KIDSPRO
KIDSPRO
ネコ(マイキャラ)のスクリプト

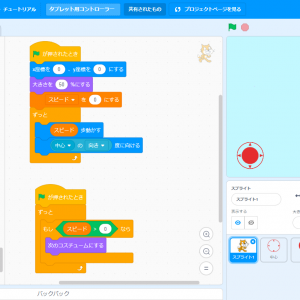
マイキャラであるネコは、「スピード」という変数の値により歩くスピードが変化し、「中心の向き」という値ブロックにより中心という名前のスプライトと同じ方向を向くようにスクリプトを作りました。
また、「スピード」という変数の値が0よりも大きくなると、ネコのコスチュームが切り替わるアニメーション効果のスクリプトも作りました。
中心のスクリプト

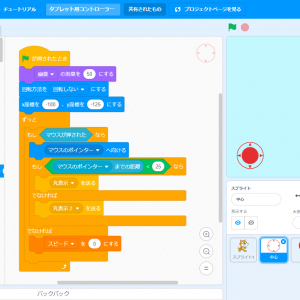
中心というスプライトは、丸枠と上下左右に▲マークのあるコスチュームにしました。
X座標-180、Y座標-125から動かず、画面をタッチしているときは常にマウスポインターの方向を向くようにしました。ただし、「回転方法を回転しないにする」ブロックを追加し、ステージ上の見た目は回転していないようにしました。
また、画面タッチ位置までの距離が25未満のときは「丸表示」メッセージを送信し、25以上の時は「丸表示2」というメッセージを送信します。
さらに、画面をタッチしていない時は、ネコ(マイキャラ)の動く速さが変わる「スピード」変数の値を0にしました。これにより、画面をタッチしているときだけ、ネコ(マイキャラ)が動くようになります。
丸のスクリプト

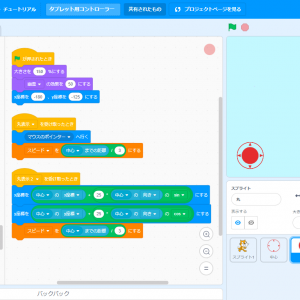
丸というスプライトは、丸い形のコスチュームにしました。この丸スプライトがネコ(マイキャラ)のコントローラです。
「丸表示」というメッセージを受け取ったときは、「マウスのポインターへ行く」ブロックにより画面タッチした位置に移動するようにしました。「丸表示」メッセージは、中心というスプライトと画面タッチ位置の距離が25未満のときに送信されるので、中心スプライトの中心点からの距離が25未満のときは、丸スプライトは画面タッチ位置について行くようになります。
また、この丸スプライトはネコ(マイキャラ)のコントローラーなので、中心スプライトの中心点と丸スプライトの距離によりネコ(マイキャラ)の速さが変わるように、その距離を3で割った値をスピード変数に代入しました。例えば、中心スプライトの中心点と丸スプライトの距離が24の場合、ネコ(マイキャラ)は24/3=8歩のスピードで動くようになります。
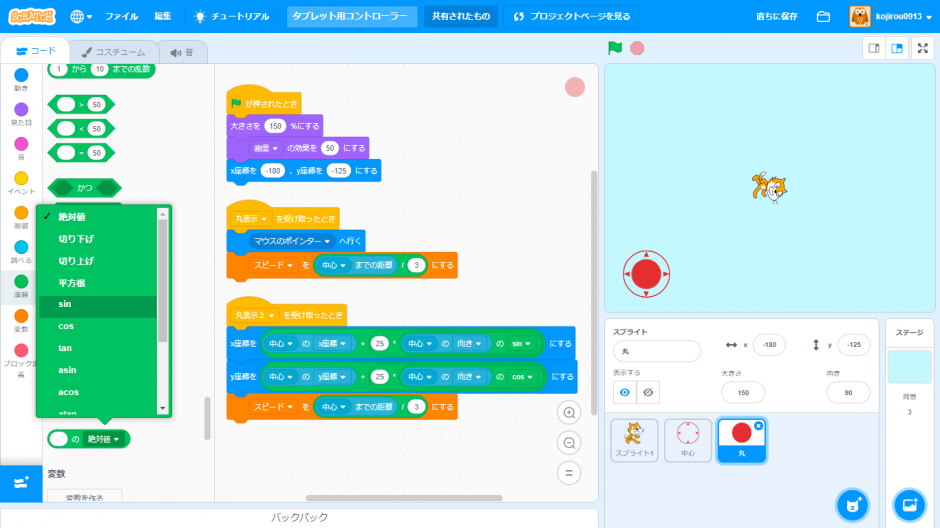
「丸表示2」というメッセージを受け取ったあとのスクリプトは、中学校で習う三角関数を使用しています。
中心スプライトの中心点と画面タッチ位置の距離が25以上のときに「丸表示2」メッセージが送信されます。「丸表示2」メッセージを受け取ったとき、丸スプライトは画面タッチ位置について行かず、三角関数のスクリプトにより中心スプライトの中心点から25の位置で、中心点から画面タッチ位置の直線上に移動するようになります。Scratch(スクラッチ)では0度が上軸方向のため、sinがX座標、cosがY座標となっております。
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で1億人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。