KIDSPROは、オンライン講座を06/08(土) に実施します。ビスケット(Viscuit)でワニワニパニック風のゲームを作ります。
「ビスケット(Viscuit)」はルールベースのビジュアルプログラミング言語で、楽しみながらシーケンスやデバッグが学べる。

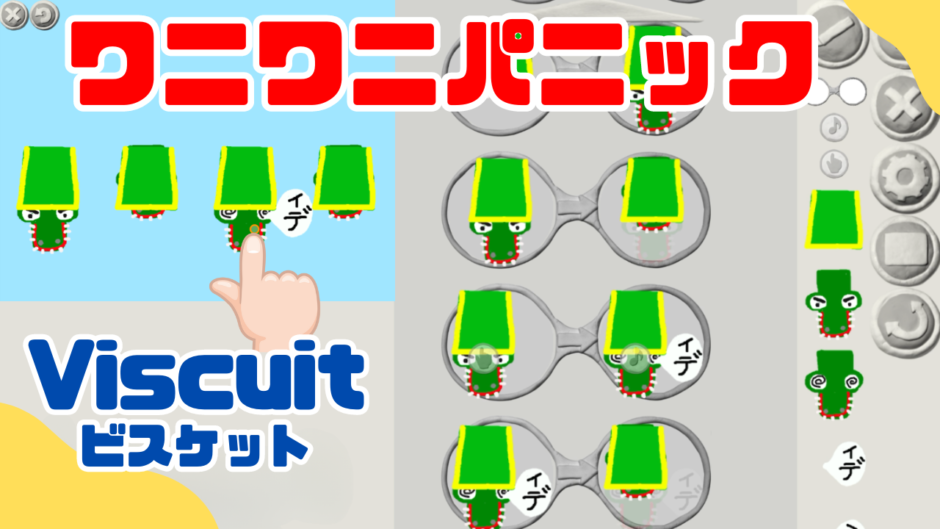
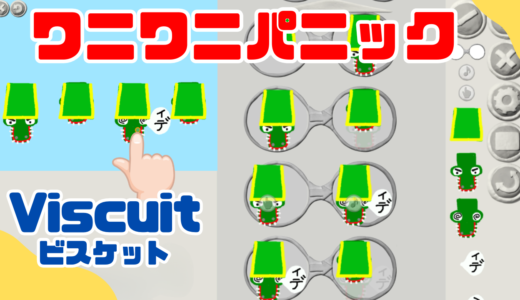
ビスケット(Viscuit)でワニワニパニック風のゲームを作ろう!
ビスケット(Viscuit)でワニワニパニック風のゲームを作ります。ワニが家からときどき出てくるので、出てきたワニをタップすると「イデ」と言い、家から出てきていないのにタップすると「ミス」というゲームです。
日時: 2024/06/08(土) 17:30 ~ 18:30
場所: オンライン講座
対象: KIDSPROスクール生、KIDSPRO eラーニングをご利用の方
必要なもの: ビスケット(Viscuit)をインストールしたタブレット、PC
費用: 無料
Viscuitによるワニワニパニックの作り方
1. マス目の設定をする
Viscuitプロジェクトの初期設定
- 画面右側の歯車マークをタップして、設定画面を開く。
- 格子柄のマーク側にバーを一番右側にスライドさせる。
※この設定によりキャラクターはマス目を基準に表示されるようになります。マス目は、ステージをタップすると表示されます。また、キャラクターを描く時にもステージのマス目の大きさを表す四角い枠が表示されます。
2. キャラクター「ワニの家」を描く
キャラクターを描く
ワニが隠れるぐらいの大きさの家を描く。
3. キャラクター「ワニ」を描く
キャラクターを描く
ワニを描く。
4. キャラクター「叩かれたワニ」を描く
キャラクターを描く
叩かれたワニを描く。
※ゲームプレイヤーから、「ワニ」と「叩かれたワニ」は同一キャラクターと見られるようにしたいので、「ワニ」と「叩かれたワニ」の形や色はなるべく同じに描いて下さい。違いは目の形だけにしています。
※ゲームプレイヤーから、「ワニ」と「叩かれたワニ」は同一キャラクターと見られるようにしたいので、「ワニ」と「叩かれたワニ」の形や色はなるべく同じに描いて下さい。違いは目の形だけにしています。
5. キャラクター「吹き出し文字」を描く
キャラクターを描く
「イデ」という吹き出し文字のキャラクターを描く。
6. キャラクターをステージに配置する
キャラクターをステージに配置
4体の「ワニ」と4つの家を、動画と同じように設置する。
※1の初期設定でマス目の設定を有効にしたので、キャラクターはマス目を基準に表示されます。そのため、キャラクターの位置を少しだけずらすような事はできません。その代わり、マス目の設定によりキャラクター同士の当たり判定などを明確にプログラミングすることができるようになります。
※1の初期設定でマス目の設定を有効にしたので、キャラクターはマス目を基準に表示されます。そのため、キャラクターの位置を少しだけずらすような事はできません。その代わり、マス目の設定によりキャラクター同士の当たり判定などを明確にプログラミングすることができるようになります。
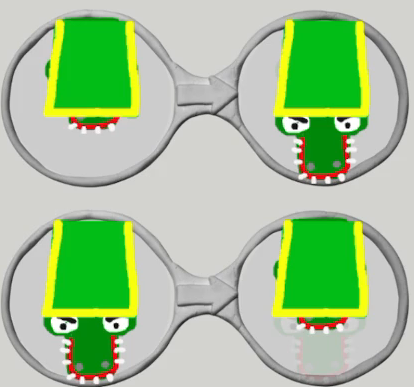
7. ワニが家から顔を出して、戻るプログラム

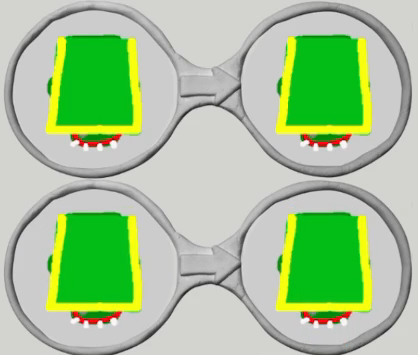
ワニが顔を出し戻るメガネ
- 1つ目のメガネの左側には「ワニ」と「家」を置き、右側にも「ワニ」と「家」を置くが、右側は「ワニ」の位置を1マス分だけ「家」の外に置く。
- 2つ目のメガネも左側には「ワニ」と「家」を置き、右側にも「ワニ」と「家」を置くが、1つ目のメガネと逆の左側は「ワニ」の位置を1マス分だけ「家」の外に置く。
※1つ目のメガネと2つ目のメガネが順番に実行される事により、「ワニ」が「家」から顔を出し、戻る動作を繰り返すようになります。
8. ワニが家から顔を出す確率を減らす

ワニが家から顔を出さないメガネ
- 1つ目のメガネの左側には「ワニ」と「家」を置き、右側にも「ワニ」と「家」を置くが、右側も左側も「ワニ」が「家」から顔を出していない同じ状態にする。
- 2つ目のメガネも処理1と同じ状態のメガネを追加する。
※追加した2つの変化しないメガネを追加することにより、「ワニ」が「家」の中にいる状態のとき、「ワニ」が「家」から顔を出す確率が1/3になります。この変化しないメガネを追加すればするほど、「ワニ」が「家」から顔を出す確率が少なくなります。
9. 家から顔を出したワニをタップしたときのプログラム

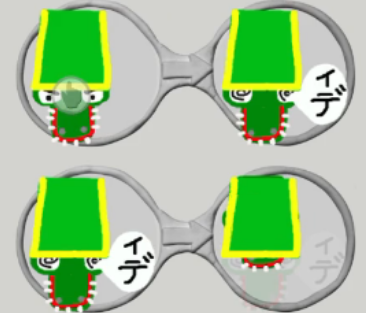
家から顔を出したワニをタップしたときのメガネ
- 1つ目のメガネの左側には家から顔を出した「ワニ」と「家」と
 を置き、右側には家から顔を出している「叩かれたワニ」と「家」と「イデという吹き出し文字」を置く。
を置き、右側には家から顔を出している「叩かれたワニ」と「家」と「イデという吹き出し文字」を置く。 - 2つ目のメガネの左側には、1つ目のメガネの右側と同じ、家から顔を出している「叩かれたワニ」と「家」と「イデという吹き出し文字」を置き、右側には家の中に隠れている「ワニ」と「家」を置く。
※この2つのメガネにより、「ワニ」が「家」から顔を出したときに「ワニ」をタップすると、ワニは「叩かれたワニ」となり「イデ」という吹き出し文字を表示し、その後、「ワニ」に戻り「家」の中に戻ります。メガネの左側に置いた の位置(ワニの目と目の間あたり)をタップしないと、ワニは「叩かれたワニ」にならないので注意してください。
の位置(ワニの目と目の間あたり)をタップしないと、ワニは「叩かれたワニ」にならないので注意してください。
※ を使ったメガネのプログラムは、画面右側のフル画面モードボタン
を使ったメガネのプログラムは、画面右側のフル画面モードボタン をタップして、画面をフル画面モードにしてからでないと効果がないので注意してください。
をタップして、画面をフル画面モードにしてからでないと効果がないので注意してください。
10. 家から顔を出したワニをタップしたときに音が鳴るプログラムに変更

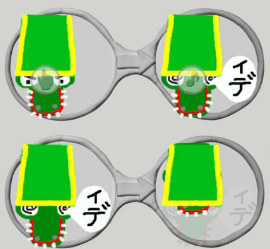
家から顔を出したワニをタップしたとき音が鳴る
手順9で作った1つ目のメガネの右側に、音符マーク![]() を追加する。
を追加する。
11. キャラクター「ミスしたときの吹き出し文字」を描く
キャラクターを追加で描く
「ミス」というタップミスしたときの吹き出し文字のキャラクターを追加で描く。
12. 家から顔を出していないワニをタップしたときのプログラム

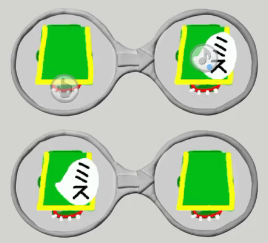
家から顔を出していないワニをタップしたときのメガネ
- 1つ目のメガネの左側には家の中にいる「ワニ」と「家」と
 を置き、右側にも家から顔を出していない「ワニ」と「家」、そして「ミスという吹き出し文字」と音符マーク
を置き、右側にも家から顔を出していない「ワニ」と「家」、そして「ミスという吹き出し文字」と音符マーク を置く。
を置く。 - 2つ目のメガネの左側には、1つ目のメガネの右側と同じ、家から顔を出していない「ワニ」と「家」と「ミスという吹き出し文字」を置き、右側には家の中にいる「ワニ」と「家」を置く。
13. プログラムが正しく動くか確認する
プログラムの確認
プログラムが正しく動くか確認する。
※プログラムの確認はとても重要です。必ずチェックして、間違い(バグ)があれば修正しましょう。
※![]() を使ったメガネのプログラムは、画面右側のフル画面モードボタン
を使ったメガネのプログラムは、画面右側のフル画面モードボタン をタップして、画面をフル画面モードにしてからでないと効果がないので注意してください。
をタップして、画面をフル画面モードにしてからでないと効果がないので注意してください。
ビスケット(Viscuit)とは?
アニメーション、ゲーム、デジタルえほんなどが作れるビジュアルプログラミング言語です。左側のメガネの条件が成立したら(もし~なら)、右側のメガネの状態になる(~する)というメガネの仕組みを使った、ルールベースのプログラミング言語です。こちらのページからインストールすることができます。