
Scratch(スクラッチ)で作った観客がウェーブするプロジェクトの紹介です。
乱数や割った余りブロックとコスチュームブロックを組み合わせたスクリプト、グローバル変数とローカル変数について解説します。

観客がウェーブするプロジェクトの動画解説
観客ウェーブ
ゲームのやり方
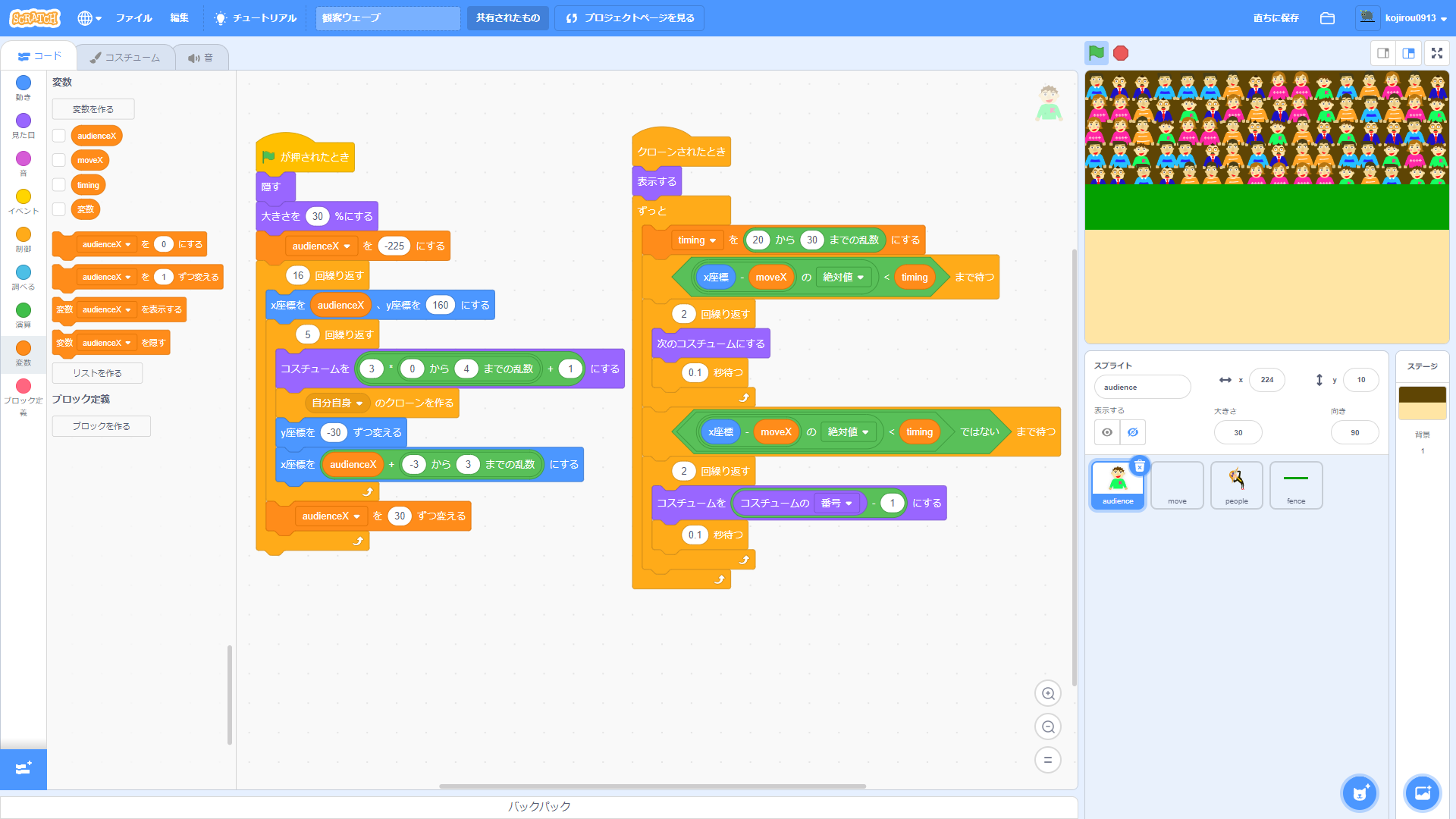
観客のコードとコスチューム

コード

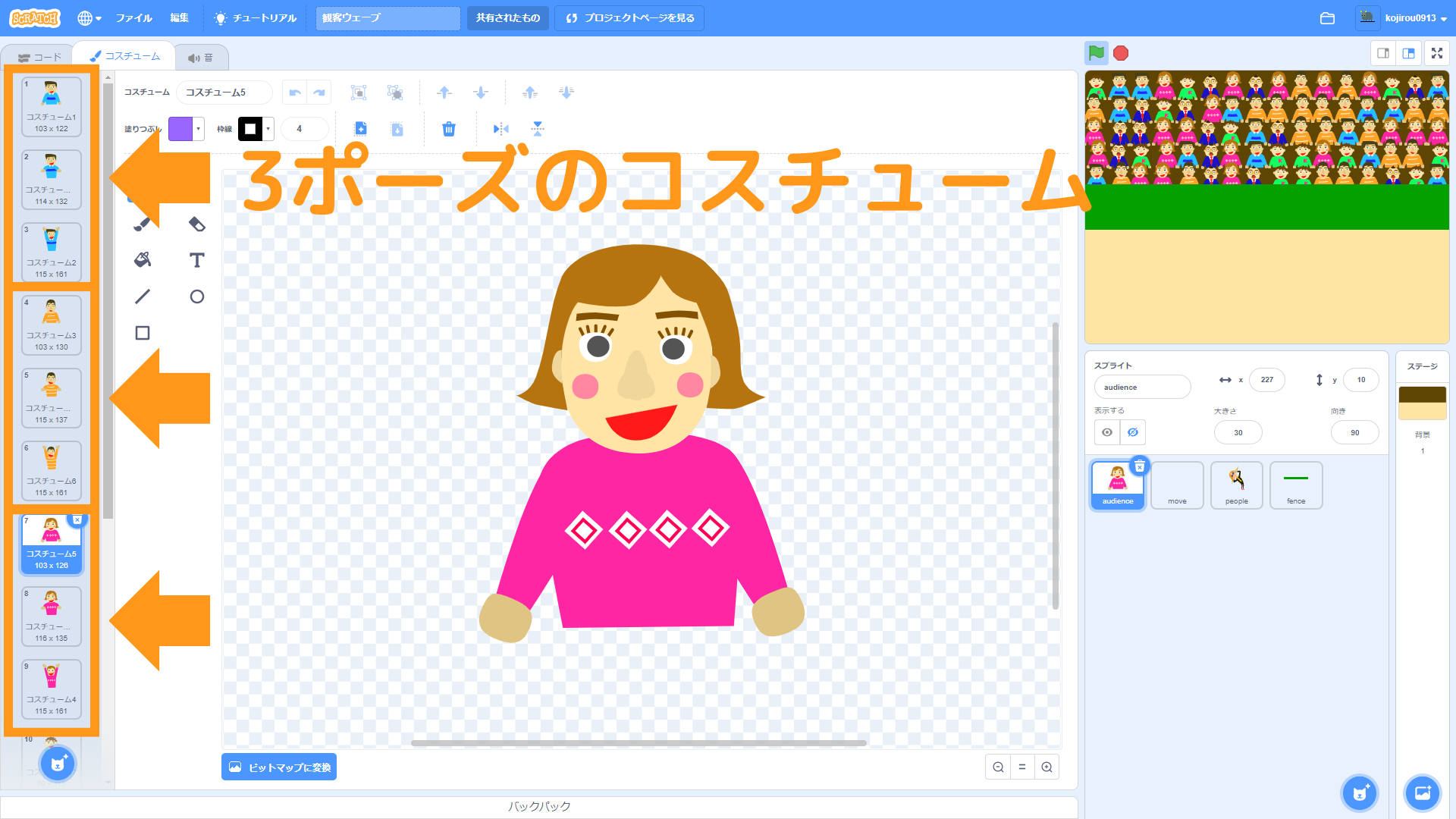
コスチューム

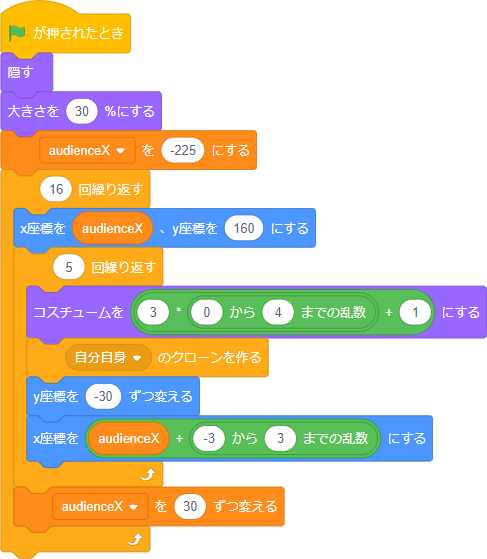
観客のクローンを作るスクリプト
- 本物のスプライトは隠して、大きさを30%にする。
- 変数「audienceX」に-225を代入する。
- 変数「audienceX」値を観客のx座標、y座標を160とする。
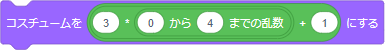
- 観客のコスチューム(全部で5種類の観客、それぞれが3ポーズのコスチュームを持つ)をランダムに選ぶ。
 の引数は1, 4, 7,10, 13のいずれかの数値になるので、観客が座っている状態のコスチュームが選ばれる。
の引数は1, 4, 7,10, 13のいずれかの数値になるので、観客が座っている状態のコスチュームが選ばれる。 - 観客のクローンを作る。
- y座標を-30移動して、x座標は変数「audienceX」値から-3~3の間のいずれかの数値だけずらす。
- 4~6の処理を5回繰り返すことにより、一列に5人の観客のクローンを生成する。
- その後、変数「audienceX」値値を30だけ増やし、3の処理で観客のx座標を右にずらし、3~7の処理を16回繰り返すことにより、16列 x 5人の観客のクローンを生成する。

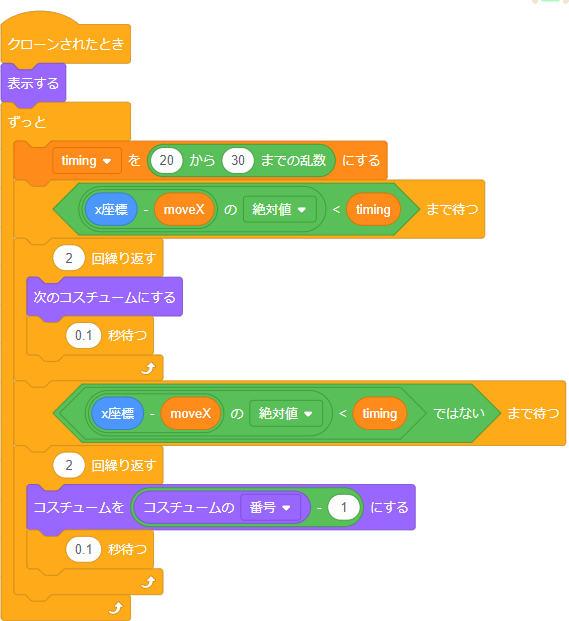
クローンのスクリプト
- 本物のスプライトが隠れている状態でクローンを作ったので、クローンされたら表示するブロックを実行する。
- 変数「timing」に、20~30のいずれかの値を代入する。
注意)変数「timing」は、「すべてのスプライト用」ではなく「このスプライトのみ」の変数なので、クローン毎に別々の値を保持する事ができる。「すべてのスプライト用」の変数とした場合、すべてのクローンに対して変数「timing」の値は同じ値になってしまう。 - クローンのx座標と変数「moveX」との差が、変数「timing」の値よりも小さくなったら、次のコスチュームにするブロックを2回実行する。それぞれの観客は、座っている状態、中腰の状態、バンザイをしている状態の3つのポーズのコスチュームを持っているので、バンザイをするように見える。
また、変数「moveX」は後に説明するスプライト「move」のコードで変動させる。 - クローンのx座標と変数「moveX」との差が、変数「timing」の値よりも大きくなったら、一つ前の番号のコスチュームに戻るブロックを2回実行する。観客は、バンザイしている状態、中腰の状態、座っている状態に戻るようになる。
- 2~4の処理をずっと繰り返す。
グローバル変数とローカル変数について

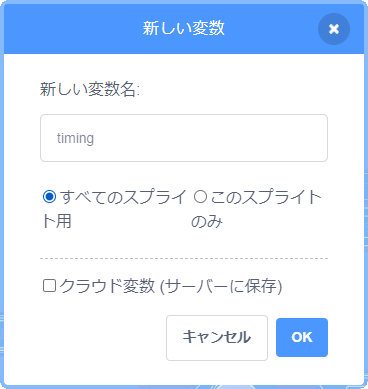
1. グローバル変数

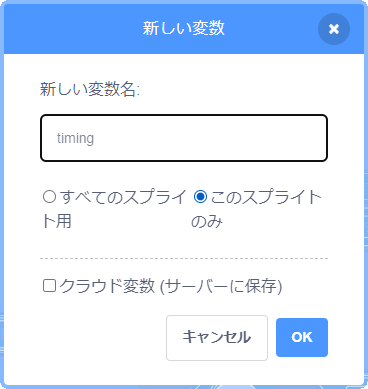
2. ローカル変数
- 新しい変数を作るときに「すべてのスプライト用」を選ぶと、その変数はグローバル変数となる。グローバル変数は、すべてのスプライトやステージから読み書きができる。
- 新しい変数を作るときに「このスプライトのみ」を選ぶと、その変数はローカル変数となる。変数を作ったスプライトのみが読み書きができる。他のスプライトやステージから書き込むことは出来ないが、調べるカテゴリーの
 を使えば読み取ることはできる。
を使えば読み取ることはできる。
また、ローカル変数はクローン毎に別々の値を保持できるので、クローンを使ったプログラムには有益である。
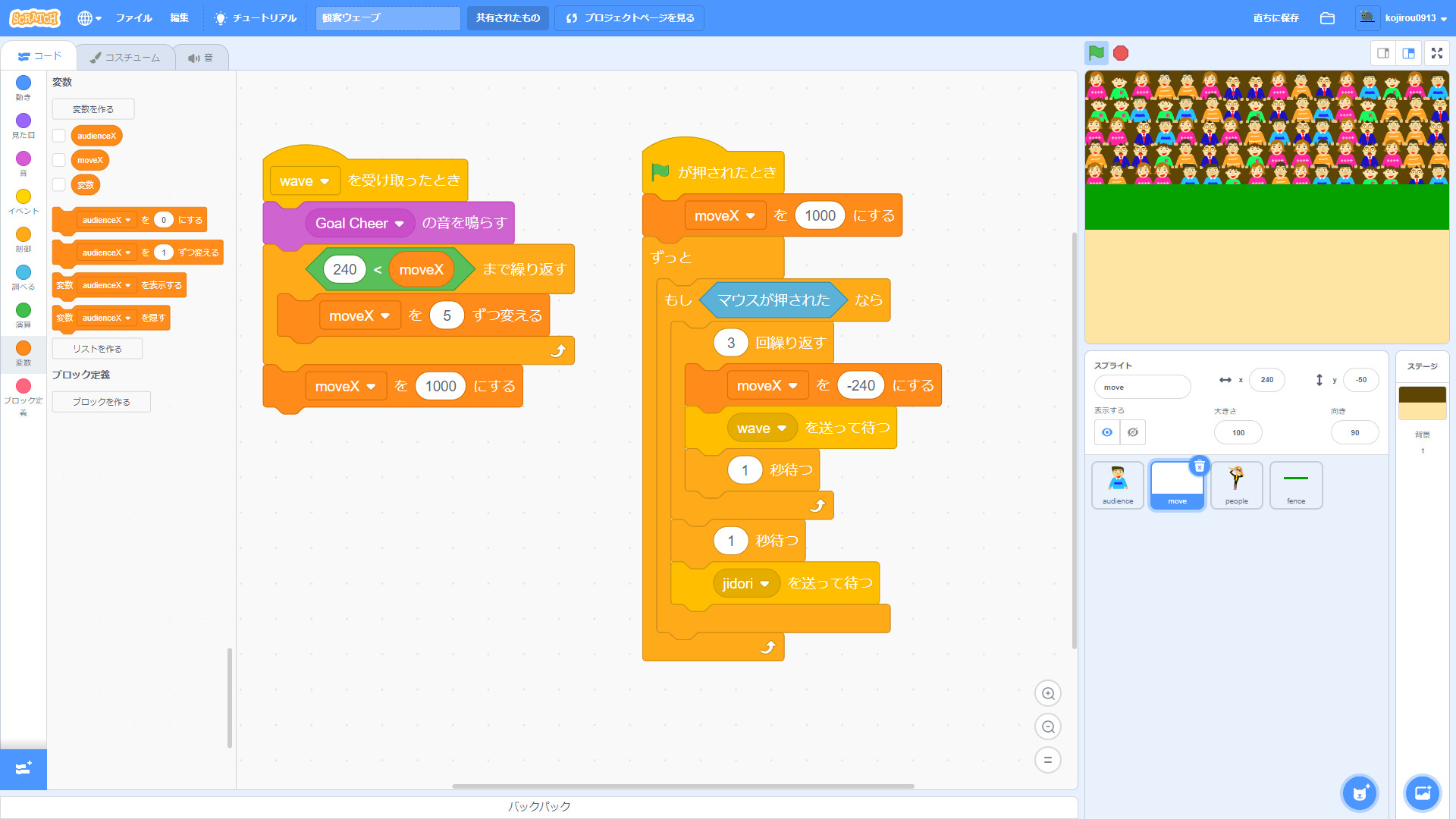
moveのスクリプト


旗をクリックしたときのスクリプト
- 変数「moveX」の値を1000にセットする。
- ずっと、もしもマウスをクリックしたら、3の処理を3回繰り返した後、4の処理を行う。
- 変数「moveX」の値を-240にしてメッセージ「wave」を送り、メッセージ「wave」により実行されるスクリプトが実行し終わった後に1秒待つ。
- 1秒待った後、メッセージ「jidori」を送り、メッセージ「jidori」により実行されるスクリプトが実行し終わるまで待つ。

メッセージ「wave」を受け取ったときのスクリプト
- 「Goal Cheer」の音を鳴らす。
- 変数「moveX」の値が240よりも大きくなるまで、変数「moveX」の値を5ずつ増やし続ける。
- 変数「moveX」の値を1000にセットする。
インスタグラマーのコードとコスチューム

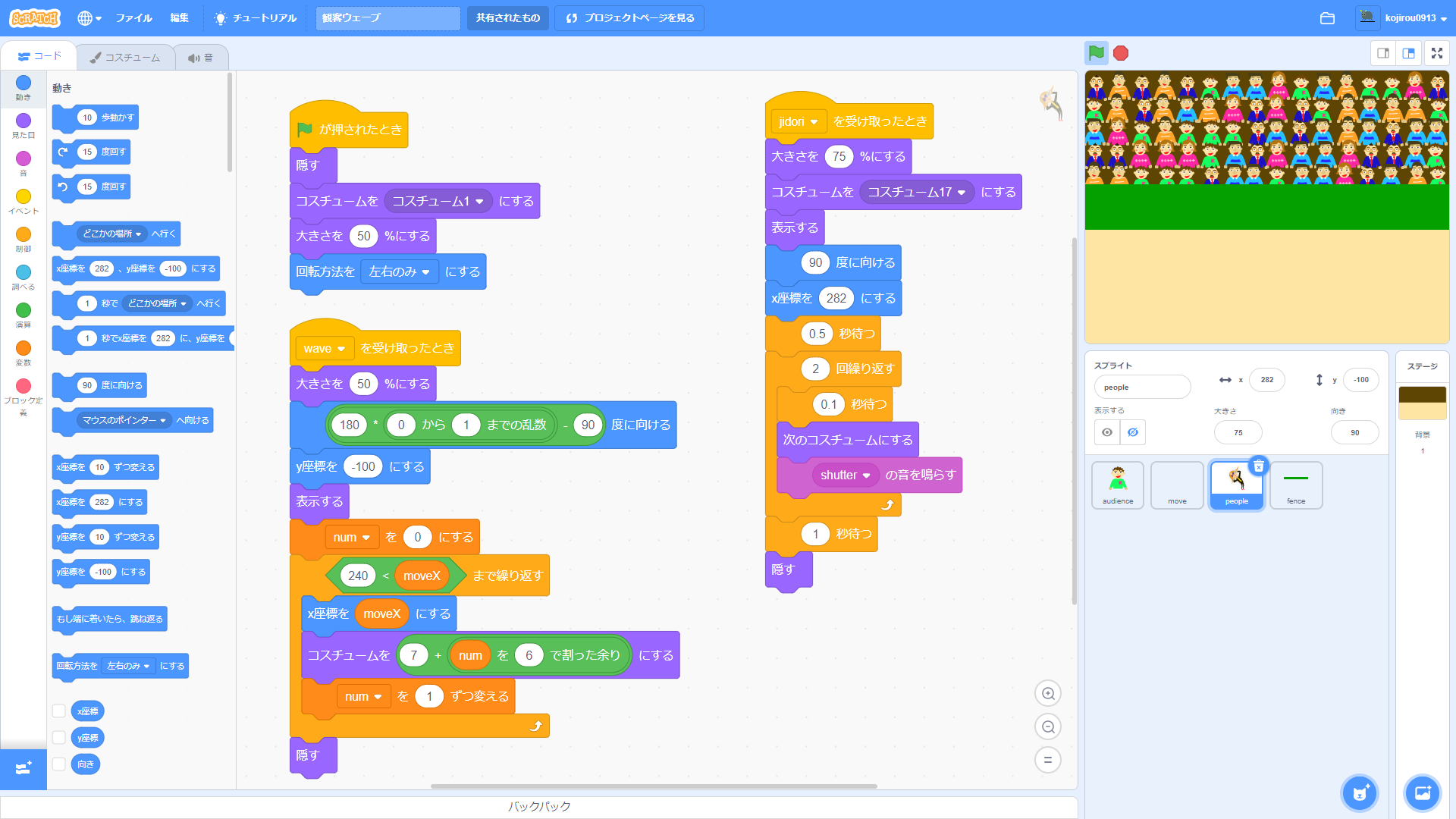
コード

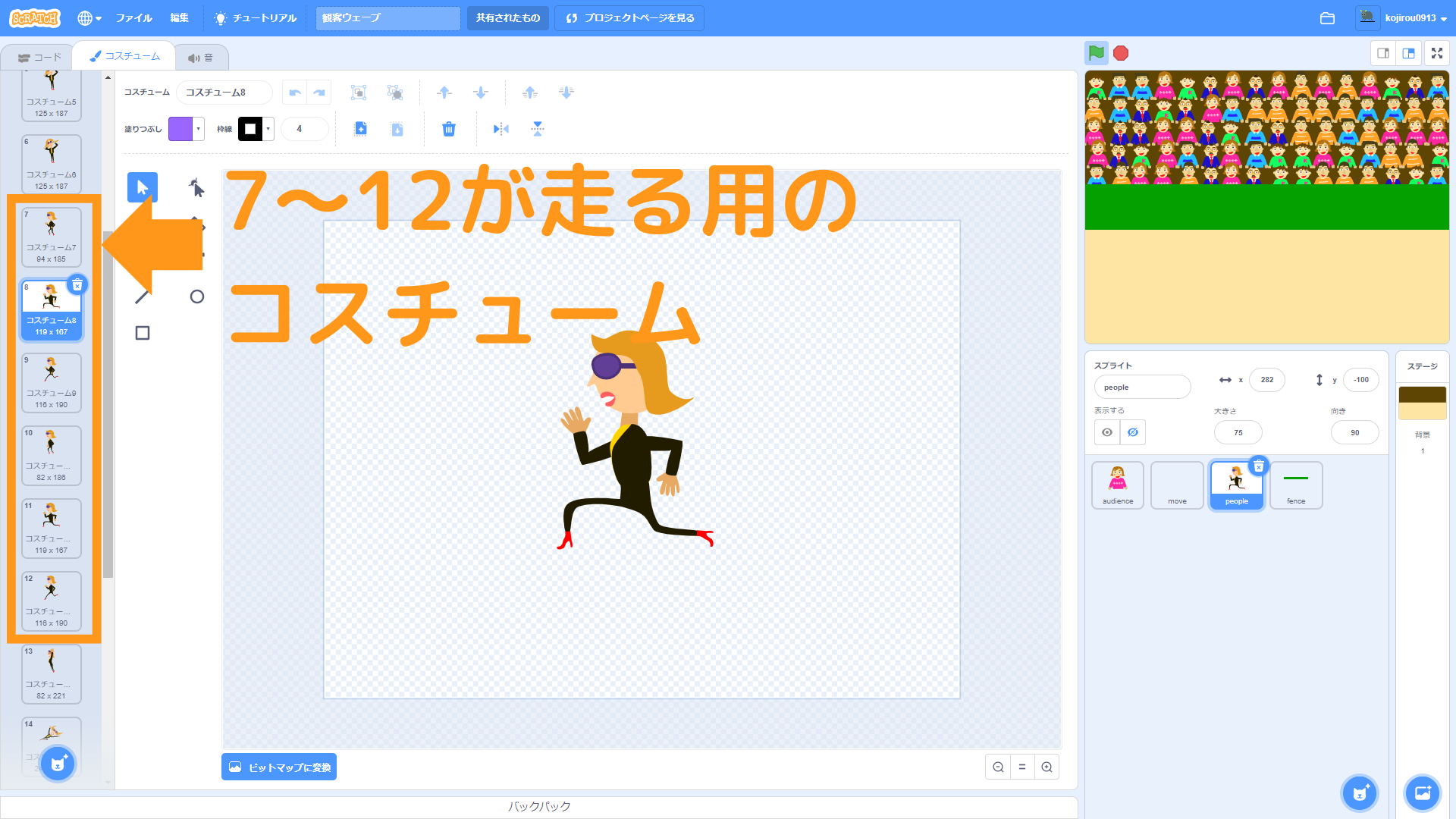
コスチューム

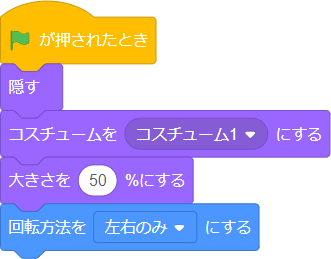
初期設定のスクリプト
- ステージから姿を隠す。
- コスチュームをコスチューム1にして、大きさを50%、回転方法を左右のみにする。

メッセージ「wave」を受け取ったときのスクリプト
- 大きさを50%にして、向きを右(90度)か左(-90度)にする。
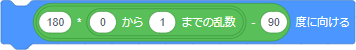
 の引数部分は、0か1の乱数に180をかけると0か180となり、その値から90を引くことにより「-90」か「90」となる。
の引数部分は、0か1の乱数に180をかけると0か180となり、その値から90を引くことにより「-90」か「90」となる。 - y座標の値を-100にして、表示する。
- 変数「num」の値を0にセットして、変数「moveX」の値が240より大きくなるまで、以下の4~5の処理を繰り返す。
- インスタグラマーのx座標を、変数「moveX」の値と同じにする。
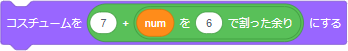
- 変数「num」と割った余り値ブロックを使い、コスチュームをコスチューム番号7 → 8 → 9 → 10 → 11 → 12 → 7 → 8 …と切り変える。
 の引数部分は、変数「num」を1ずつ大きくすると変数「num」を6で割った余りは0, 1, 2, 3, 4, 5, 0, 1, …となり、その値に7を足すことにより、7, 8, 9, 10, 11, 12, 7, 8, …となる。
の引数部分は、変数「num」を1ずつ大きくすると変数「num」を6で割った余りは0, 1, 2, 3, 4, 5, 0, 1, …となり、その値に7を足すことにより、7, 8, 9, 10, 11, 12, 7, 8, …となる。 - ステージから姿を消す。

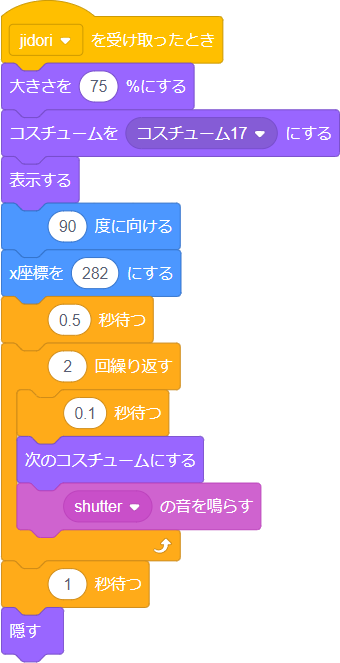
メッセージ「jidori」を受け取ったときのスクリプト
- 大きさを75%にして、コスチューム17にして表示する。
- 向き右向き(90度)にして、x座標を282にセットして、0.5秒待つ。
- 0.1秒待ってから次のコスチュームにして、「shutter」音を鳴らすを2回繰り返す。
- 1秒待ってからステージから姿を消す。
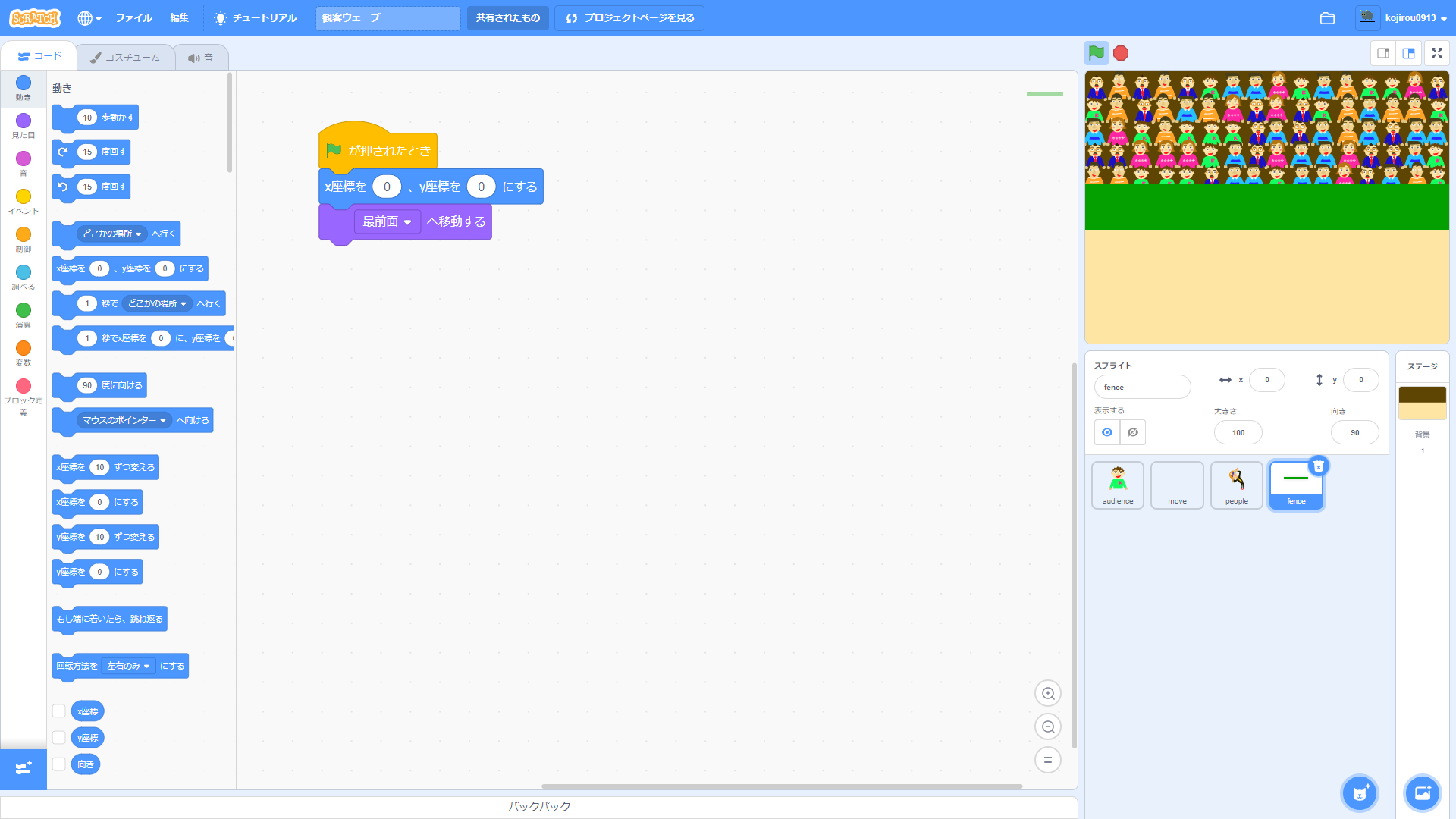
壁のスクリプト


初期設定のスクリプト
- x座標とy座標を0にする。
- 最前面に移動する。
Scratch3.0(スクラッチ3.0)とは?
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で9千万人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。








-160x160.png)