KIDSPRO
KIDSPRO
Scratch 3.0(スクラッチ3.0)のユーザーアイコンをGIFアニメーションに設定するやり方を説明します。
STEP.1
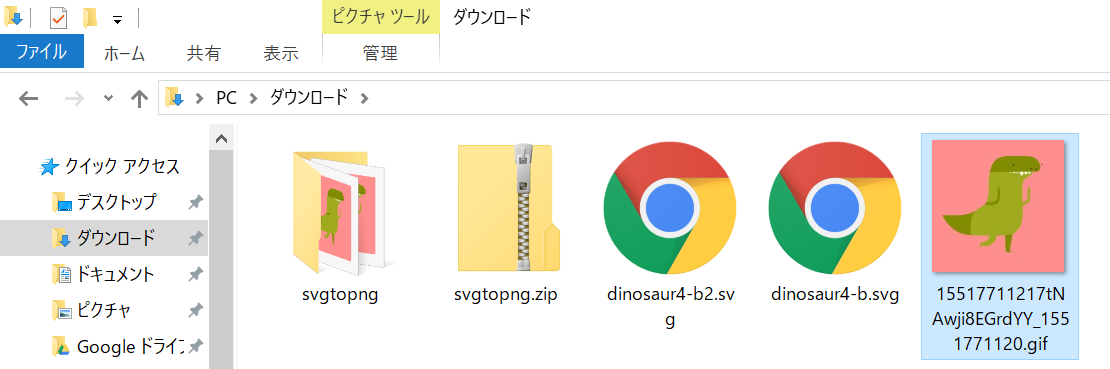
完成したGIFアニメーションをダウンロード
 GIFアニメーションを作成してください。GIFアニメーションはネットなどで調べれば作り方が分かると思います。また、Scrachのユーザアイコンとしてアップロード出来る画像ファイルは、最大サイズが512KB、500 x 500ピクセルまでとなっているので注意してください。
GIFアニメーションを作成してください。GIFアニメーションはネットなどで調べれば作り方が分かると思います。また、Scrachのユーザアイコンとしてアップロード出来る画像ファイルは、最大サイズが512KB、500 x 500ピクセルまでとなっているので注意してください。
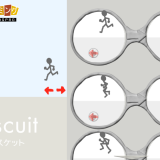
今回作成したGIFアニメーションは、恐竜のしっぽが上下に動きます。
STEP.2
GIFアニメーションをScratchのユーザーアイコンにアップロード

パソコンにダウンロードしたGIFアニメーションを、Scratchのユーザーアイコンとしてアップロードします。
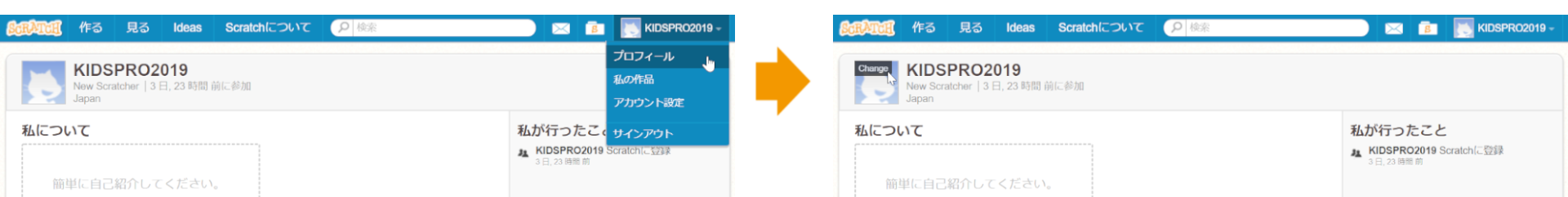
- Scratchにログインした後に、ユーザー名をクリック(タップ)し「プロフィール」を選択して下さい。
- プロフィール画面が表示されたら、画面左上の青色ネコのアイコンにマウスを移動させてください。
- 「Change」という文字が表示されるので、それをクリック(タップ)してください。
- ファイルを選択する画面が表示されたら、パソコンに保存したGIFアニメーションを選択してください。

STEP.3
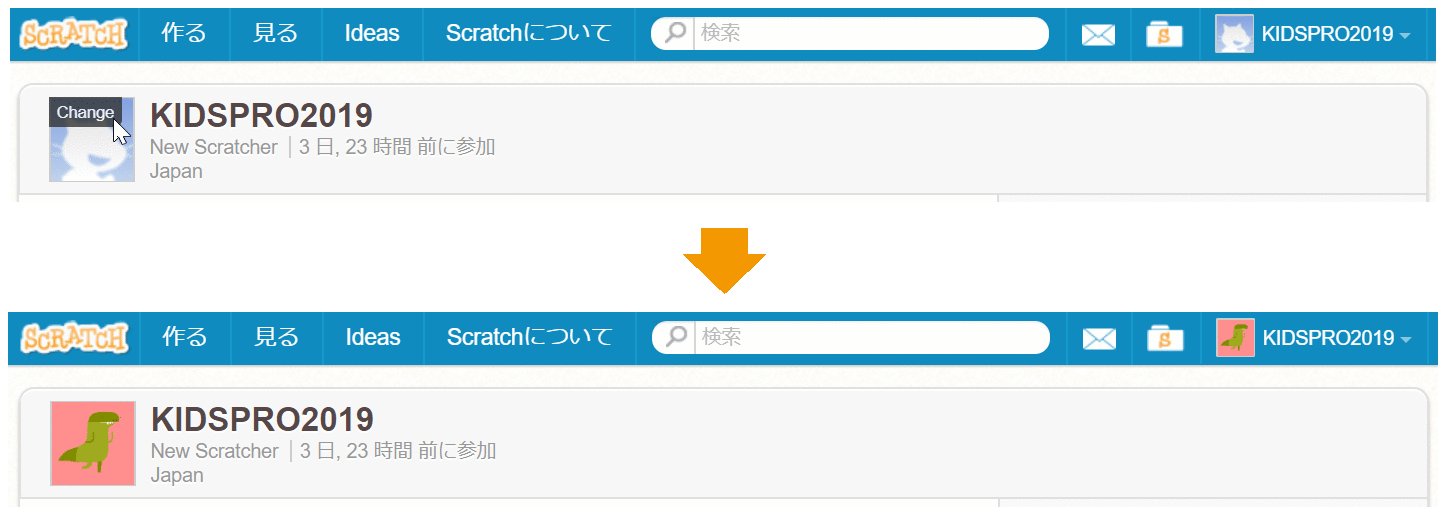
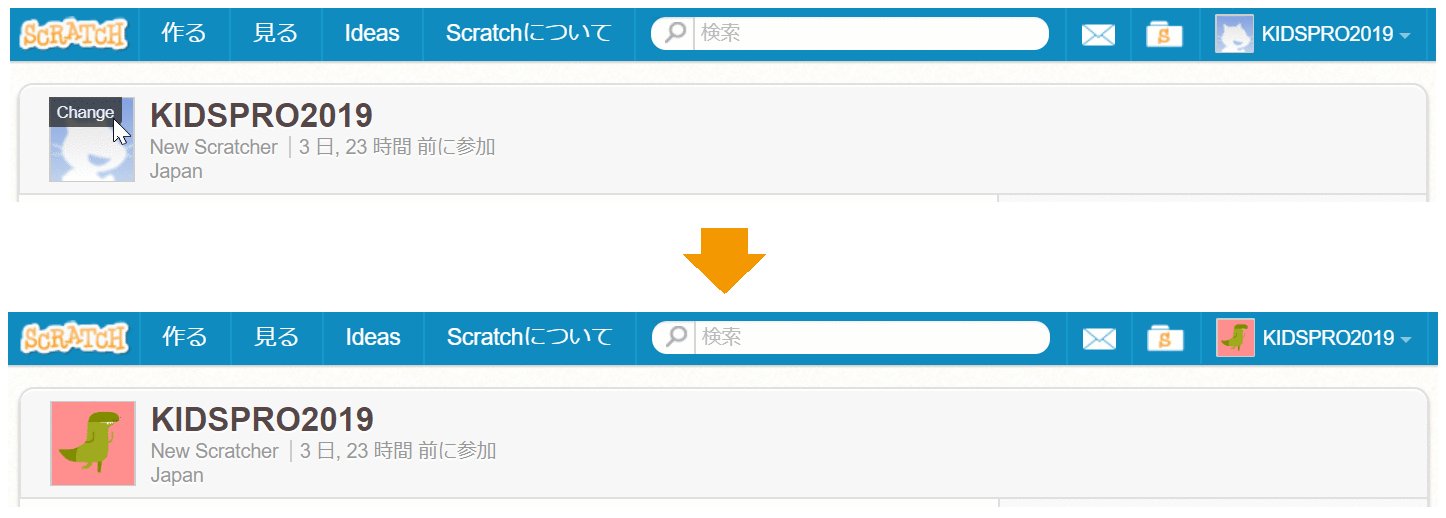
ユーザーアイコンのGIFアニメーション設定完了

 KIDSPRO
KIDSPRO
完成です!ユーザーアイコンの恐竜のしっぽが上下に動いていますね。
Scratch3.0(スクラッチ3.0)とは?
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で1億人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。