KIDSPRO
KIDSPRO
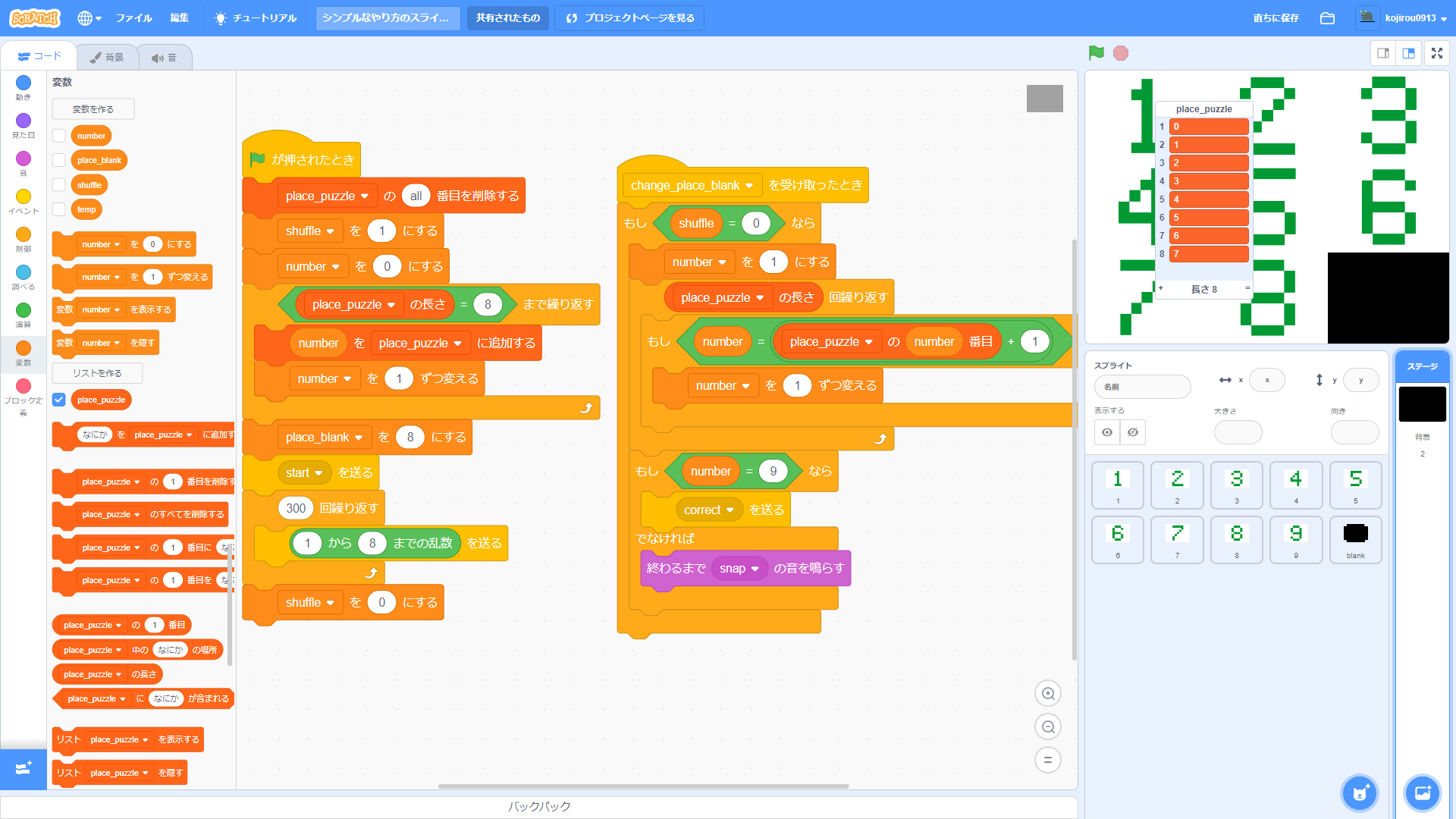
- 🏁マークをクリックすると左上から順番に「1」「2」「3」「4」「5」「6」「7」「8」までのパネルが配置され後、すぐにパネルがランダムに数百回ほど動きバラバラな位置に移動し、ゲーム開始となります。
- 移動したいパネルをクリックすると、上下左右にパネルがなければスライド移動します。
- 正しい順番に、「1」から「8」までのパネルを並べ替えると「9」のパネルが現れてゲームクリアとなります。
- また、「スペースキー」を押すと、パズルの見た目が変わります。数字のコスチューム以外に、2種類のコスチュームを用意しました。

 KIDSPRO
KIDSPRO
 KIDSPRO
KIDSPRO

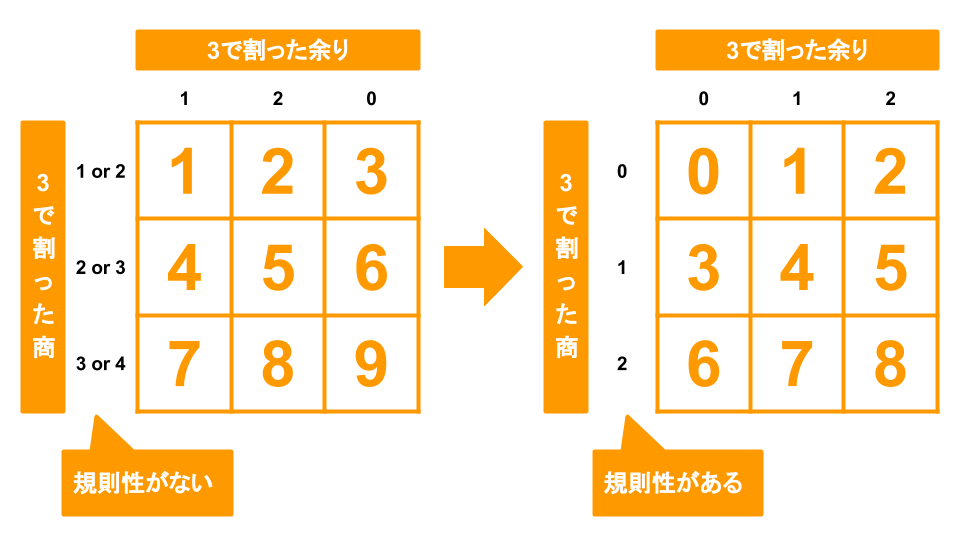
5の位置が中段の右端になっている理由は、起点を1ではなく0にしているからです。上左図のように1を起点とした場合、各位置の値を3で割った余りは、左列は1、中列 は2、右列は0となり、3で割った商は一行目は1 or 2、二行目は2 or 3、三行目は3 or 4と規則性がありません。
一方、上右図のように0を起点とすると、位置の値を3で割った余りが0なら左列、1なら中列、2なら右列となり、3で割った商が0なら一行目、2なら二行目、3なら三行目と規則性が出てくるので、パズルパネルの座標を指定する際などにプログラミングしやすくなります。

 KIDSPRO
KIDSPRO
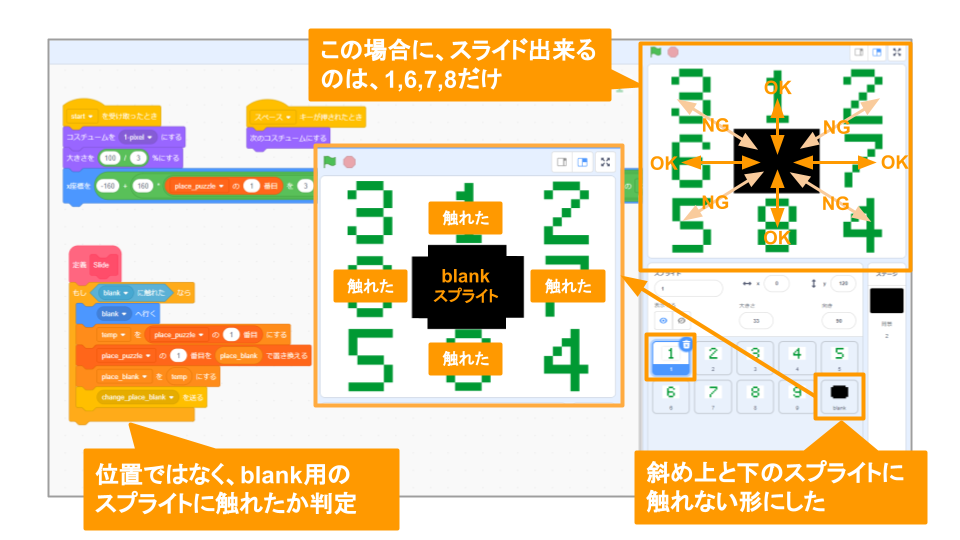
スライドパズルは、パネルは上下左右には移動できますが斜めは移動できません。そのため、変数などを使いパネルがない場所を認識し、クリックしたパネルの上下左右に何もパネルがなければ、スライドさせるようにプログラミングする必要があり、少しアルゴリズムが複雑になります。
↓
今回は、クリックしたパネルの上下左右にパネルがないか判定する際に、位置情報を利用するのではなく、背景と同じ黒色で長方形の角が少し欠けている形のblankという名前のスプライトを使用しました。変数などを使った位置情報による判定の場合は、上下左右4か所の判定をする必要がありますが、blankスプライトを利用した場合であれば、スプライトに触れているかを1回だけ判定するだけで良く、アルゴリズムもシンプルで分かりやすいものになります。
 KIDSPRO
KIDSPRO
Scratch 3.0(スクラッチ3.0)「スライドパズル」
【シンプルなやり方のスライドパズル】
マウスクリックでパズルピースを動かして下さい。
スペースキーを押すと、パズルの絵が変わります。
※本Scratchプロジェクトは、https://scratch.mit.edu/projects/172136319/から見れます。
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で7千万人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。