Canvaの始め方、サムネ画像、動画の作り方
00:00 Canvaの始め方
01:39 サムネ画像の作り方
08:23 動画の作り方
Canvaの始め方

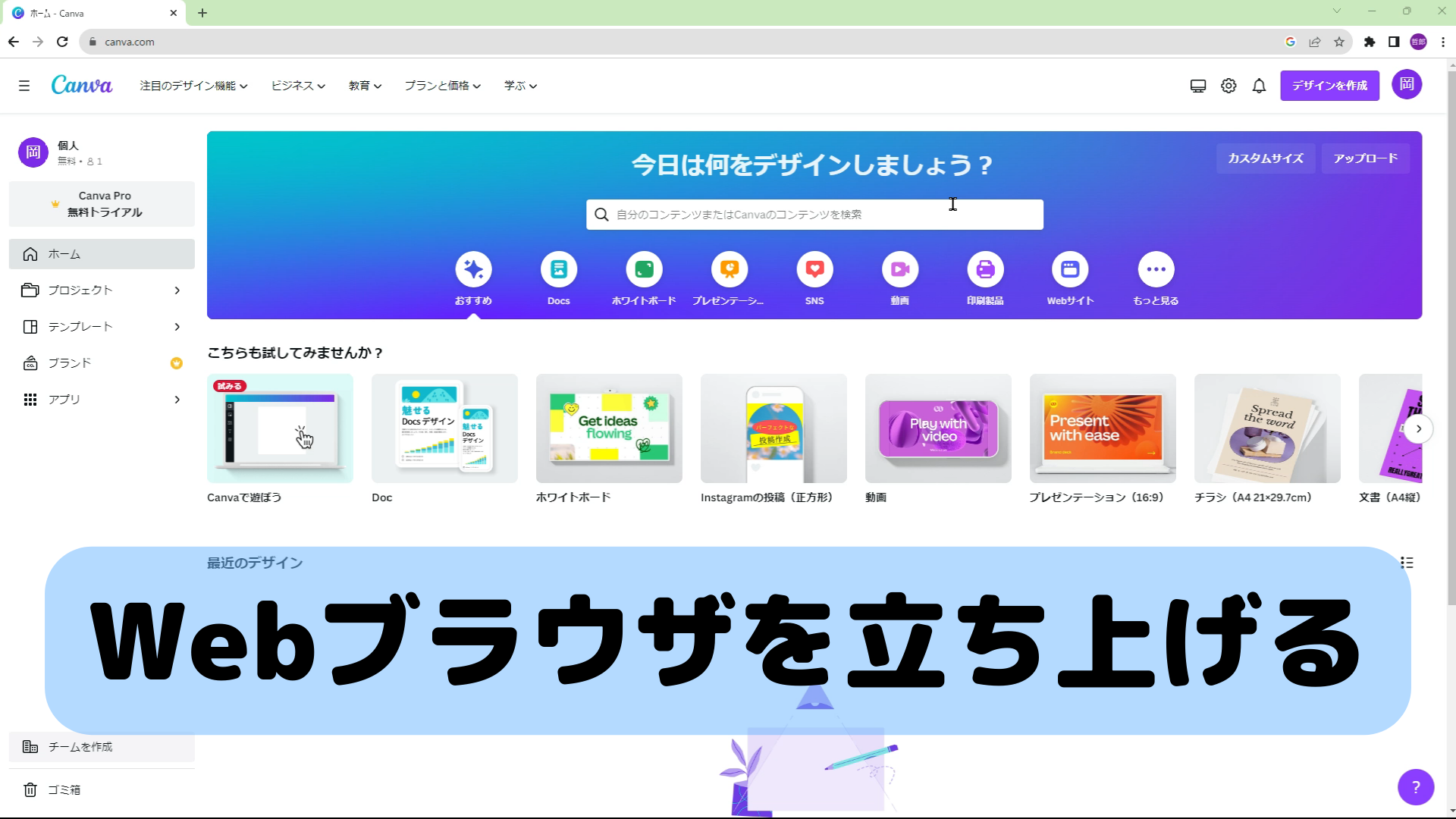
Webブラウザを立ち上げる。

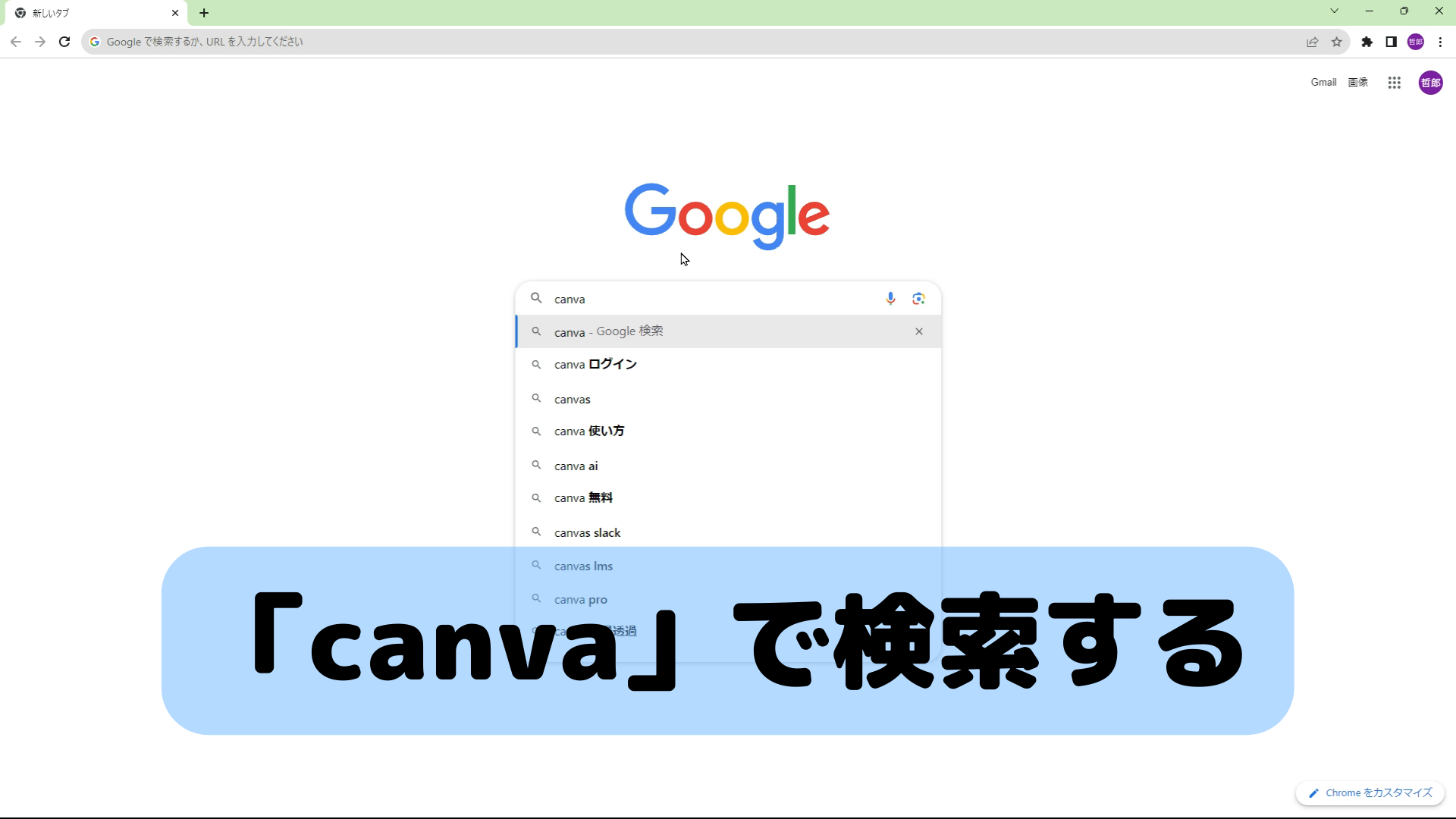
Webブラウザで「canva」と検索する。

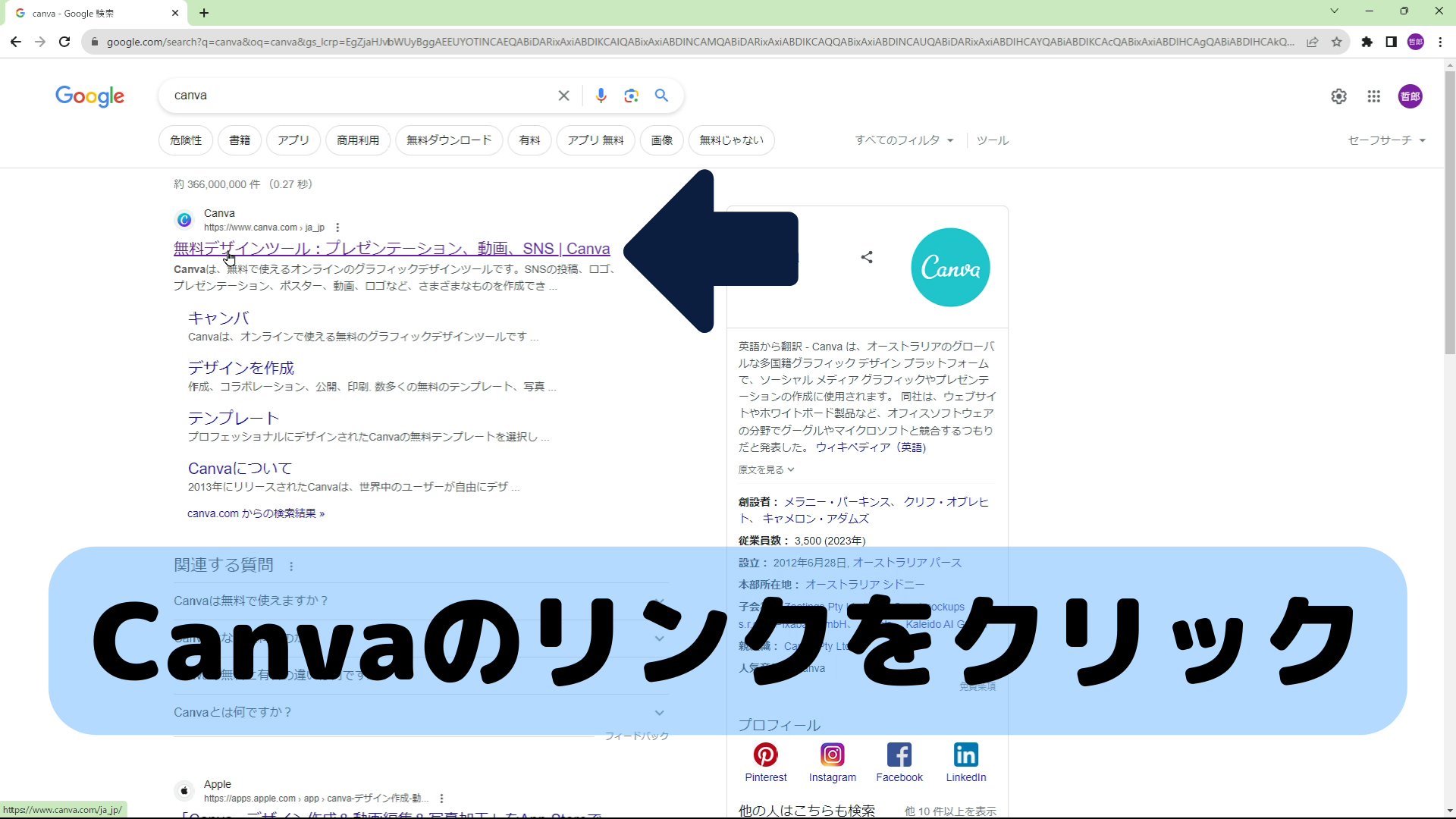
検索結果に表示されたCanvaのリンクをクリックする。

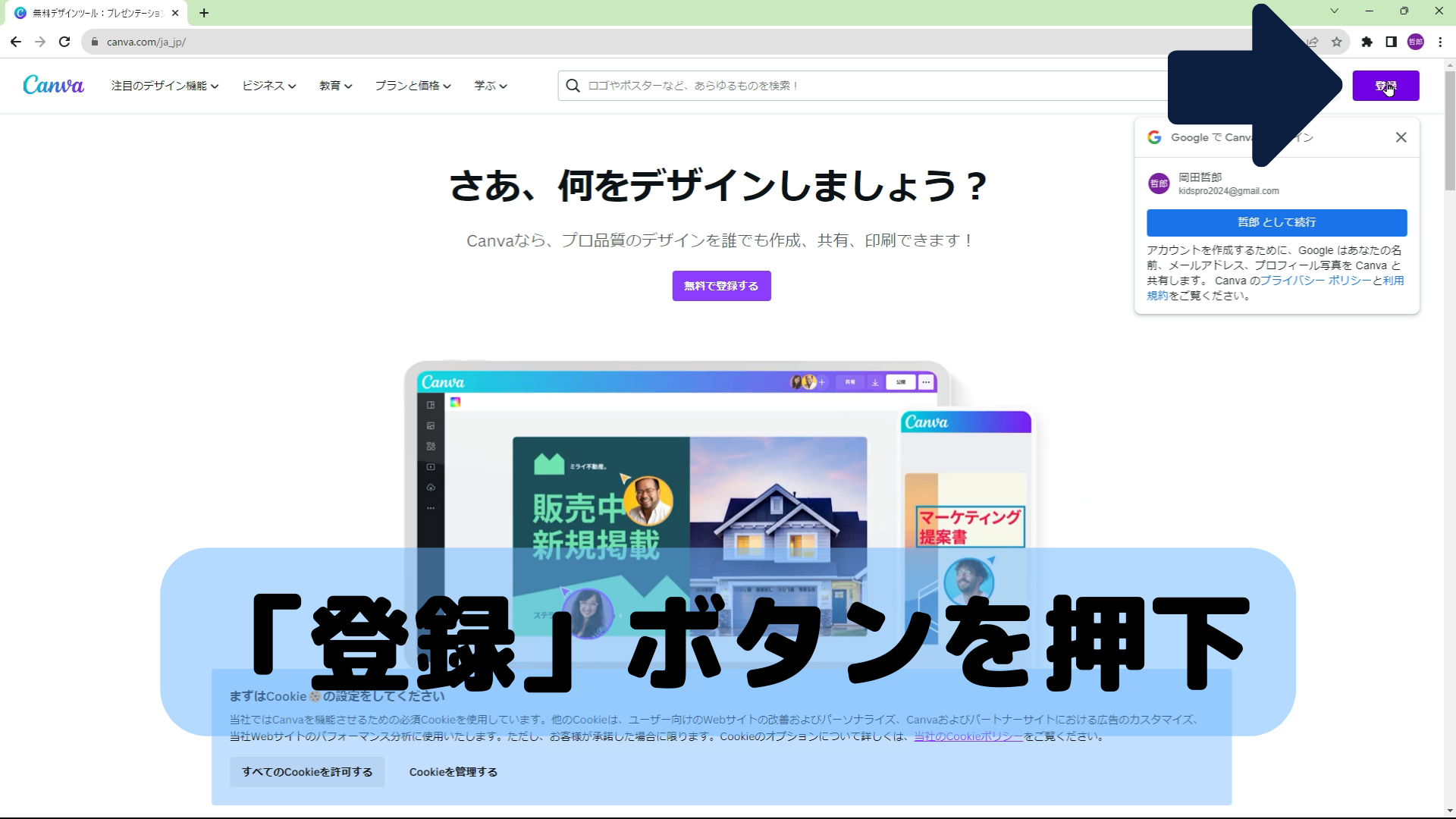
Canvaのページが表示されたら、画面右上の「登録」ボタンをクリックする。

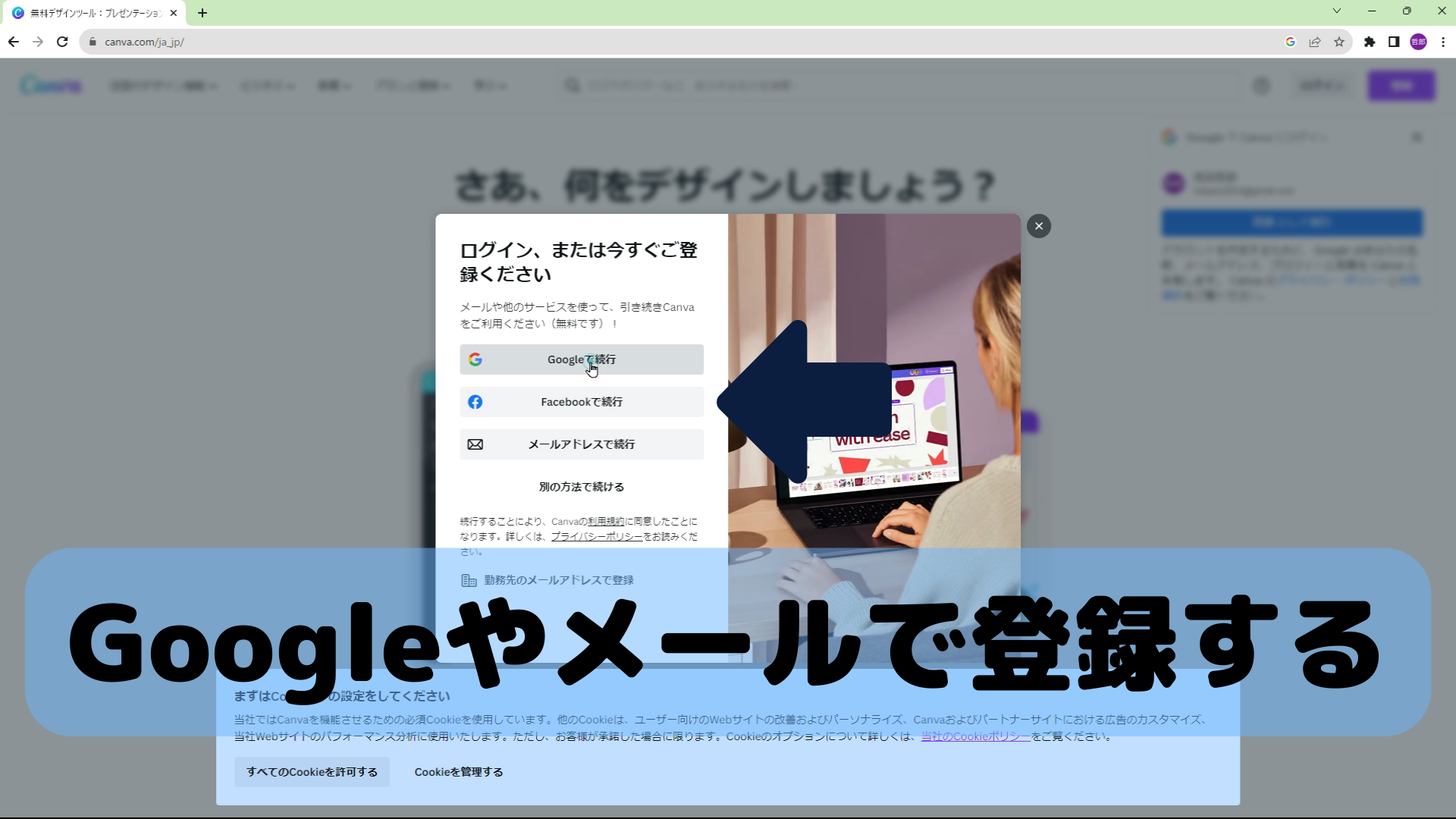
Googleのアカウント、Facebookのアカウント、メールアドレスのいずれかで登録を行う。

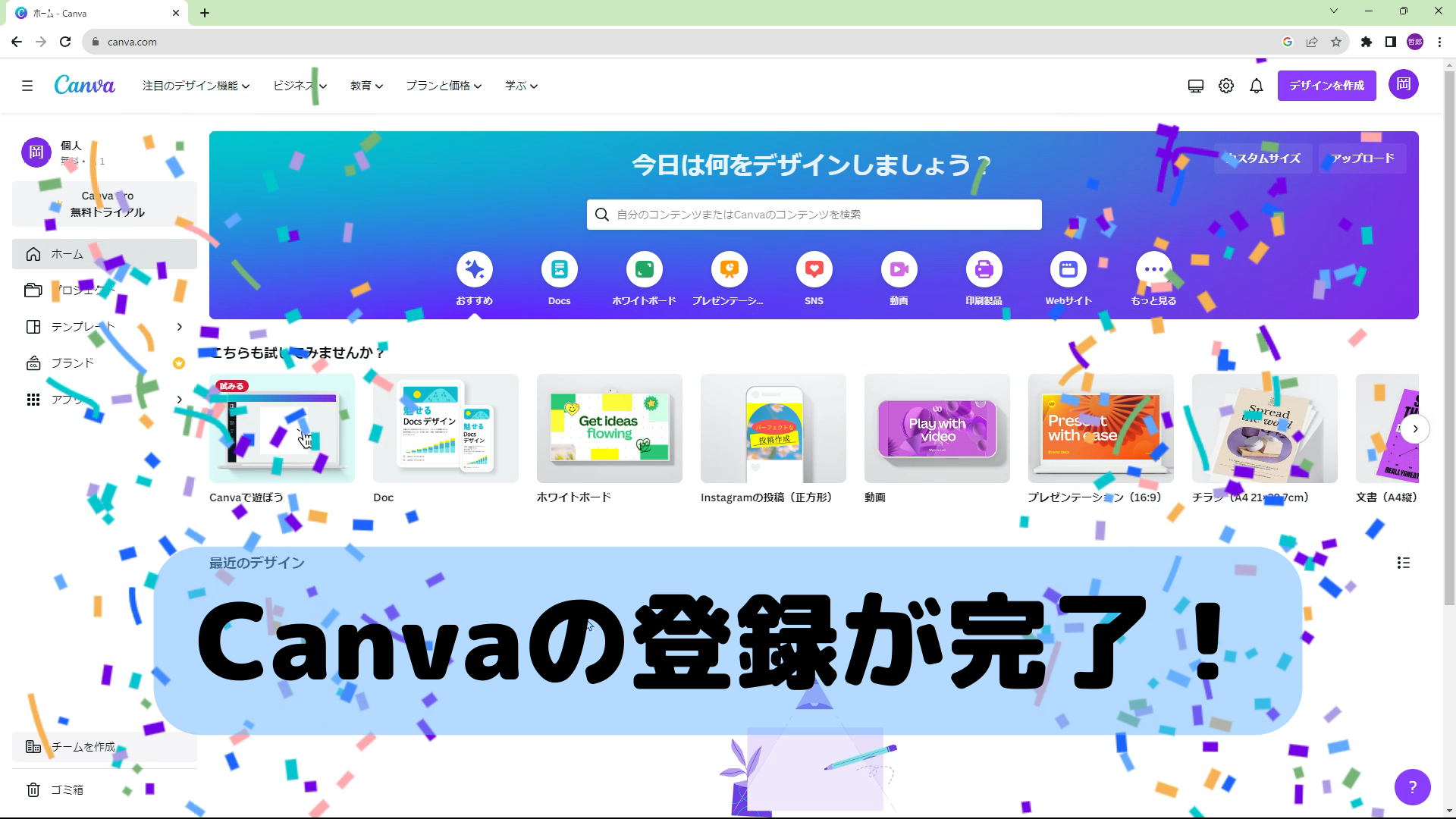
Canvaの登録が完了!
Canvaでサムネ画像を作るやり方

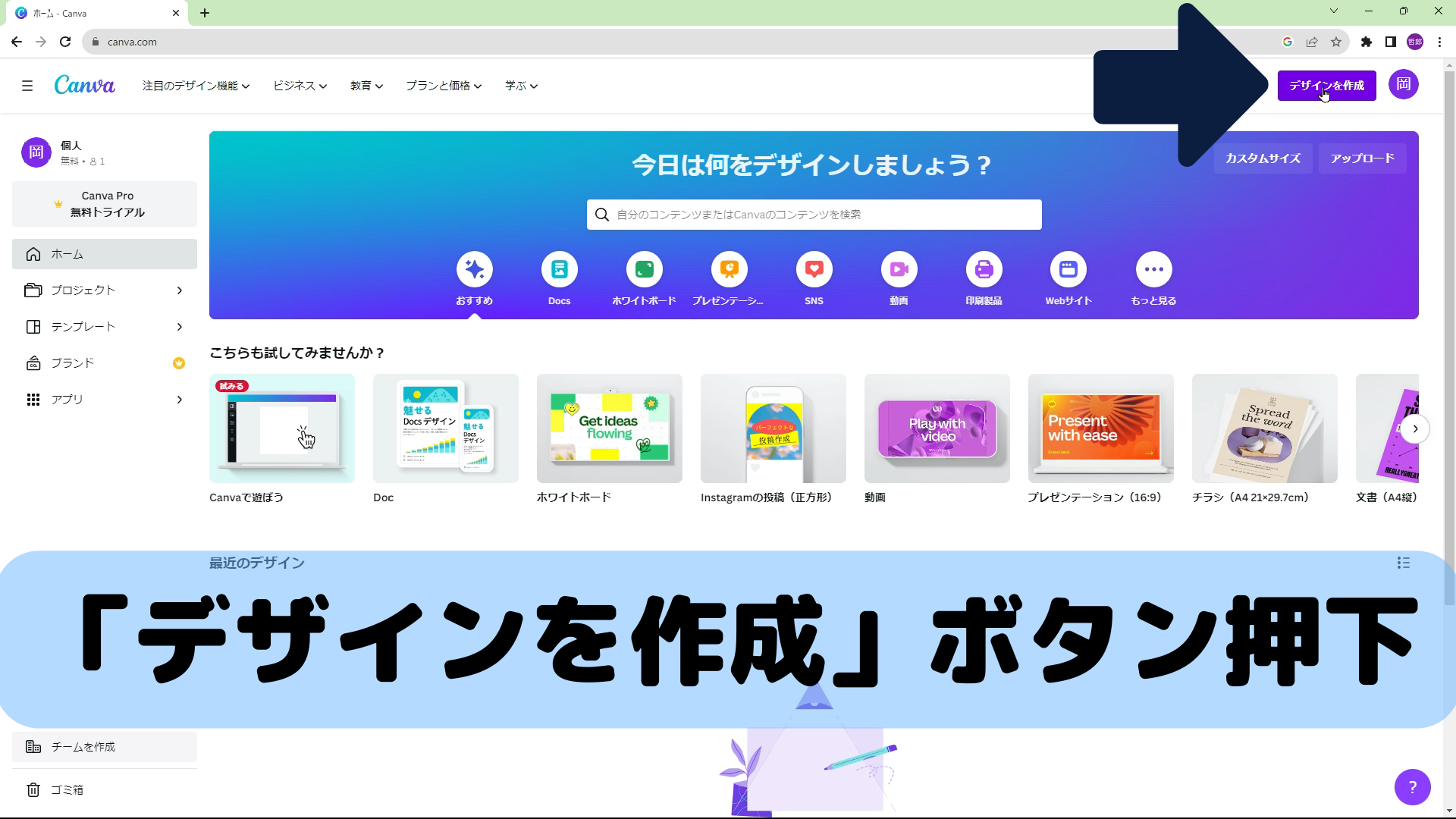
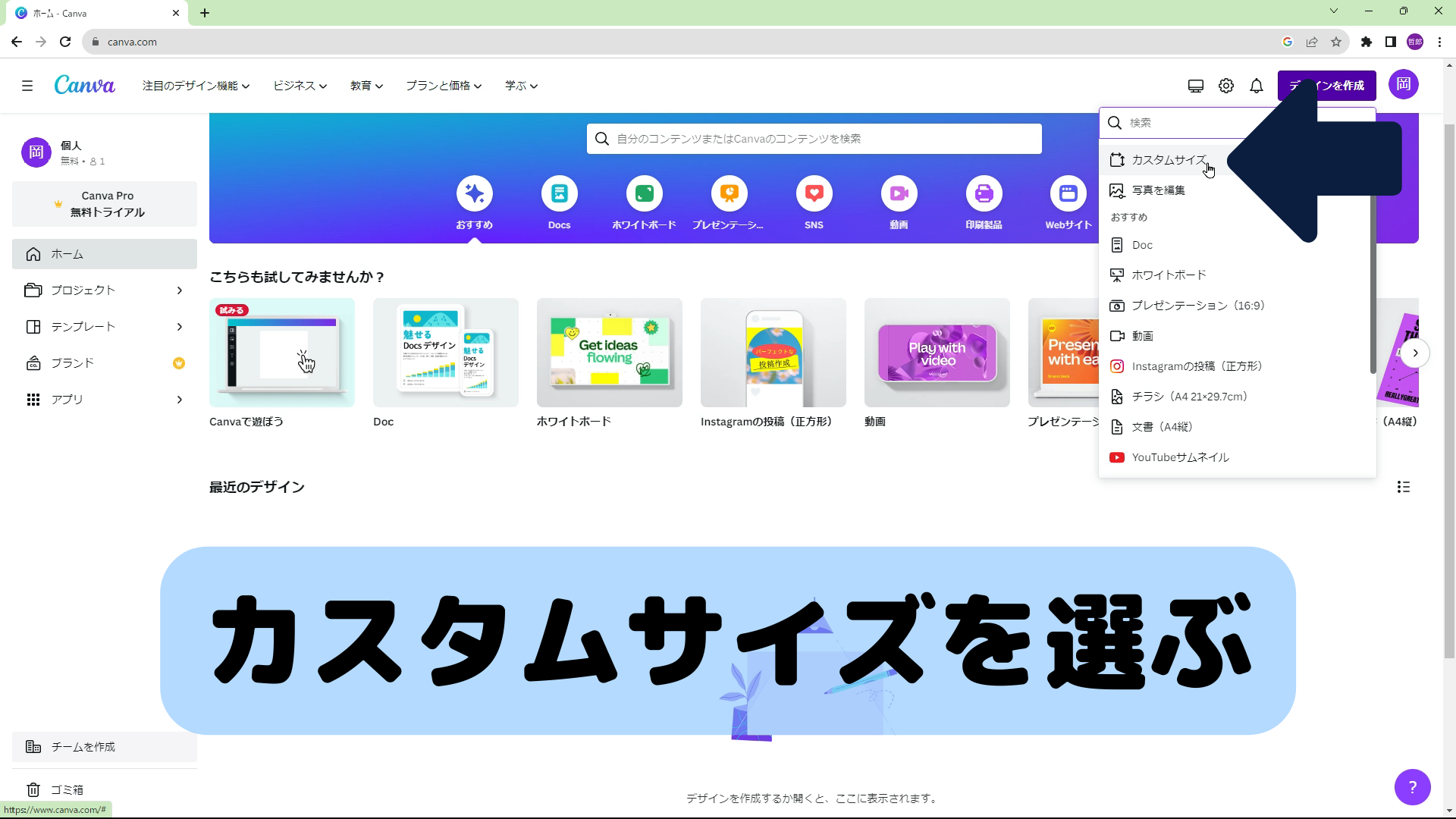
「デザインを作成」ボタンをクリックする。

プルダウンメニューが表示されたら「カスタムサイズ」を選ぶ。
※YouTubeサムネイル、Instagramの投稿(正方形)、チラシ(A4)など自分の好きなサイズを選ぶことが出来る。

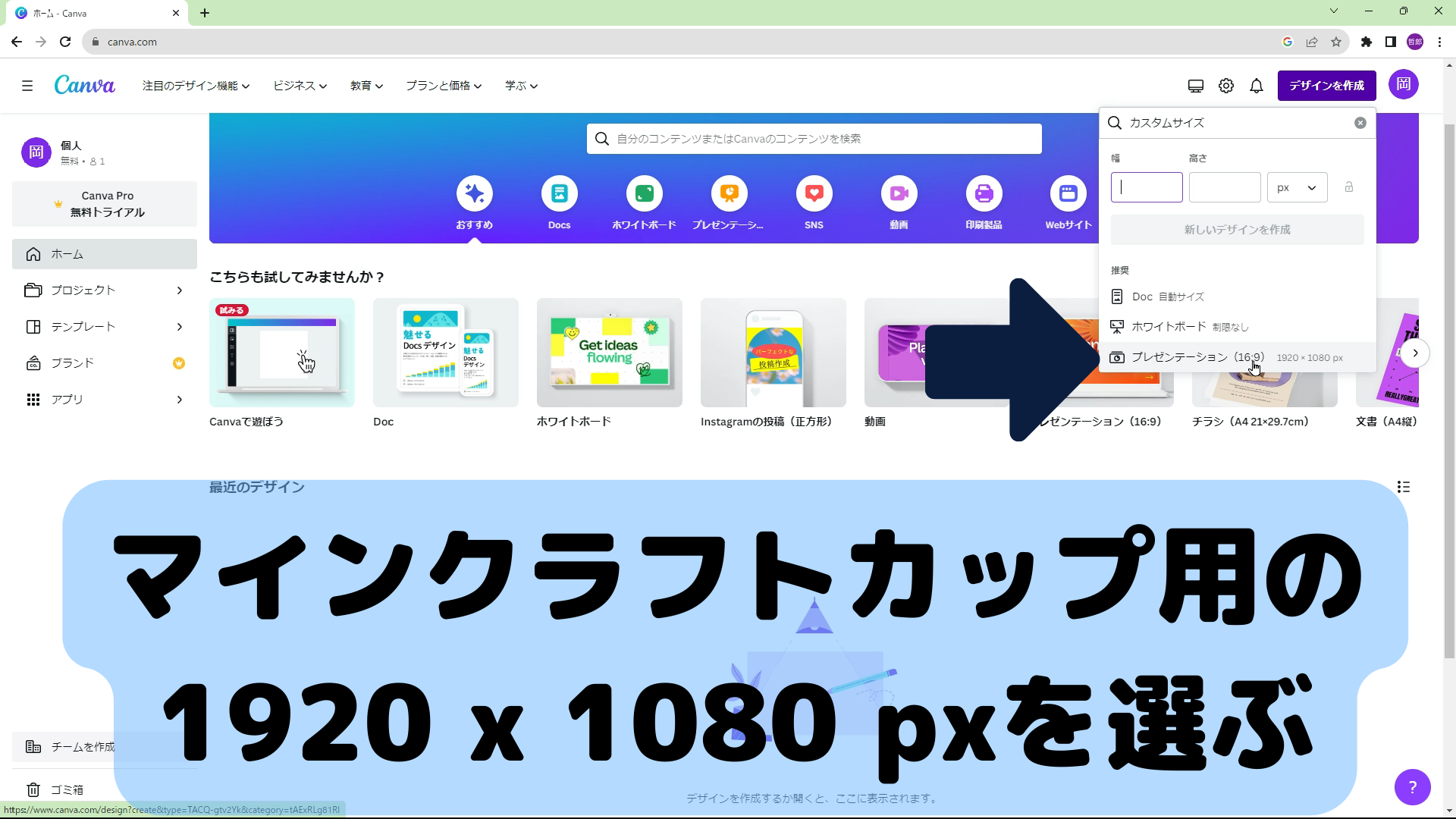
マインクラフトカップでの作品応募用のサイズプレゼンテーション 1920 x 1080 pxを選ぶ。

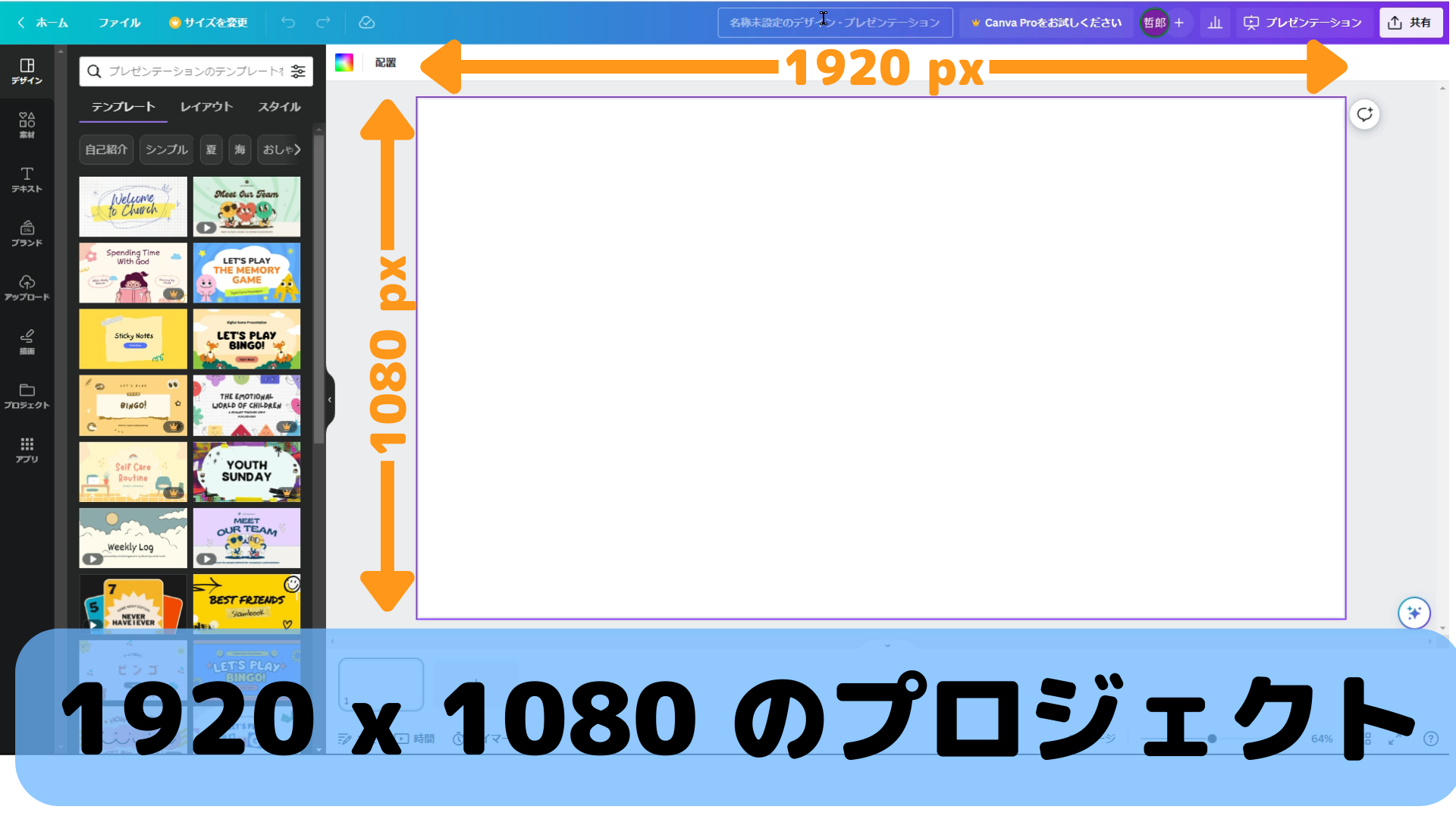
1920 x 1080サイズのプロジェクトが立ち上がる。

PC画面のキャプチャーを撮る。
※Windowsの場合は「Prt Sc」キーを押下、Macの場合は「Command」+「Shift」+「3」を同時に押下する。

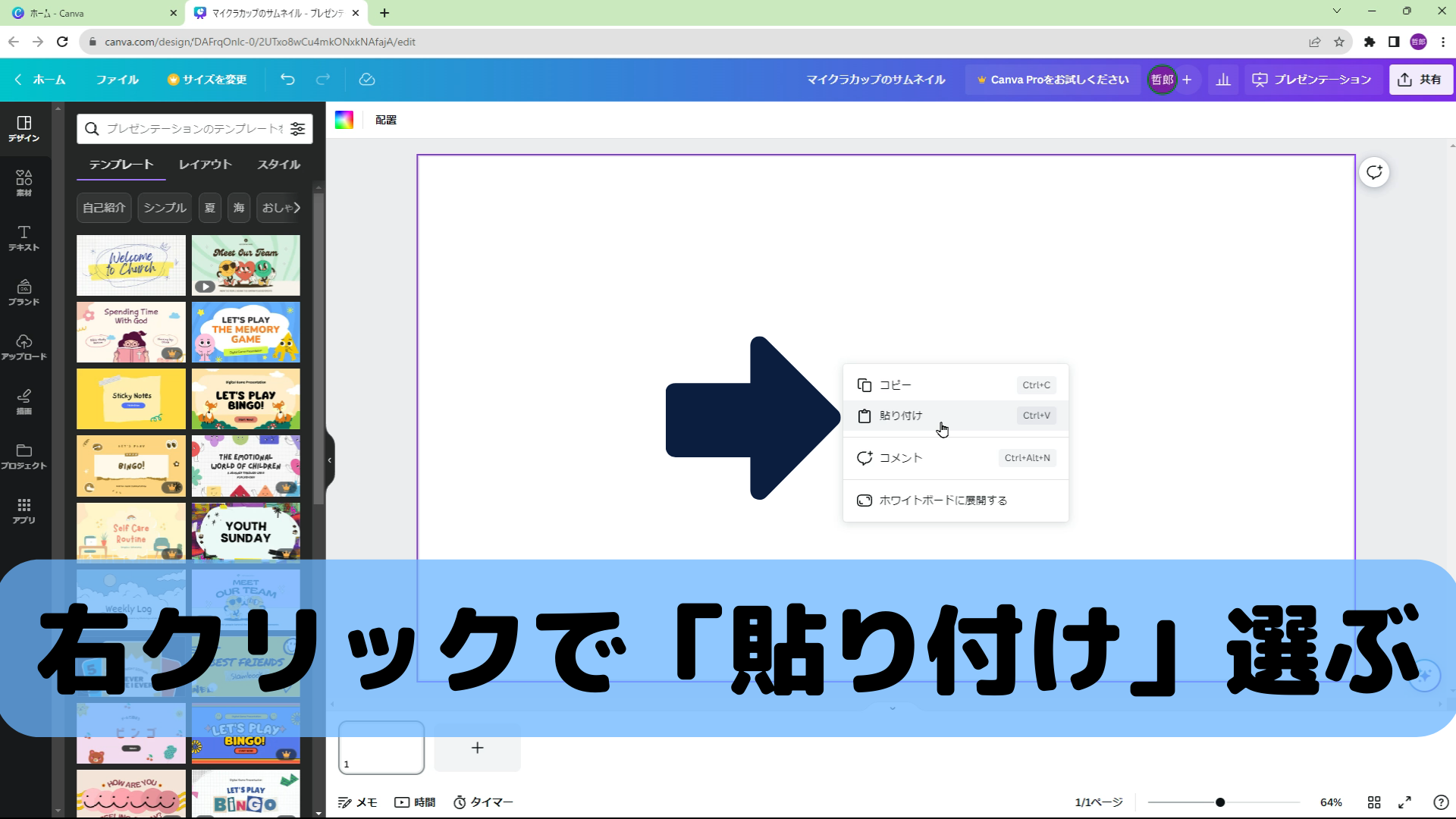
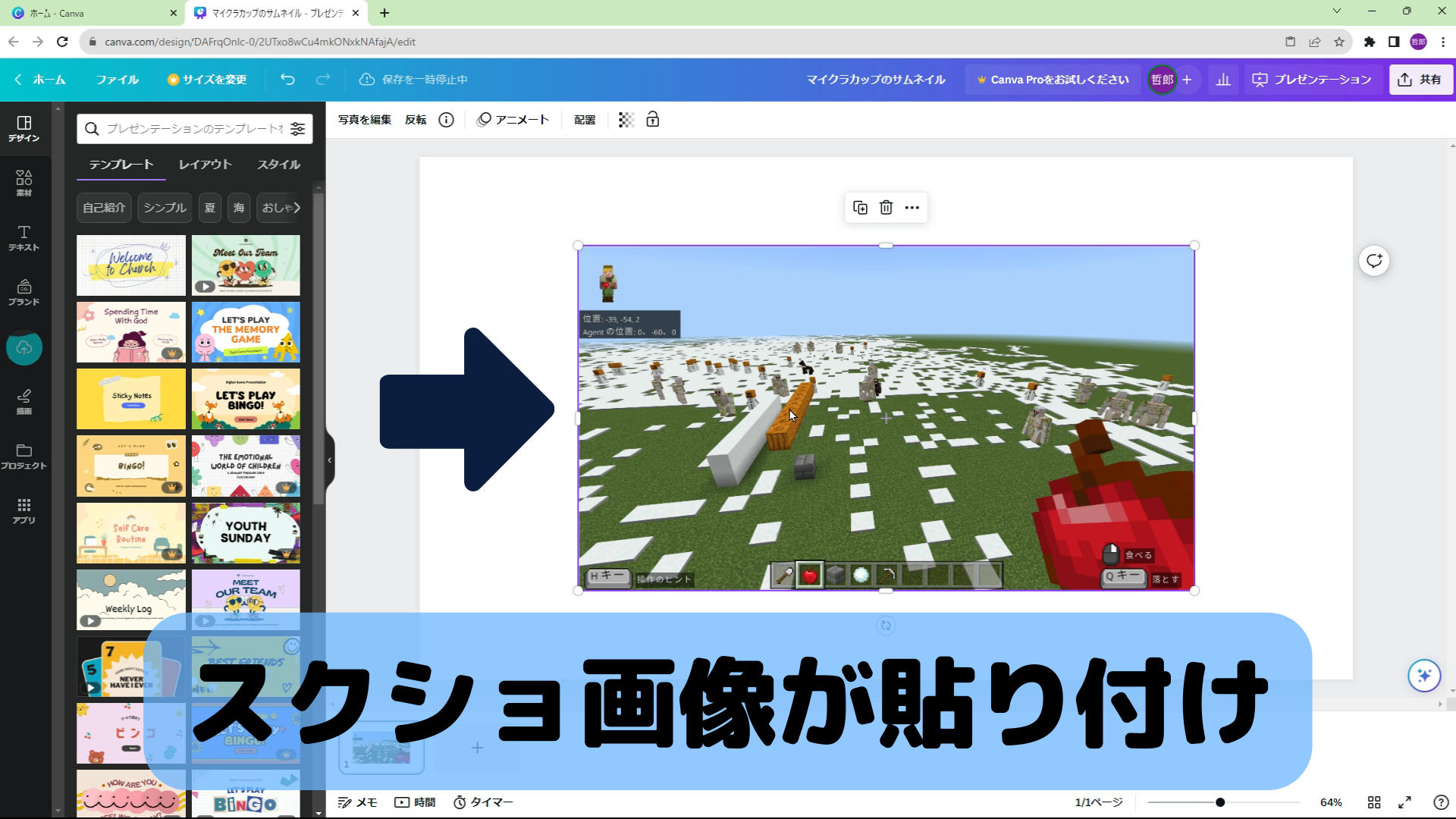
Canvaの画面に戻って、右クリックでメニューを表示させてから「貼り付け」を選ぶ。
もしくは、Windowsの場合は「Ctrl」+「V」キー、Macの場合は「Command」+「V」キーを同時に押す。

キャプチャーした画像(スクリーンショット画像)が、Canvaプロジェクトに貼り付けられる。

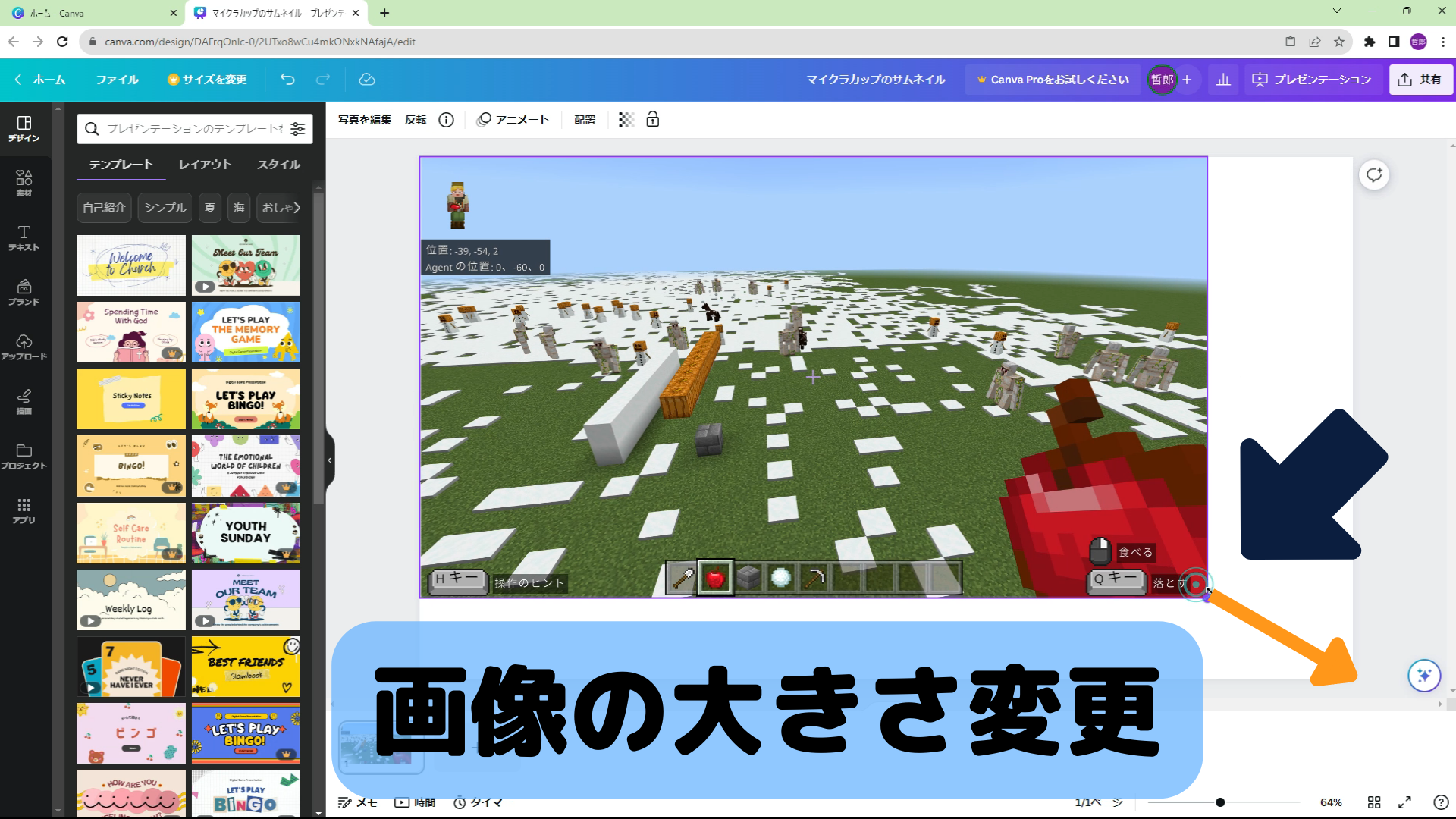
Canvaに貼り付けた画像の大きさを、キャンバス(1920 x 1080 px)と同じ大きさに変更する。

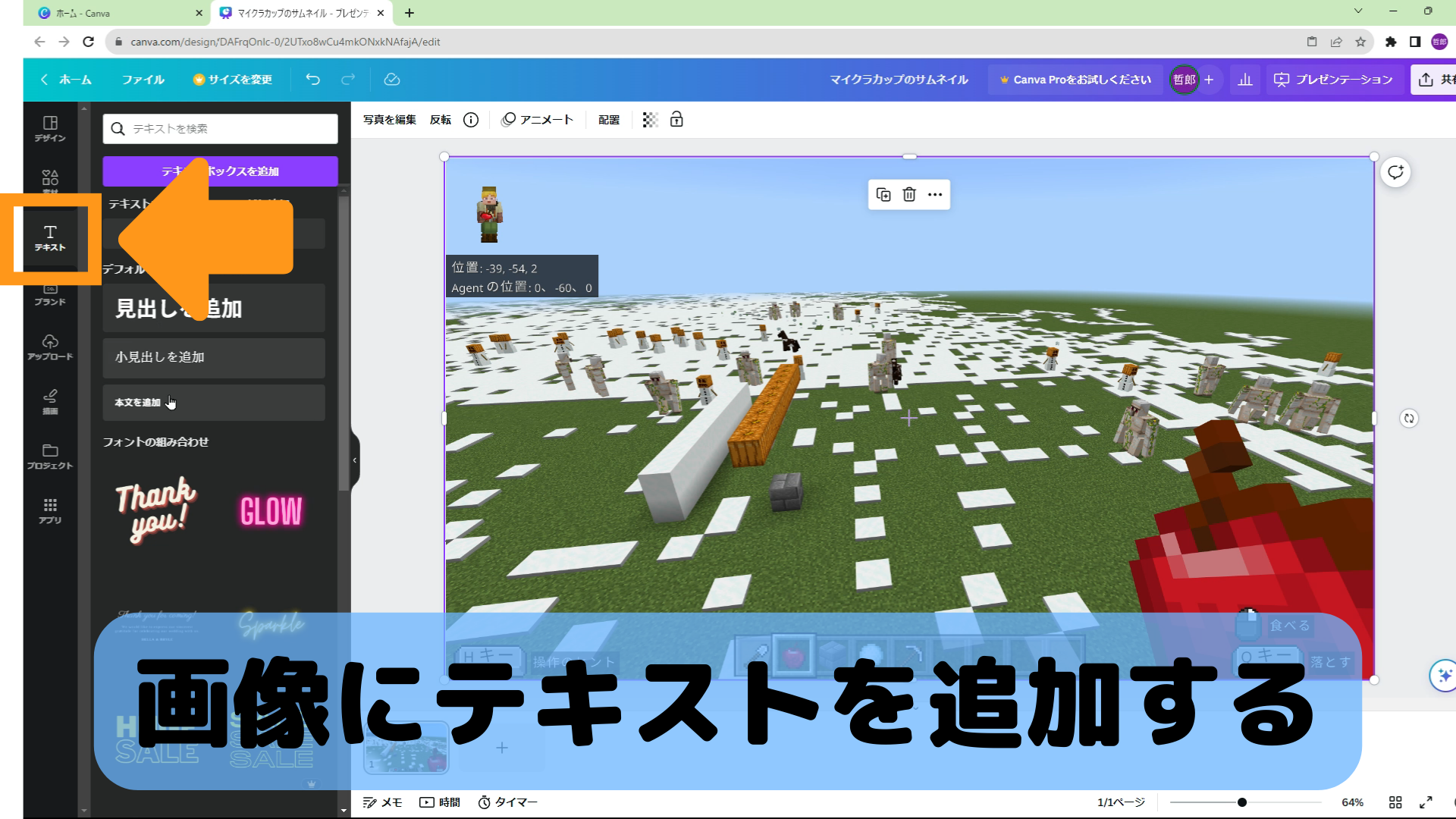
Canvaの画面の左側にあるメニューから「Tテキスト」ボタンを押下して、画像にテキストを追加できる。

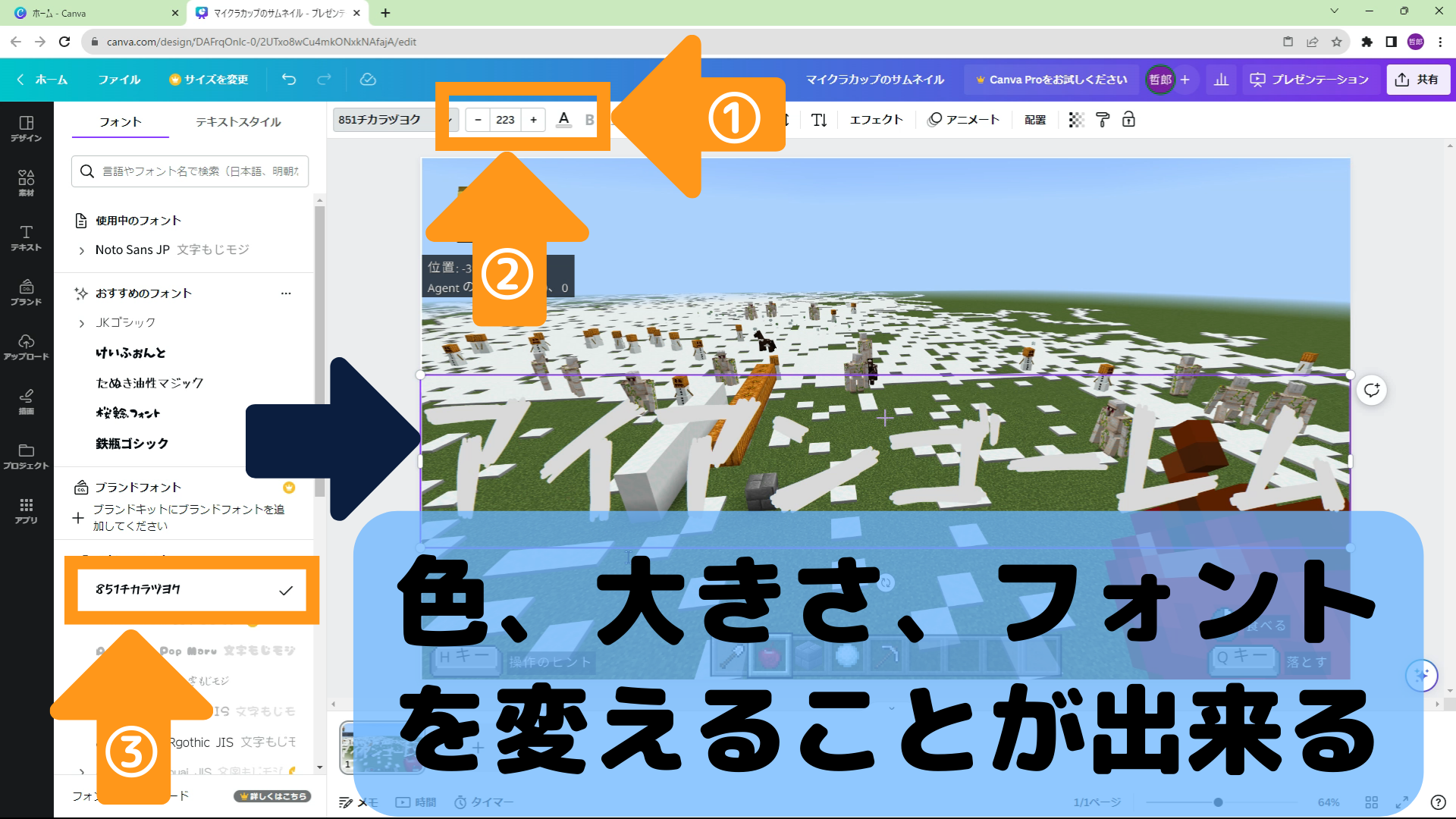
文字の色、大きさ、フォントを変更することが出来る。上図では、文字の色は「グレー」、大きさは「223」、フォントは「851チカラツヨク」を選んでいる。

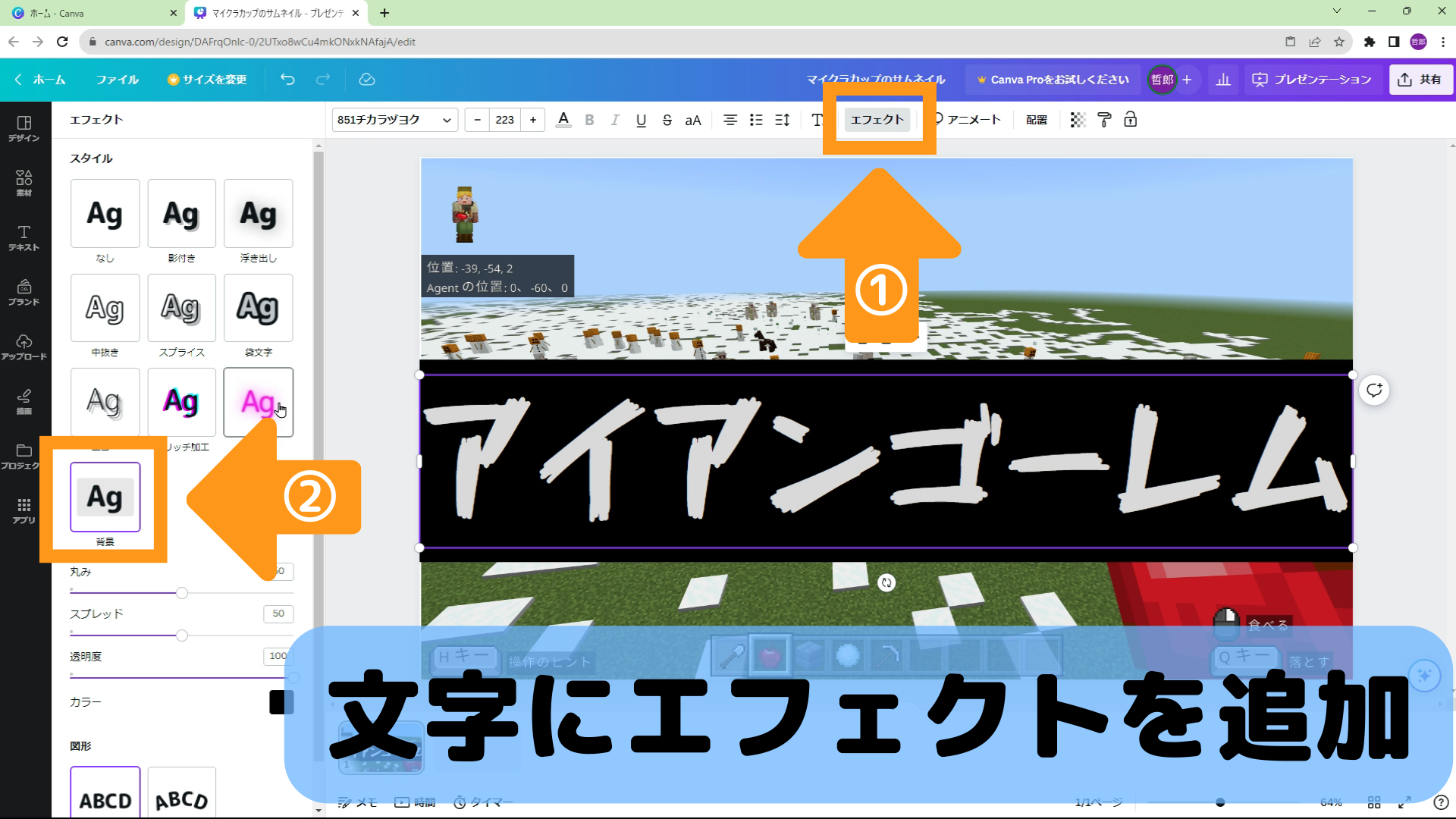
テキスト文字にエフェクトを追加することも出来る。上図の例では「背景」のエフェクトを選択している。

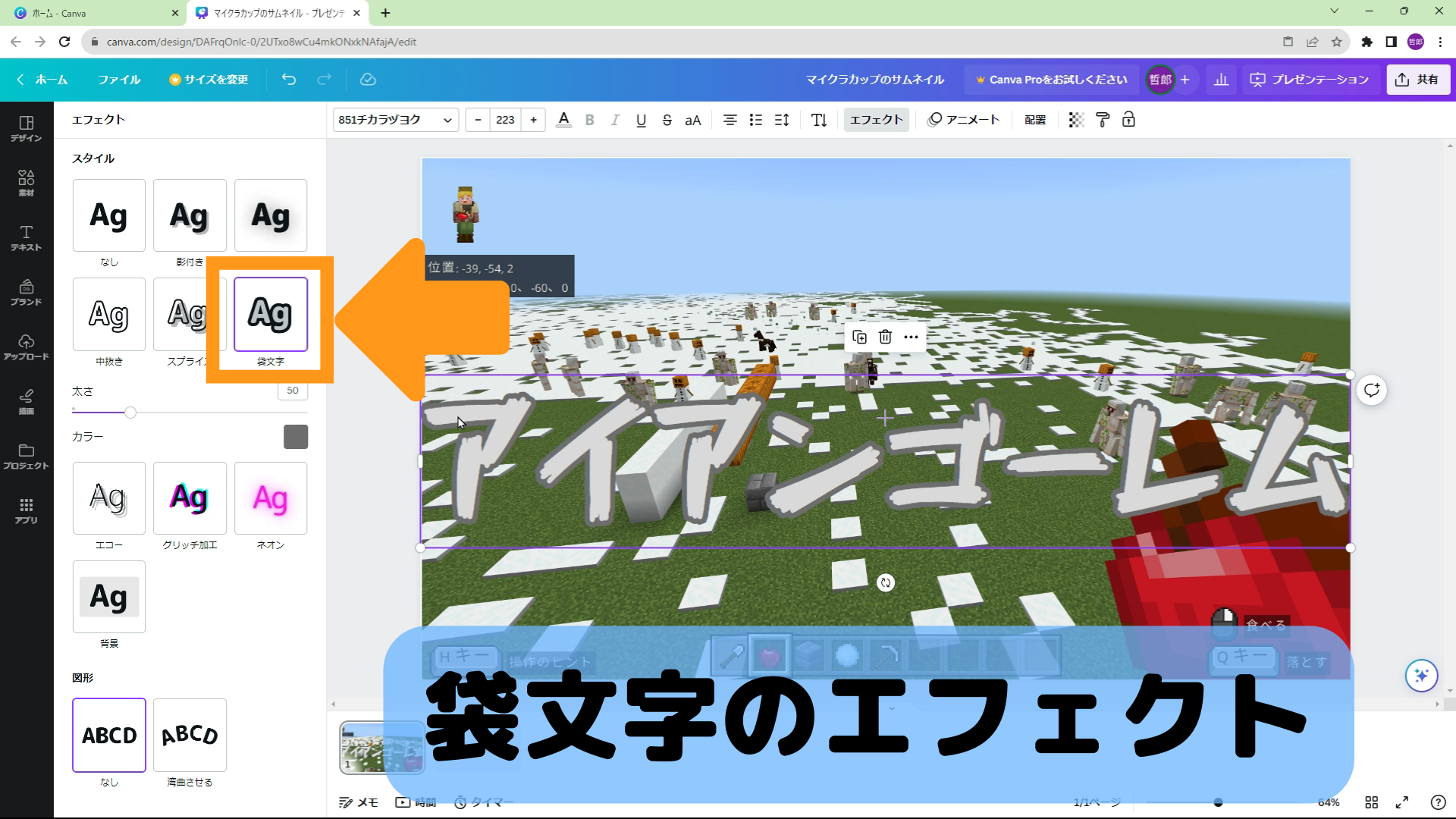
YouTubeのサムネ画像などでよく見る「袋文字」のエフェクトも選ぶことが出来る。

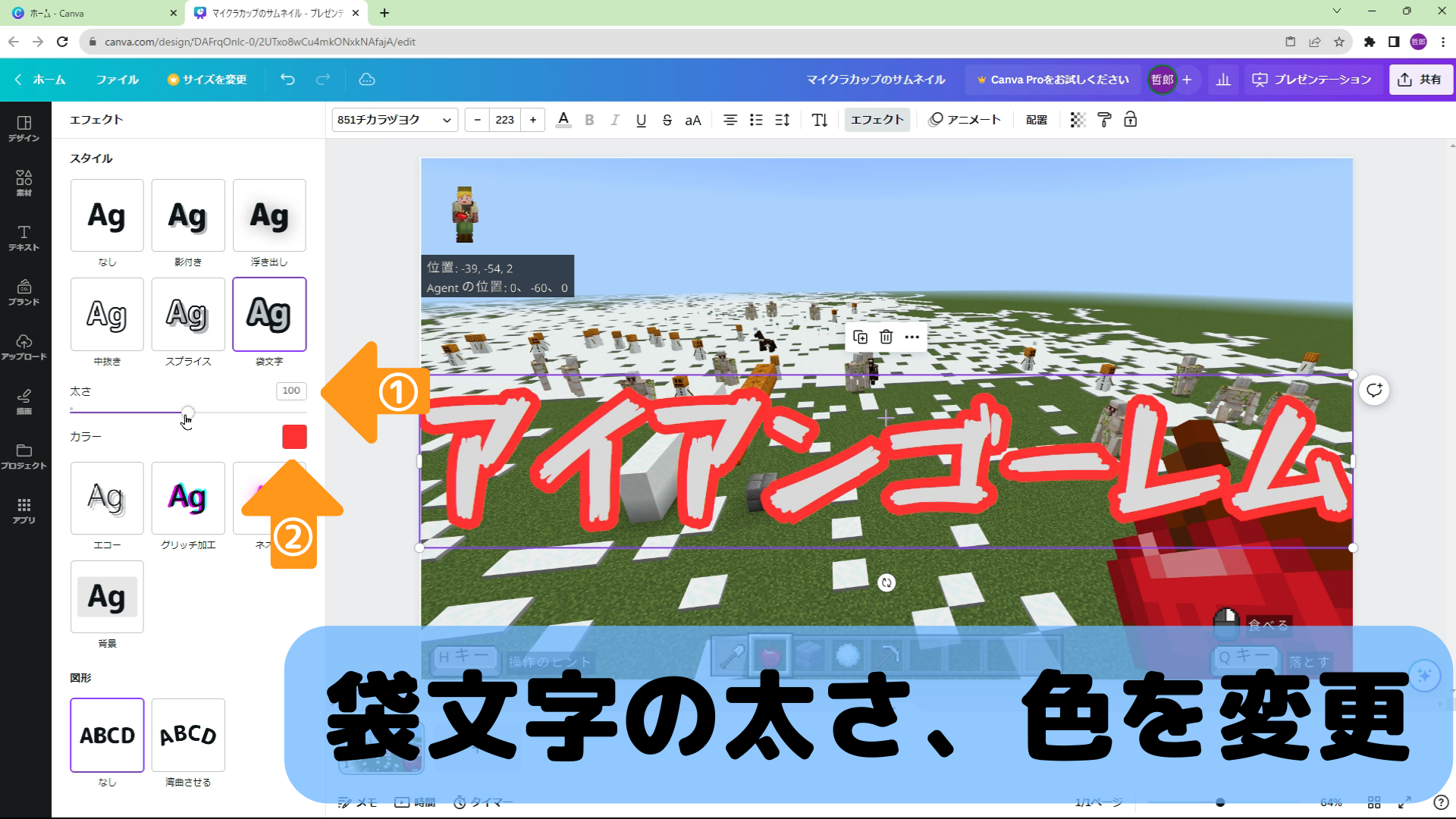
袋文字の太さや色を変更できる。上図の例では袋文字の太さを「100」、色を「赤」にしている。

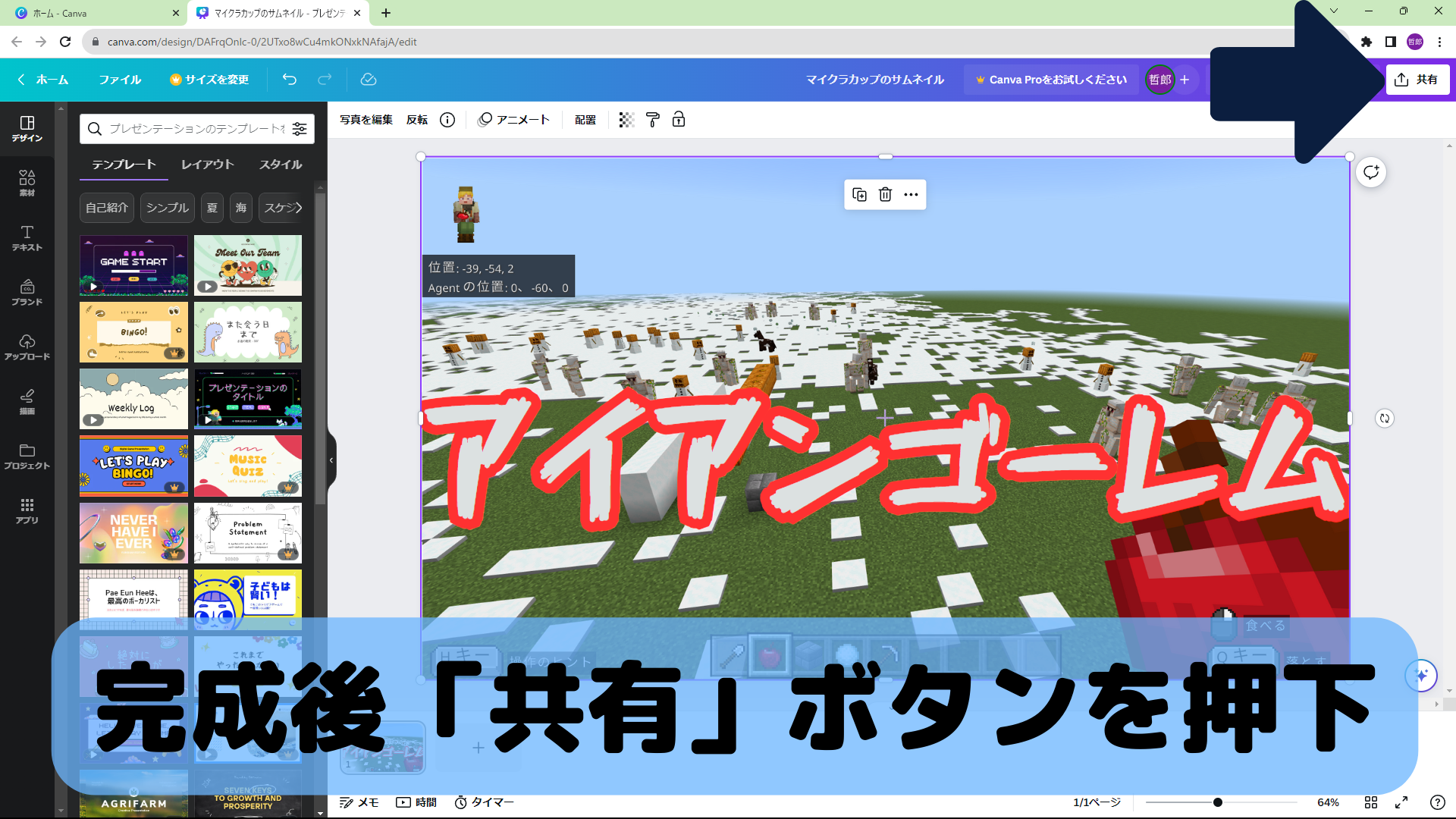
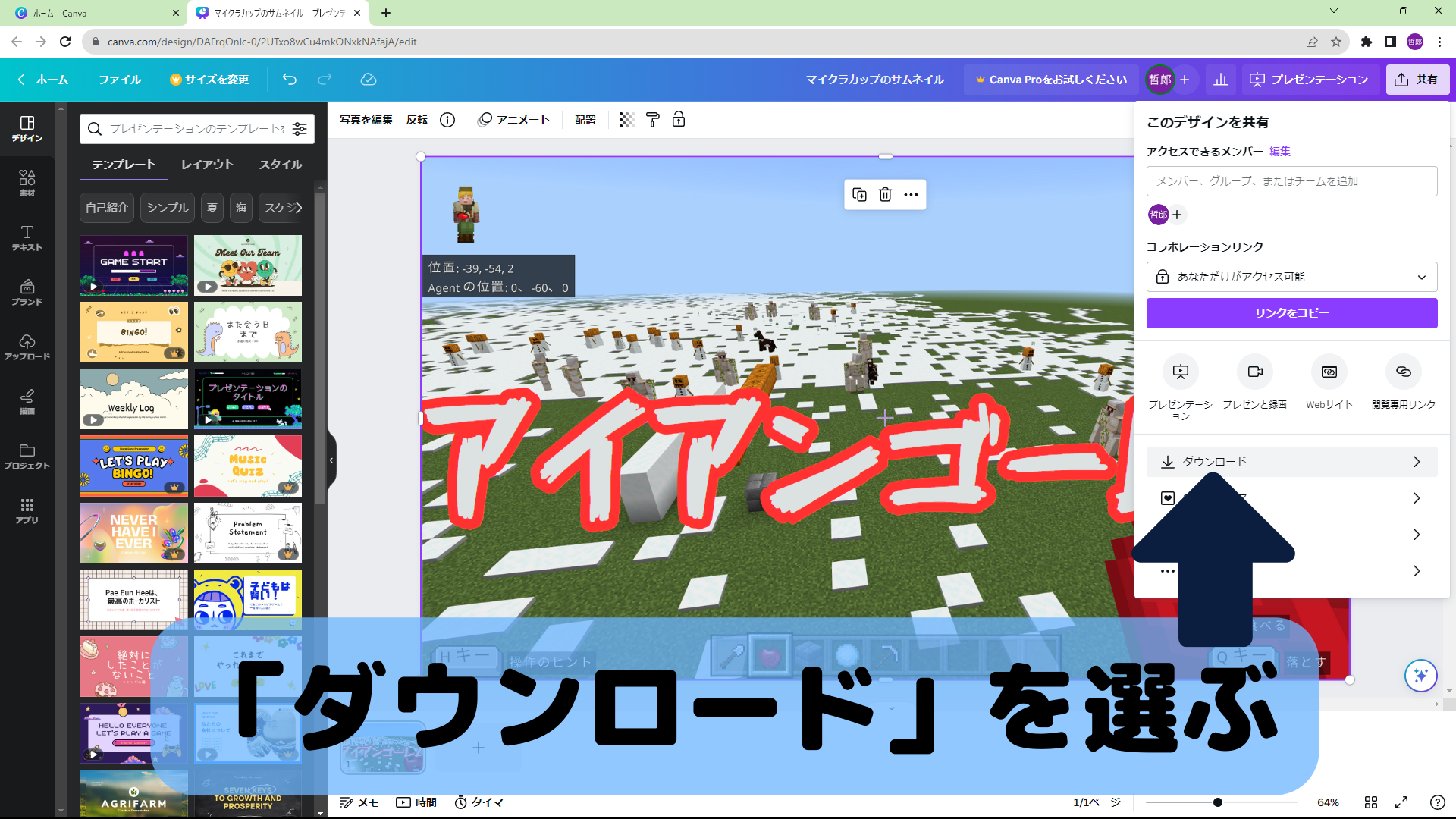
サムネ画像が完成したら、画面右上の「共有」ボタンを押下する。
本STEP以降の処理により、サムネ画像をパソコンにダウンロードする。

「ダウンロード」メニューを選ぶ。

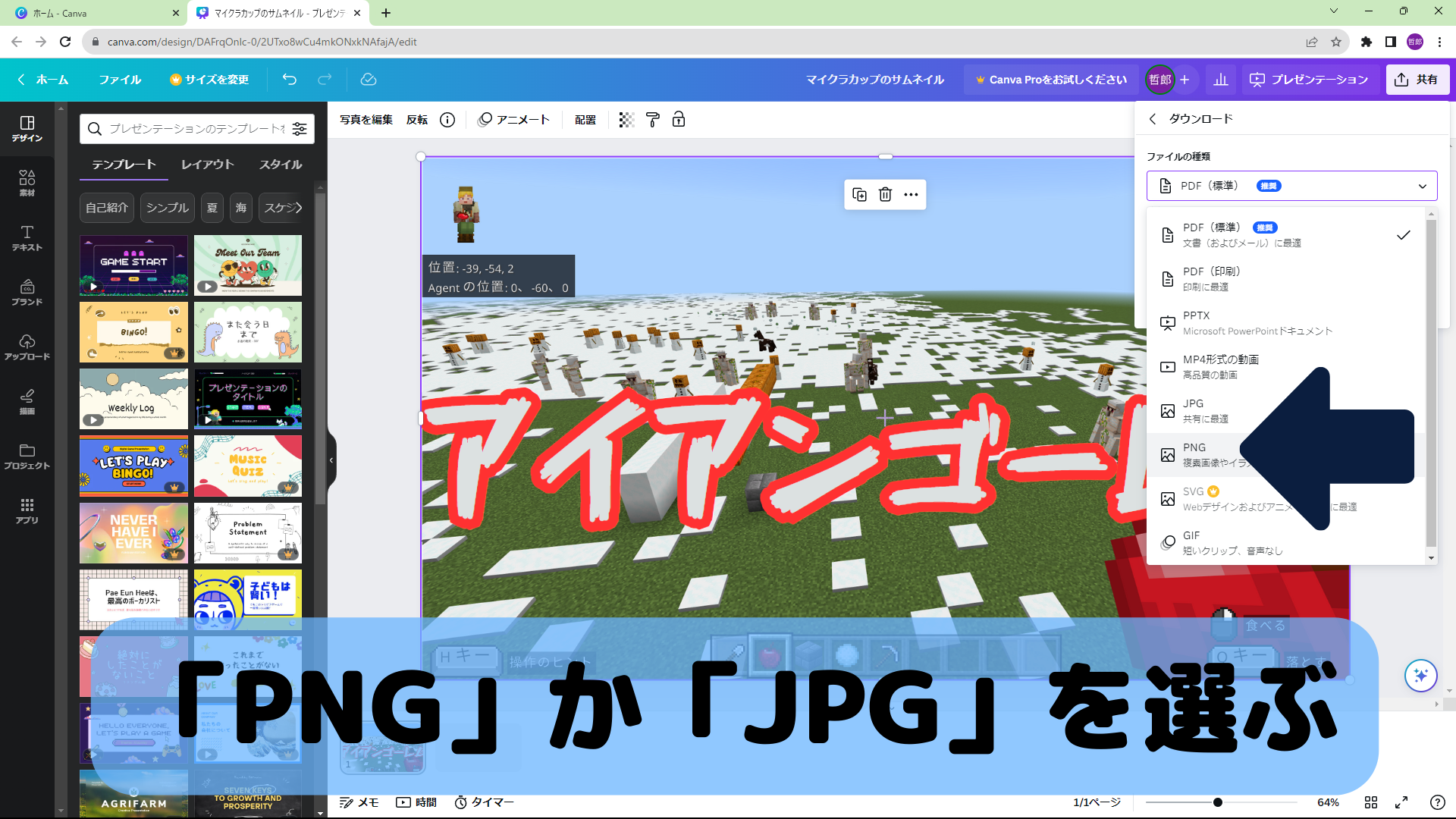
自分の好きなファイル形式を選ぶ。マインクラフトカップに提出する画像の場合は、「PNG」か「JPG」形式を選ぶ。上図の例では「PNG」を選択している。
※画像として保存する場合には、JPG、PNG、SVG、GIF形式など選ぶことが出来る。

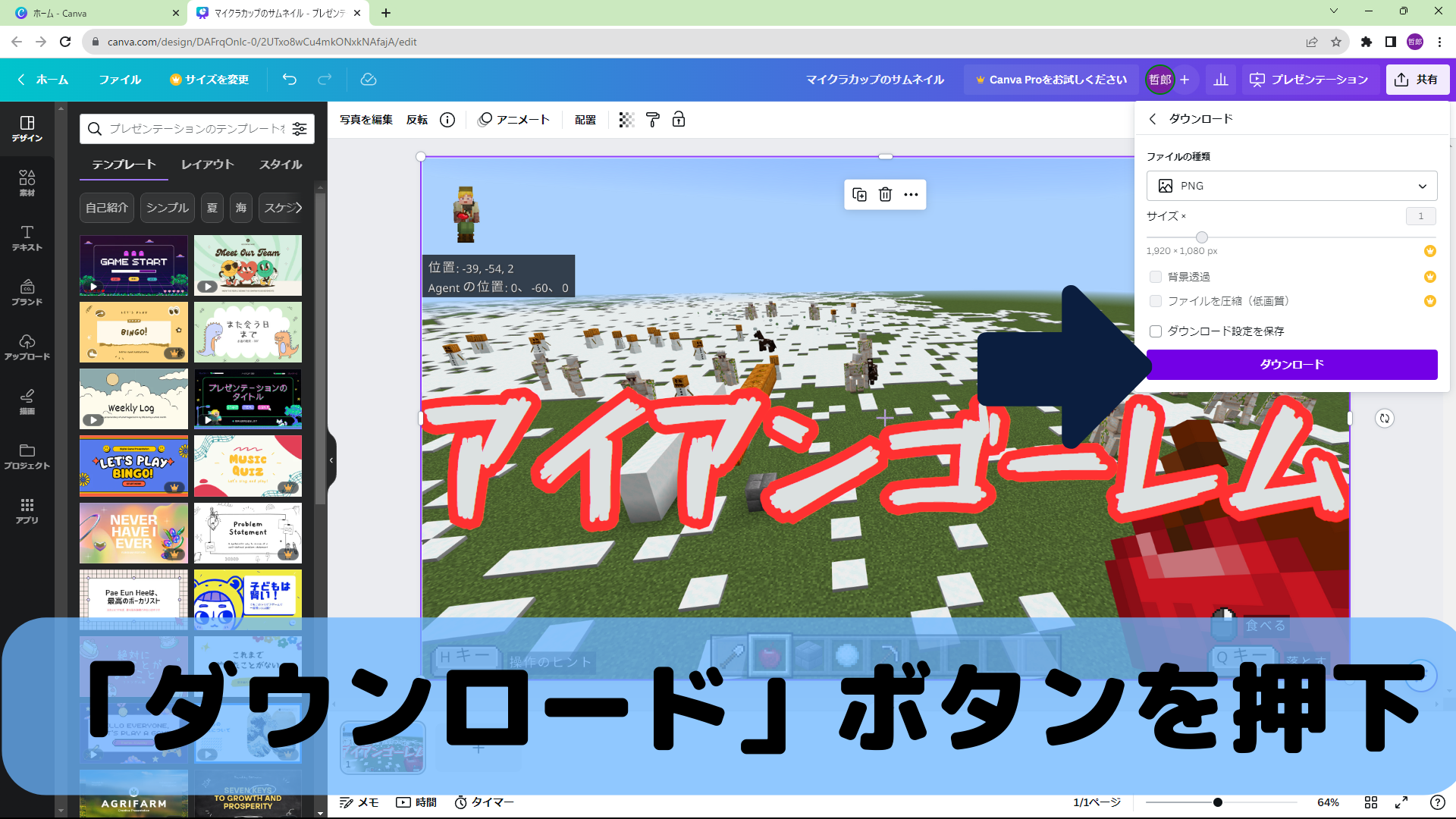
「ダウンロード」ボタンを押して、サムネ画像のダウンロードを開始する。

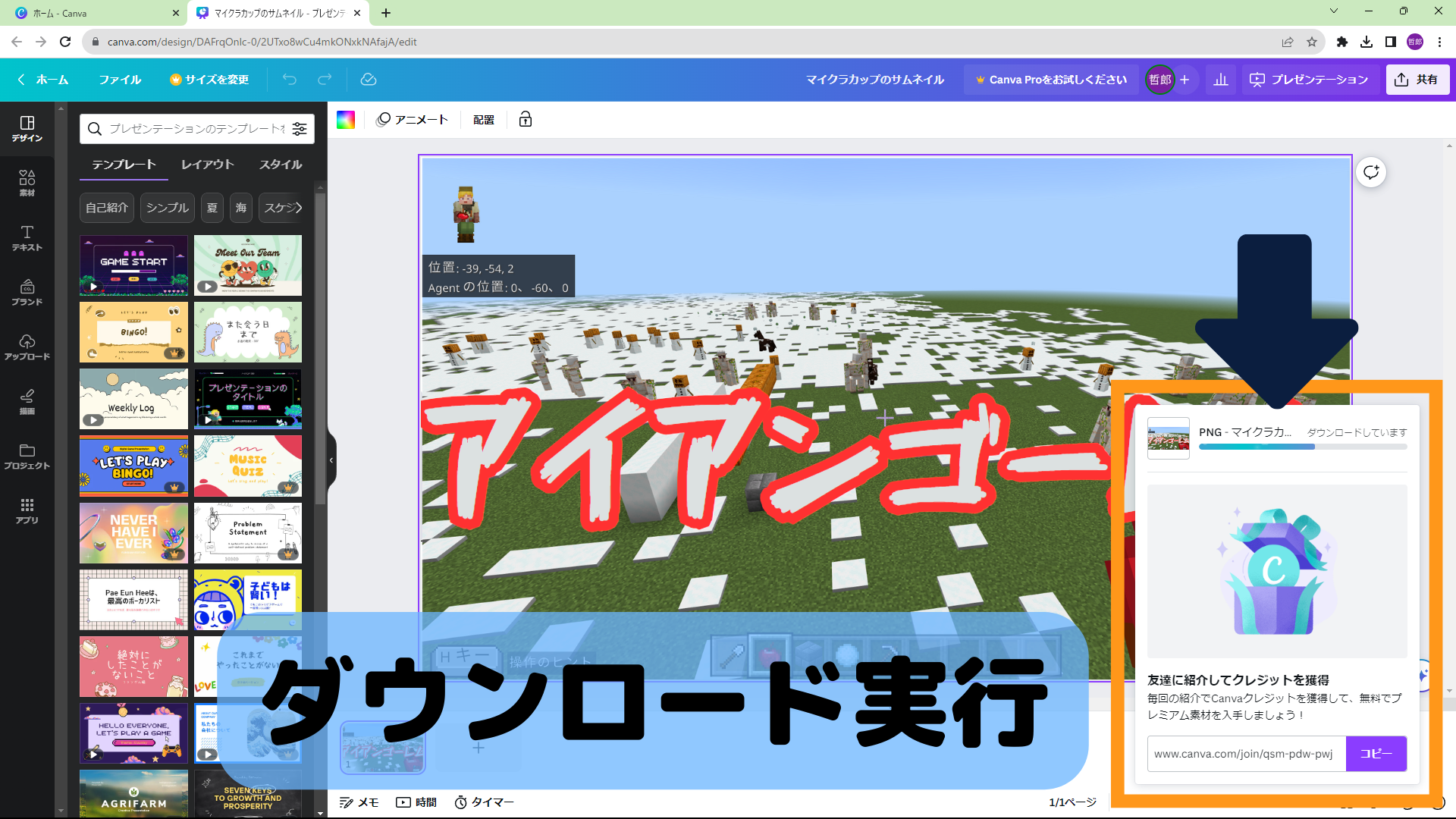
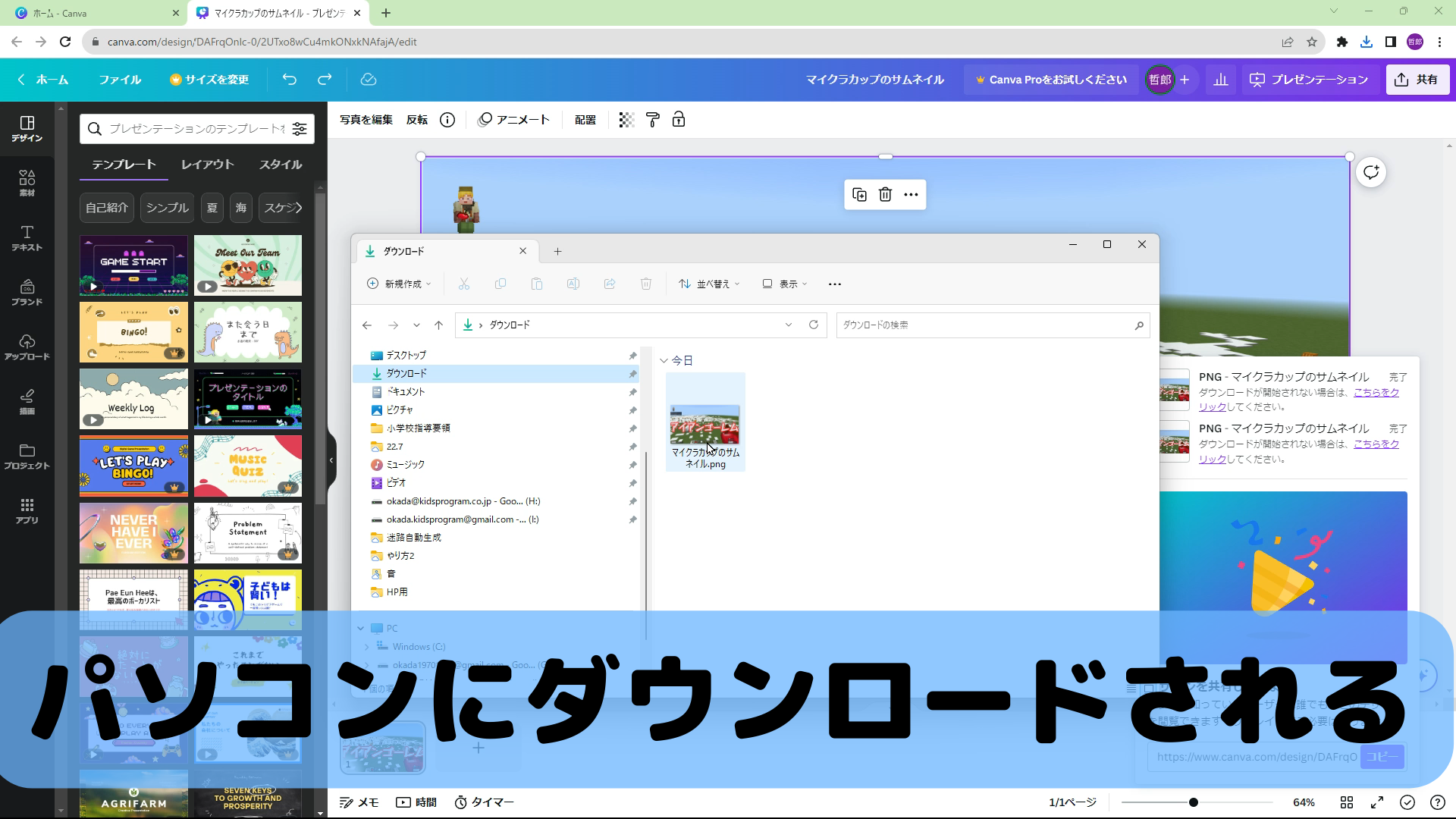
ダウンロードが実行される。

サムネ画像のダウンロードが完了!
通常、ダウンロードしたファイルは、「ダウンロード」フォルダの下に保存される。Windowsの場合はエクスプローラー、Macの場合はFinderでダウンロードしたファイルを確認しよう。
Canvaで動画を編集、作成するやり方

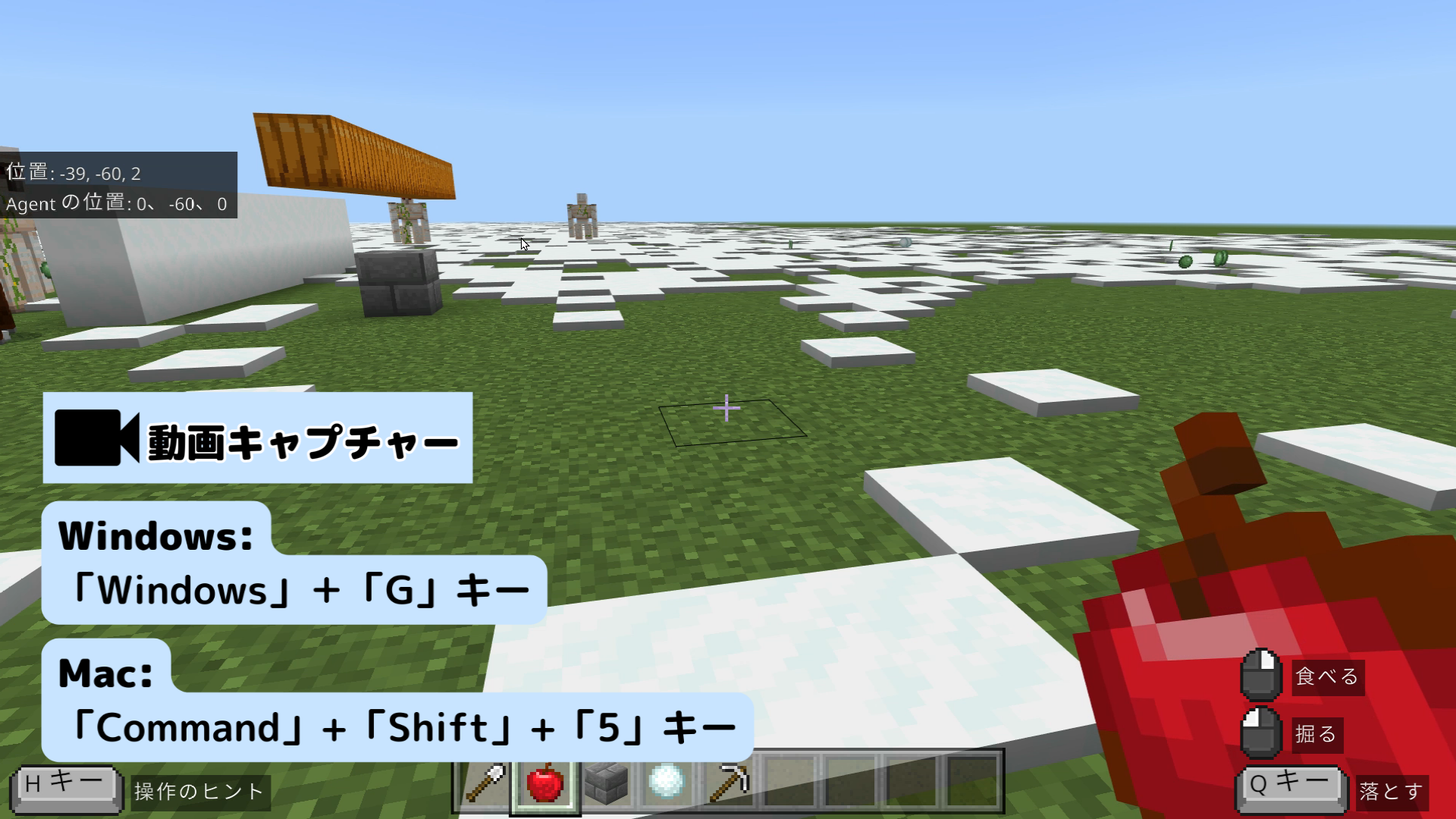
PC画面の動画キャプチャーを撮る。
※Windowsの場合は「Windows]+「G」キーを押下してXbox Game Barを立ち上げて、Macの場合は「Command」+「Shift」+「5」を同時に押下してからPC画面を録画する。

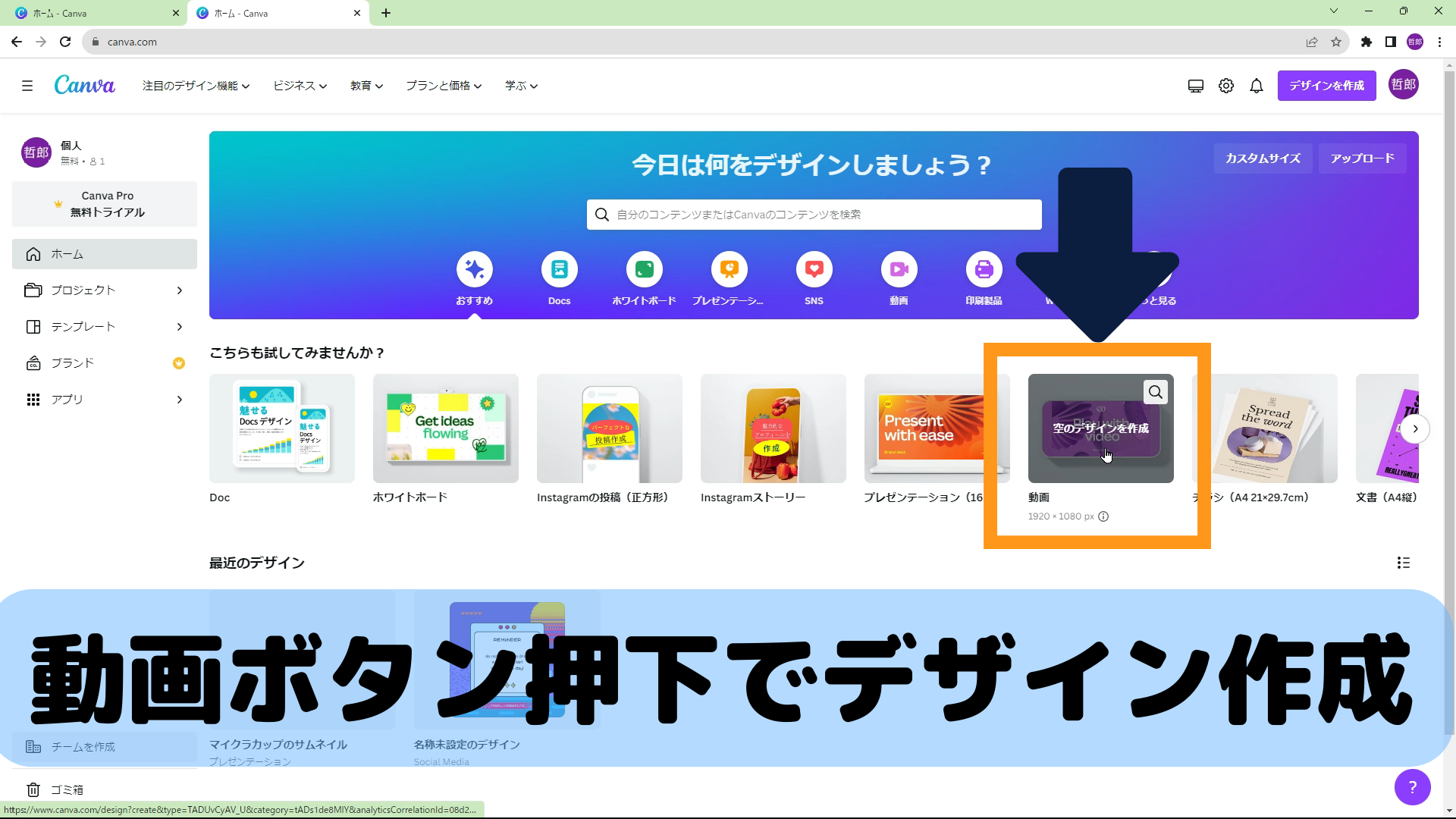
Canva(ホーム画面)を開いて、動画のテンプレートのサムネイルをクリックする。
※画面右上の「デザインを作成」ボタンをクリックして、「動画」メニューを選択しても動画のテンプレートが開く。

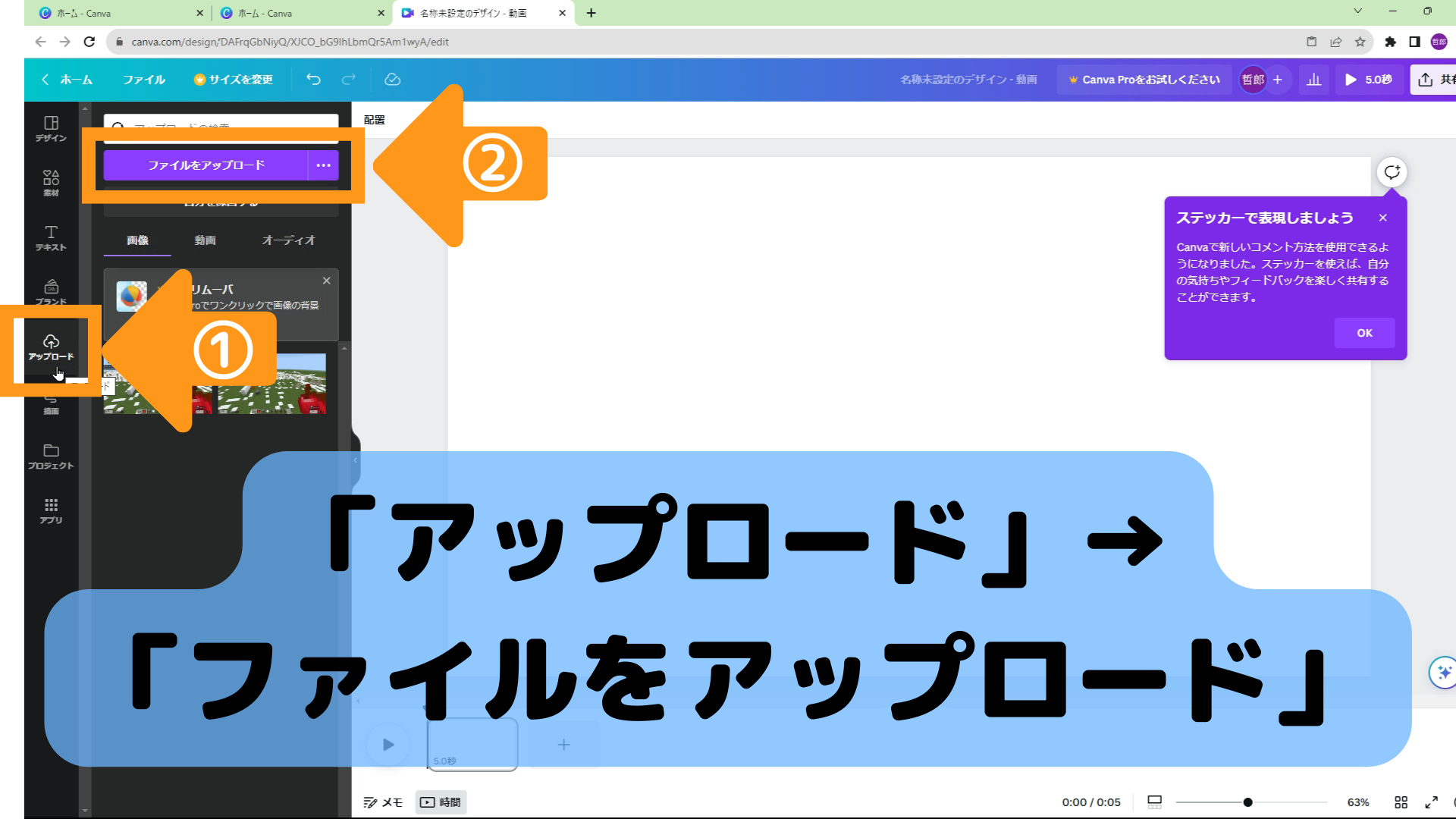
Canvaの動画テンプレートが開いたら、STEP.1で録画したキャプチャー動画をダウンロードする。画面左側のメニューにある①「アップロード」ボタンをクリックし、②「ファイルをアップロード」ボタンをクリックする。

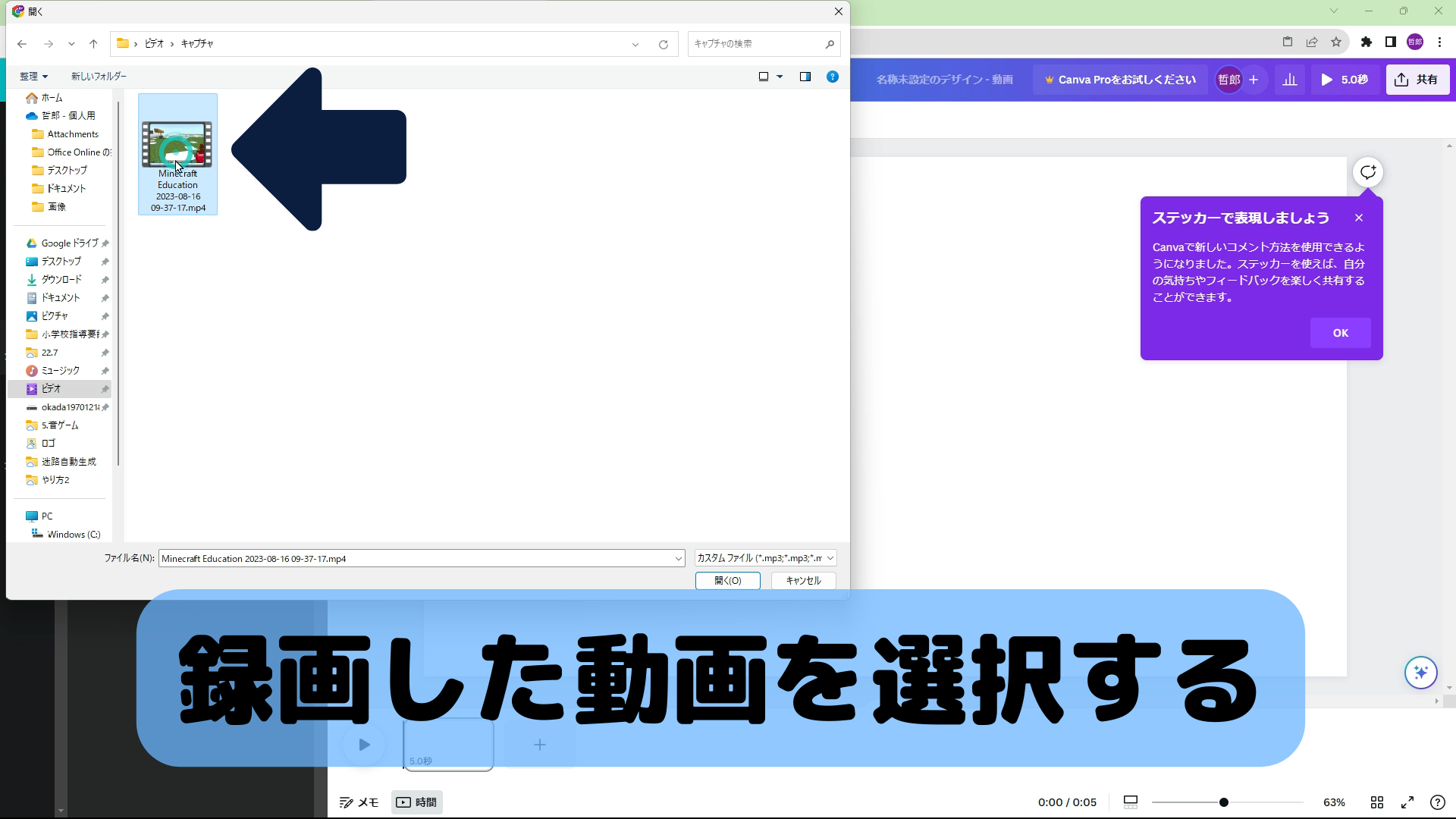
STEP.4で「ファイルをアップロード」ボタンをクリックした後にファイル選択ダイアログが表示されるので、STEP.1で録画したキャプチャー動画を選択する。
※Xbox Game Barでキャプチャー動画を録画した場合には、動画は「ビデオ」ー「キャプチャ」のフォルダー下に保存されている。Macで「Command」+「Shift」+「5」で録画した場合には、動画はデスクトップ上に保存される。

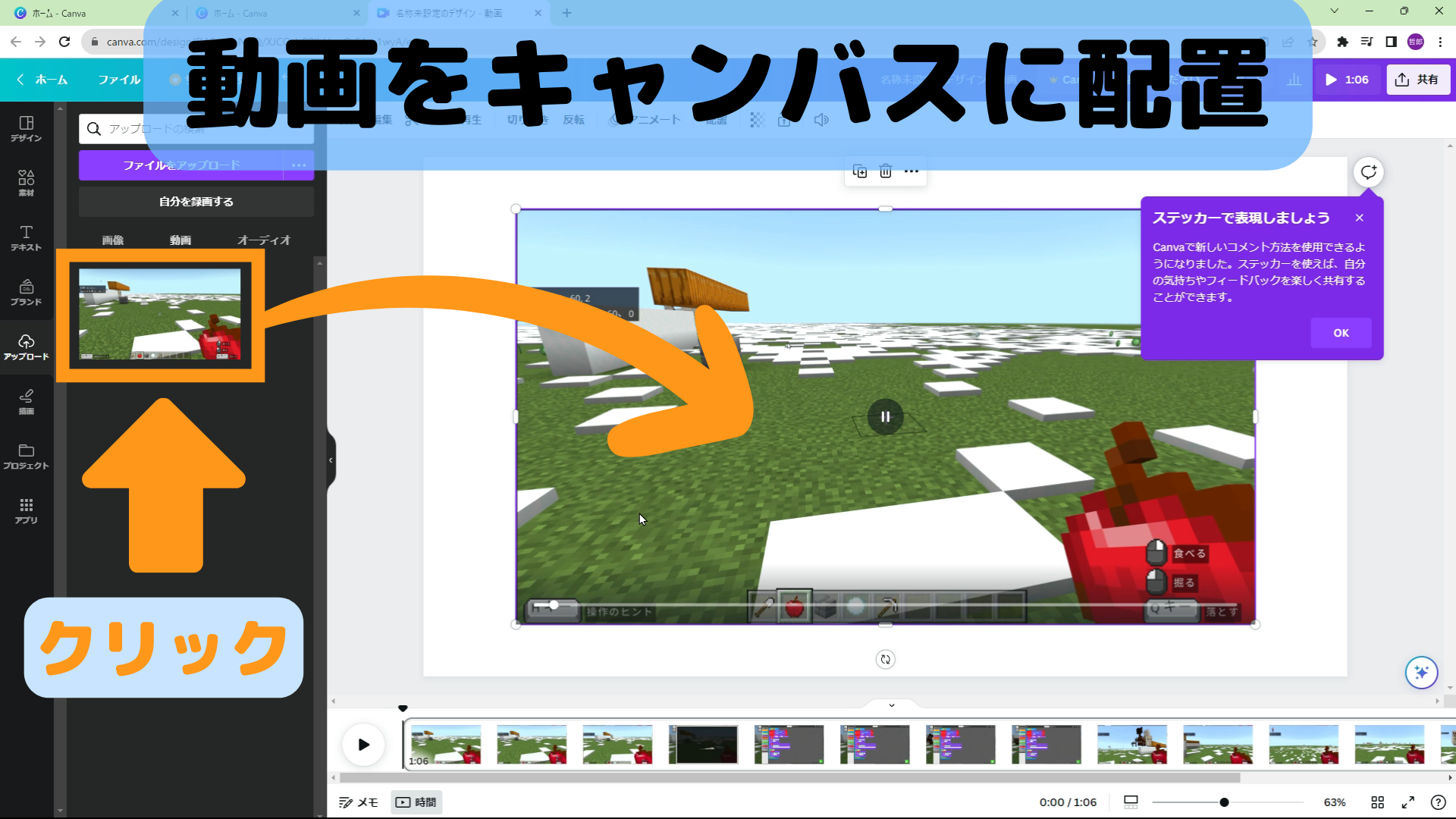
キャプチャー動画をアップロードしたら、そのサムネ画像をクリックする。Canvaのキャンバスに動画が配置(挿入)される。
※キャプチャー動画の大きさをキャンバスと同じ大きさに調整しよう。

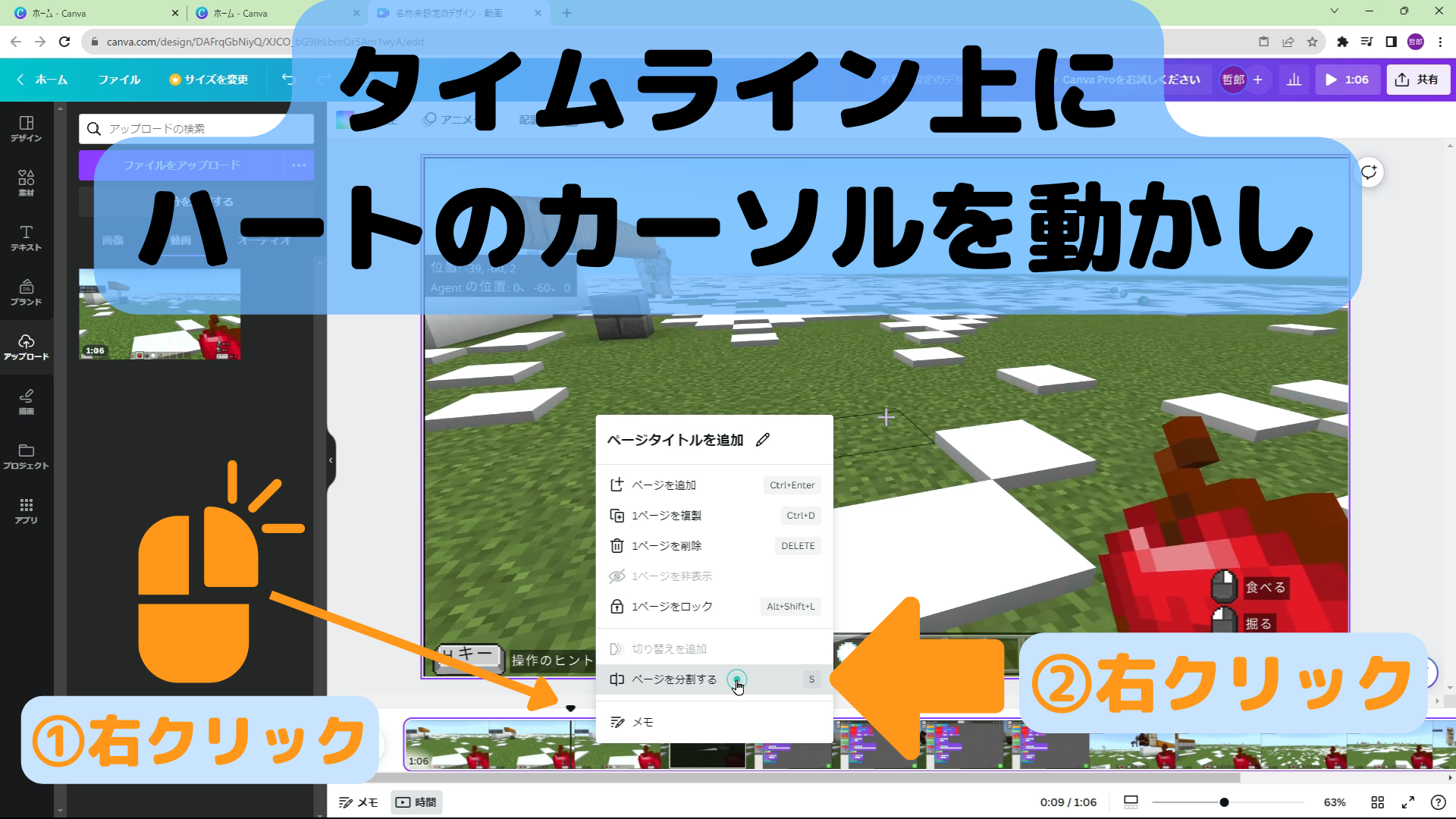
Canvaのキャンバスに動画が挿入されると、キャンバスの下にタイムラインが表示される。①ハートのカーソル
 をドラッグして動画を分割したい時間軸まで動かし、②右クリックするとコンテキストメニューが表示されるので、「ページを分割する」を選択する。
をドラッグして動画を分割したい時間軸まで動かし、②右クリックするとコンテキストメニューが表示されるので、「ページを分割する」を選択する。

今回のように動画を分割していらない方を削除することでトリミングすることが出来る。
※Canvaではタイムラインの始めと終わり部分にマウスポインターを持っていくと矢印に変わる。そのままドラッグすれば、前半部分と後半部分をトリミングすることもできる。

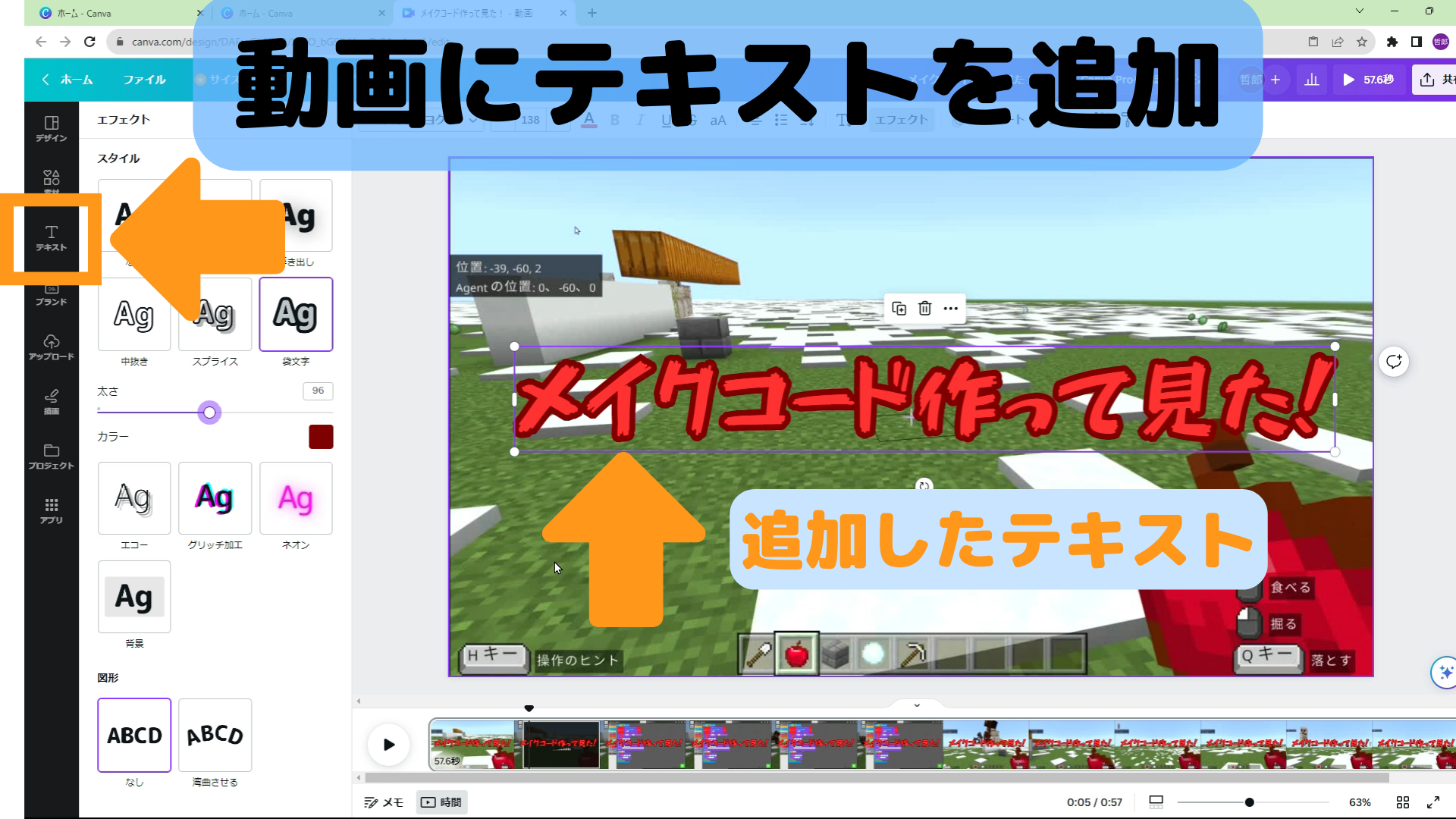
画面左側の「Tテキスト」ボタンをクリックして、テキストを追加することが出来る。文字の色、大きさ、フォントの変更、エフェクトの追加も出来る。

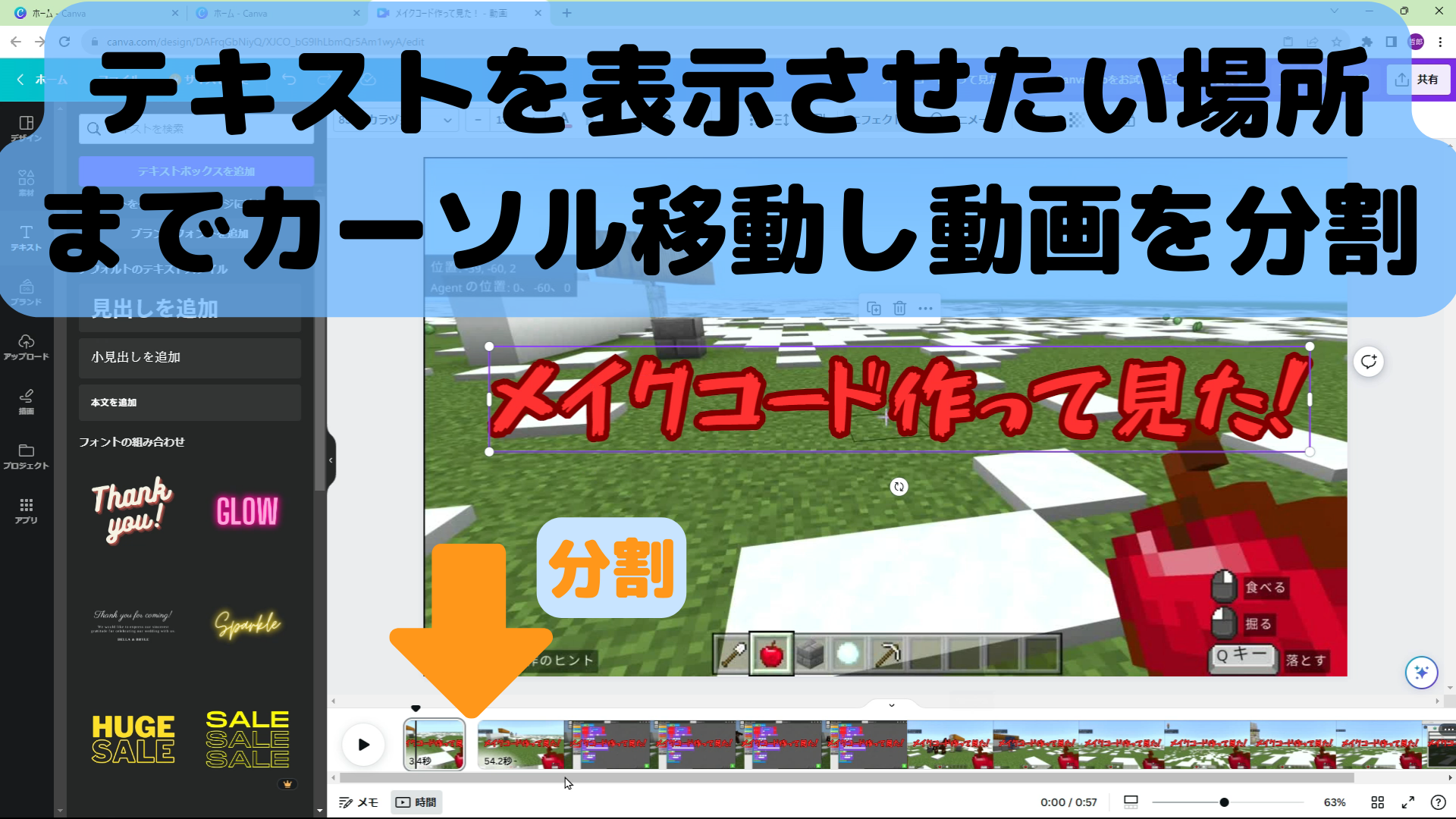
STEP.8のままだと、テキスト「メイクコード作って見た!」が動画の最初から最後まで表示されてしまうので、①ハートのカーソル
 をドラッグしてテキストを表示させたい時間軸まで動かし、②右クリックして、「ページを分割する」を選択して動画を分割する。
をドラッグしてテキストを表示させたい時間軸まで動かし、②右クリックして、「ページを分割する」を選択して動画を分割する。

文動画が分割されたら、テキスト「メイクコード作って見た!」を表示させたくない動画から、テキストだけを削除する。

テキストを追加した動画部分を分割する。

分割した動画に、テキストを追加する。

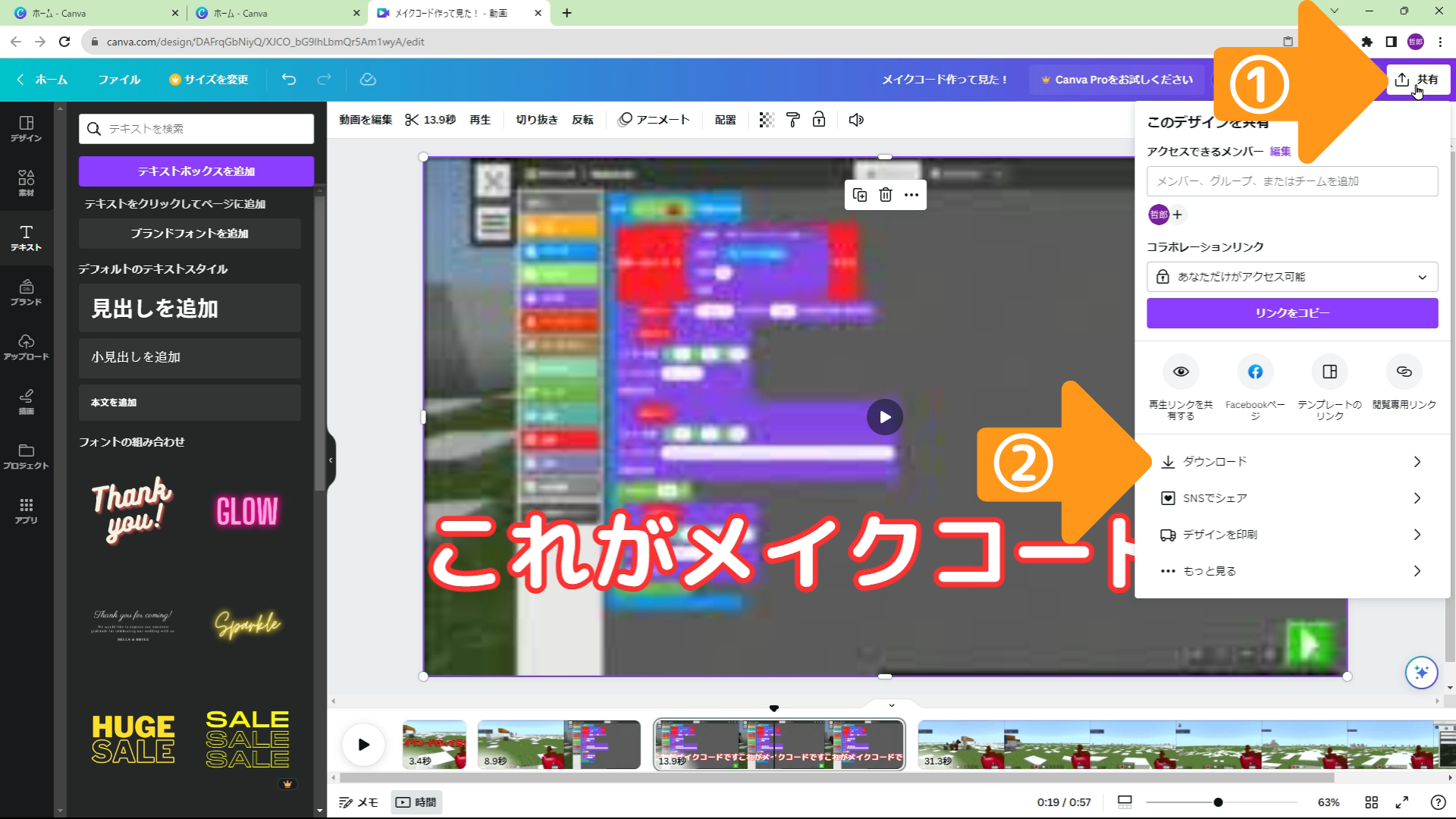
動画が完成したら、①画面右上の「共有」ボタンをクリックした後、②プルダウンメニューから「ダウンロード」メニューを選択する。
本STEP以降の処理により、動画をパソコンにダウンロードする。

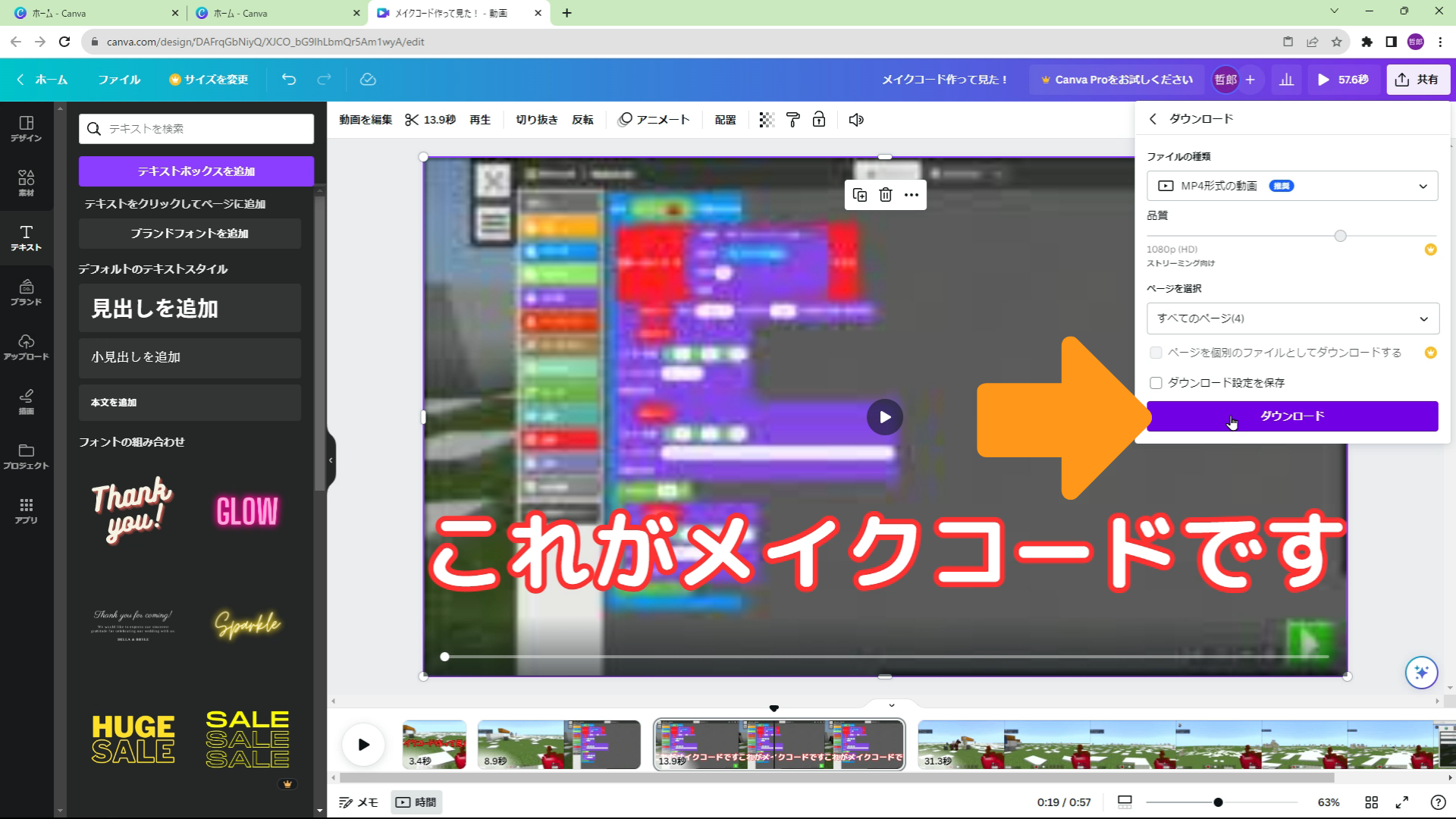
「ダウンロード」ボタンをクリックして、動画のダウンロードを開始する。

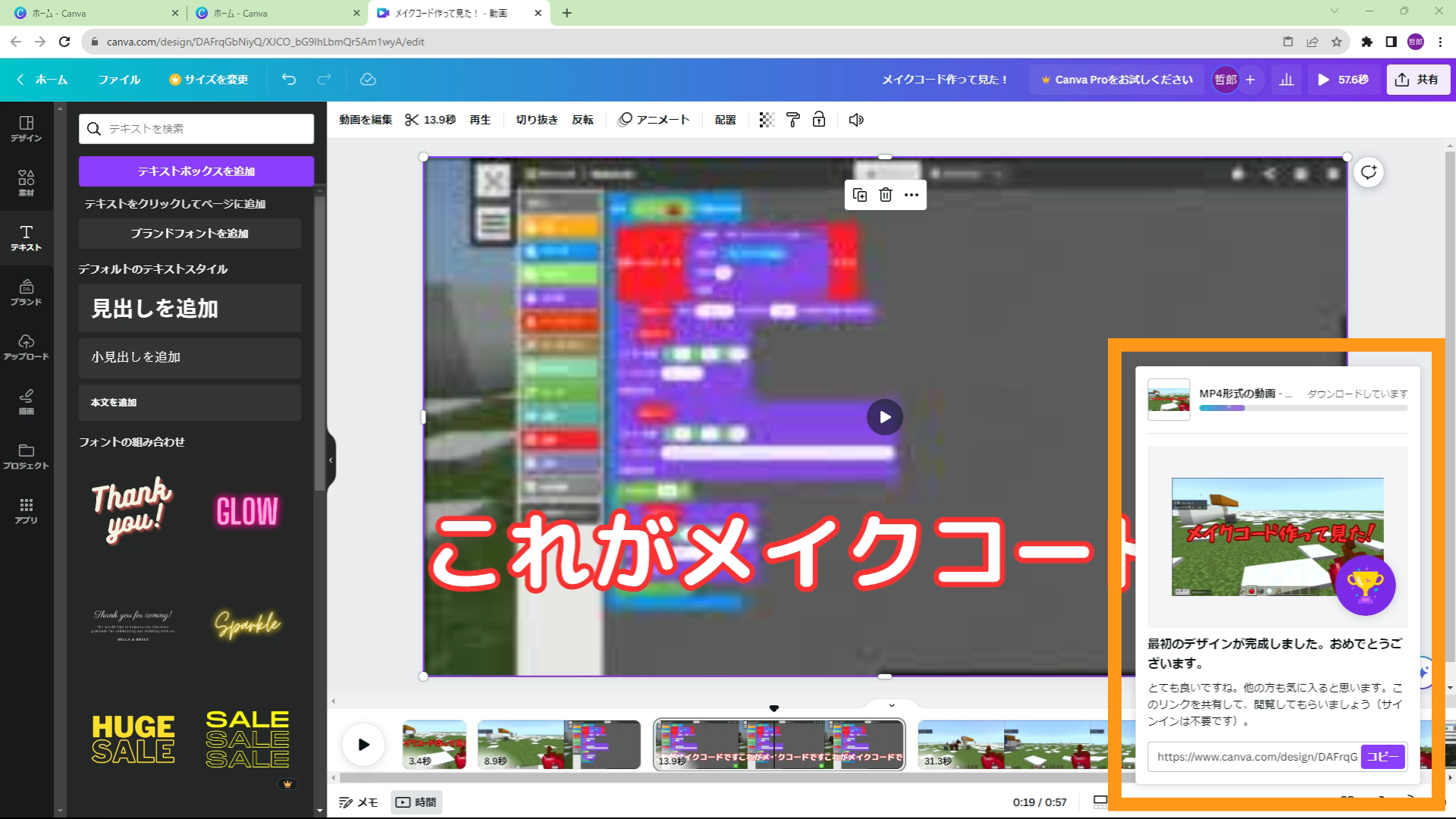
ダウンロードが実行される。

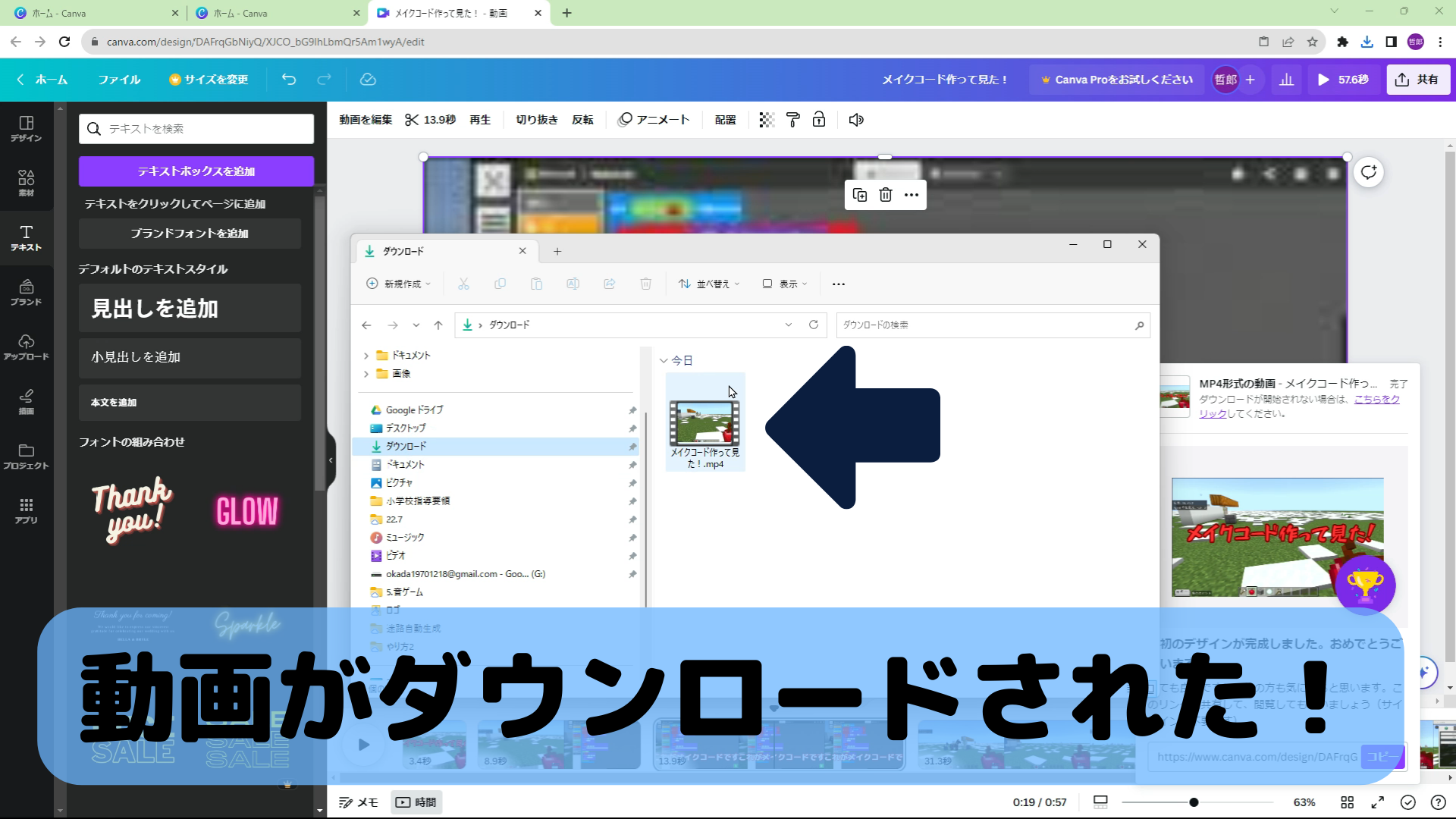
動画のダウンロードが完了!
通常、ダウンロードしたファイルは、「ダウンロード」フォルダの下に保存される。Windowsの場合はエクスプローラー、Macの場合はFinderでダウンロードしたファイルを確認しよう。
CanvaはWebブラウザでプレゼン資料、ポスター、サムネ画像、動画などが簡単に作れるグラフィックデザインツールです。パソコン、スマートフォンやタブレットでも使えます。また、Canvaで作成したデザインをそのまま印刷注文できる「Canvaプリント」と呼ばれる印刷サービスも提供しています。
教育版マインクラフトは、教育のために特別に設計されたMinecraftのバージョンです。学生たちにクリエイティブな問題解決やコラボレーション、コミュニケーションのスキルを身につけさせることを目的としています。さらに、MakeCodeやPythonなどのプログラミングも学べることが特徴です。教師向けのツールや教材、教育コンテンツが追加されており、学習環境に適した機能が提供されています。