【第1回】ゼロから学ぼうScratch:プレイヤーの操作方法10パターン!
Scratch(スクラッチ)を使ったプログラミングにチャレンジ!
今回は、プレイヤーキャラを「マウスポインター(画面タップ)」や「矢印キー」などで動かす方法を、合計10種類ご紹介します🎮
タブレットでも学習可能な内容なので、ぜひご参加ください!
📅 開催日時: 2025年4月12日(土)・4月13日(日)
🕠 時間: 各日 17:30 ~ 18:30
📍 場所: オンライン開催(Zoom予定)
🎯 対象: KIDSPROスクール生、またはKIDSPRO eラーニングご利用中の方
💻 必要なもの: Scratchが使えるパソコンまたはタブレット
💰 参加費: 無料
🎥 講座チュートリアル動画はこちら👇
2025年04月13日のオンライン授業をそのままアップしました!
※質問などがあれば、YouTubeのコメント欄に質問するか、教室に来たときに遠慮なく聞いて下さい。
チャプター:
0:00 はじめに(Scratchテンプレートを開くやり方)
0:53 学習用Scratchテンプレートの説明(PCユーザ、タブレットユーザそれぞれに)
1:59 操作方法1:マウスポインターにピッタリついてくるやり方
07:04 操作方法2:マウスポインターに向かってついてくるやり方
10:00 操作方法3:マウスポインターに向かってついてくる(ガチガチならない)やり方
17:05 操作方法4:マウスポインターのX座標とネコのX座標が同じになるやり方
19:22 操作方法5(問題形式):マウスポインターのY座標とネコのY座標が同じになるやり方
21:25 操作方法6 & 8:矢印キーや矢印ボタンでXY座標が変わるやり方
34:24 操作方法7 & 9:矢印キーや矢印ボタンで向きが変わり、その方向に動くやり方
41:45 操作方法10:マウスポインターの位置が遠いときは早く、近いときはゆっくり動くやり方
49:01 オンライン授業のまとめ(詳細が掲載されているホームページ紹介)
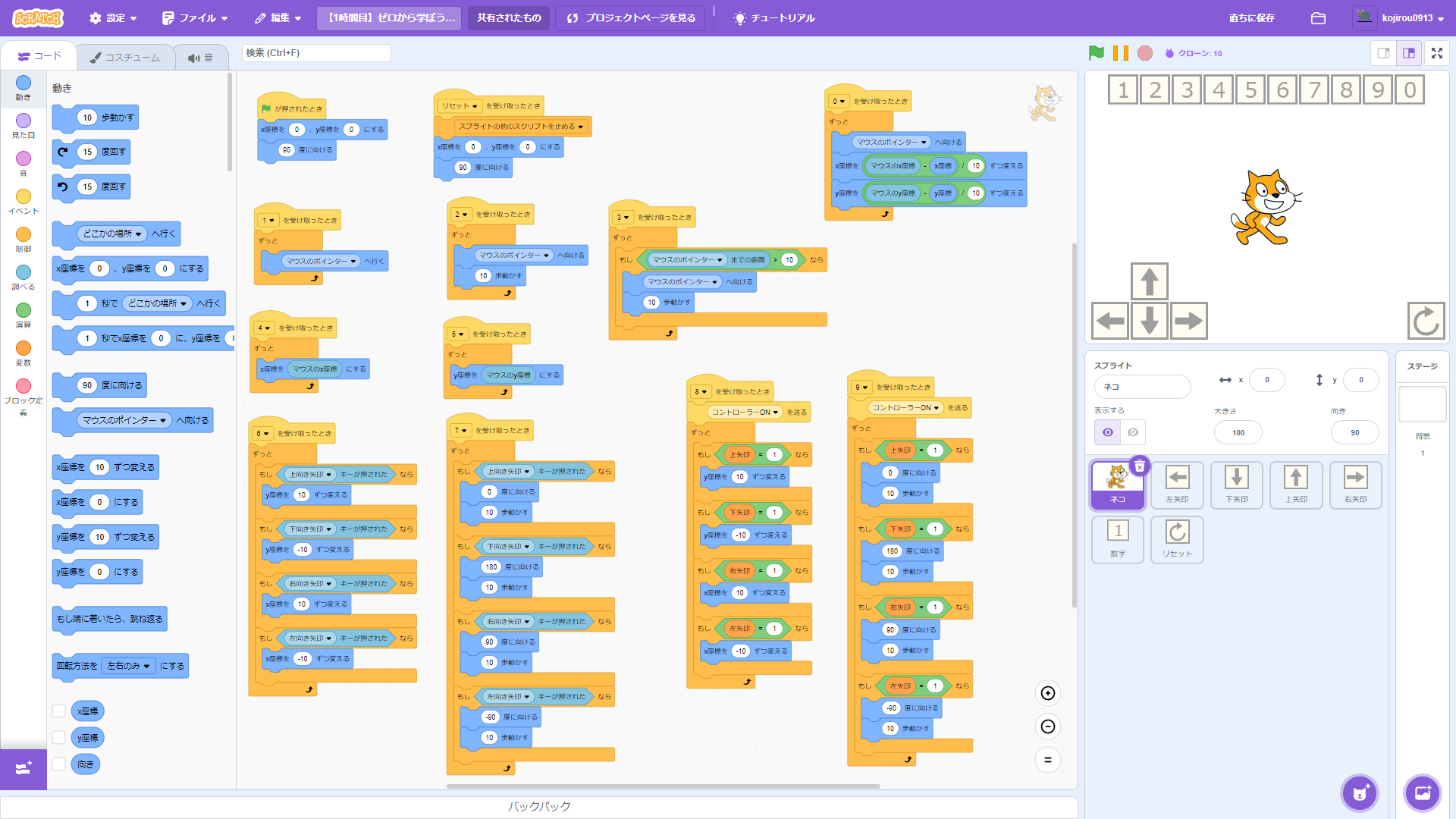
【1時間目】ゼロから学ぼうScratch:プレイヤーの操作方法10種!
https://scratch.mit.edu/projects/994019293/
プレイヤーの操作方法10種!
※左下のコントローラーはタブレットユーザ向け
※右下リセットボタン:毎回リセットしないと複数スクリプトが動いてしまうので注意してください。
1:マウスポインターにピッタリついてくる
2:マウスポインターに向かってついてくる
3:マウスポインターに向かってついてくる(ガチガチならない)
4:マウスポインターのX座標とネコのX座標が同じになる
5:マウスポインターのY座標とネコのY座標が同じになる
6:キーボードの矢印キーでXY座標が変わる
7:キーボードの矢印キーで向きが変わり、その方向に動く
8:画面のコントローラーをタップでXY座標が変わる
9:画面のコントローラーをタップで向きが変わり、その方向に動く
0:マウスポインターの位置が遠いときは早く、近いときはゆっくり動く
※学習用のScratchテンプレート(スクリプトが未完成)は、https://scratch.mit.edu/projects/994081104を利用してください。
【1時間目】ゼロから学ぼうScratch:プレイヤーの操作方法10種!の解説

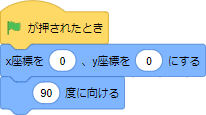
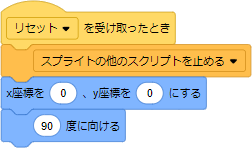
初期設定とリセットの説明

旗🏴をクリックすると、ネコはX座標=「0」Y座標=「0」に瞬間移動し、左に向く。

- 「リセット」メッセージを受け取ったとき、スプライトの他のスクリプトを止める。
リセット: スプライトをクリック(タップ)すると、「リセット」メッセージがすべてのスプライトとステージに送信されます。また、「スプライトの他のスクリプトを止める」ブロックが実行されると、同じスプライト内の実行中のスクリプトが停止します。
スプライトをクリック(タップ)すると、「リセット」メッセージがすべてのスプライトとステージに送信されます。また、「スプライトの他のスクリプトを止める」ブロックが実行されると、同じスプライト内の実行中のスクリプトが停止します。 - ネコはX座標=「0」Y座標=「0」に瞬間移動し、左に向く。
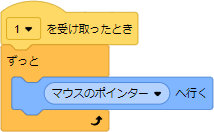
操作方法1:マウスポインターにピッタリついてくるやり方

マウスポインター(画面タップ位置)にネコ がずっとついてきます。
がずっとついてきます。
一番シンプルなプレイヤー操作方法です。操作が簡単するギルためゲームの難易度を上げたいときには他の操作方法を検討してみて下さい。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「1」メッセージが送信され、このスクリプトが実行されます。
のコスチューム名である「1」メッセージが送信され、このスクリプトが実行されます。
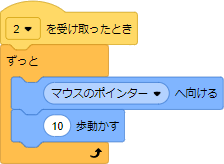
操作方法2:マウスポインターに向かってついてくるやり方

マウスポインター(画面タップ位置)の方向にネコ が向き、その方向に「10」ピクセル動く動作がずっと繰り返されます。
が向き、その方向に「10」ピクセル動く動作がずっと繰り返されます。
「(10)歩動かす」ブロックはスプライト(ネコ)が向いている方向に「10」ピクセル動くブロックなので、ネコ はマウスポインター(画面タップ位置)の方向に向かって動き続けます。しかし、ネコ
はマウスポインター(画面タップ位置)の方向に向かって動き続けます。しかし、ネコ がマウスポインター(画面タップ位置)に追いつくと、ガチガチ動いてしまいます。
がマウスポインター(画面タップ位置)に追いつくと、ガチガチ動いてしまいます。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「2」メッセージが送信され、このスクリプトが実行されます。
のコスチューム名である「2」メッセージが送信され、このスクリプトが実行されます。
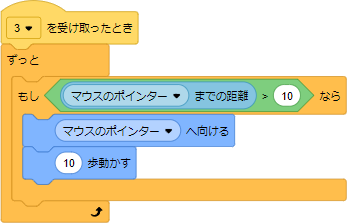
操作方法3:マウスポインターに向かってついてくる(ガチガチならない)やり方

ネコ からマウスポインター(画面タップ位置)までの距離が、「10」ピクセル以上のときだけ、マウスポインター(画面タップ位置)の方向にネコ
からマウスポインター(画面タップ位置)までの距離が、「10」ピクセル以上のときだけ、マウスポインター(画面タップ位置)の方向にネコ が向き、その方向に「10」ピクセル動く動作がずっと繰り返されます。
が向き、その方向に「10」ピクセル動く動作がずっと繰り返されます。
「ネコ からマウスポインター(画面タップ位置)までの距離が「10」ピクセル以上のときだけ」実行するという条件文を追加することにより、ネコ
からマウスポインター(画面タップ位置)までの距離が「10」ピクセル以上のときだけ」実行するという条件文を追加することにより、ネコ がマウスポインター(画面タップ位置)に追いついたら、「(マウスのポインター)へ向ける」ブロックと「(10)歩動かす」ブロックが実行されることはなくなり、結果としてガチガチ動くことはなくなります。
がマウスポインター(画面タップ位置)に追いついたら、「(マウスのポインター)へ向ける」ブロックと「(10)歩動かす」ブロックが実行されることはなくなり、結果としてガチガチ動くことはなくなります。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「3」メッセージが送信され、このスクリプトが実行されます。
のコスチューム名である「3」メッセージが送信され、このスクリプトが実行されます。
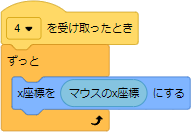
操作方法4:マウスポインターのX座標とネコのX座標が同じになるやり方

マウスポインター(画面タップ位置)のX座標とネコ のX座標がずっと同じになります。
のX座標がずっと同じになります。
ステージ上でマウスポインター(画面タップ位置)を左右に動かすと、それに合わせてネコ も左右に動くようになります。Y軸方向(縦方向)には動きませんので、スプライトを横方向のみに動かしたいときに使ってください。
も左右に動くようになります。Y軸方向(縦方向)には動きませんので、スプライトを横方向のみに動かしたいときに使ってください。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「4」メッセージが送信され、このスクリプトが実行されます。
のコスチューム名である「4」メッセージが送信され、このスクリプトが実行されます。
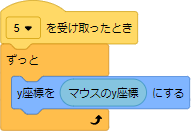
操作方法5:マウスポインターのY座標とネコのY座標が同じになるやり方

マウスポインター(画面タップ位置)のY座標とネコ のY座標がずっと同じになります。
のY座標がずっと同じになります。
ステージ上でマウスポインター(画面タップ位置)を上下に動かすと、それに合わせてネコ も上下に動くようになります。X軸方向(横方向)には動きませんので、スプライトを縦方向のみに動かしたいときに使ってください。
も上下に動くようになります。X軸方向(横方向)には動きませんので、スプライトを縦方向のみに動かしたいときに使ってください。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「5」メッセージが送信され、このスクリプトが実行されます。
のコスチューム名である「5」メッセージが送信され、このスクリプトが実行されます。
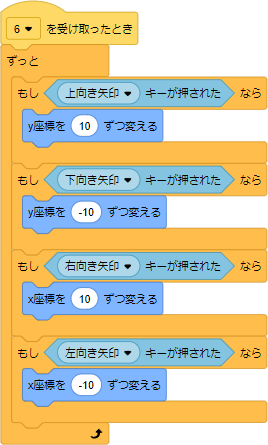
操作方法6:キーボードの矢印キーでXY座標が変わるやり方(PCユーザのみ)

パソコンのキーボード右下にある矢印キーを押すとネコ のXY座標が変わります。上向き矢印キーを押すとネコのY座標が「10」ピクセル変わり(上方向に10ピクセル移動)、下向き矢印キーを押すとネコのY座標が「-10」ピクセル変わり(下方向に10ピクセル移動)、右向き矢印キーを押すとネコのx座標が「10」ピクセル変わり(右方向に10ピクセル移動)、左向き矢印キーを押すとネコのX座標が「-10」ピクセル変わり(左方向に10ピクセル移動)ます。
のXY座標が変わります。上向き矢印キーを押すとネコのY座標が「10」ピクセル変わり(上方向に10ピクセル移動)、下向き矢印キーを押すとネコのY座標が「-10」ピクセル変わり(下方向に10ピクセル移動)、右向き矢印キーを押すとネコのx座標が「10」ピクセル変わり(右方向に10ピクセル移動)、左向き矢印キーを押すとネコのX座標が「-10」ピクセル変わり(左方向に10ピクセル移動)ます。
キーボードのないタブレットユーザは、操作方法8を使って下さい。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「6」メッセージが送信され、このスクリプトが実行されます。
のコスチューム名である「6」メッセージが送信され、このスクリプトが実行されます。
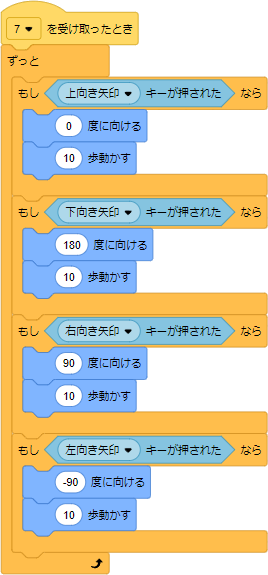
操作方法7:キーボードの矢印キーで向きが変わり、その方向に動くやり方(PCユーザのみ)

パソコンのキーボード右下にある矢印キーを押すとネコ の向きが変わり、その方向に「10」ピクセル動きます。上向き矢印キーを押すとネコが上方向(0度)を向き、その方向に「10」ピクセル移動し、下向き矢印キーを押すとネコが下方向(180度)を向き、その方向に「10」ピクセル移動し、右向き矢印キーを押すとネコが右方向(90度)を向き、その方向に「10」ピクセル移動し、左向き矢印キーを押すとネコが左方向(-90度)を向き、その方向に「10」ピクセル移動します。
の向きが変わり、その方向に「10」ピクセル動きます。上向き矢印キーを押すとネコが上方向(0度)を向き、その方向に「10」ピクセル移動し、下向き矢印キーを押すとネコが下方向(180度)を向き、その方向に「10」ピクセル移動し、右向き矢印キーを押すとネコが右方向(90度)を向き、その方向に「10」ピクセル移動し、左向き矢印キーを押すとネコが左方向(-90度)を向き、その方向に「10」ピクセル移動します。
この操作方法は操作方法6と違い「(10)歩動かす」ブロックを利用しているので、スプライトの向きを変えるブロックが必要になります。学校の算数では、右方向が0度上方向が90度ですが、Scratch(スクラッチ)では右方向が90度、上方向が0度と基準となる角度が異なるのでご注意下さい。
キーボードのないタブレットユーザは、操作方法9を使って下さい。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「7」メッセージが送信され、このスクリプトが実行されます。
のコスチューム名である「7」メッセージが送信され、このスクリプトが実行されます。
操作方法8:画面のコントローラーでXY座標が変わるやり方

ステージ画面左下の矢印キーをタップするとネコ のXY座標が変わります。上向き矢印のコントローラー
のXY座標が変わります。上向き矢印のコントローラー をタップするとネコのY座標が「10」ピクセル変わり(上方向に10ピクセル移動)、下向き矢印のコントローラー
をタップするとネコのY座標が「10」ピクセル変わり(上方向に10ピクセル移動)、下向き矢印のコントローラー をタップするとネコのY座標が「-10」ピクセル変わり(下方向に10ピクセル移動)、右向き矢印のコントローラー
をタップするとネコのY座標が「-10」ピクセル変わり(下方向に10ピクセル移動)、右向き矢印のコントローラー をタップするとネコのx座標が「10」ピクセル変わり(右方向に10ピクセル移動)、左向き矢印のコントローラー
をタップするとネコのx座標が「10」ピクセル変わり(右方向に10ピクセル移動)、左向き矢印のコントローラー をタップするとネコのX座標が「-10」ピクセル変わり(左方向に10ピクセル移動)ます。
をタップするとネコのX座標が「-10」ピクセル変わり(左方向に10ピクセル移動)ます。
キーボードのないタブレットユーザだけでなくPCユーザも利用できますが、このプロジェクトのテンプレートhttps://scratch.mit.edu/projects/994081104が必要となりますので注意して下さい。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「8」メッセージが送信され、このスクリプトが実行されます。また、
のコスチューム名である「8」メッセージが送信され、このスクリプトが実行されます。また、 をクリック(タップ)すると変数「上矢印」が「1」になり、
をクリック(タップ)すると変数「上矢印」が「1」になり、 をクリック(タップ)すると変数「下矢印」が「1」になり、
をクリック(タップ)すると変数「下矢印」が「1」になり、 をクリック(タップ)すると変数「右矢印」が「1」になり、
をクリック(タップ)すると変数「右矢印」が「1」になり、 をクリック(タップ)すると変数「左矢印」が「1」になります。この変数を利用することにより、ネコ
をクリック(タップ)すると変数「左矢印」が「1」になります。この変数を利用することにより、ネコ のXY座標を変えています。
のXY座標を変えています。
操作方法9:画面のコントローラーで向きが変わり、その方向に動くやり方

ステージ画面左下の矢印キーをタップするとネコ の向きが変わり、その方向に「10」ピクセル動きます。上向き矢印のコントローラー
の向きが変わり、その方向に「10」ピクセル動きます。上向き矢印のコントローラー をタップするとネコが上方向(0度)を向き、その方向に「10」ピクセル移動し、下向き矢印のコントローラー
をタップするとネコが上方向(0度)を向き、その方向に「10」ピクセル移動し、下向き矢印のコントローラー をタップするとネコが下方向(180度)を向き、その方向に「10」ピクセル移動し、右向き矢印のコントローラー
をタップするとネコが下方向(180度)を向き、その方向に「10」ピクセル移動し、右向き矢印のコントローラー をタップするとネコが右方向(90度)を向き、その方向に「10」ピクセル移動し、左向き矢印のコントローラー
をタップするとネコが右方向(90度)を向き、その方向に「10」ピクセル移動し、左向き矢印のコントローラー をタップするとネコが左方向(-90度)を向き、その方向に「10」ピクセル移動します。
をタップするとネコが左方向(-90度)を向き、その方向に「10」ピクセル移動します。
この操作方法は操作方法8と違い「(10)歩動かす」ブロックを利用しているので、スプライトの向きを変えるブロックが必要になります。学校の算数では、右方向が0度上方向が90度ですが、Scratch(スクラッチ)では右方向が90度、上方向が0度と基準となる角度が異なるのでご注意下さい。
キーボードのないタブレットユーザだけでなくPCユーザも利用できますが、このプロジェクトのテンプレートhttps://scratch.mit.edu/projects/994081104が必要となりますので注意して下さい。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「9」メッセージが送信され、このスクリプトが実行されます。また、
のコスチューム名である「9」メッセージが送信され、このスクリプトが実行されます。また、 をクリック(タップ)すると変数「上矢印」が「1」になり、
をクリック(タップ)すると変数「上矢印」が「1」になり、 をクリック(タップ)すると変数「下矢印」が「1」になり、
をクリック(タップ)すると変数「下矢印」が「1」になり、 をクリック(タップ)すると変数「右矢印」が「1」になり、
をクリック(タップ)すると変数「右矢印」が「1」になり、 をクリック(タップ)すると変数「左矢印」が「1」になります。この変数を利用することにより、ネコ
をクリック(タップ)すると変数「左矢印」が「1」になります。この変数を利用することにより、ネコ のXY座標を変えています。
のXY座標を変えています。
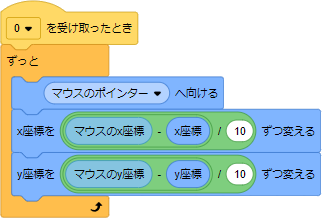
操作方法10:マウスポインターの位置が遠いときは早く、近いときはゆっくり動くやり方

ネコ はマウスポインターの方向に向きながら、マウスポインター(画面タップ位置)とネコとの距離の10分の1ずつXY座標が変わり続けます。
はマウスポインターの方向に向きながら、マウスポインター(画面タップ位置)とネコとの距離の10分の1ずつXY座標が変わり続けます。
つまり、ネコ とマウスポインター(画面タップ位置)の距離が遠いときは大きく(速く)移動し、近くなるにつれて小さく(ゆっくり)移動するようになります。例えば、「100」ピクセル離れていたら、最初は「10(=100/10)」ピクセル移動、次は「9(=90/10)」ピクセル移動、「8.1(=81/10)」ピクセル移動・・・と移動間隔が徐々に小さくなります。
とマウスポインター(画面タップ位置)の距離が遠いときは大きく(速く)移動し、近くなるにつれて小さく(ゆっくり)移動するようになります。例えば、「100」ピクセル離れていたら、最初は「10(=100/10)」ピクセル移動、次は「9(=90/10)」ピクセル移動、「8.1(=81/10)」ピクセル移動・・・と移動間隔が徐々に小さくなります。
キーボードのないタブレットユーザだけでなくPCユーザも利用できます。
このプロジェクトでは、![]() をクリック(タップ)すると、
をクリック(タップ)すると、![]() のコスチューム名である「0」メッセージが送信され、このスクリプトが実行されます。
のコスチューム名である「0」メッセージが送信され、このスクリプトが実行されます。
止めるブロックは、スクリプトの動きを止めるためのブロックです。これらのブロックを使うと、プログラムの動き(シーケンス)を細かく制御することができます。
![]()
Scratchプロジェクトの中で動いているすべてのスクリプトを止めます。すべてのスプライトや音楽、動き、すべてが止まります。
![]()
このブロックが含まれているスクリプトだけを止めます。他のスクリプトやスプライトの動きは止まりません。
![]()
同じスプライトの中で動いている他のスクリプトを止めます。このブロックが含まれているスクリプトは止まらず、他のスプライトも影響を受けません。
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で1億人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。