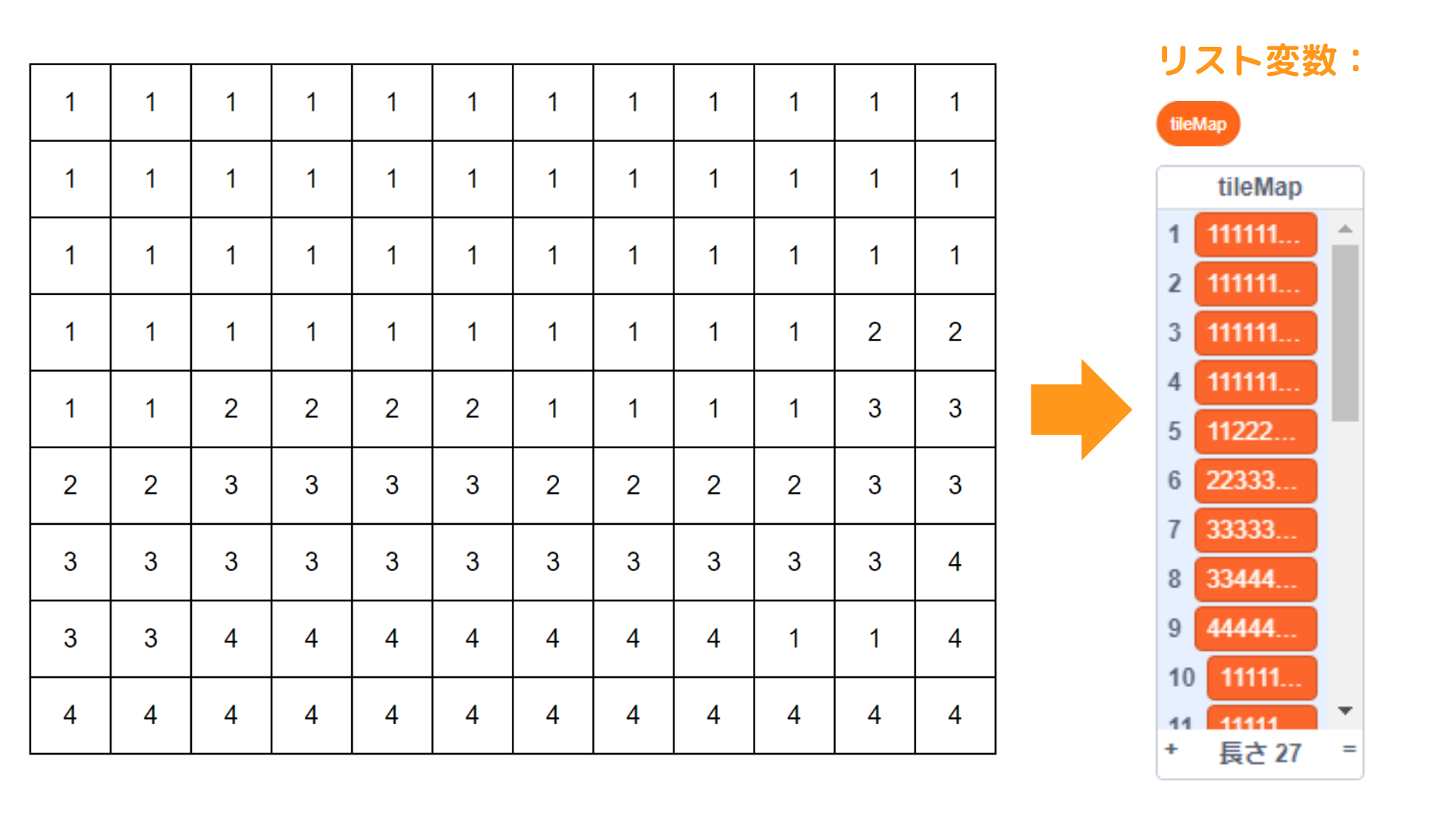
 1行分のタイルマップデータを、リスト変数に格納します。1行目のデータはリスト変数「tilemap」の1番目に、2行目のデータはリスト変数「tilemap」の2番目に格納します。
1行分のタイルマップデータを、リスト変数に格納します。1行目のデータはリスト変数「tilemap」の1番目に、2行目のデータはリスト変数「tilemap」の2番目に格納します。
タイルマップデータをリスト変数に格納するやり方は、こちらを参照してください。
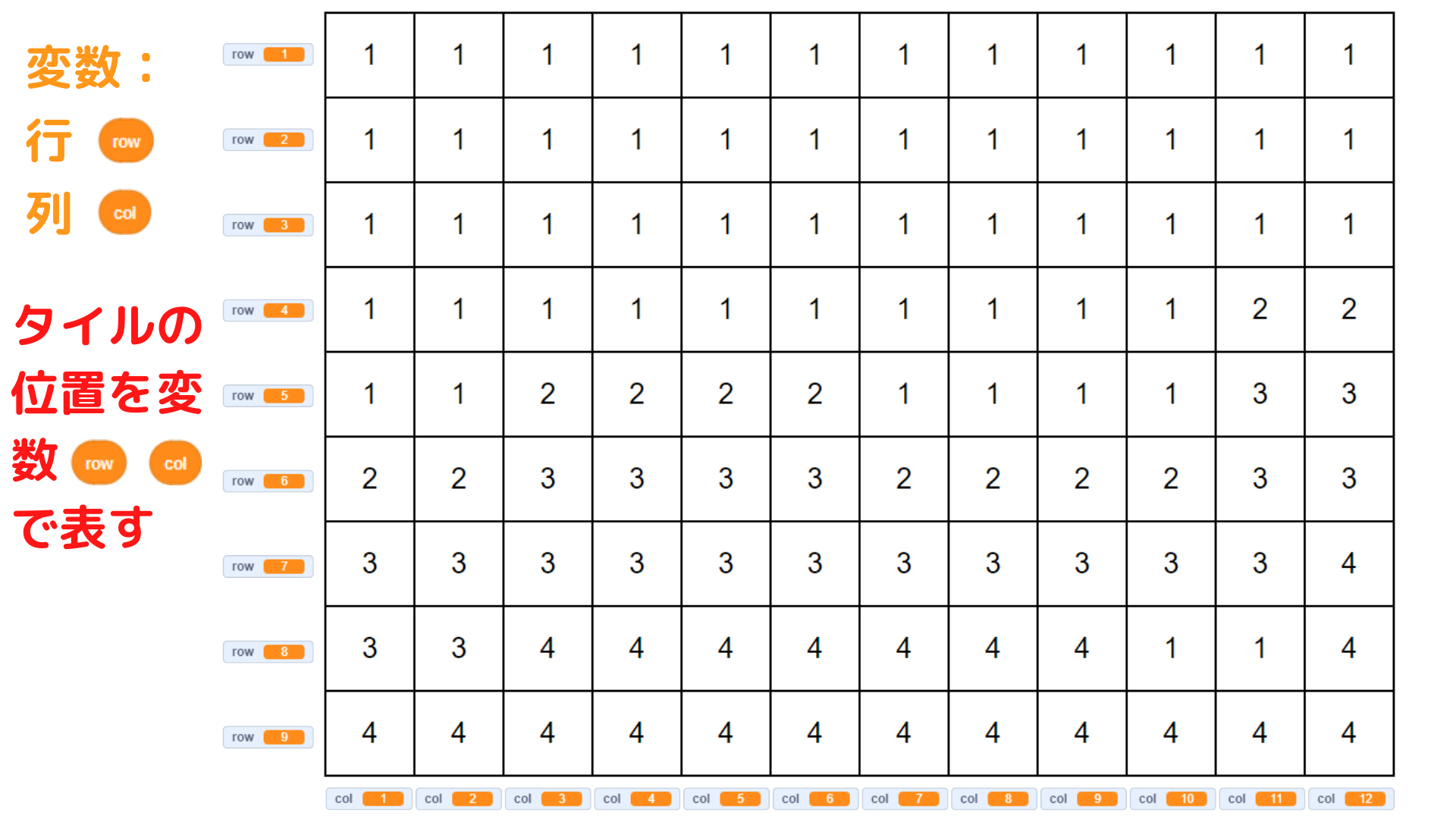
 変数「row」と変数「col」で、タイルマップの何行何列目かを指定します。変数「row」は行、変数「col」は列を表します。
変数「row」と変数「col」で、タイルマップの何行何列目かを指定します。変数「row」は行、変数「col」は列を表します。 


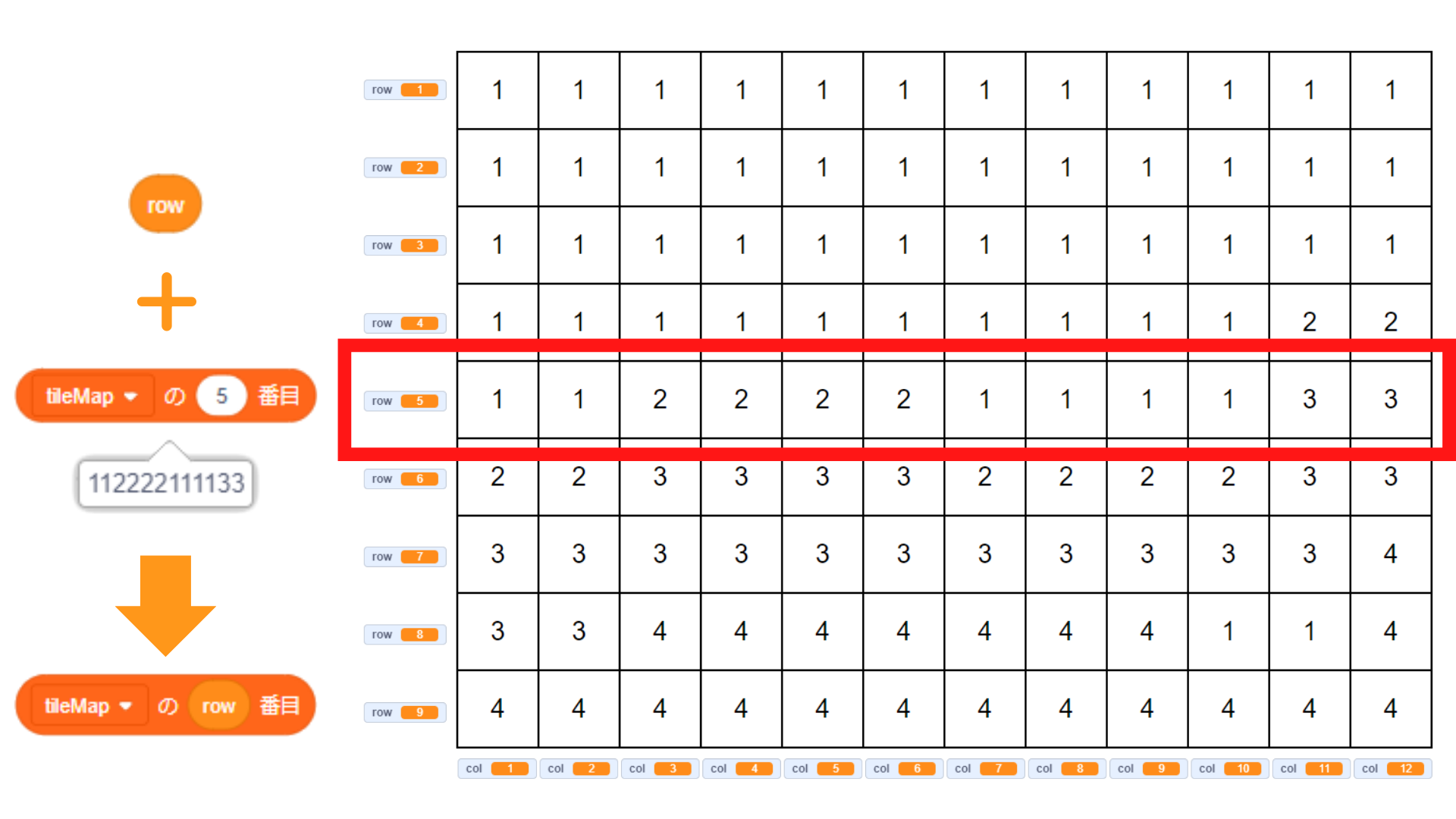
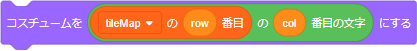
 で、変数「row」行目、変数「col」列目のタイルのコスチュームを設定できます。
で、変数「row」行目、変数「col」列目のタイルのコスチュームを設定できます。
上図の例では、変数「row」=5行目、変数「col」=11列目のタイルは、コスチューム番号3(土ブロック)のコスチュームになります。
タイルマップデータをリスト変数に格納するやり方
 Googleスプレッドシートか、エクセルでタイルマップデータを入力します。Googleアカウントがあれば、Googleスプレッドシートは無料で利用できます。
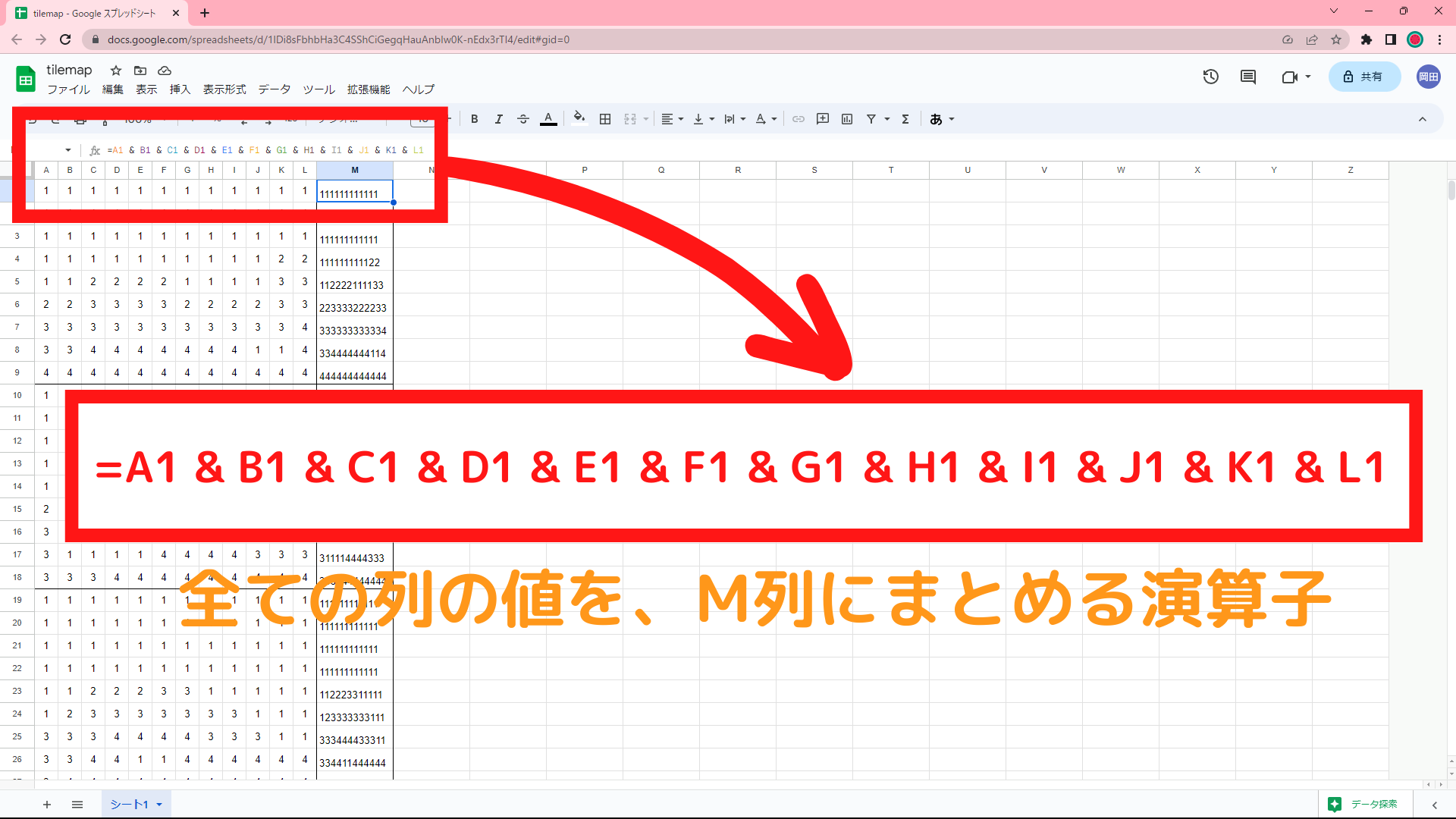
Googleスプレッドシートか、エクセルでタイルマップデータを入力します。Googleアカウントがあれば、Googleスプレッドシートは無料で利用できます。 M列に数式「=A1 & B1 & C1 & D1 & E1 & F1 & G1 & H1 & I1 & J1 & K1 & L1」を入力し、他の行のM列にコピー&ペーストします。M列のデータは数字としてではなく文字列として代入されるようになります。
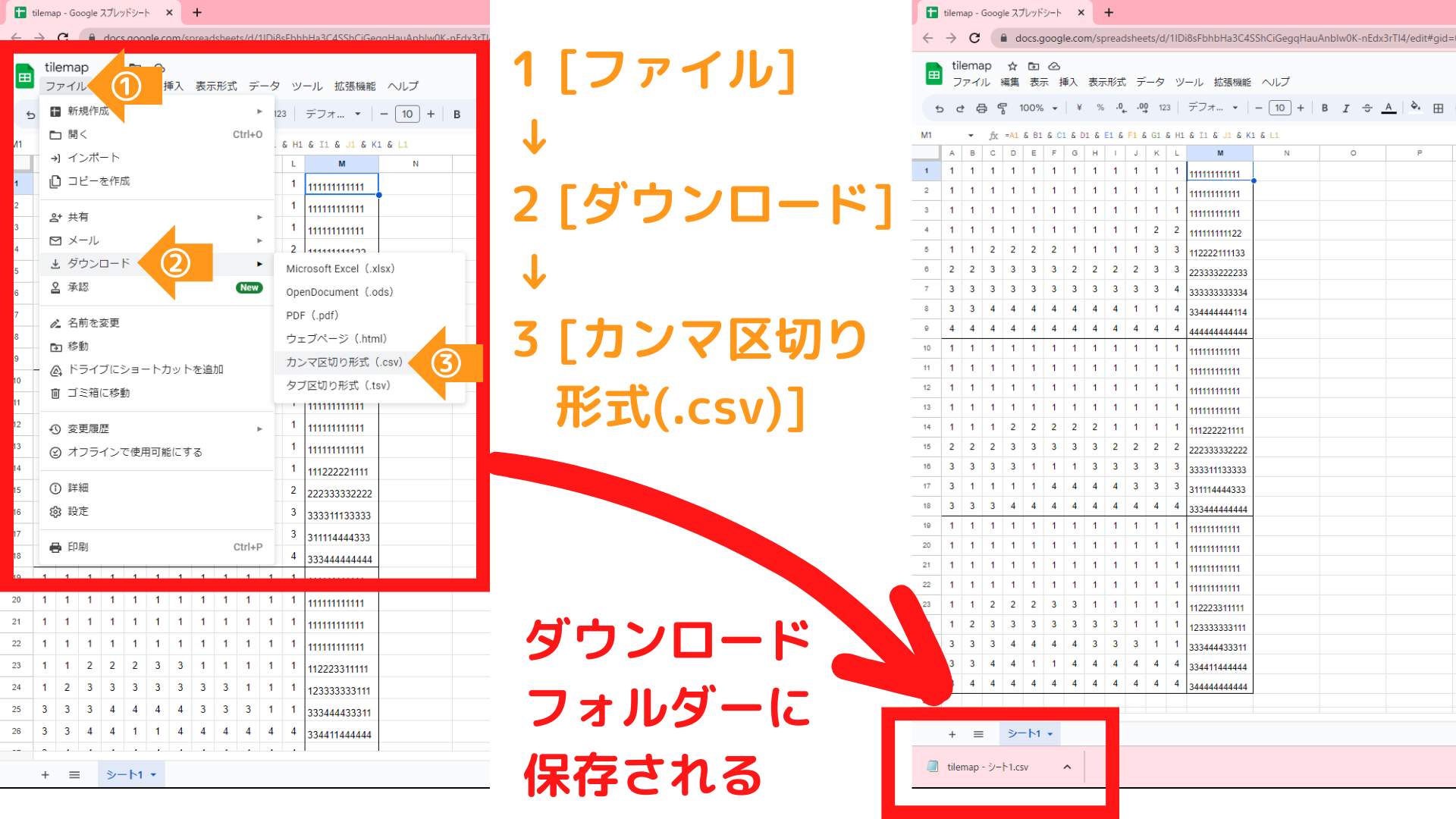
M列に数式「=A1 & B1 & C1 & D1 & E1 & F1 & G1 & H1 & I1 & J1 & K1 & L1」を入力し、他の行のM列にコピー&ペーストします。M列のデータは数字としてではなく文字列として代入されるようになります。  ①[ファイル]メニュー → ②[ダウンロード] → ③[カンマ区切り形式(.csv)]を選択して、csvファイルをパソコンに保存してください。ダウンロード先の設定などを変更していなければ、パソコンのダウンロードフォルダーにcsvファイルが保存されます。本例では、ファイル名が「tilemap」で、シート名が「シート1」なので、「tilemap – シート1.csv」というファイルがダウンロードフォルダーに保存されます。
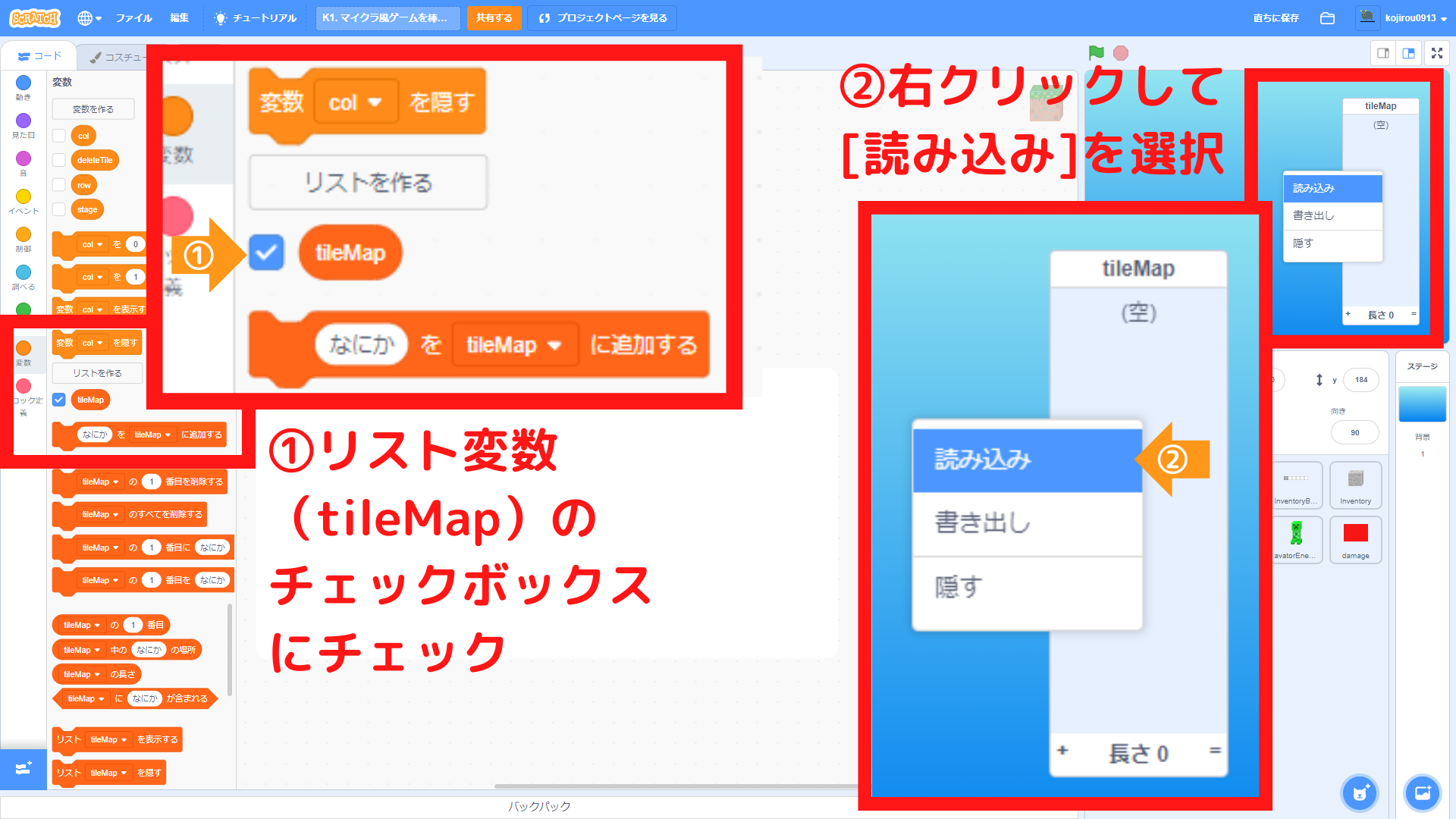
①[ファイル]メニュー → ②[ダウンロード] → ③[カンマ区切り形式(.csv)]を選択して、csvファイルをパソコンに保存してください。ダウンロード先の設定などを変更していなければ、パソコンのダウンロードフォルダーにcsvファイルが保存されます。本例では、ファイル名が「tilemap」で、シート名が「シート1」なので、「tilemap – シート1.csv」というファイルがダウンロードフォルダーに保存されます。 ①変数カテゴリーにあるリスト変数「tileMap」のチェックボックにチェックを入れた後、ステージにリスト変数のステージモニターが表示されます。②ステージモニターを右クリックをして、プルダウンメニューが表示されたら「読み込み」を選びます。
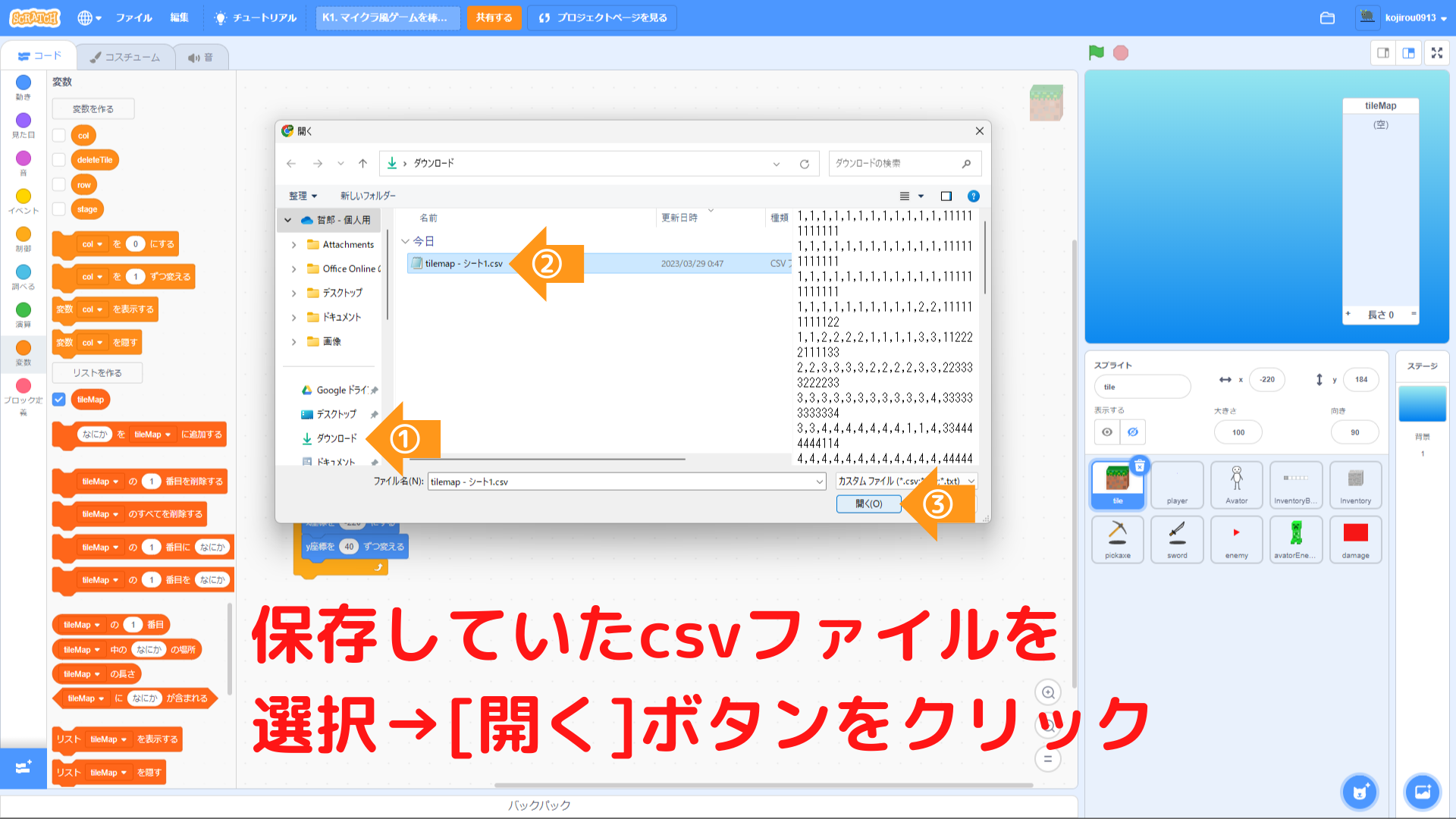
①変数カテゴリーにあるリスト変数「tileMap」のチェックボックにチェックを入れた後、ステージにリスト変数のステージモニターが表示されます。②ステージモニターを右クリックをして、プルダウンメニューが表示されたら「読み込み」を選びます。 ①STEP.3でダウンロードフォルダーに保存した、②csvファイル(本例では、tilemap – シート1.csvという名前のファイル)を選択して、③[開く]ボタンをクリックしてください。
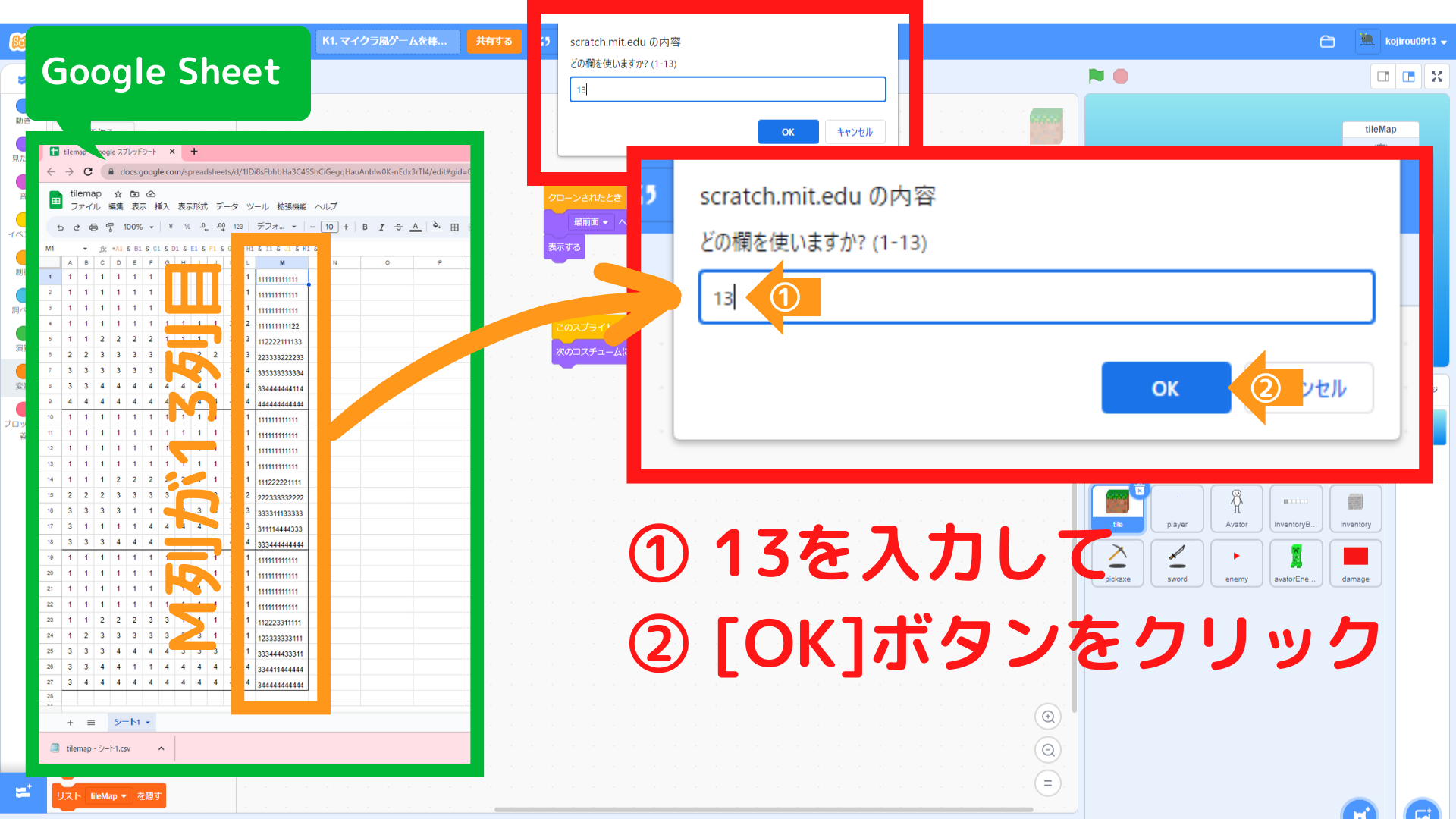
①STEP.3でダウンロードフォルダーに保存した、②csvファイル(本例では、tilemap – シート1.csvという名前のファイル)を選択して、③[開く]ボタンをクリックしてください。 「どの欄を使いますか?」というウィンドウが表示されるので、①「13」を半角文字で入力して、②[OK]ボタンをクリックしてください。1行分のデータがまとまっているM列のデータ(13列目)を読み込みたいので、「13」を入力します。
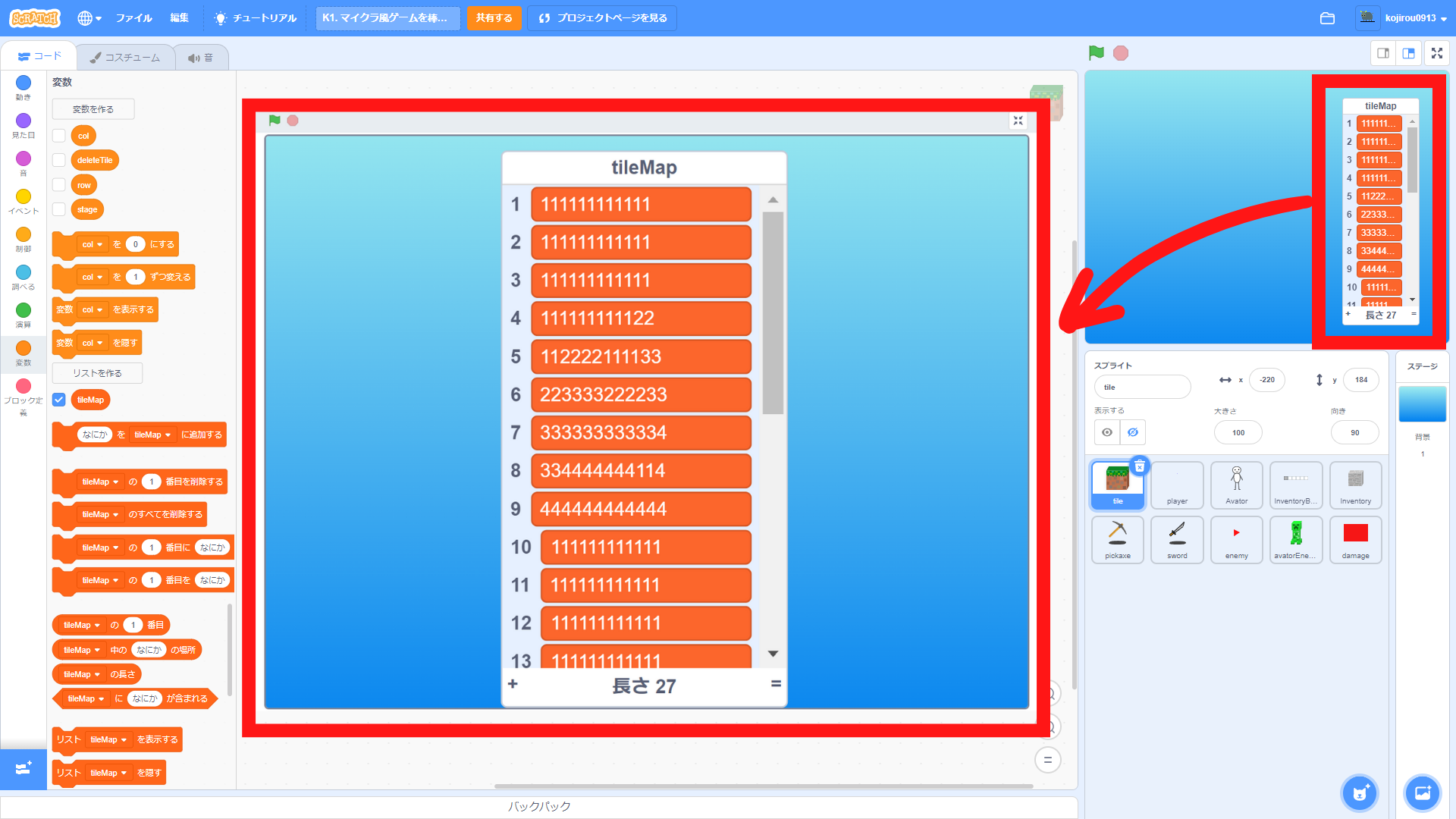
「どの欄を使いますか?」というウィンドウが表示されるので、①「13」を半角文字で入力して、②[OK]ボタンをクリックしてください。1行分のデータがまとまっているM列のデータ(13列目)を読み込みたいので、「13」を入力します。 M列(13列目)のタイルマップデータ全てが、リスト変数「tileMap」に格納されます。
M列(13列目)のタイルマップデータ全てが、リスト変数「tileMap」に格納されます。タイルマップ生成のプログラミング


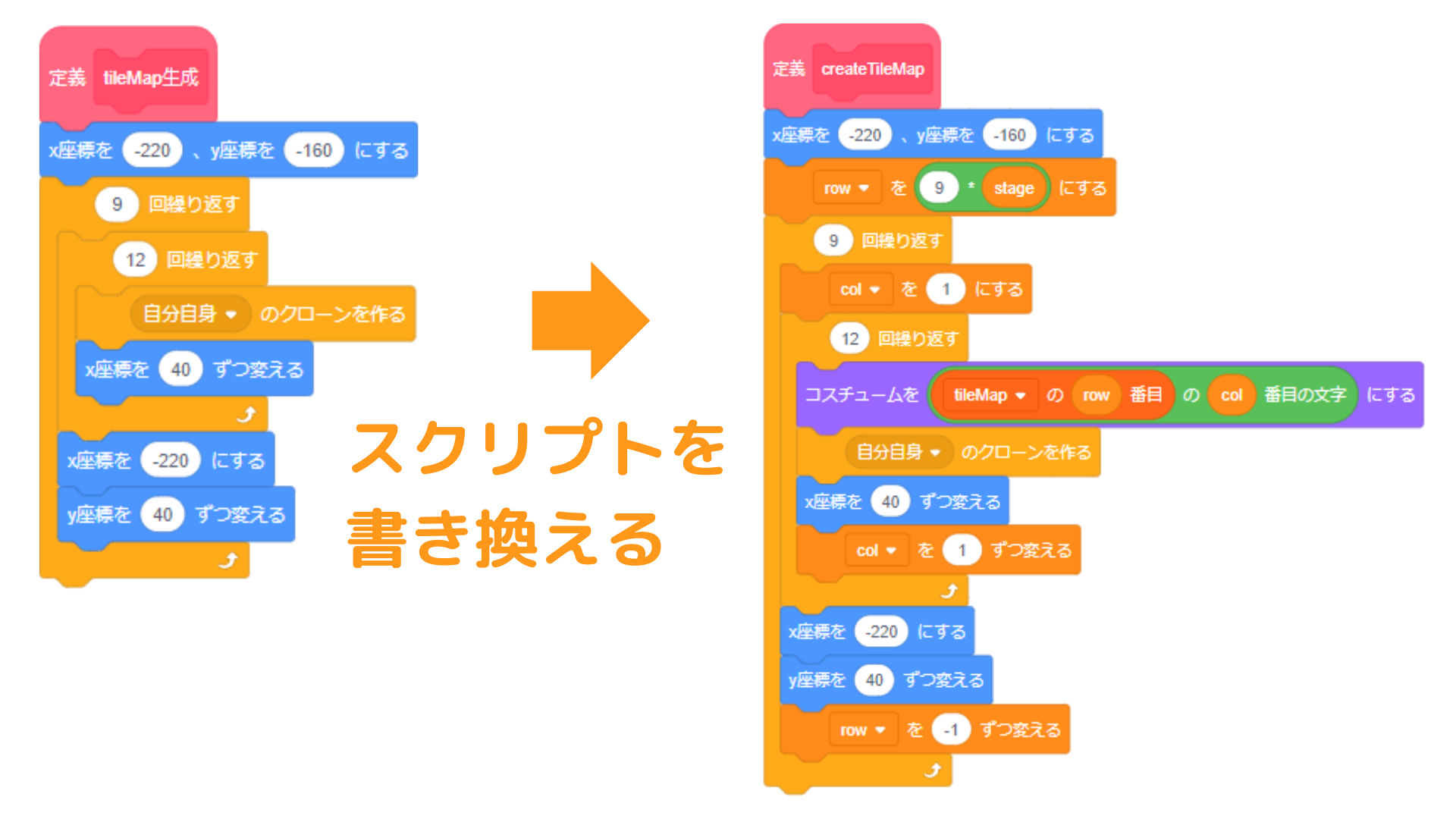
- 「createTileMap」という名前のカスタムブロックを実行すると、X座標-220, Y座標180に瞬間移動して変数「row」の値を9 x 変数「stage」にします。変数「stage」の値が1なら変数「row」は9、変数「stage」の値が2なら変数「row」は18、変数「stage」の値が3なら変数「row」は27になります。

- 以下の処理3-4を9回繰り返し実行します。
- 変数「col」の値を1にして、コスチュームを「row」行目のリスト変数「tileMap」における、「col」番目のデータ値のコスチュームにしてから自分自身のクローンを作ります。その後、右方向に40ピクセル移動(X座標を40ずつ変える)して変数「col」の値を1ずつ変える処理を12回繰り返します。そして、クローンされた後は「表示する」ブロックでステージに姿を表示させます。
この処理により、ステージの1行分のタイルマップデータに基づいたコスチュームのクローンが生成されます。 - X座標を-220に戻し、上方向に40ピクセル移動(Y座標を40ずつ変える)し、変数「row」の値を-1ずつ変えてから、処理3を行います。
この処理により、処理3で作った上の行のクローン作成の開始位置に移動します。

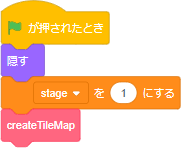
- 旗を押したら、ステージから姿を消します。
クローンを使う場合には、本体は隠した方がプログラミングしやすい場合が多いです。 - 変数「stage」の値を1にします。
- カスタムブロック「createTileMap」を実行します。

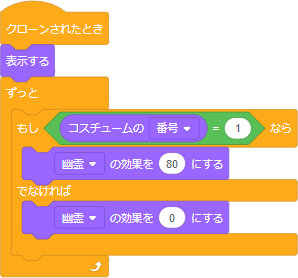
- クローンされると、ステージに姿を表示します。
- 以下の処理3をずっと繰り返し実行します。
- クローンした際のコスチューム番号が「0」だったら(空気ブロック)だったら、幽霊の効果を80にして透明に近い状態にします。コスチューム番号が「0」以外だったら幽霊の効果を0にして通常の状態にします。

- スクリプトの確認用に作ったスクリプトです。
- スペースキーを押すと、「deleteAllTiles」というメッセージが表示されます。
以下に説明する「deleteAllTiles」メッセージを受け取ると「このクローンを削除する」ブロックが実行されるスクリプトにより、全てのタイルのクローンが削除されます。 - 変数「stage」の値を1ずつ変えてから、カスタムブロック「createTileMap」を実行します。変数「stage」の値が1なら変数「row」は9、変数「stage」の値が2なら変数「row」は18、変数「stage」の値が3なら変数「row」は27になった後に、カスタムブロック「createTileMap」を実行します。
- ステージ3までのタイルマップデータしかないので、変数「stage」の値が3になったら変数「stage」の値を0にリセットします。

- 「deleteAllTiles」メッセージを受け取ったときに実行されます。
- 「このクローンを削除する」ブロックを実行して、全てのタイルのクローンが削除されます。

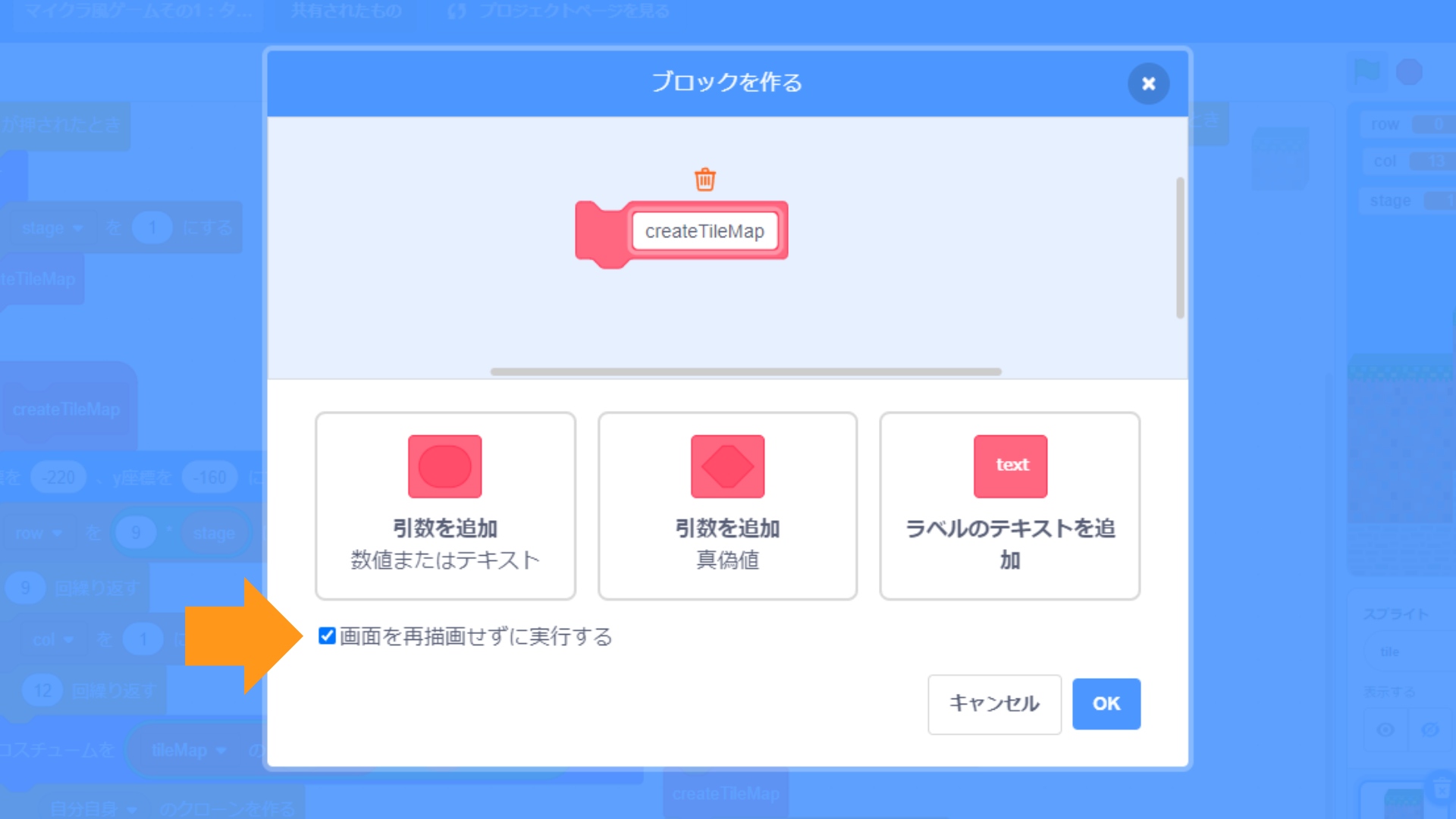
カスタムブロックを作る際に、「画面を再描画せずに実行する」にチェックを入れると、カスタムブロック内のすべてのプログラミングブロックが完了するまで、画面上の変更が表示されないままとなります。そのため、クローンがたくさん作成された場合でも、一瞬で複数のクローンが生成されるように見えます。一方、「画面を再描画せずに実行する」にチェックが入っていないときは、カスタムブロック内のプログラミングブロックを実行する度に画面が再描画されるので、目で見て分かる程度のスピードでクローンが順番に表示されます。
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で9千万人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。