KIDSPROは、オンライン講座を2/4(土)に実施します。
MakeCode Arcade(メイクコードアーケード)のオンライン講座は、小学低学年生でも受講できますが、1回目の授業よりも難しいので保護者の方も付き添って頂けると嬉しいです。

MakeCode Arcade(メイクコードアーケード)でシューティングゲームを作ろう!2回目
MakeCode Arcade(メイクコードアーケード)によるシューティングゲームの作り方を説明します。今回は、変数をフラグとして利用する方法について解説しますので、前回よりも少し難しいです。
日時: 2023/02/04(土) 17:00 ~ 18:00
場所: オンライン講座
対象: KIDSPROスクール生、KIDSPRO eラーニングをご利用の方
必要なもの: インターネットができるタブレットかパソコン
費用: 無料
2回目の授業で作るMakeCodeプロジェクト
※本MakeCodeプロジェクトは、https://makecode.com/_2JpK0M27x6fiから見れます。
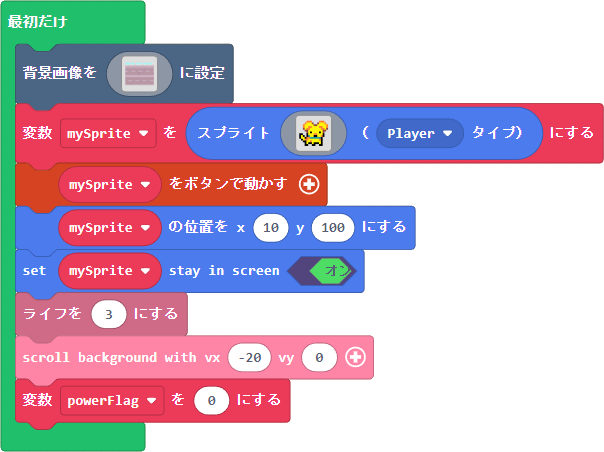
初期設定のプログラム

スクリプト説明
- 背景画像の設定
- 変数名「mySprite」:Playerタイプのスプライト(いぬ)を定義
- スプライト「mySprite」をx座標10、y座標100に表示させ、コントローラーで操作可能とし、画面から出ないよう設定
- ライフ数を3に初期設定
- 背景画像を左方向(vx = -20)に動かす(2回目の説明で追加)
- 変数「powerFlag」を0に初期化する(2回目の説明で追加)
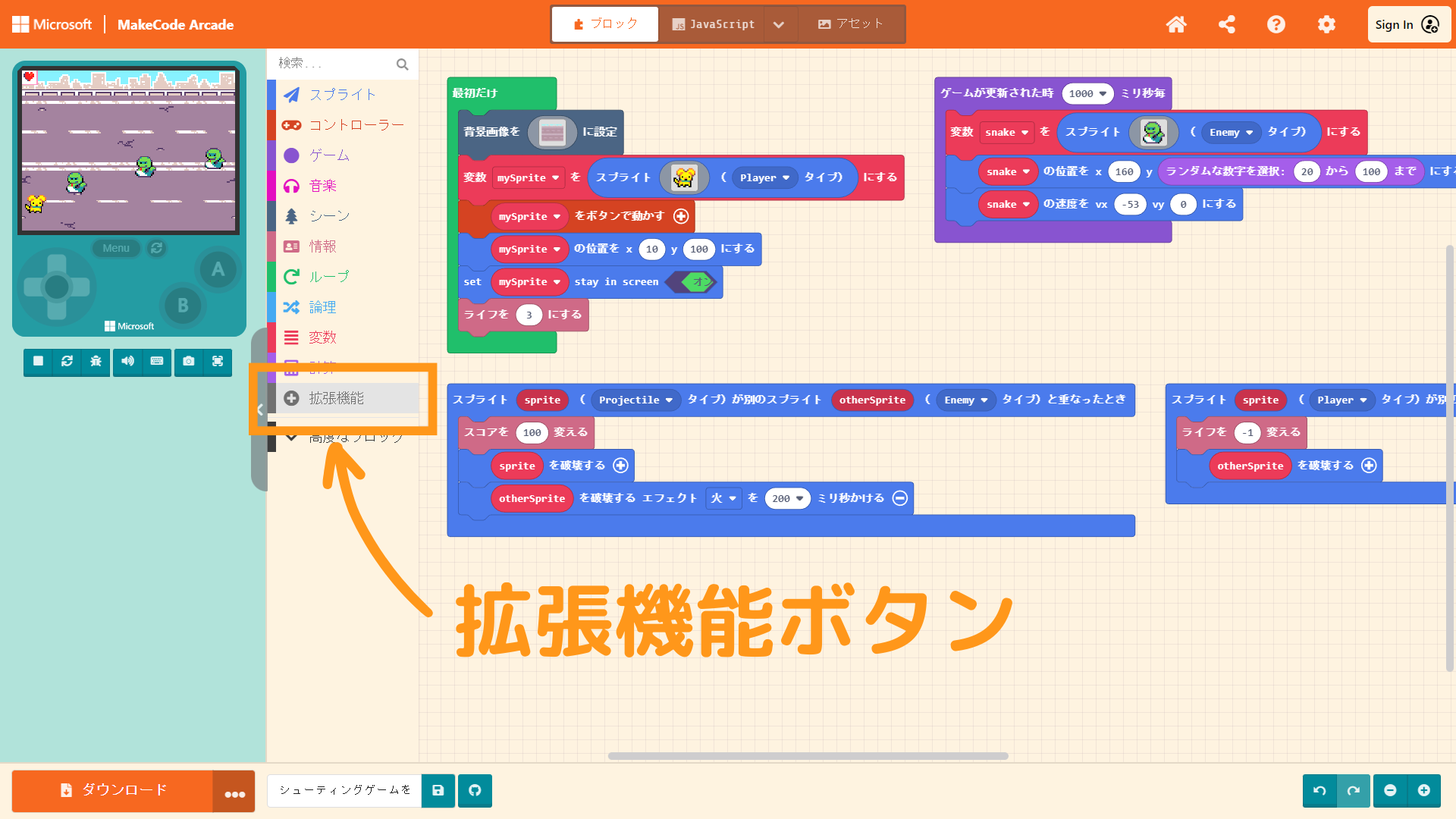
拡張機能「背景スクロール」を追加するやり方

1. 拡張機能ボタン

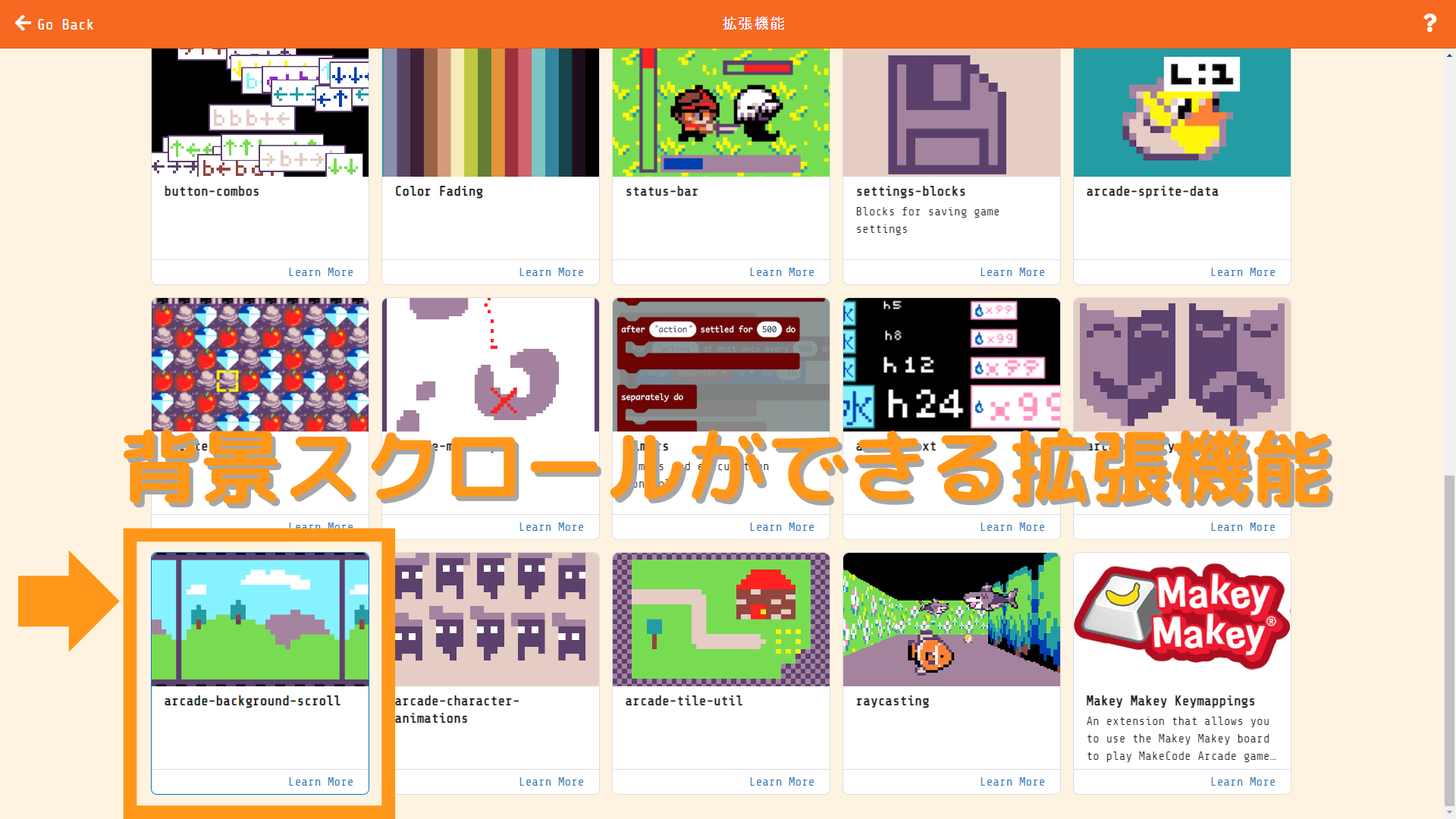
2. 背景スクロールの拡張機能
- 画面左の「拡張機能」ボタンをクリック
- 「arcade-background-scroll」ボタンをクリック
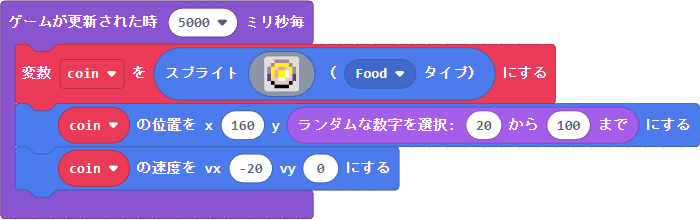
coinを生成するプログラム

スクリプト説明
- 5秒(5000ミリ秒)毎に、変数名「coin」:Foodタイプのスプライト(コイン)を定義
- スプライト「coin」をx座標160、y座標20~100のどこかに表示させる
- スプライト「coin」をで左方向(vx = -20)に動かす
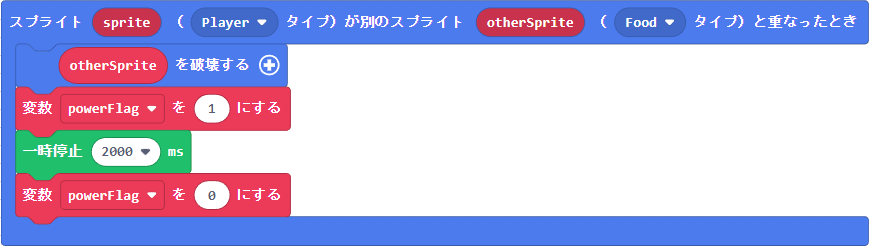
プレイヤーとコインの当たり判定プログラム

スクリプト説明
- PlayerタイプのスプライトとFoodタイプのスプライト(コイン)がぶつかったら実行する
- PlayerタイプのスプライトにぶつかったFoodタイプのスプライト(コイン)を削除する
- 変数「powerFlag」の値を1にして、2秒(2000ミリ秒)後に変数「powerFlag」の値を0に戻す
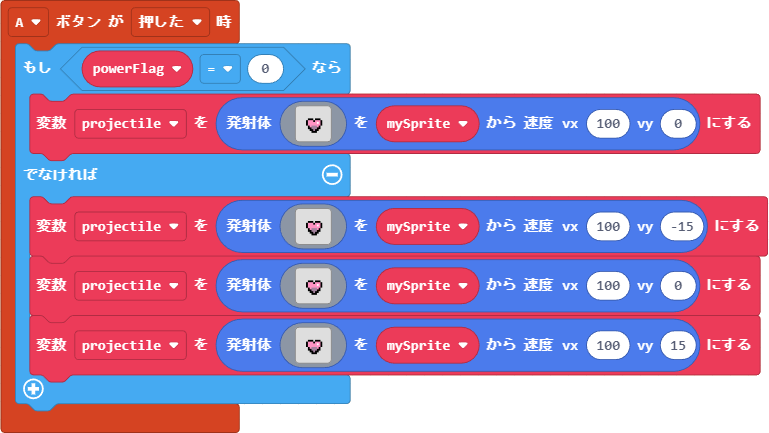
Aボタンを押してハートミサイルを発射するプログラム

スクリプト説明
- コントローラーのAボタンを押したときに実行する
- 変数「powerFlag」の値が0のときは、スプライト「mySprite」から、変数名「projectile」の発射体(ハート)を右方向(vx = 100)に発射する
- 変数「powerFlag」の値が1のときは、3つの変数名「projectile」の発射体(ハート)を右方向に発射する
- 3つの発射体(ハート)を発射するとき、1つ目の発射体は斜め右上方向(vx = 100, vy=-15)、2つ目の発射体は右方向(vx = 100, vy=-15)、3つ目の発射体は右下方向(vx = 100, vy=15)に発射される
完成版のMakeCodeプロジェクト
※本MakeCodeプロジェクトは、https://makecode.com/_du1dH187X1gPから見れます。
MakeCode Arcadeとは?
Microsoftが提供するプログラミング学習プラットフォームMakeCodeを使ったゲーム作成アプリです。こちらのホームページにアクセスすれば利用できます。