KIDSPRO
KIDSPRO
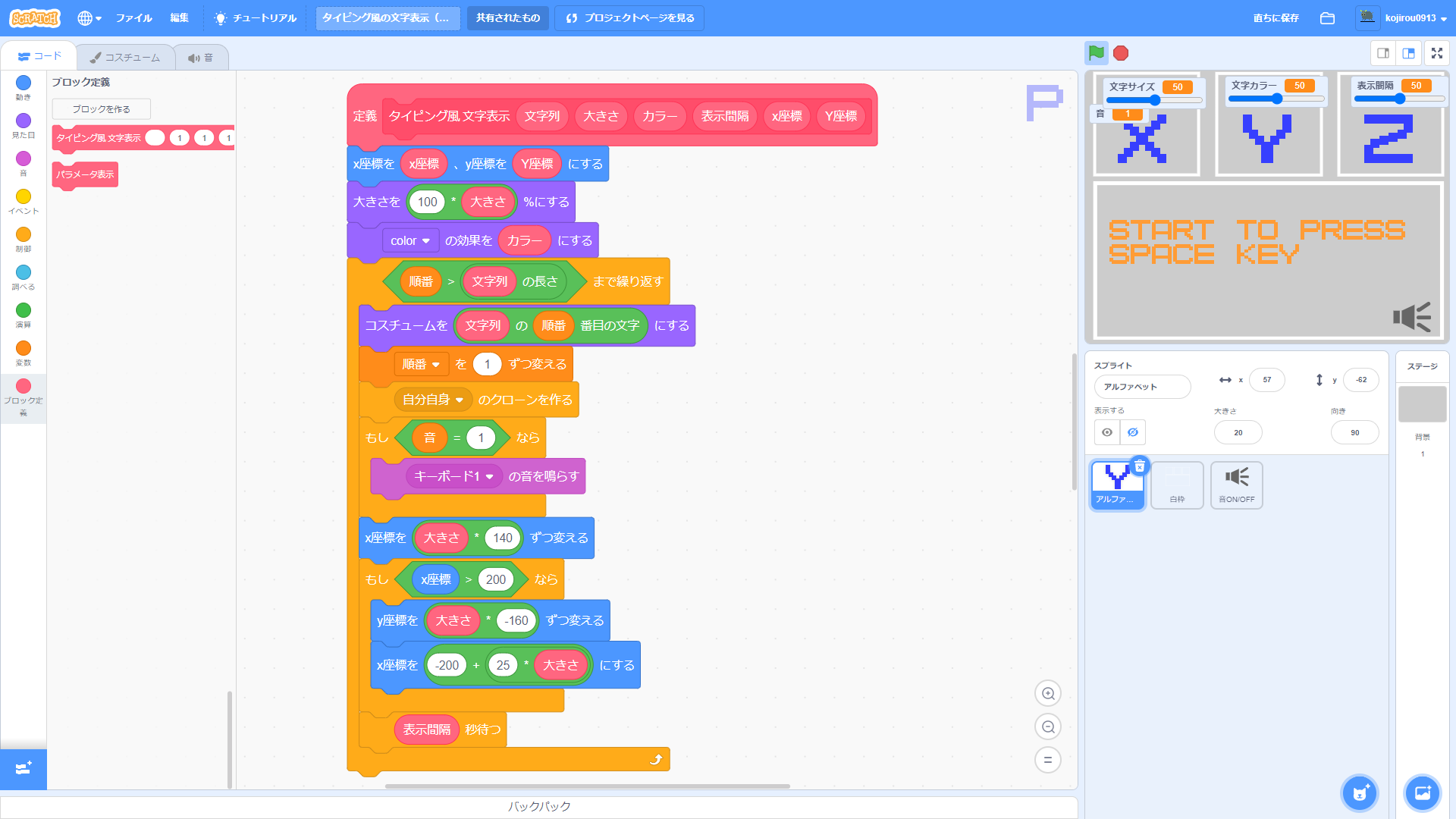
スペースキーを押すと、タイピング風に表示させる文字列を入力するウィンドウが表示されます。ここに英語大文字で自分の好きな文字列を入力すると、その入力した文字列がステージ上段にある「文字サイズ」「文字カラー」「表示間隔」のパラメータ値に基づいて、タイピングされているかのように順番に表示されるプロジェクトです。
 KIDSPRO
KIDSPRO

 KIDSPRO
KIDSPRO
 KIDSPRO
KIDSPRO

 KIDSPRO
KIDSPRO
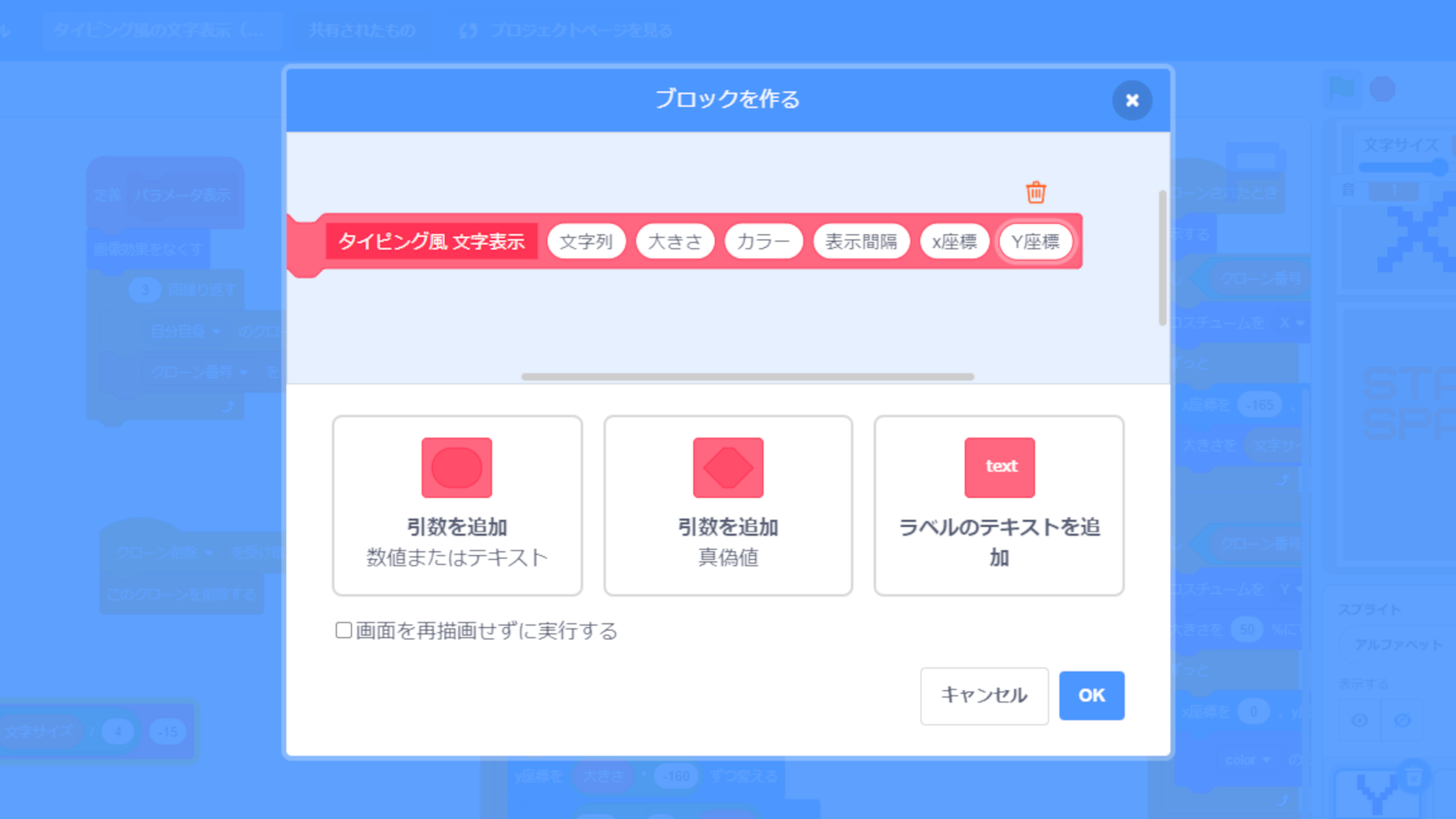
タイピング文字表示用のスプライトのコスチューム名は、「A」という文字であれば「A」と同じにしているので、「KIDS」という文字表であれば「K」という名前のコスチューム、「I」という名前のコスチューム、「D」という名前のコスチューム、「S」という名前のコスチュームにし、自分自身のクローンを作った後に表示させるとタイピング風に文字が表示されるようになります。

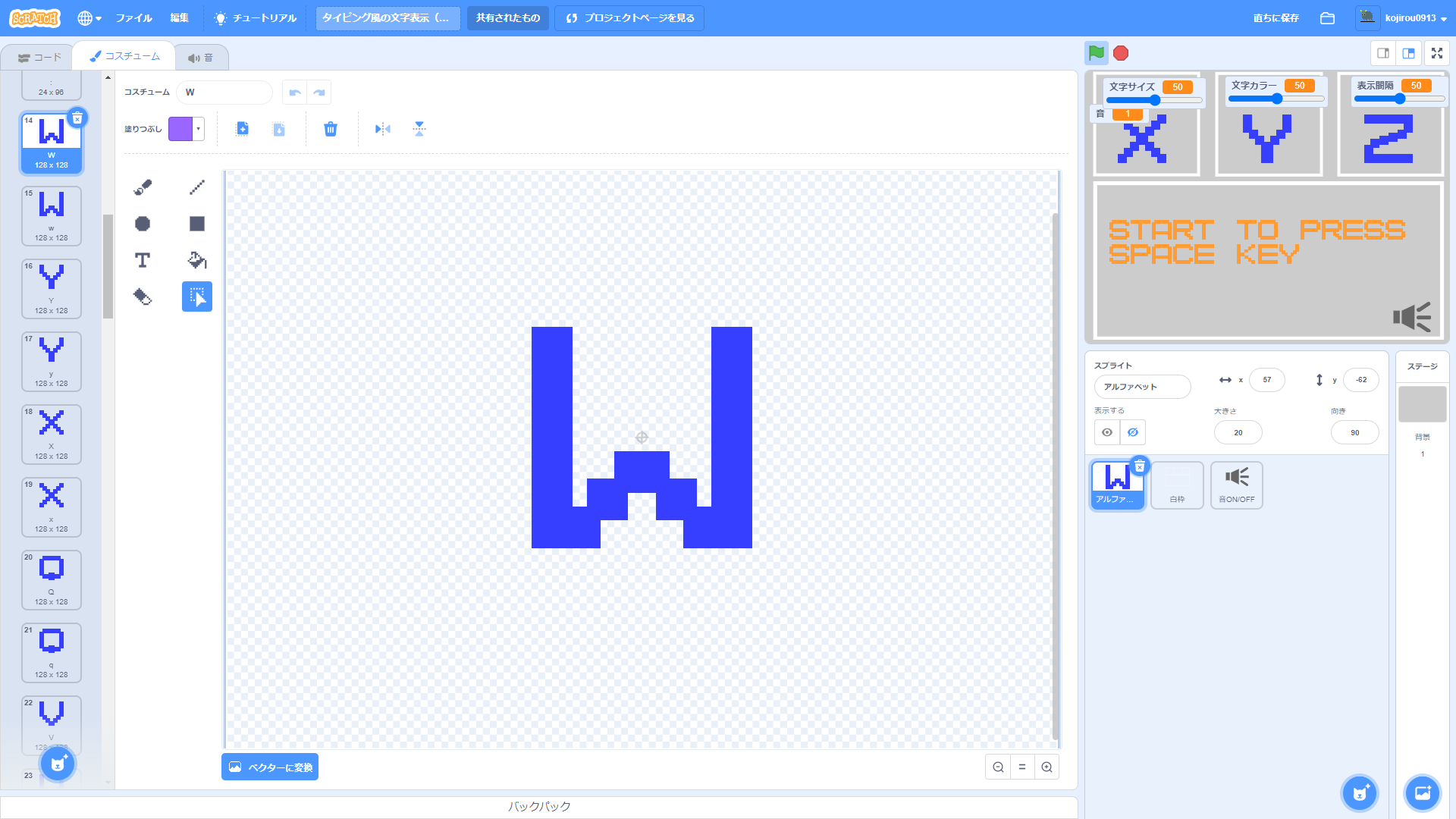
アルファベットというスプライトには、26文字のアルファベットコスチュームを全て入れてあります。先に説明したように、コスチュームが「W」という見た目であれば、コスチューム名も「W」にしており、コスチュームの見た目とコスチューム名を同じにしているので、比較的に簡単なスクリプトで「W」という見た目のスプライトを表示させることが出来ます。
また、ステージ右下のスピーカーアイコンをクリックすると、タイピング打刻音を無音にすることも出来ます。このスプライトをクリックすると、クリックする毎に「音」という変数が「0」と「1」に切り替わり、「音」変数の値が「1」の時だけタイピング打刻音が出るようにプログラミングしています。
Scratch 3.0(スクラッチ3.0)タイピング風の文字表示
スペースキーを押した後に、アルファベット大文字または数字を入力してください。タイピング風に文字が表示されます。
文字サイズ、文字カラー、文字の表示時間間隔を変更できます。
※Part-1で作るScratchプロジェクトは、こちらのリンク:https://scratch.mit.edu/projects/182548153/にアクセスして下さい。
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で1億人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。