KIDSPROは、オンライン講座を09/21(土)、09/22(日)に実施します。
今回は、ビスケット(Viscuit)で最新版:にゃんこ大戦争を作ります。にゃんこボタン、チャージゲージ、戦闘、ヒットエフェクト、ゲームクリア、ゲームオーバーなどのプログラムを解説します。

ビスケット(Viscuit)で最新版:にゃんこ大戦争を作ろう!
ビスケット(Viscuit)でにゃんこ大戦争を作ります。にゃんこボタン、チャージゲージ、戦闘、ヒットエフェクト、ゲームクリア、ゲームオーバーなどのプログラムを解説します。
日時: 2024/09/21(土) & 2024/09/22(日) 17:30 ~ 18:30
場所: オンライン講座
対象: KIDSPROスクール生、KIDSPRO eラーニングをご利用の方
必要なもの: ビスケット(Viscuit)をインストールしたタブレット
費用: 無料
初期設定
STEP.1
歯車のマークをタップ

STEP.2
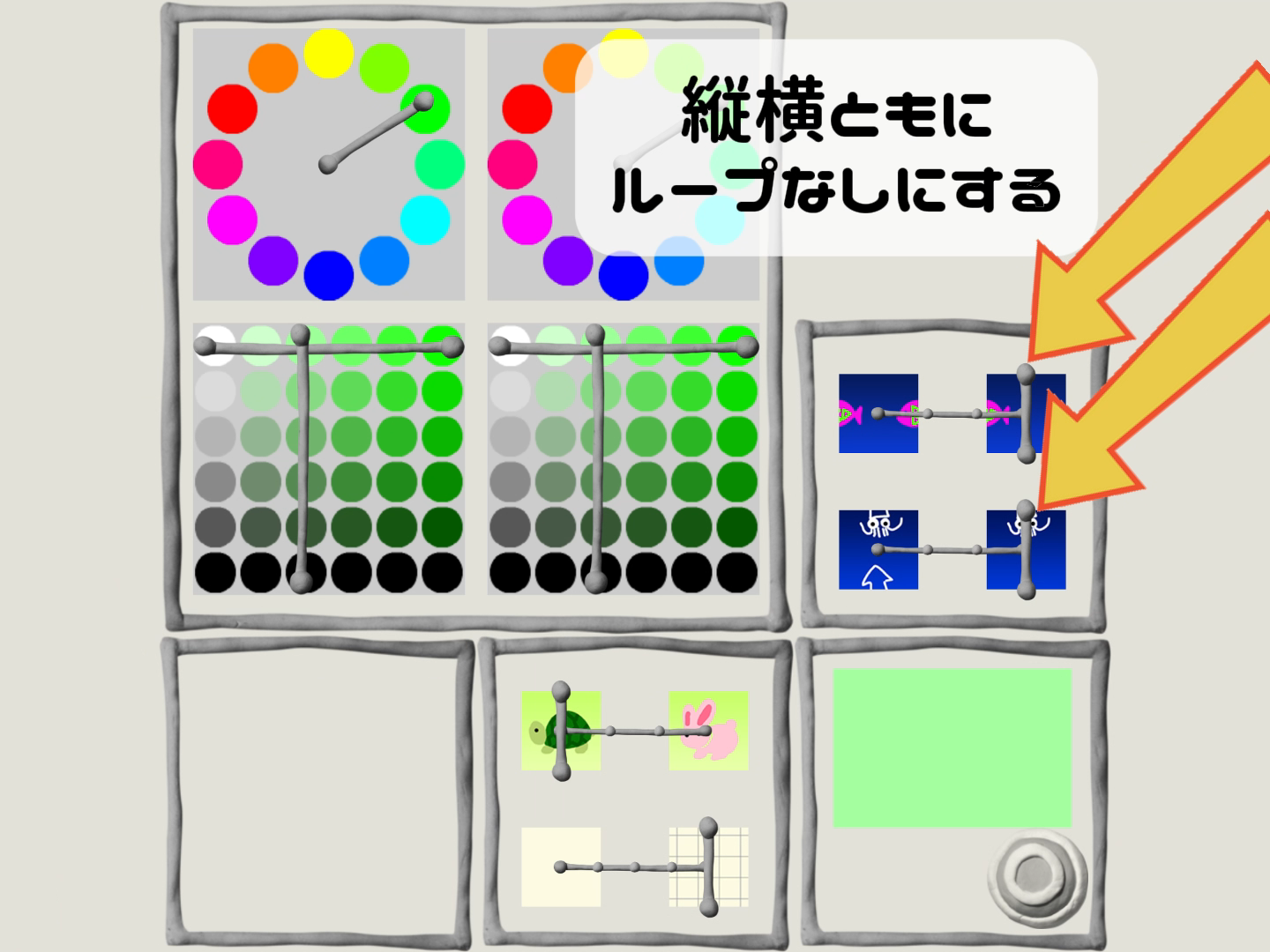
縦横ループをなしに設定する

STEP.3
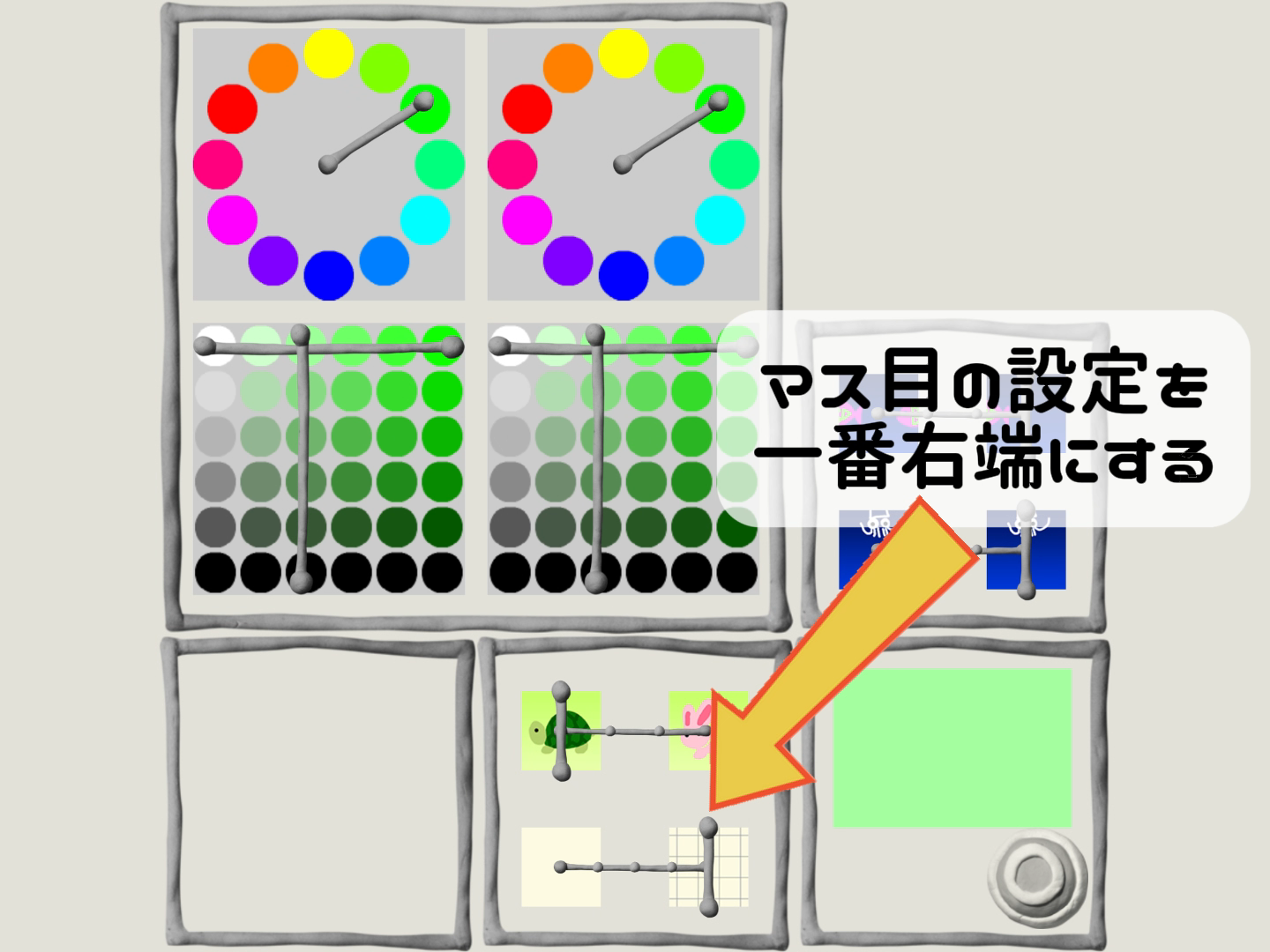
マス目の設定を右端にする

STEP.4
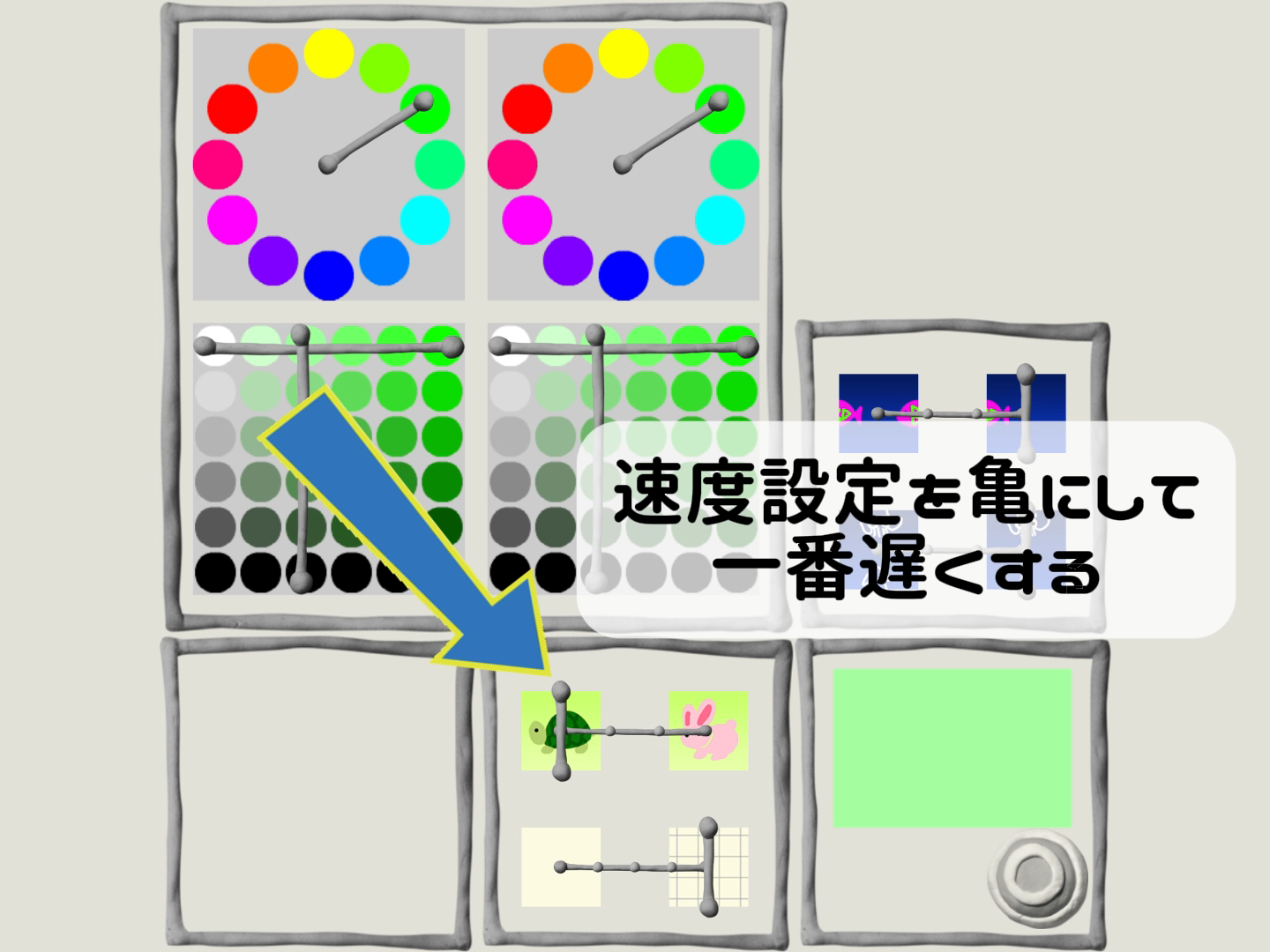
速度設定を亀(遅く)にする

STEP.5
マス目の設定を右端にする
設定が完了したら、画面右下の決定ボタン をタップする。
をタップする。
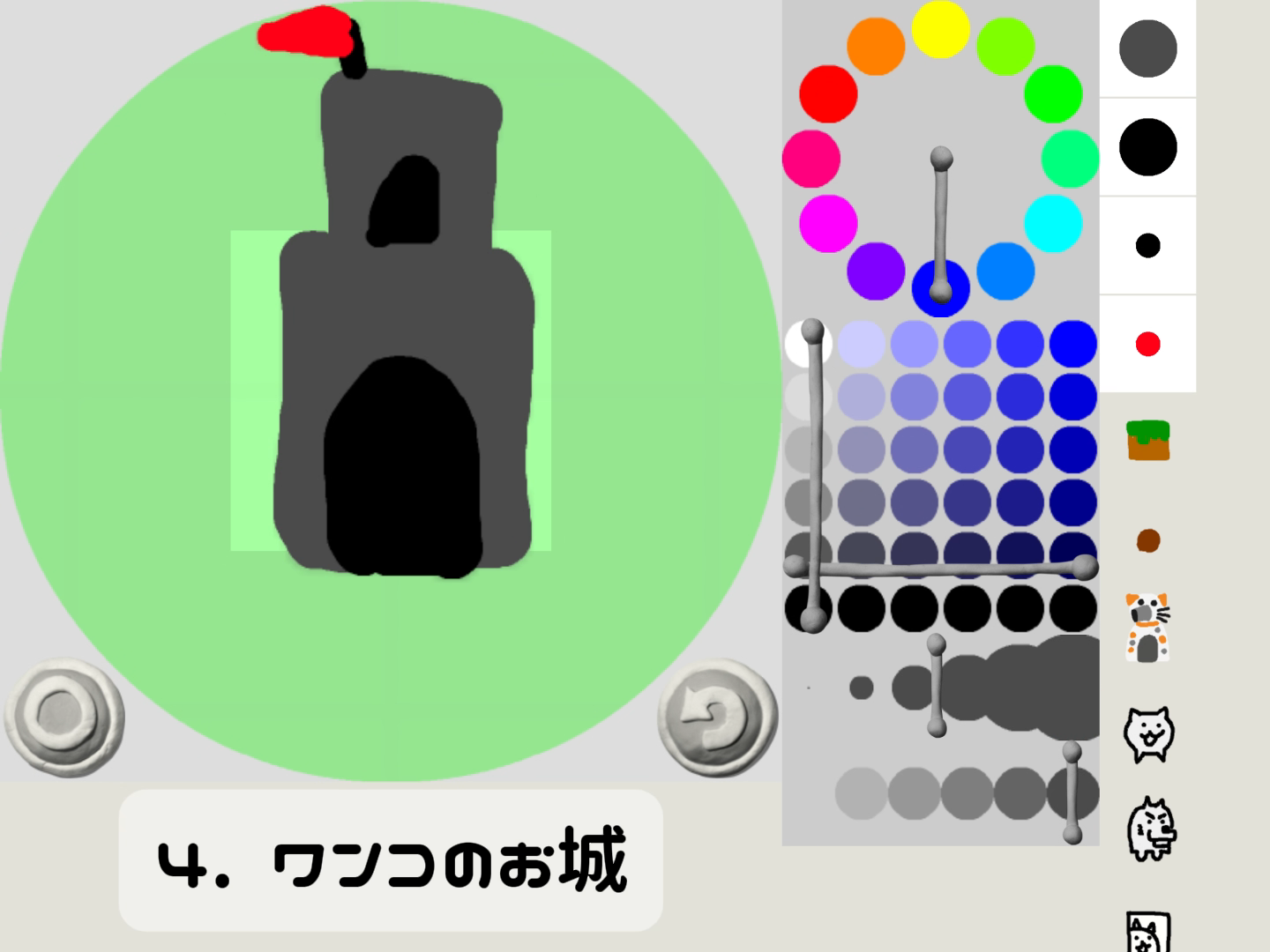
キャラクターを描く

キャラクターを描く
以下の17個のキャラクターを描く。

















キャラクターをステージに置く
STEP.1
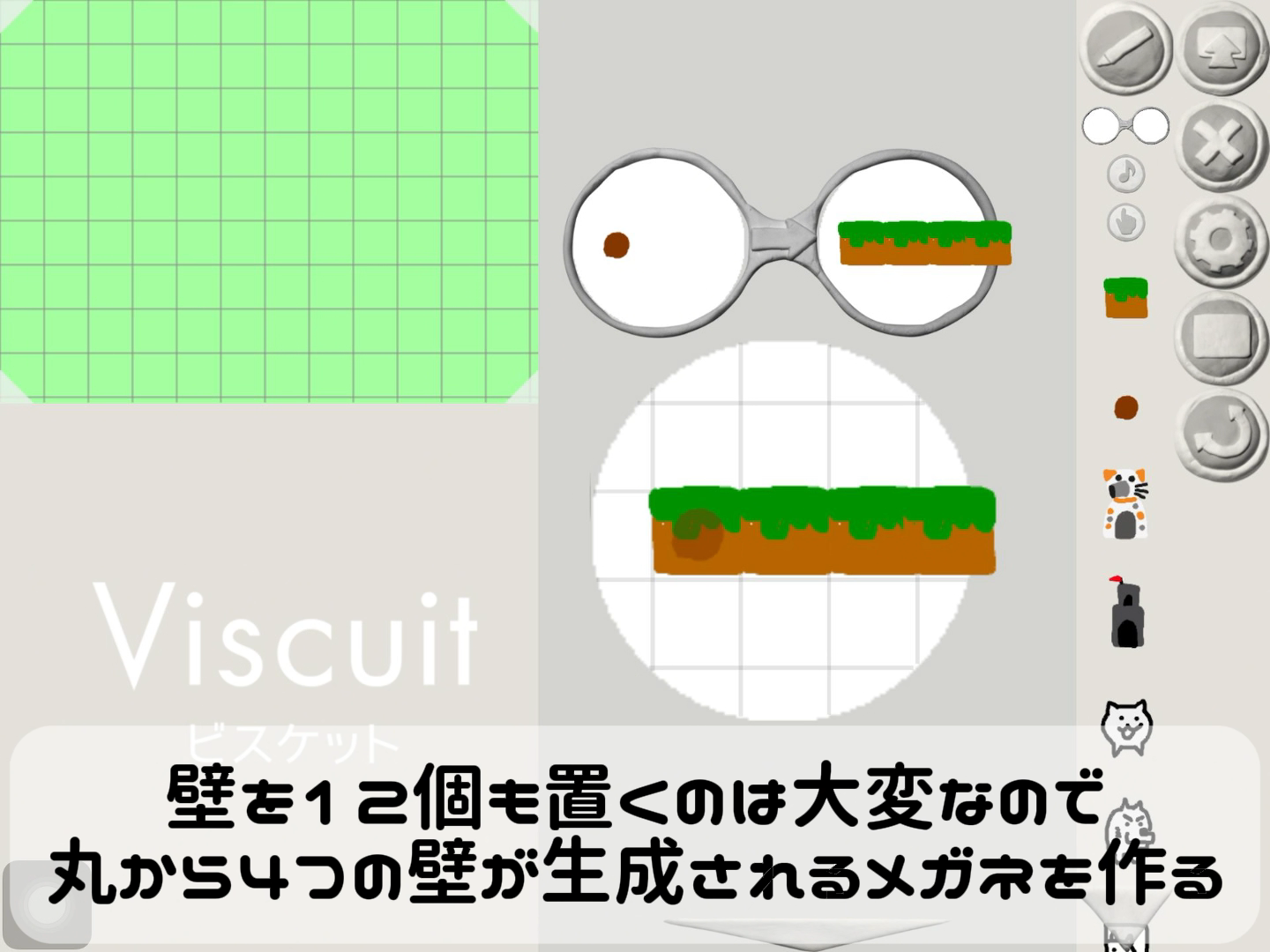
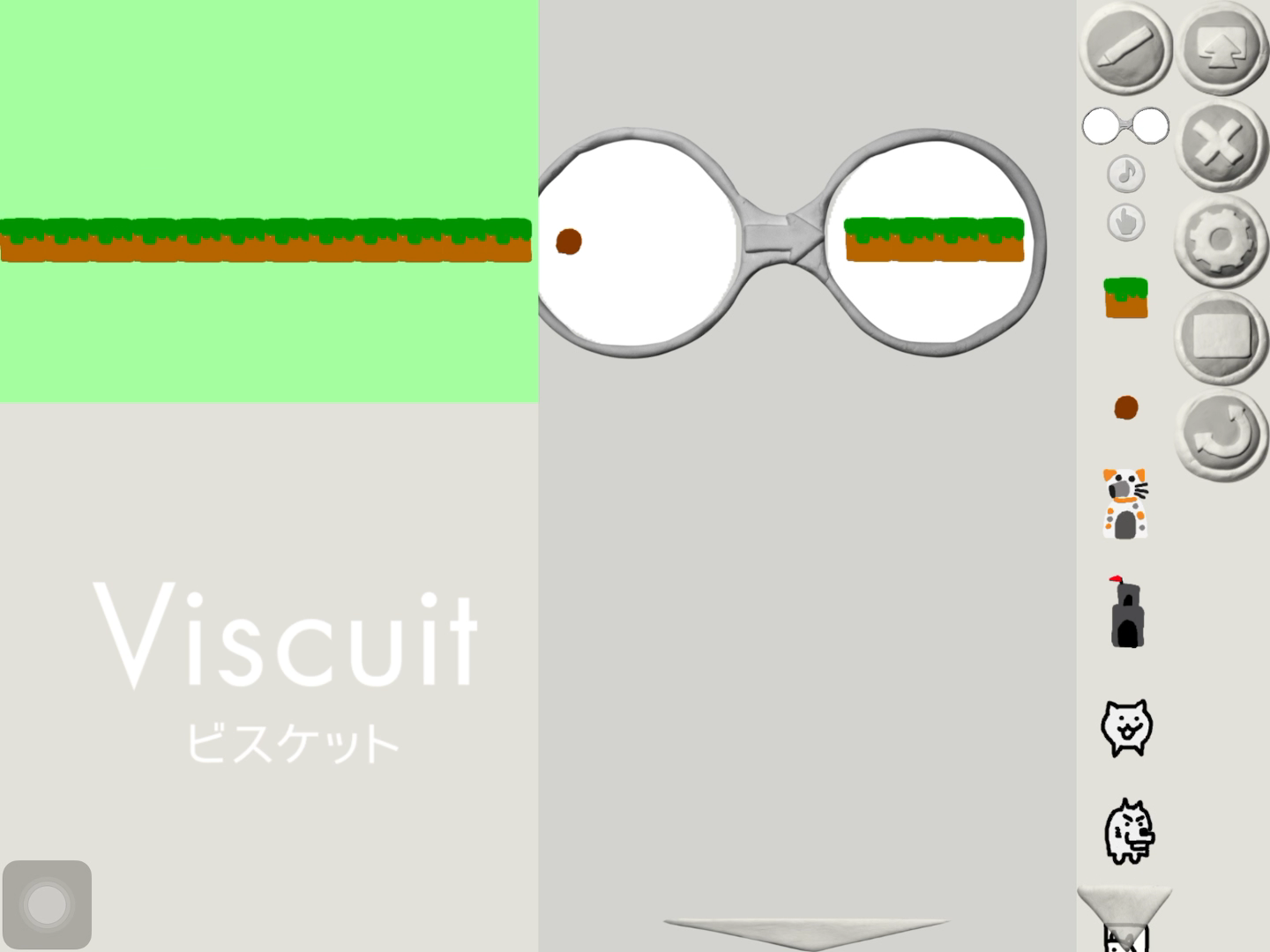
丸から4つの地面が生成されるメガネ
 左側のメガネに地面生成用の丸いキャラクターを置き、右側のメガネには左側の丸いキャラクターの位置から右方向に4つの地面のキャラクターを置く。
左側のメガネに地面生成用の丸いキャラクターを置き、右側のメガネには左側の丸いキャラクターの位置から右方向に4つの地面のキャラクターを置く。
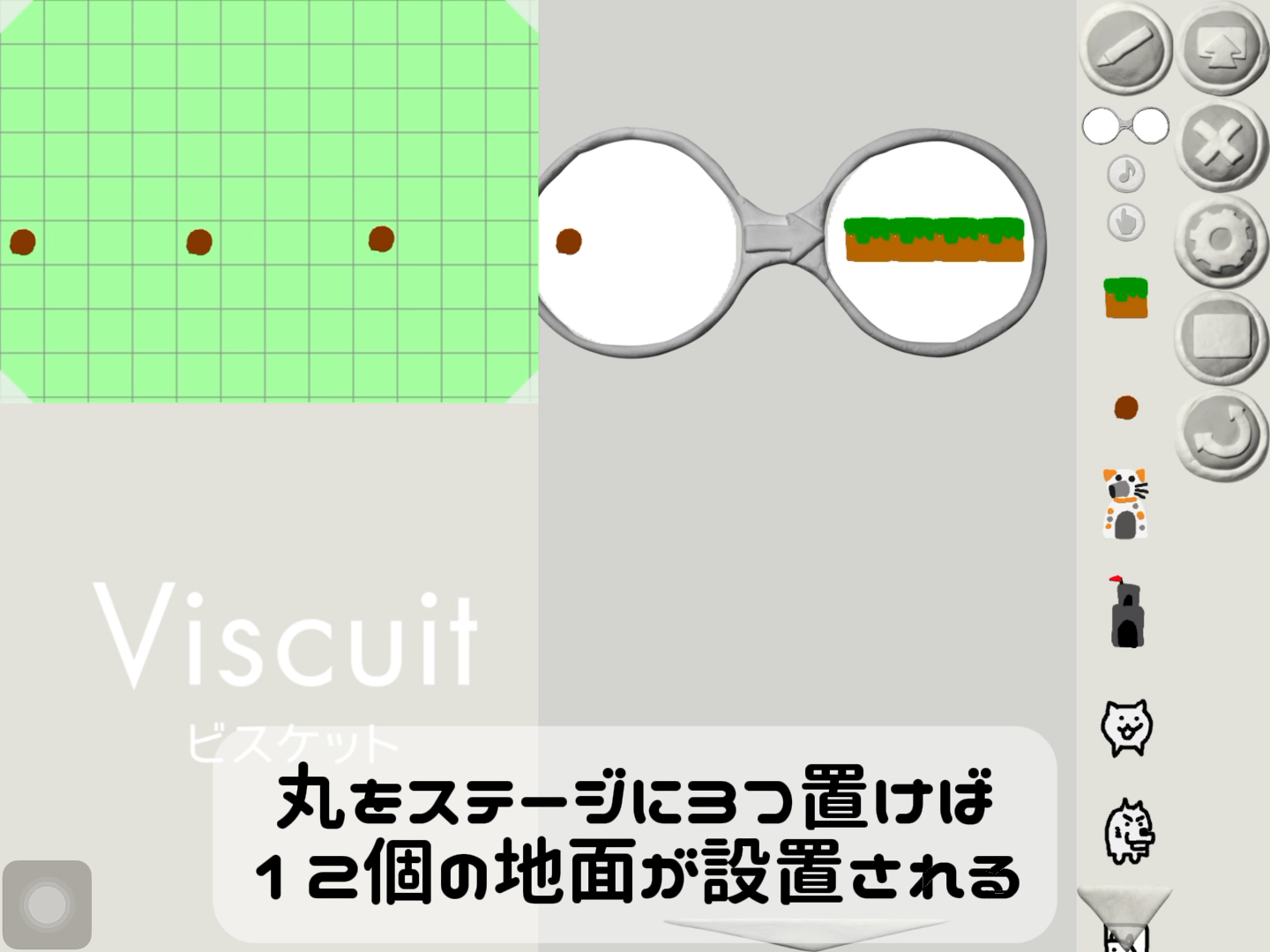
STEP.2
ステージに3個の丸いキャラクターを置く

1. ステージに3個の丸のキャラクターを置く。

STEP.1のメガネにより、全部で12個の地面がステージに表示される。
STEP.3
他のキャラクターも設置する

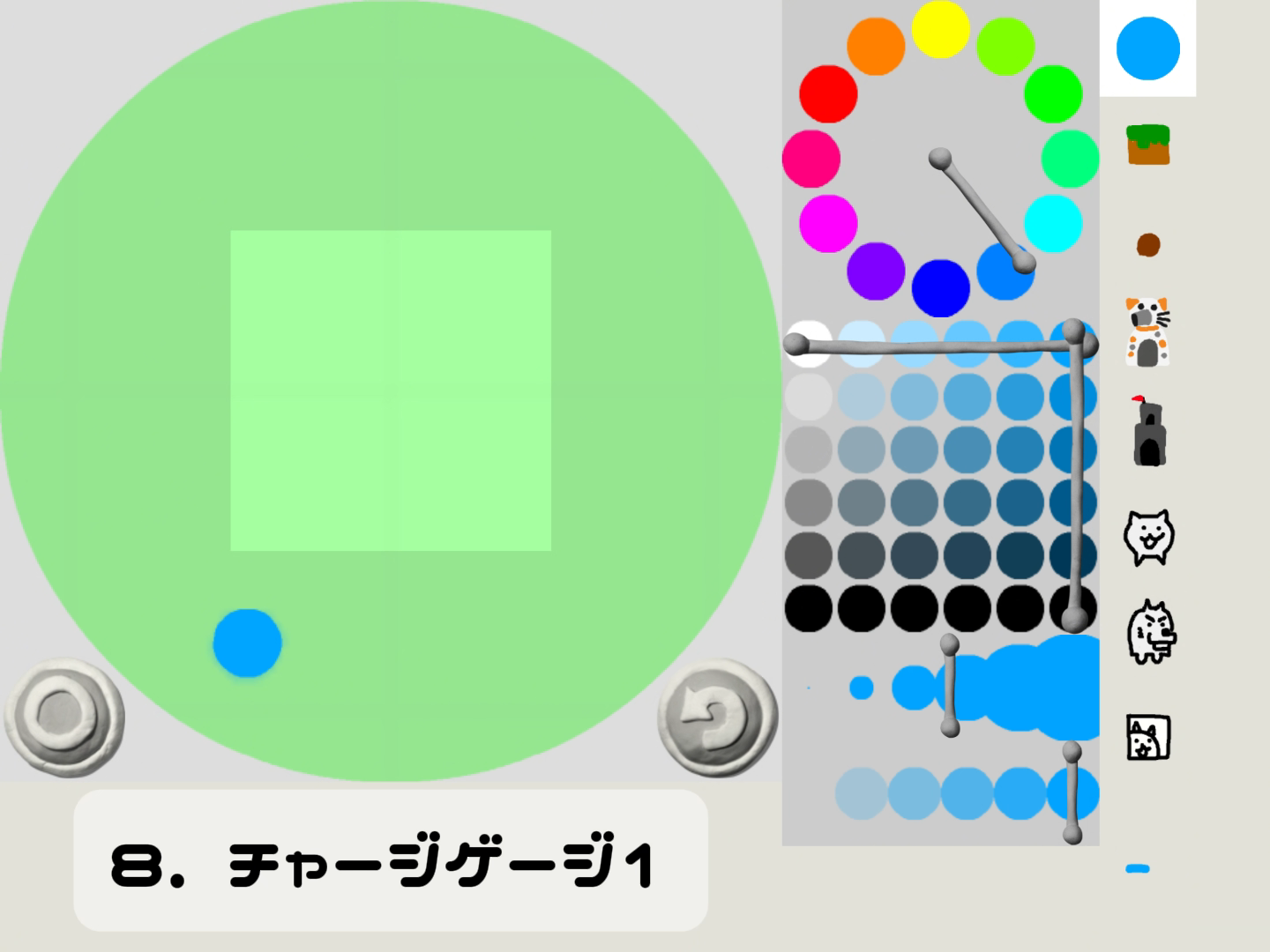
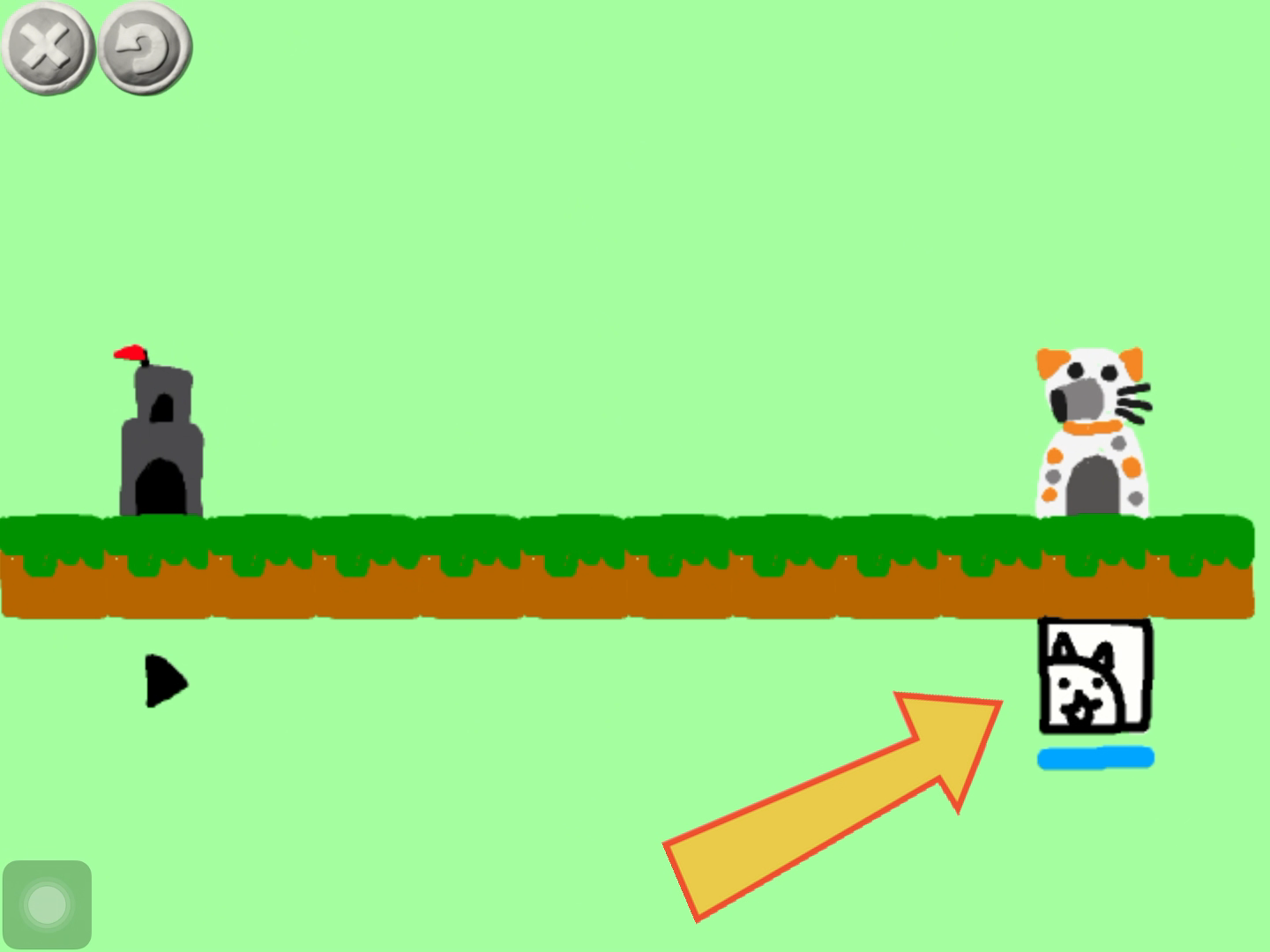
地面生成の丸を3つ置いたら、にゃんこのお城、わんこのお城、にゃんこボタン、チャージゲージ1、ワンコ生成用マークを上図のように設置する。
STEP.4
ステージのキャラクター設置完了

チャージゲージが少しずつ増えるメガネ

STEP.1
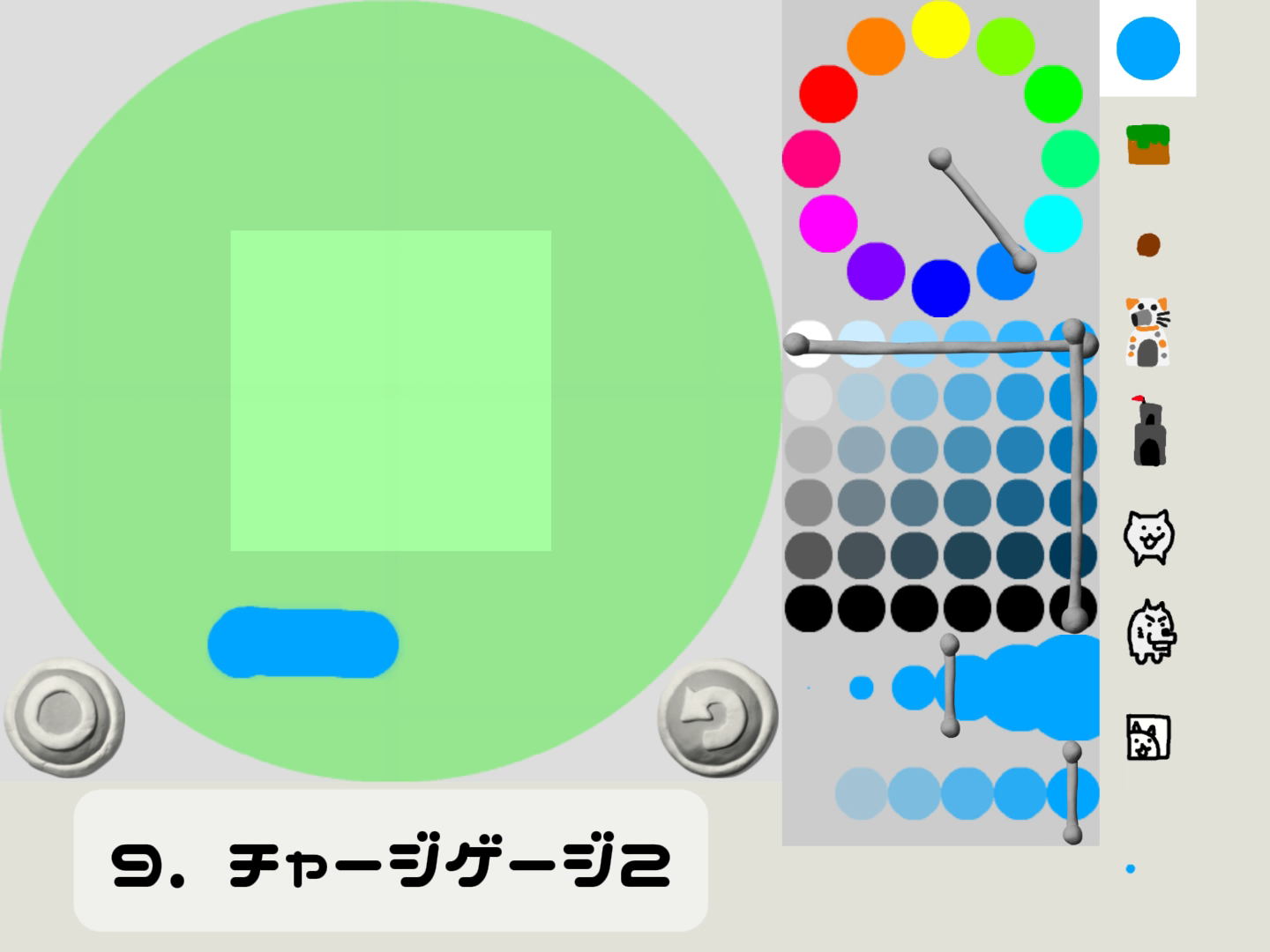
チャージゲージ1がチャージゲージ2に自動で変わるメガネ

STEP.2
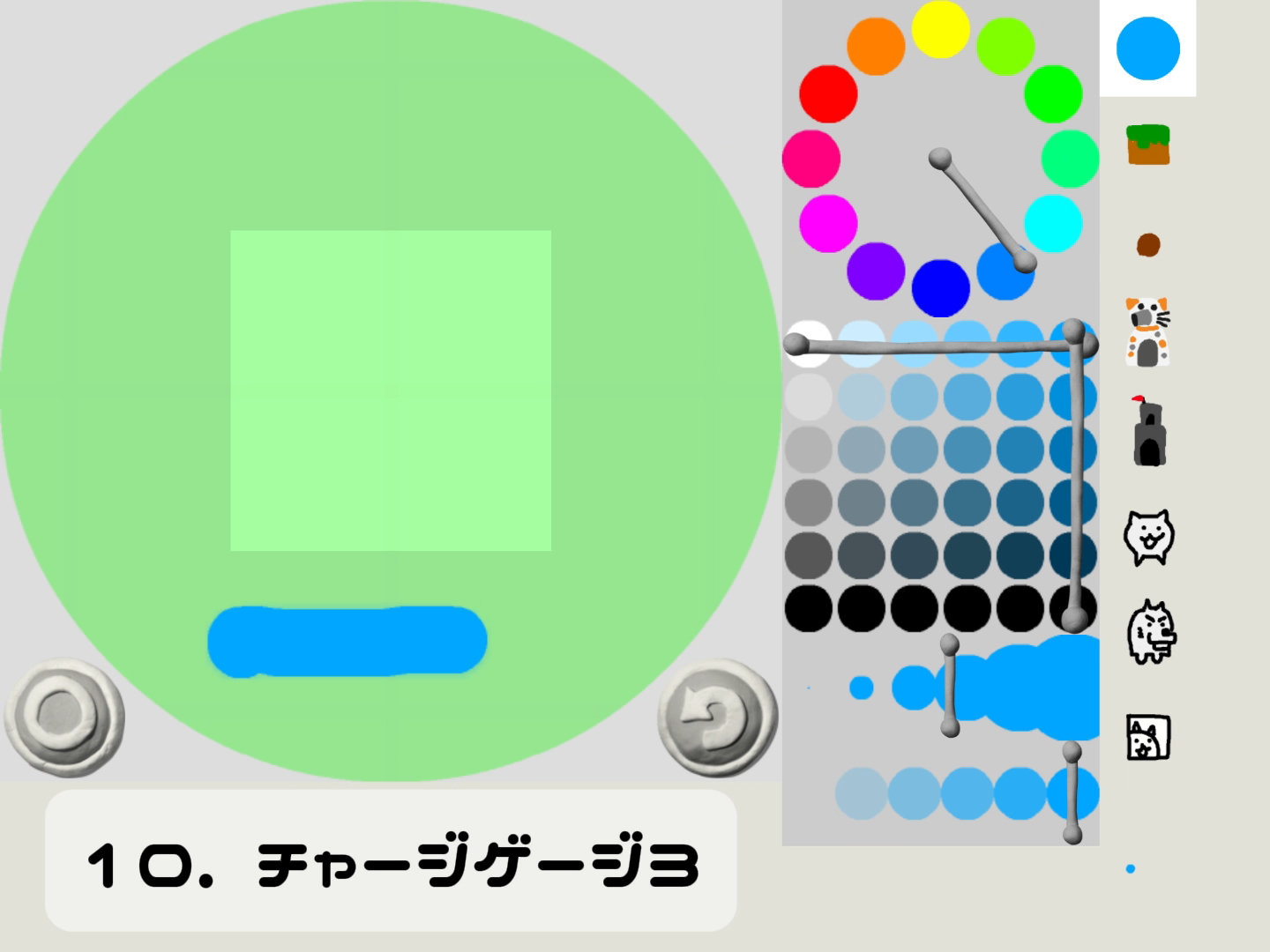
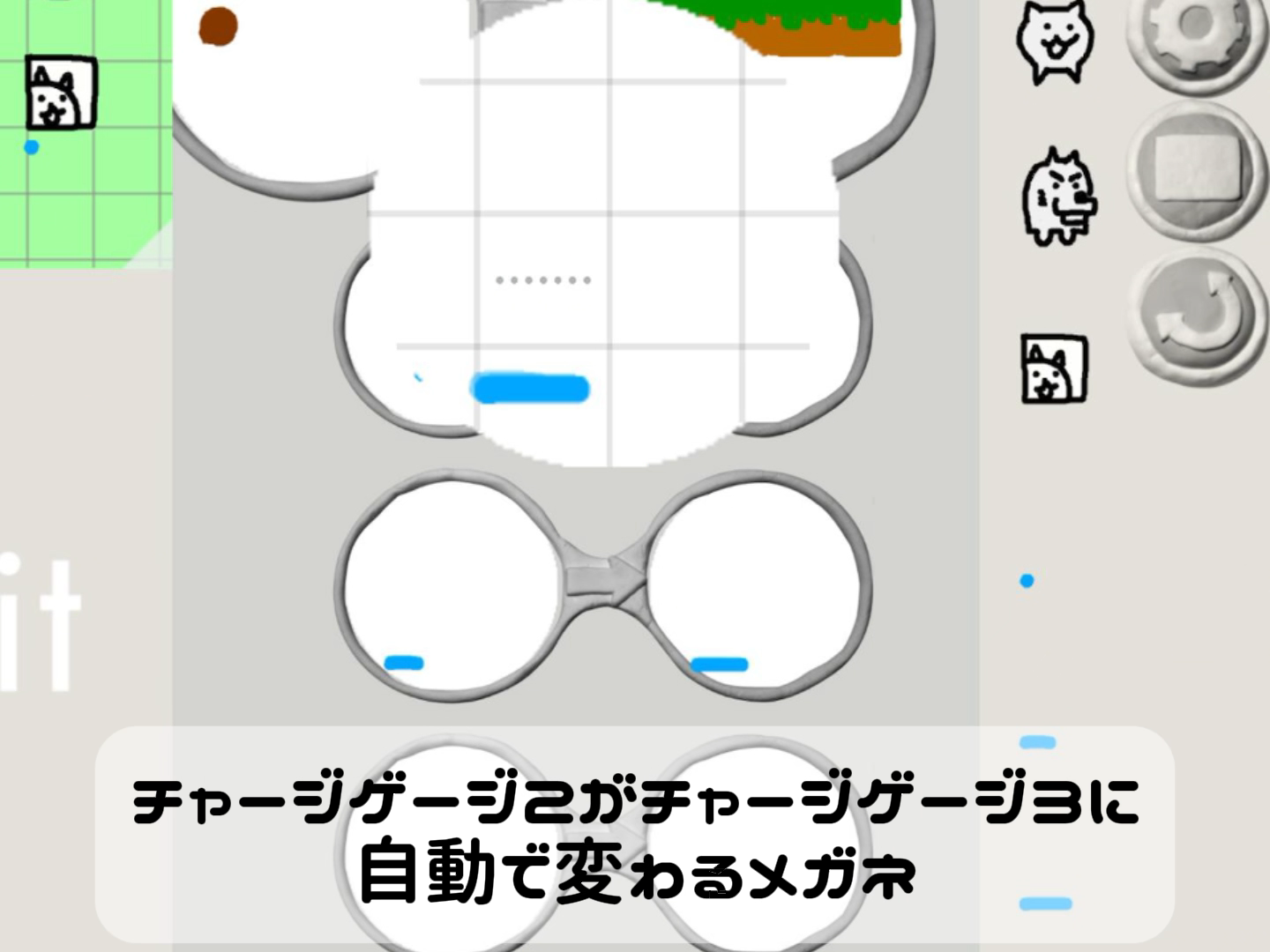
チャージゲージ2がチャージゲージ3に自動で変わるメガネ

STEP.3
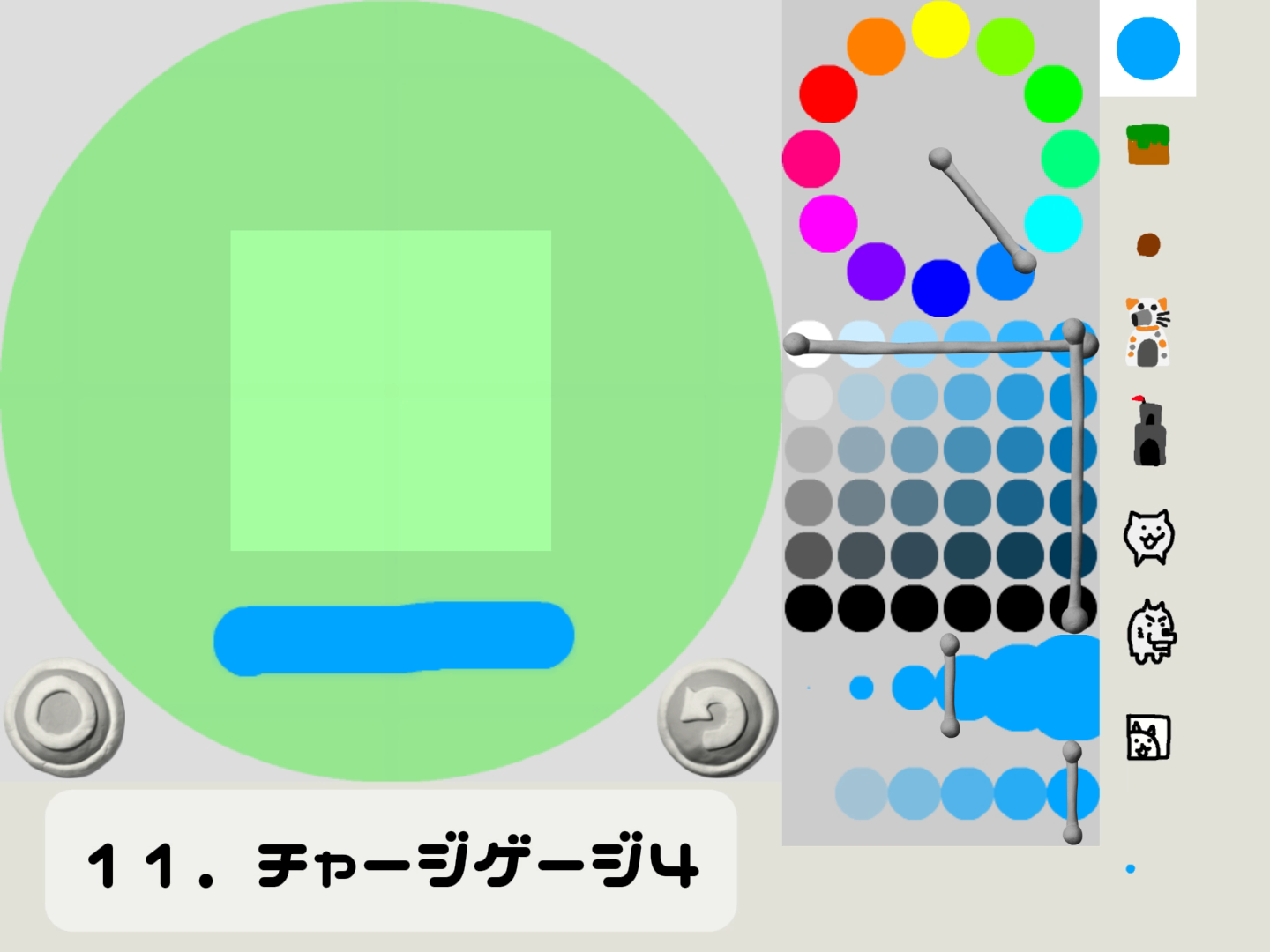
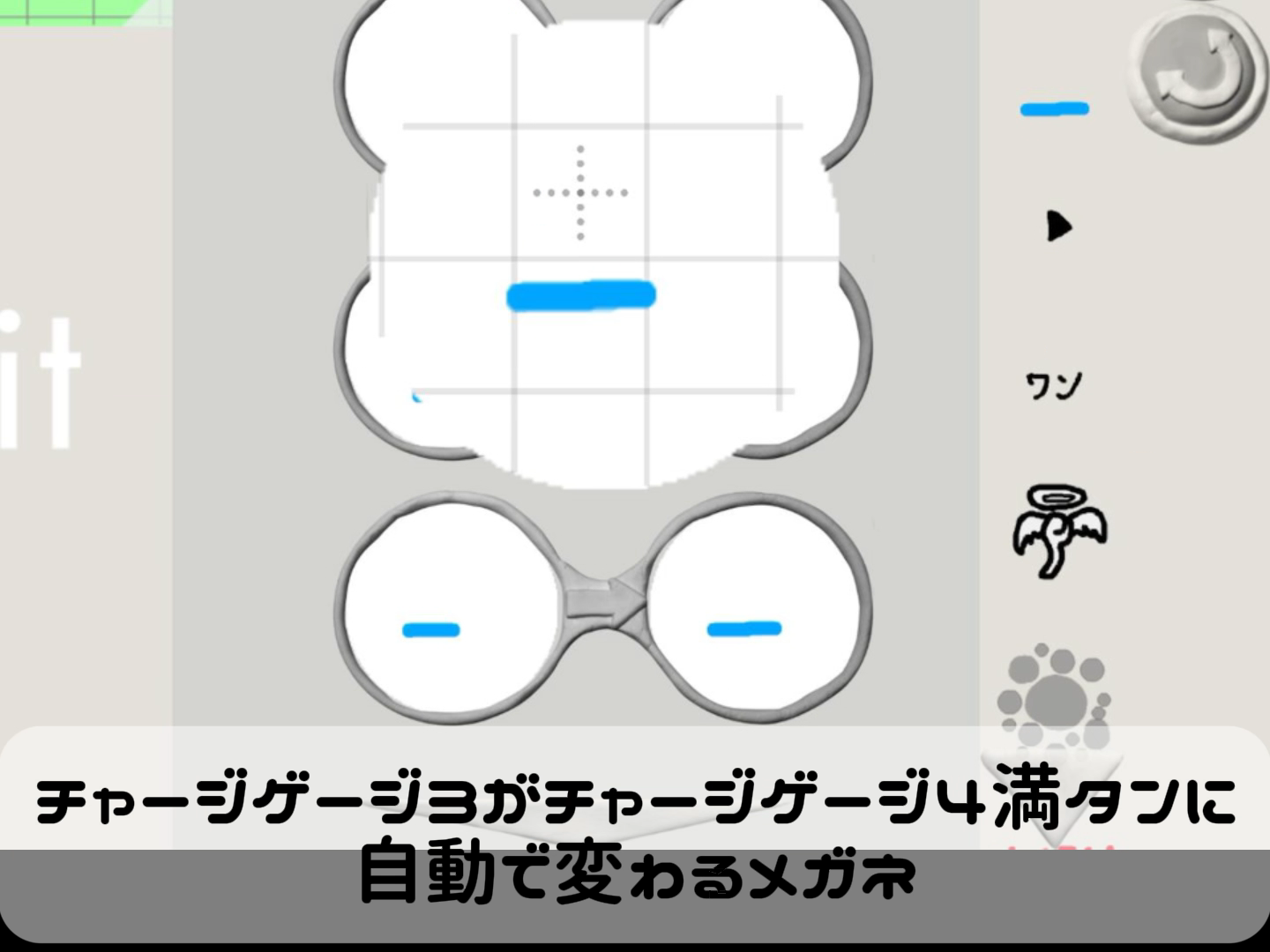
チャージゲージ3がチャージゲージ4(満タン)に自動で変わるメガネ

STEP.4
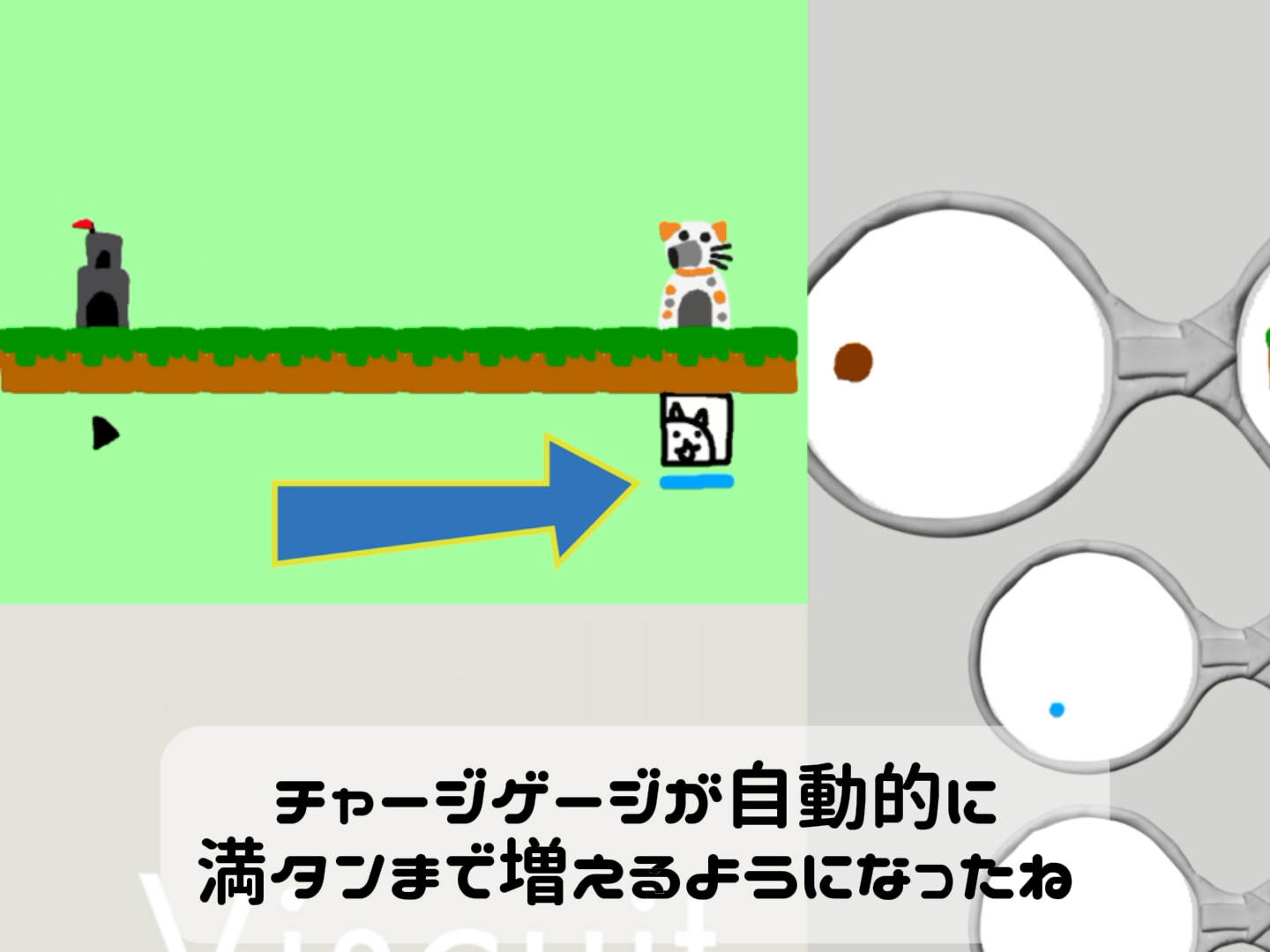
ステージのチャージゲージが自動で増える

※これらのメガネにより、ステージのチャージゲージ1はチャージゲージ2→チャージゲージ3→チャージゲージ4(満タン)と自動で変わるようになります。
にゃんこボタンをタップしたらにゃんこが出現するメガネ

STEP.1
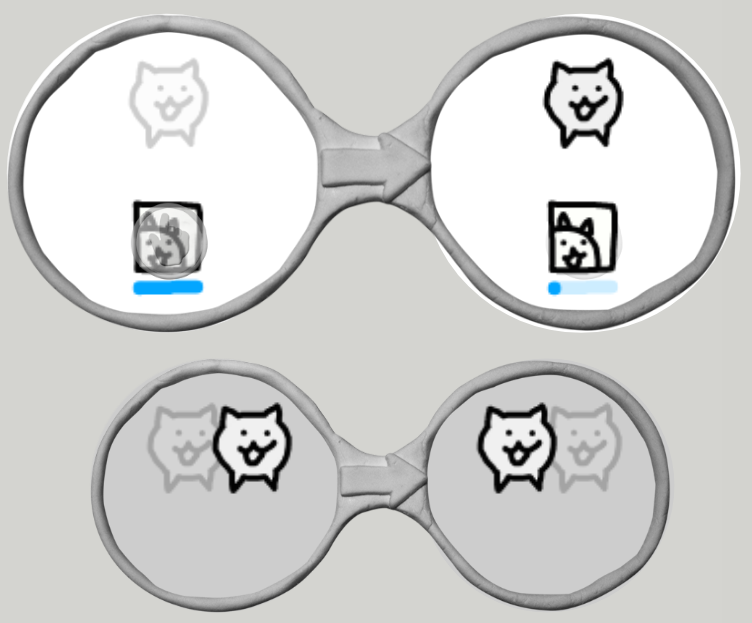
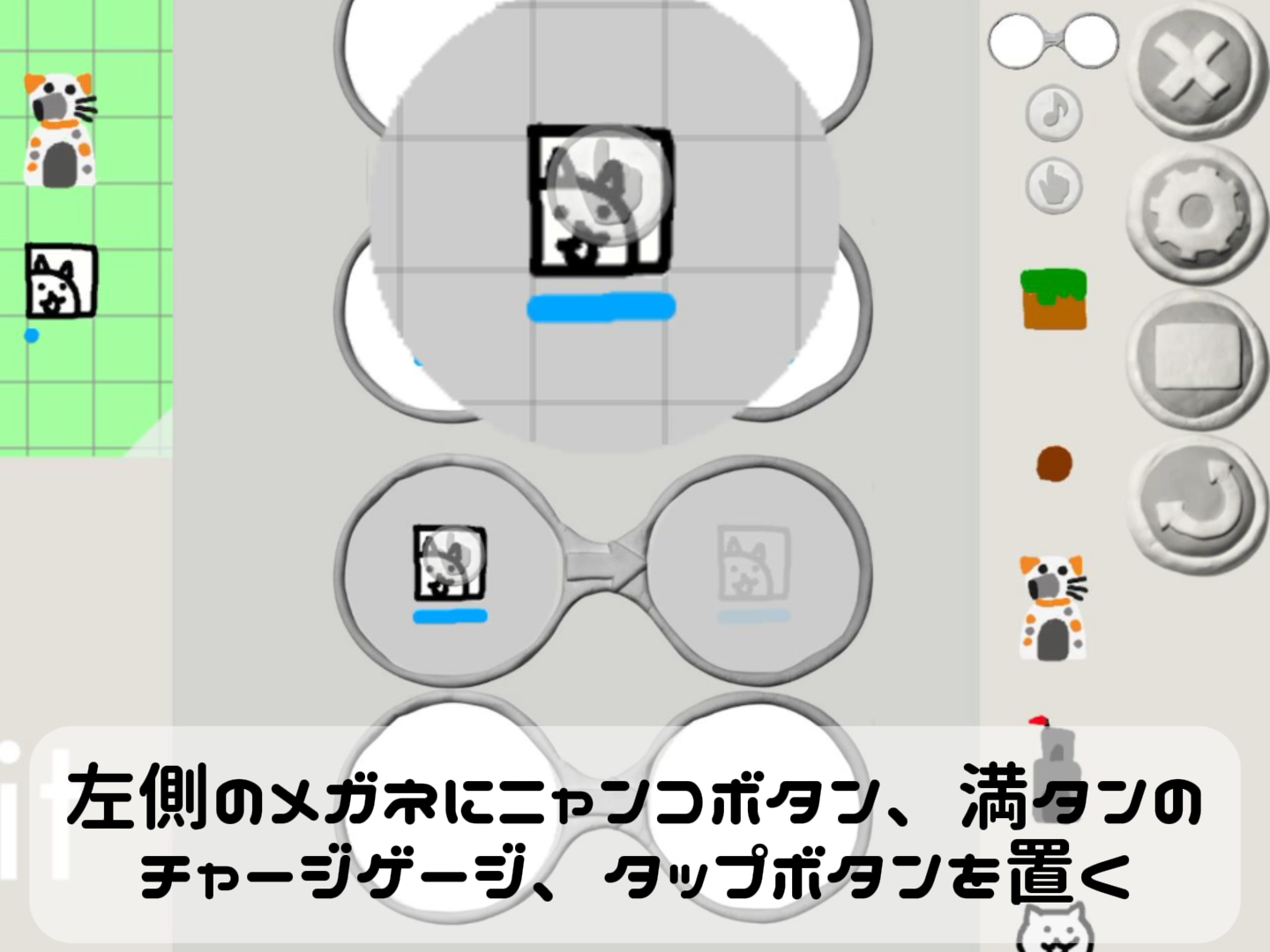
ゲージが満タンのとき、にゃんこボタンをタップしたら

メガネの左側に、にゃんこボタン、チャージゲージ4(満タン)、
※このメガネにより、チャージゲージ4(満タン)のときに、にゃんこボタンをタップしたら条件が成立して、右側のメガネの状態に切り替わります。
STEP.2
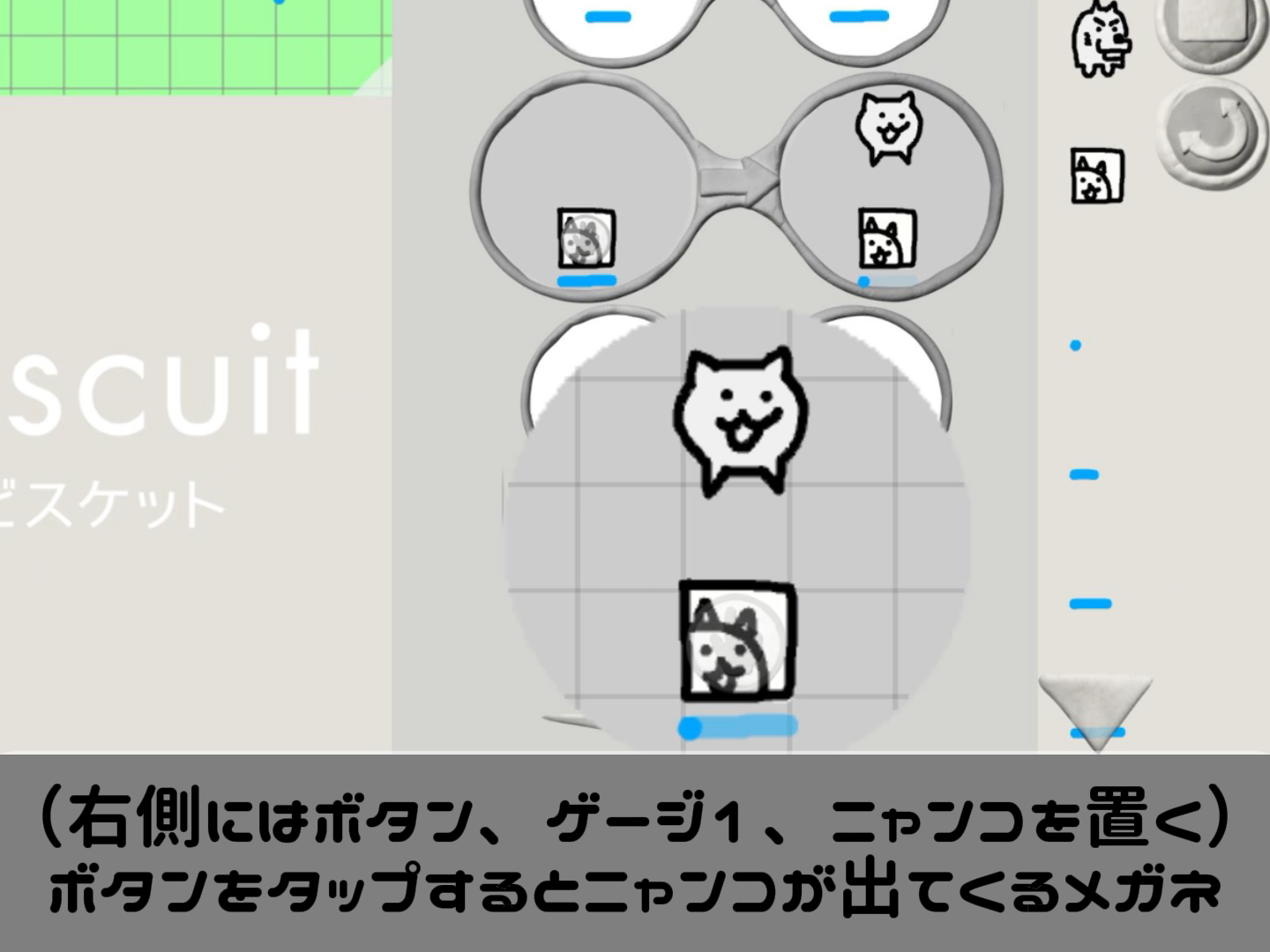
ゲージ満タンのボタンをタップすると、にゃんこが出現するメガネ

メガネの右側には、左側のメガネのにゃんこボタンと同じ位置ににゃんこボタン、その1マス下にチャージゲージ1を置く。そして、にゃんこボタンの2マス上にニャンコを置く。
※このメガネにより、チャージゲージが満タンになったときに、にゃんこボタンをタップすれば、にゃんこのお城からニャンコが出現するようになります。
STEP.3
出現したにゃんこが左に移動するメガネ

メガネの左側ににゃんこを置き、右側には左側のにゃんこの位置より1マス左ににゃんこを置く。
※STEP3により設定したメガネで出現したにゃんこが左に移動するようになります。
STEP.4
にゃんこボタンをタップしたらにゃんこが出現する

1. チャージゲージが満タンになった!

2. にゃんこボタンをタップ!

3. ニャンコのお城ににゃんこが出現し、チャージゲージはゲージ1に戻る!

4. 出現したにゃんこが左方向に移動し始める!
わんこが1/5の確率で出現するメガネ


STEP.1
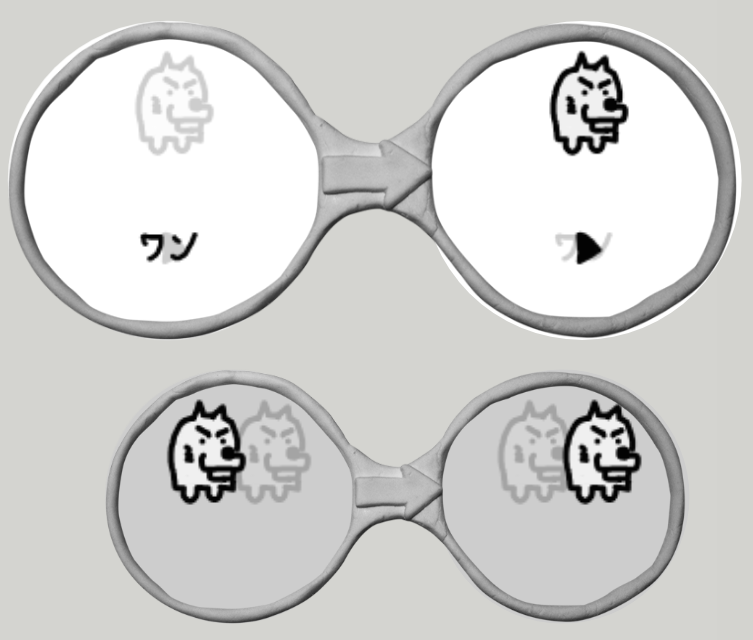
ステージ上で変化しないワンコ生成用マークのメガネ

メガネの左側と右側にワンコ生成用マークを同じ位置に置く。
※この眼鏡を実行しても、ステージ上のワンコ生成用マークは変化しません。
STEP.2
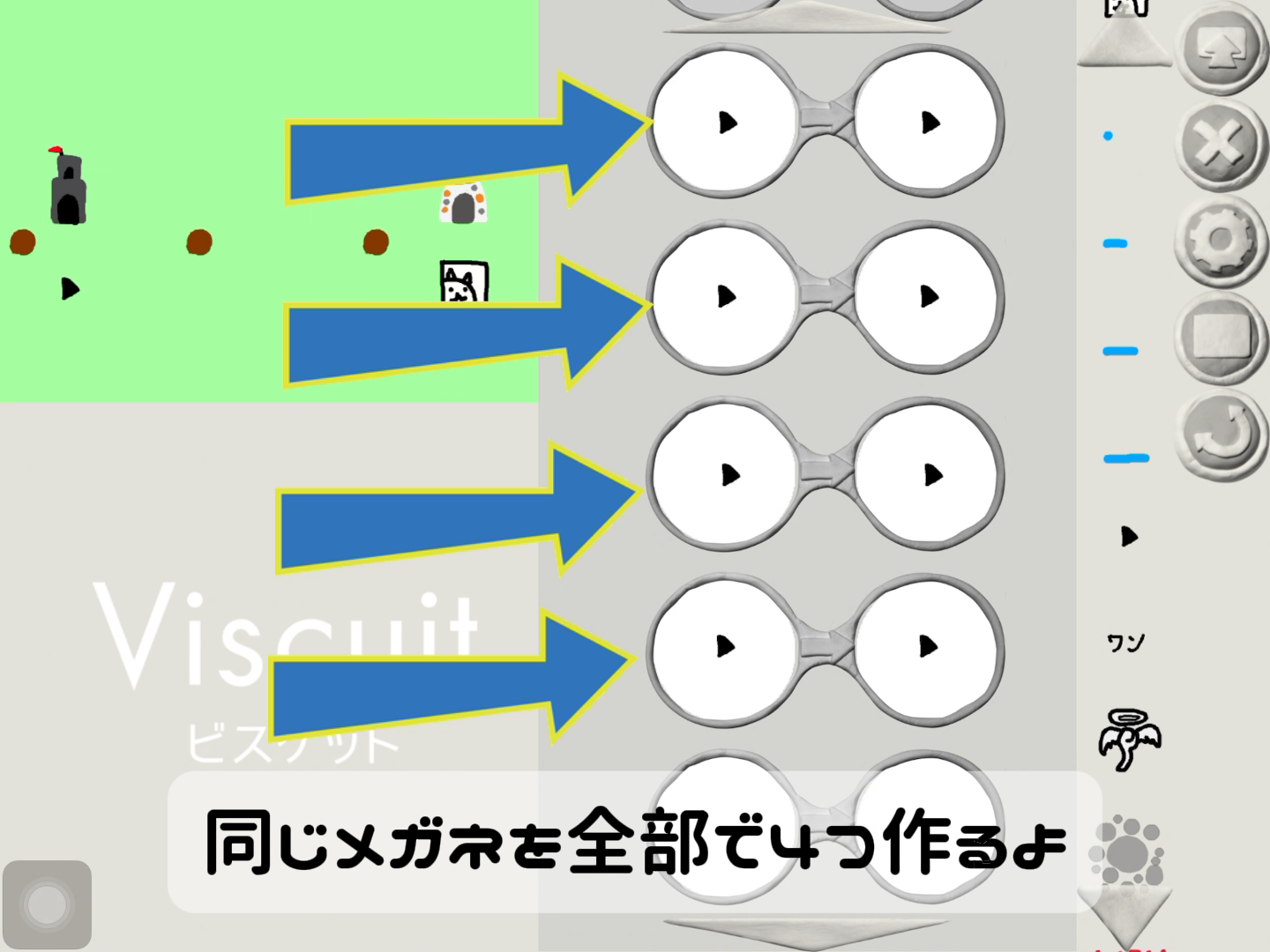
ワンコ生成用マークが変化しないメガネを全部で4つ作る

※ワンコ生成用マークがステージ上で変化しないメガネを4つ置いた理由は、STEP.3で設定するメガネが1/5の確率で実行されるようにするためです。
STEP.3
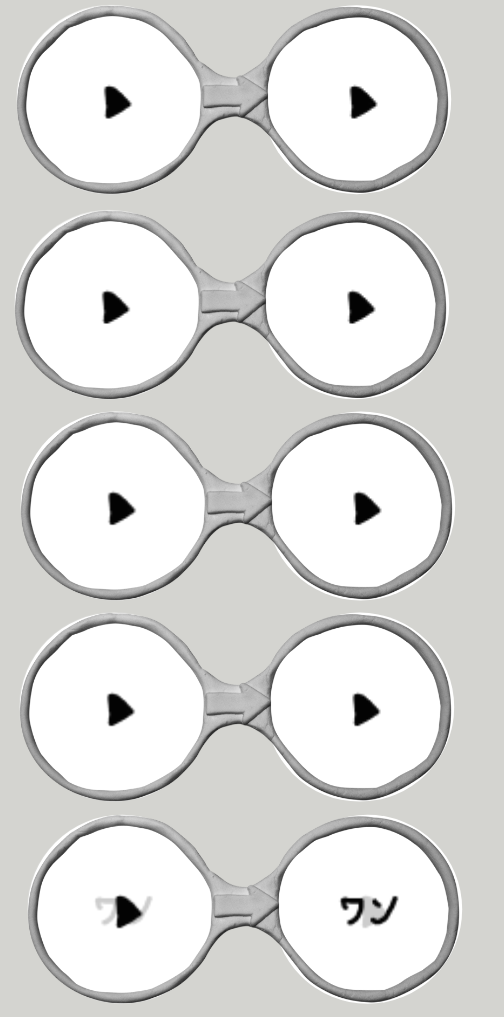
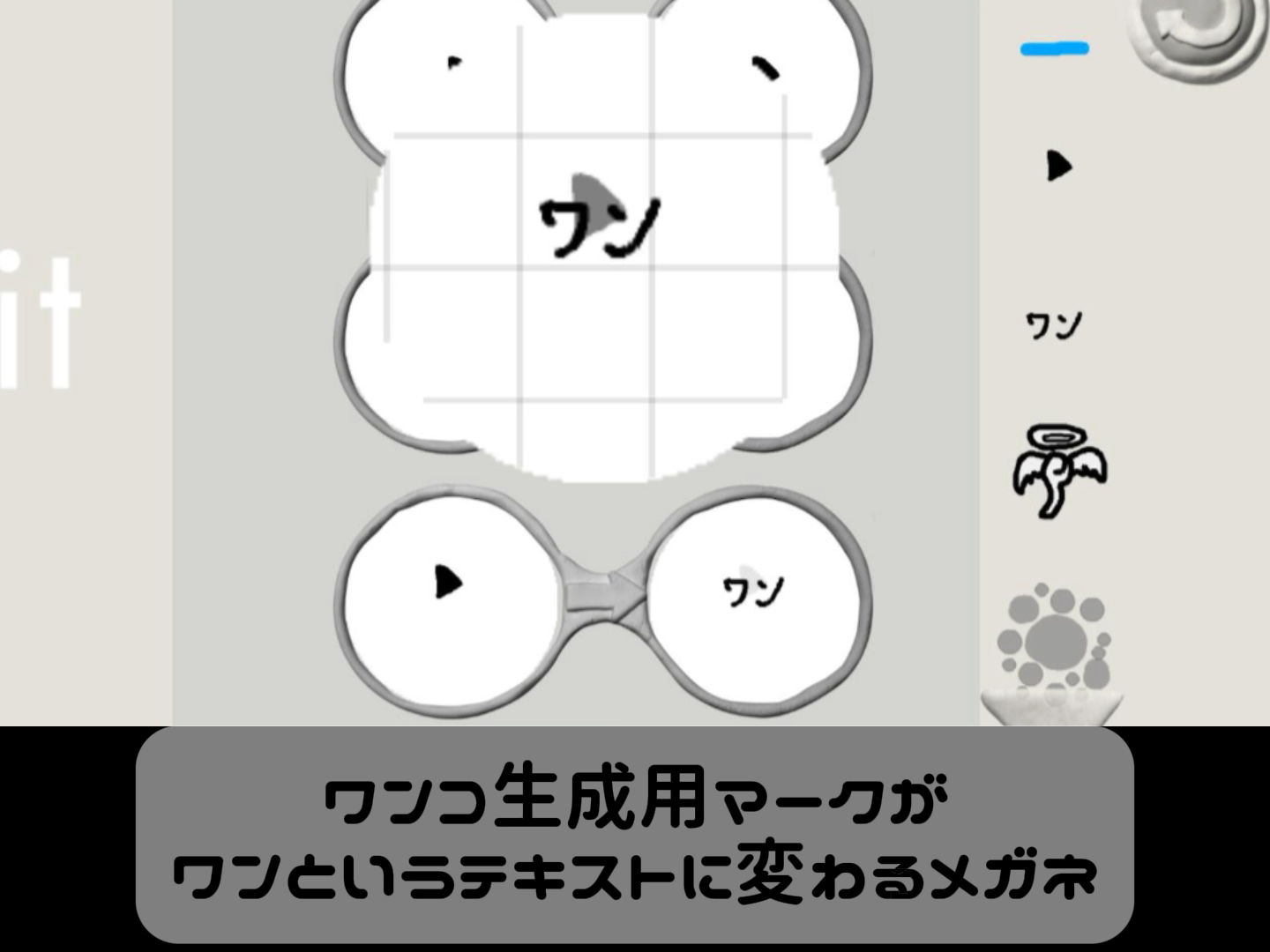
ワンコ生成用マークがワンに変わるメガネ

※このメガネを追加することにより、1/5の確率でワンコ生成用マークが「ワン」というテキストに変わります。
STEP.4
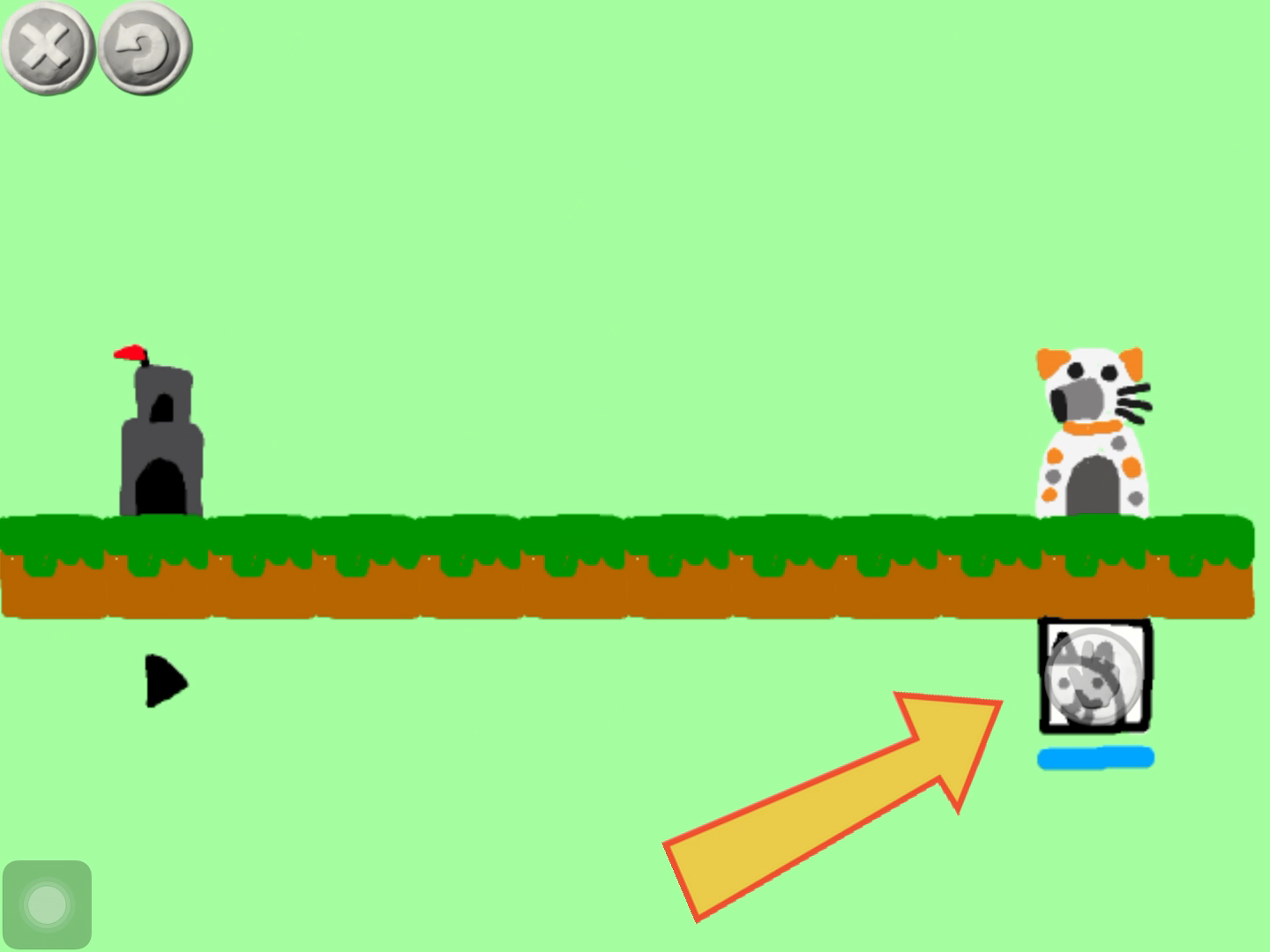
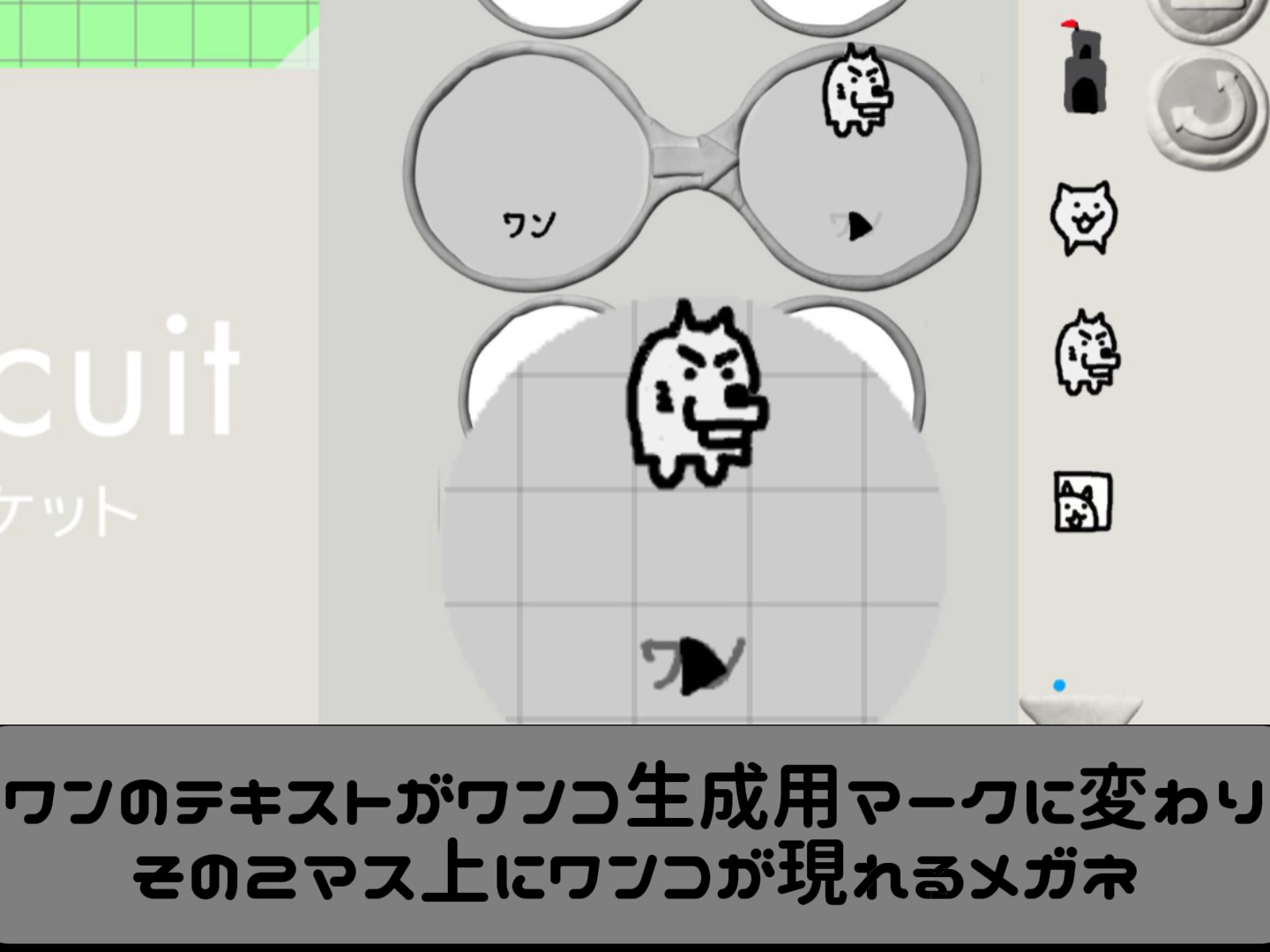
ワンというテキストから、わんこが生成されるメガネ

メガネの左側にワンのテキストを置き、右側にはワンのテキストと同じ位置にワンコ生成用マークを設置し、その2マス上にわんこを設置する。
※1/5の確率でワンコ生成用マークが「ワン」に変わると、そのマークの2マス上にわんこが出現し、「ワン」のテキストはワンコ生成用マークに戻ります。
STEP.5
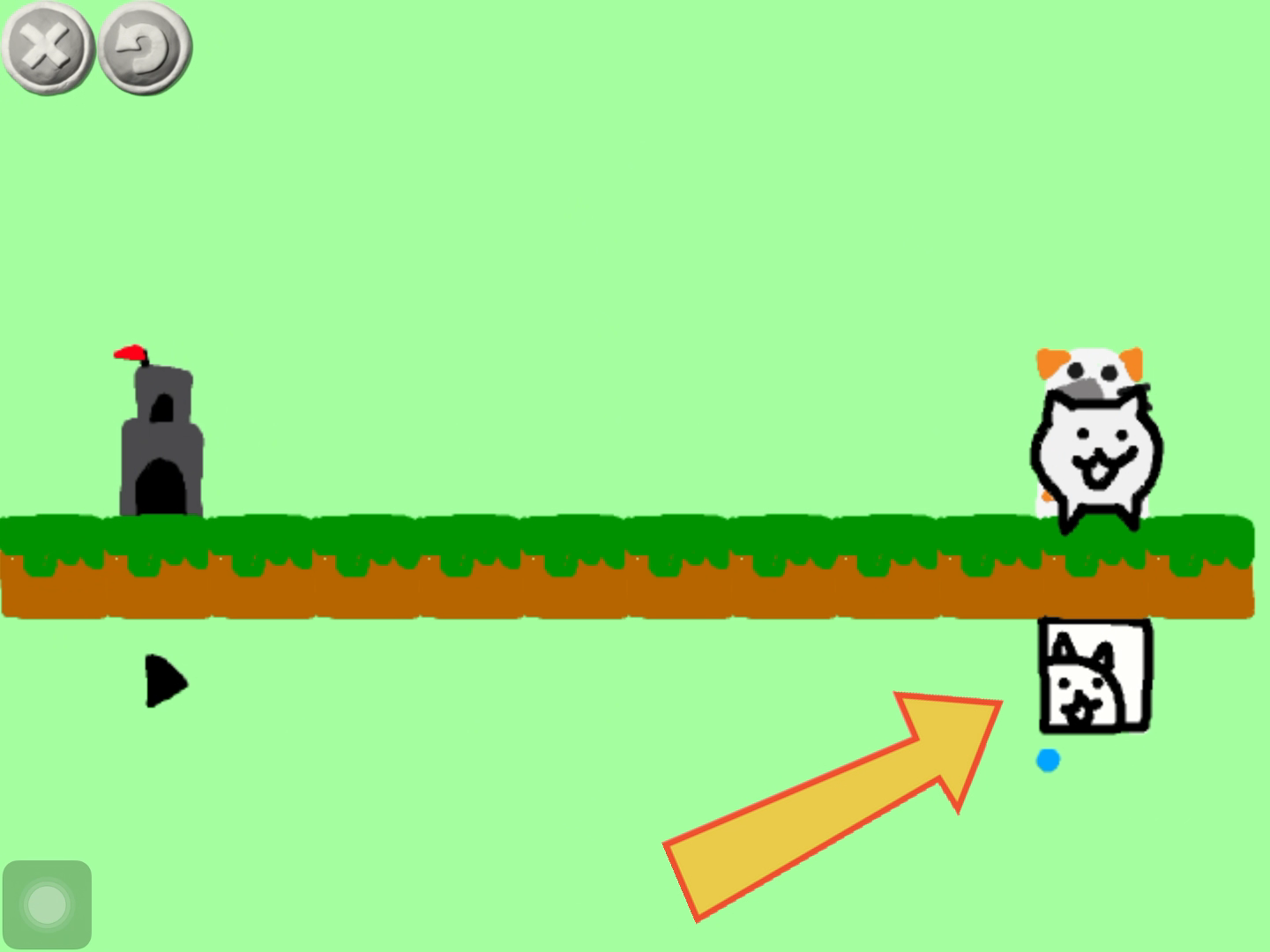
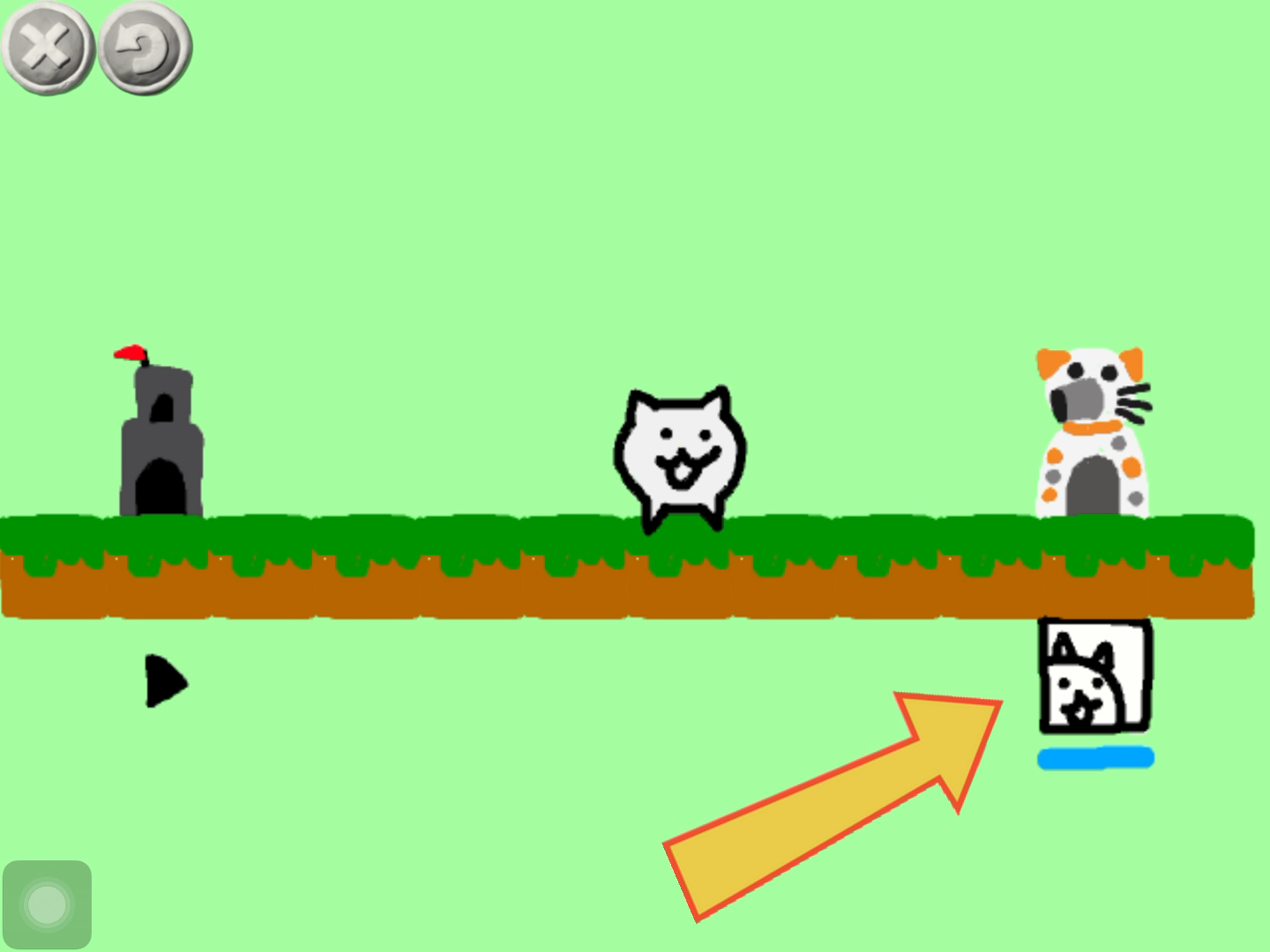
出現したわんこが右に移動するメガネ

メガネの左側にわんこを置き、右側には左側のわんこの位置より1マス右にわんこを置く。
※STEP4により設定したメガネで出現したわんこが右に移動するようになります。
STEP.6
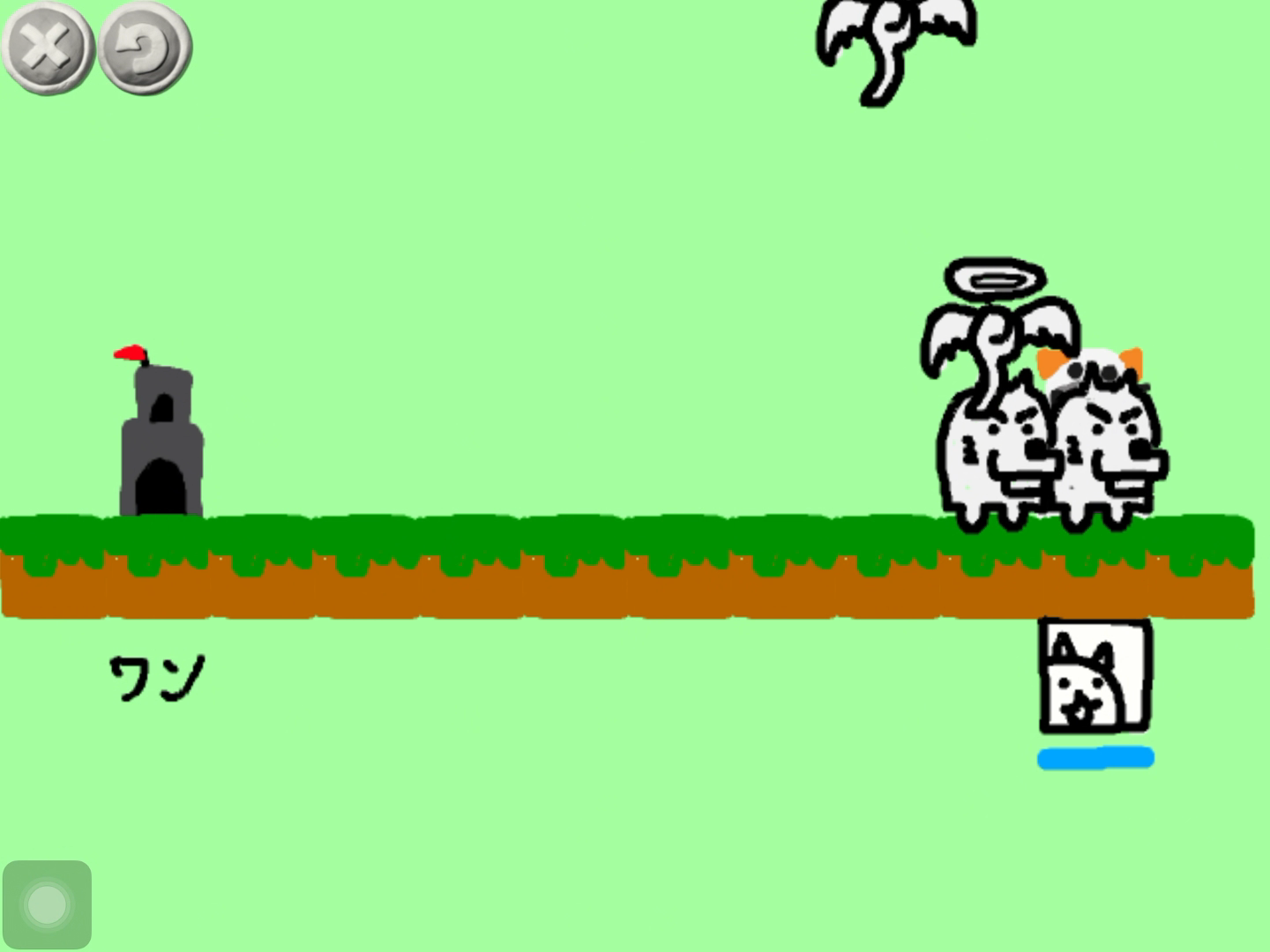
わんこが1/5の確率で出現する

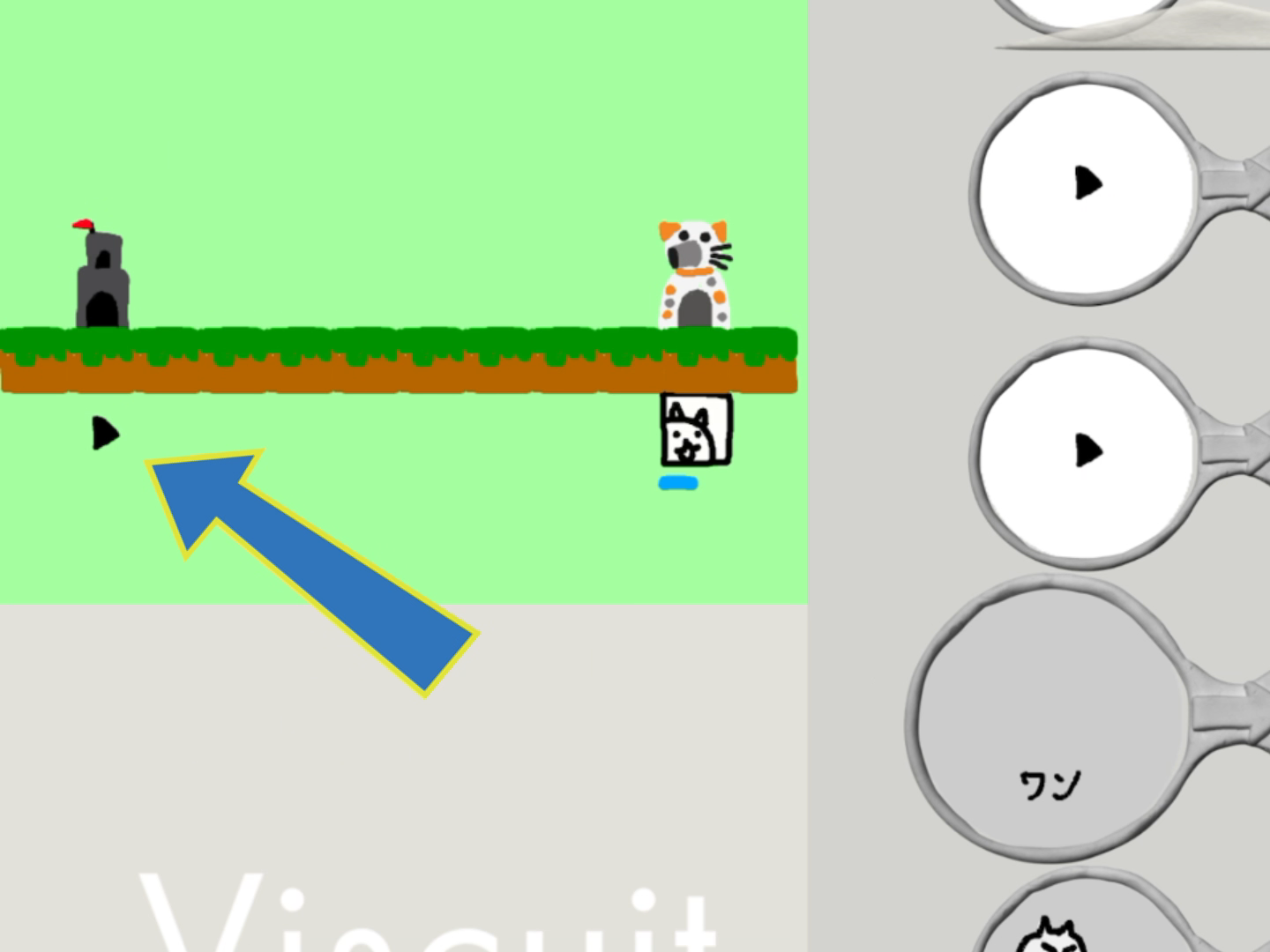
1. ワンコ生成用マークがステージに表示。

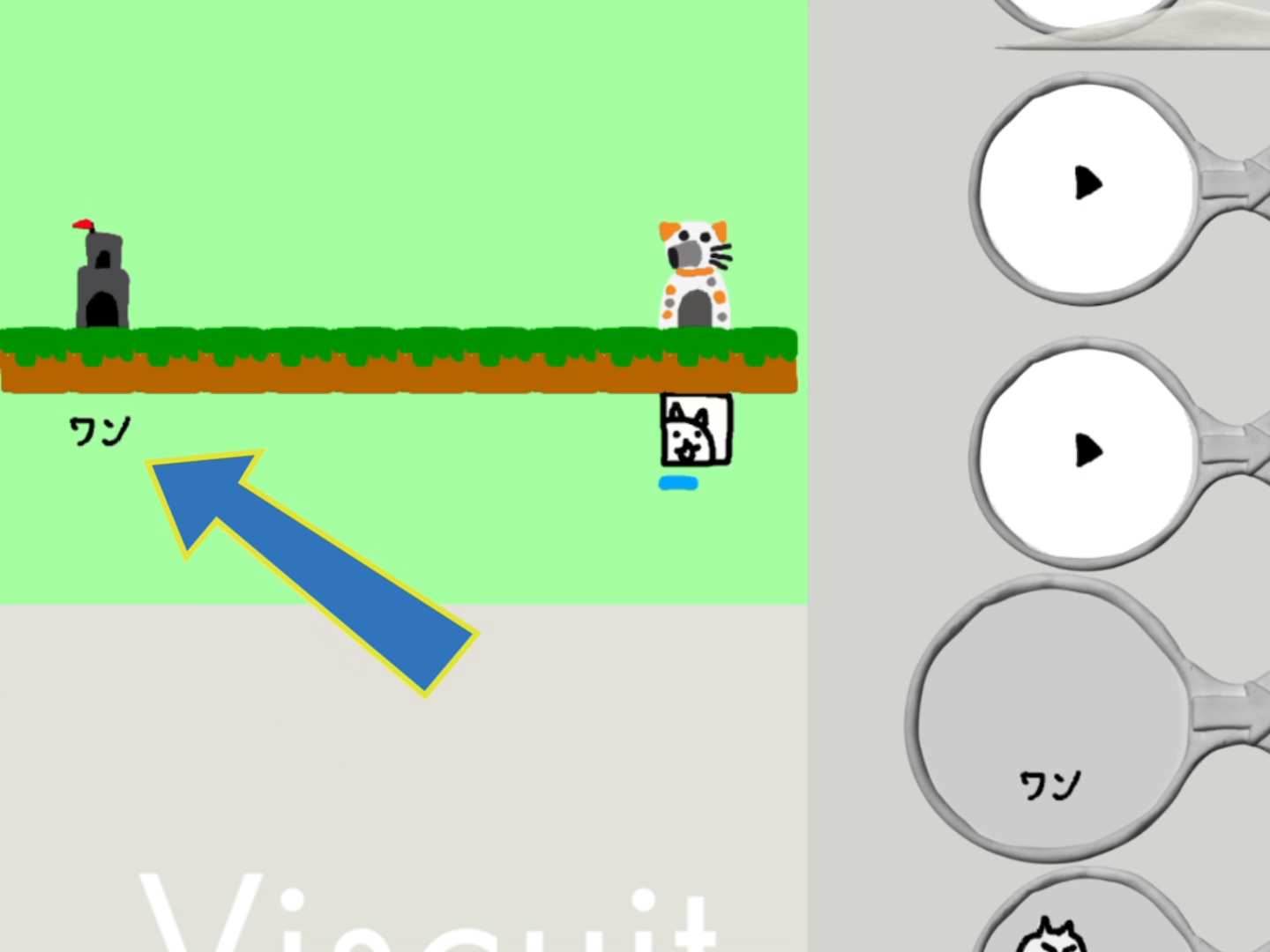
2. ワンコ生成用マークが「ワン」というテキストに変わる。

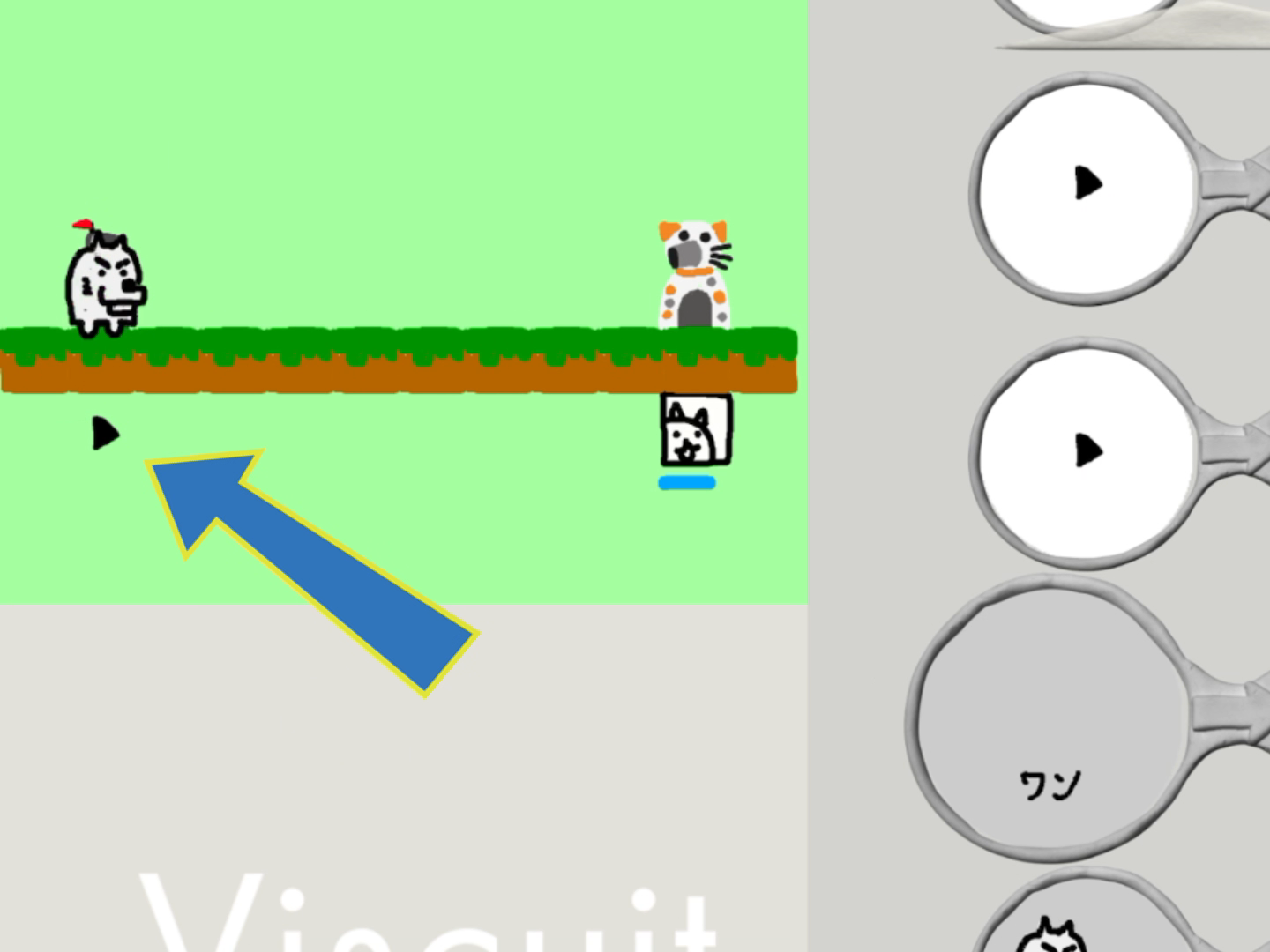
3. わんこがワンコのお城に出現し、「ワン」というテキストはワンコ生成用マークに戻る。

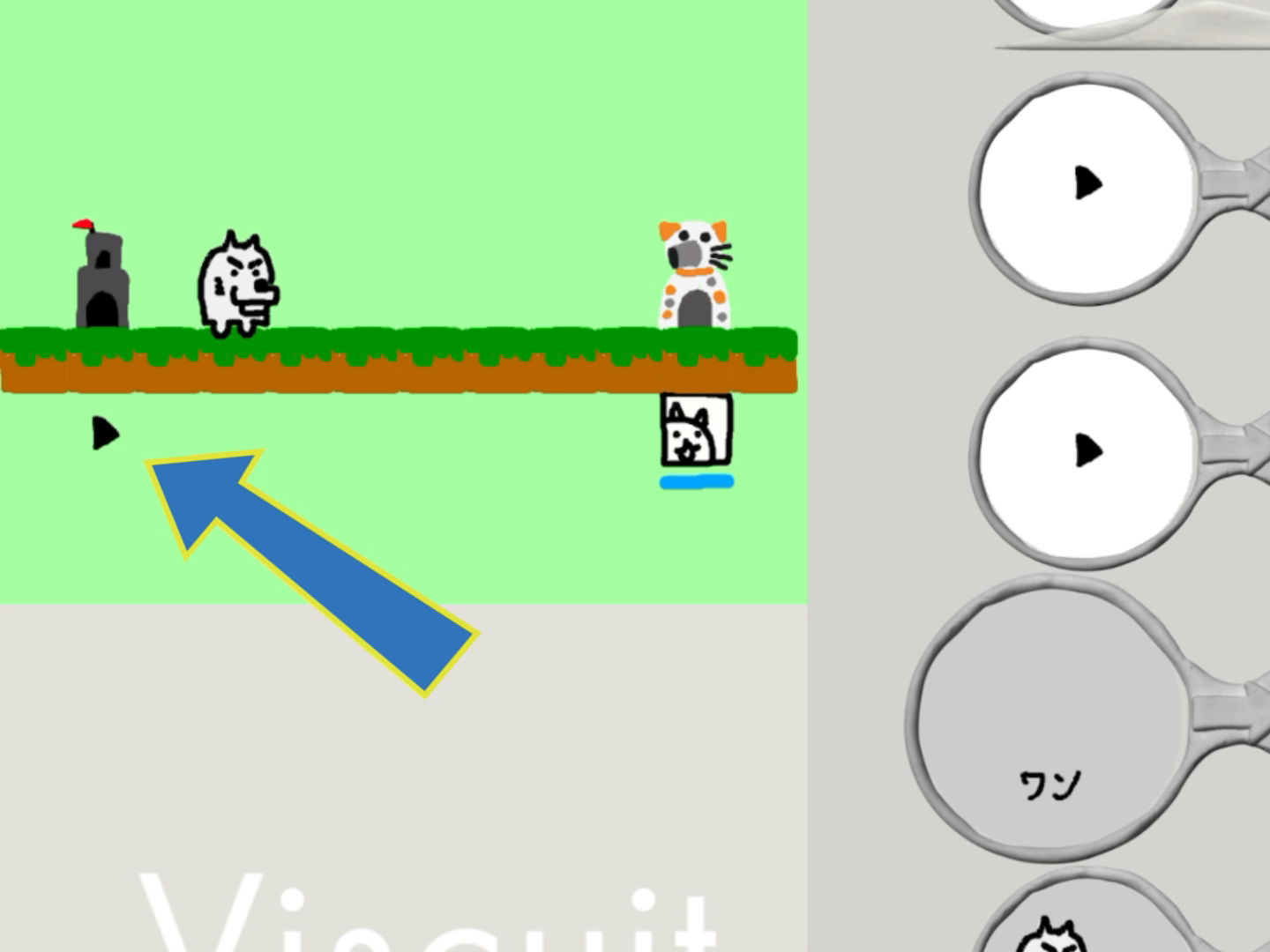
4. 出現したわんこが、右側に移動し始める。
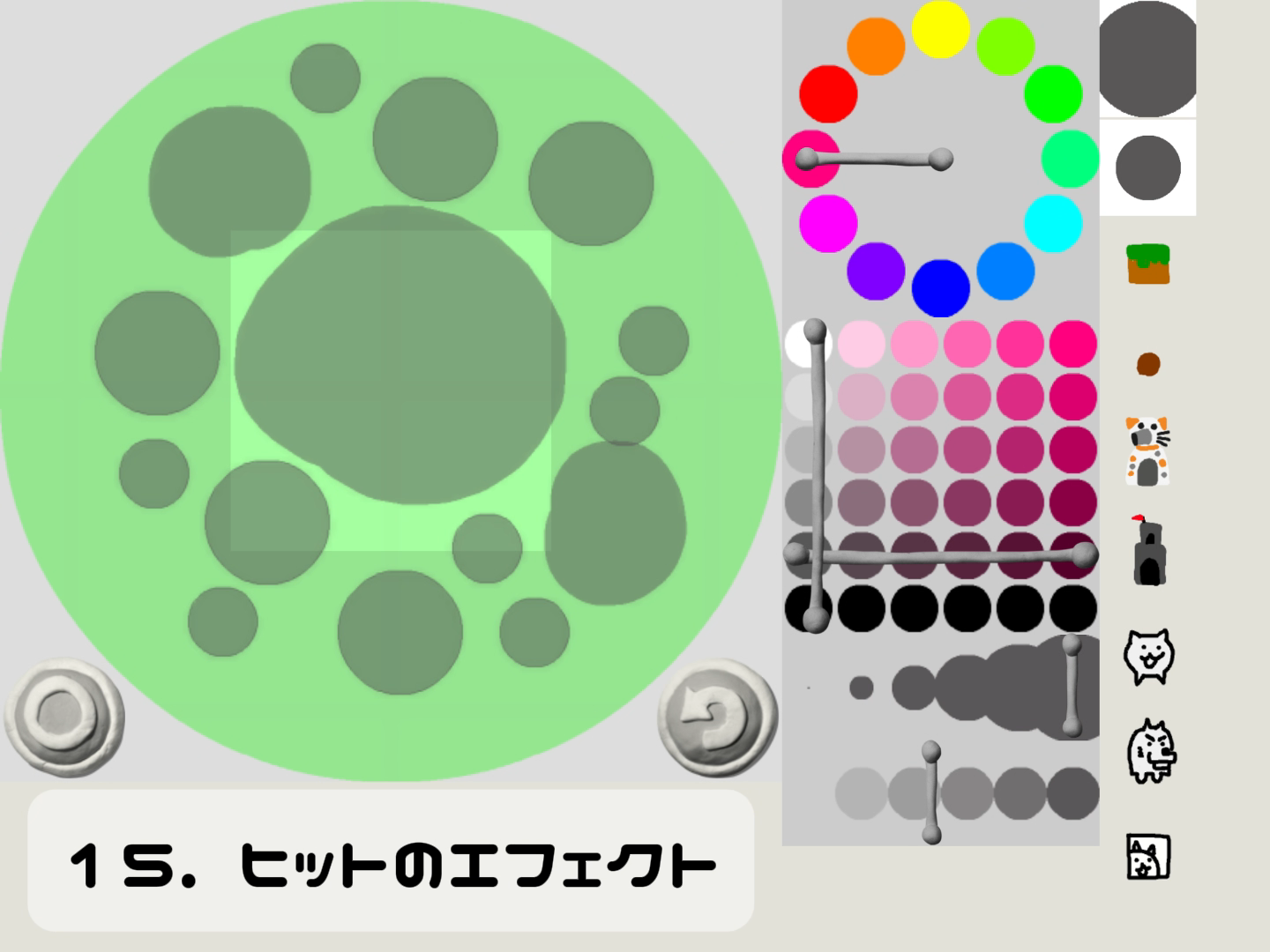
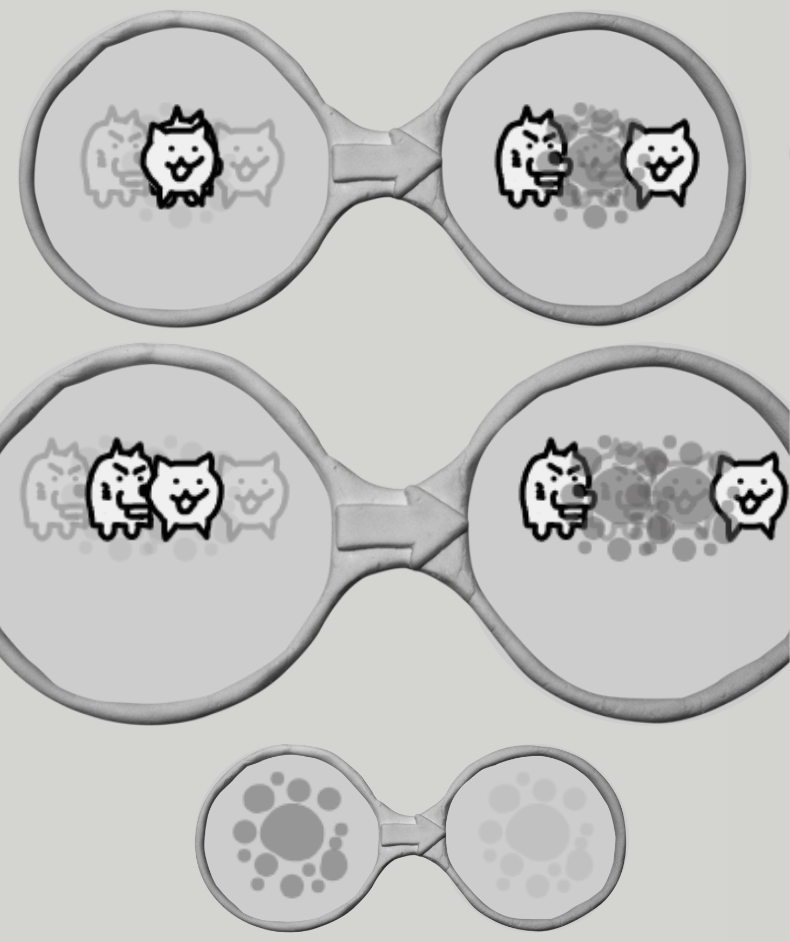
戦闘中のヒットのエフェクトを表示するメガネ

STEP.1
にゃんことわんこが重なったとき

メガネの左側に、にゃんことわんこを同じ位置に置く。
※このメガネにより、にゃんことわんこが重なったときに、右側のメガネの状態に切り替わります。
STEP.2
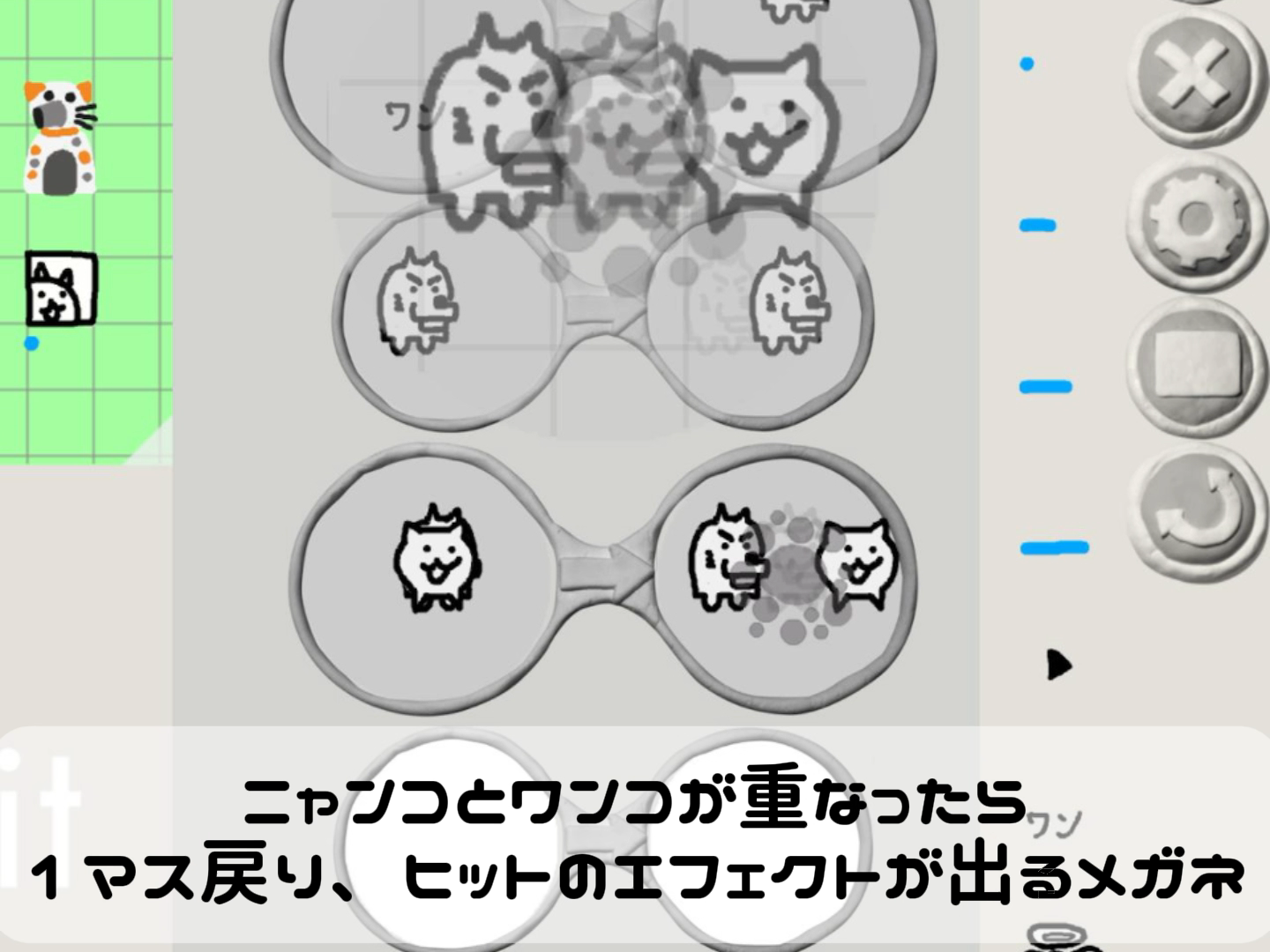
にゃんことをわんこが重なると1マス戻りヒットのエフェクトが出るメガネ

メガネの右側には、左側のメガネのにゃんことわんこと同じ位置にヒットのエフェクトを置き、にゃんことわんこを1マスずつ後ろに戻る位置に置く。
※このメガネにより、にゃんことわんこが重なったら、ヒットのエフェクトが表示されると同時に、にゃんことわんこが後ろに戻ります。
STEP.3
にゃんことをわんこが隣同士になったらヒットのエフェクトが出るメガネ

メガネの左側ににゃんことわんこを隣り合った位置に置き、右側には左側のメガネのにゃんことわんこの位置にヒットのエフェクトを置き、にゃんことわんこを1マスずつ後ろに戻る位置に置く。
※このメガネにより、にゃんことわんこが隣り合ったら、ヒットのエフェクトが表示されると同時に、にゃんことわんこが後ろに戻ります。
STEP.4
ヒットのエフェクトが自動で消えるメガネ

STEP.5
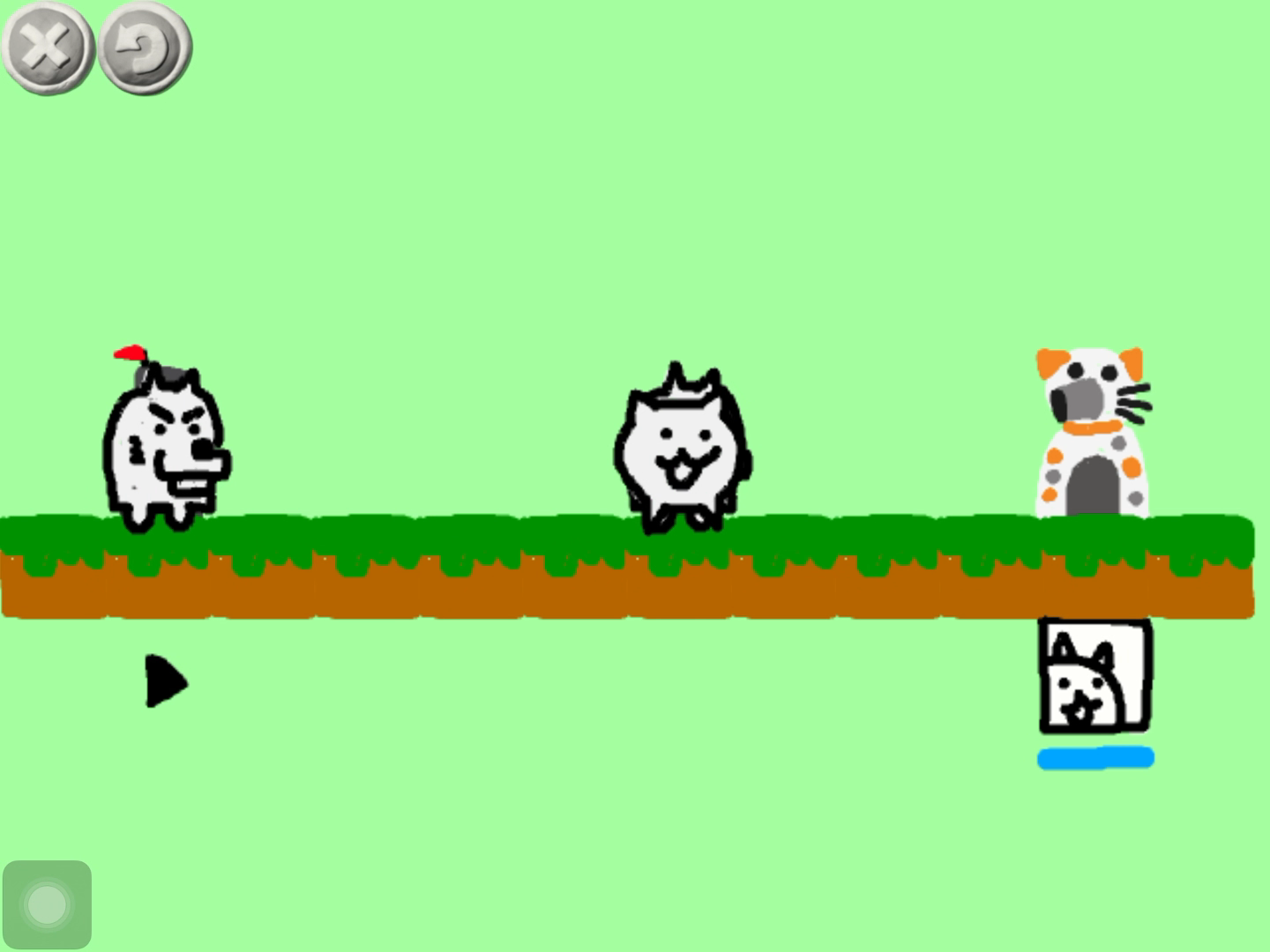
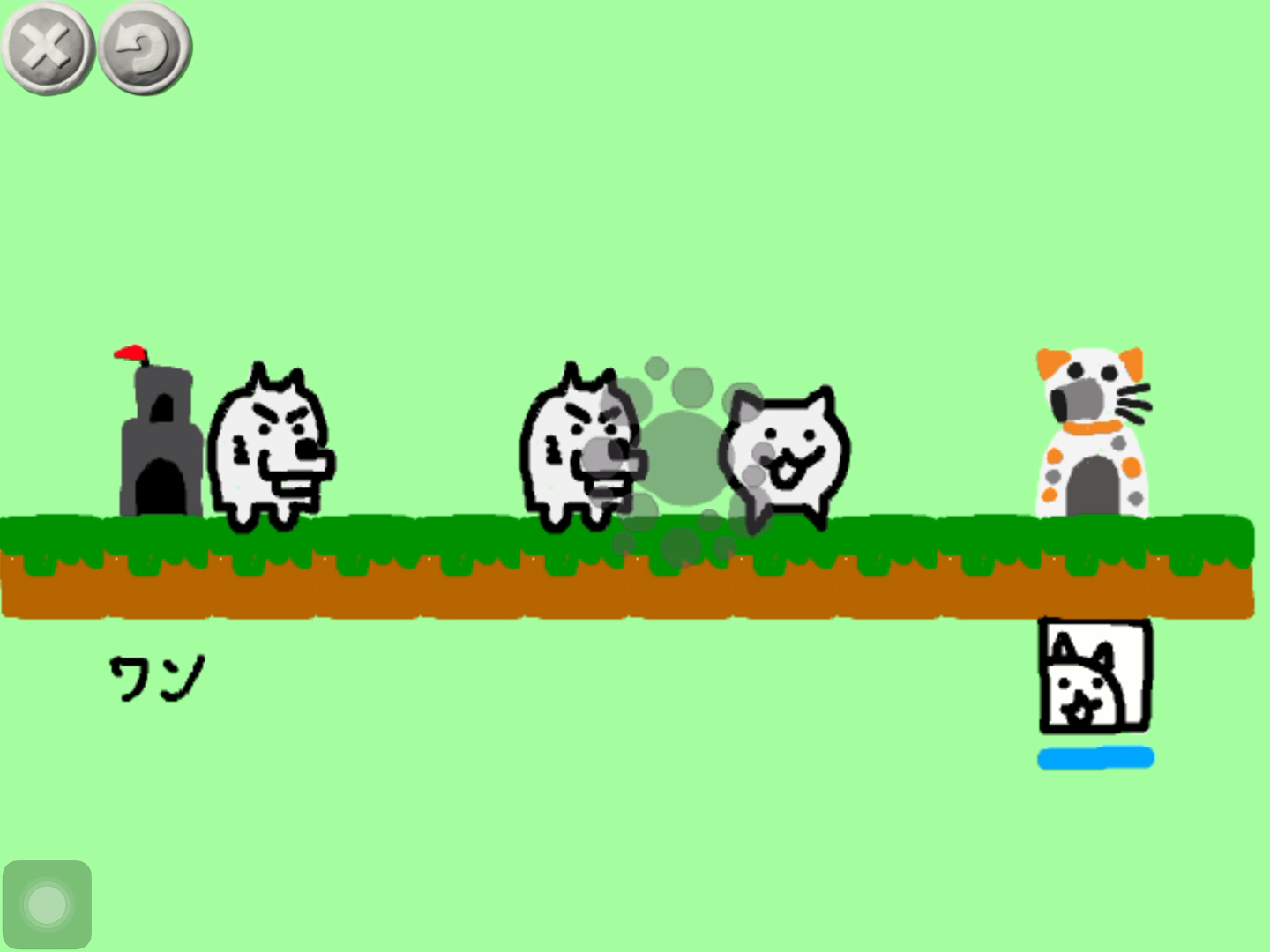
にゃんことわんこが重なったときのヒット

1. にゃんことわんこが重なり合った!

2. 重なり合った場所にヒットのエフェクトが出て、にゃんことわんこが1マス後ろに戻った!
STEP.6
にゃんことわんこが隣り合ったときのヒット

1. にゃんことわんこが隣同士になった!

2. にゃんことわんこがいた場所にエフェクトが出て、にゃんことわんこが1マス後ろに戻った!
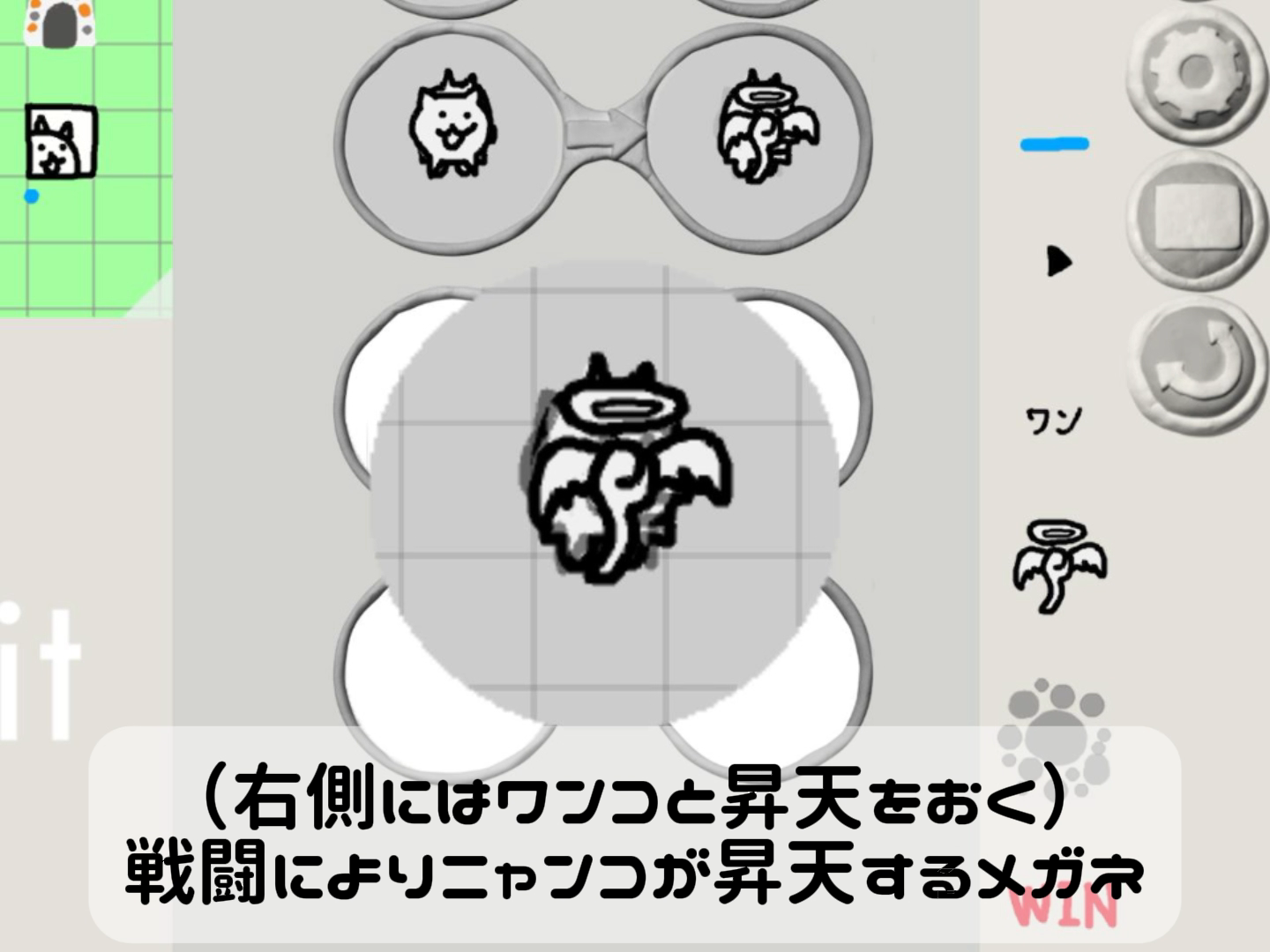
戦闘後ににゃんこかわんこが昇天するメガネ


STEP.1
にゃんことわんこが重なったとき

メガネの左側に、にゃんことわんこを同じ位置に置く。
※このメガネにより、にゃんことわんこが重なったときに、右側のメガネの状態に切り替わります。
※先に作ったヒットのエフェクトが出るイベントと同じなので、STEP.2やSTEP.4で設定する昇天のメガネが実行される場合もあるし、ヒットのエフェクトが出るメガネが実行される場合もあります。
STEP.2
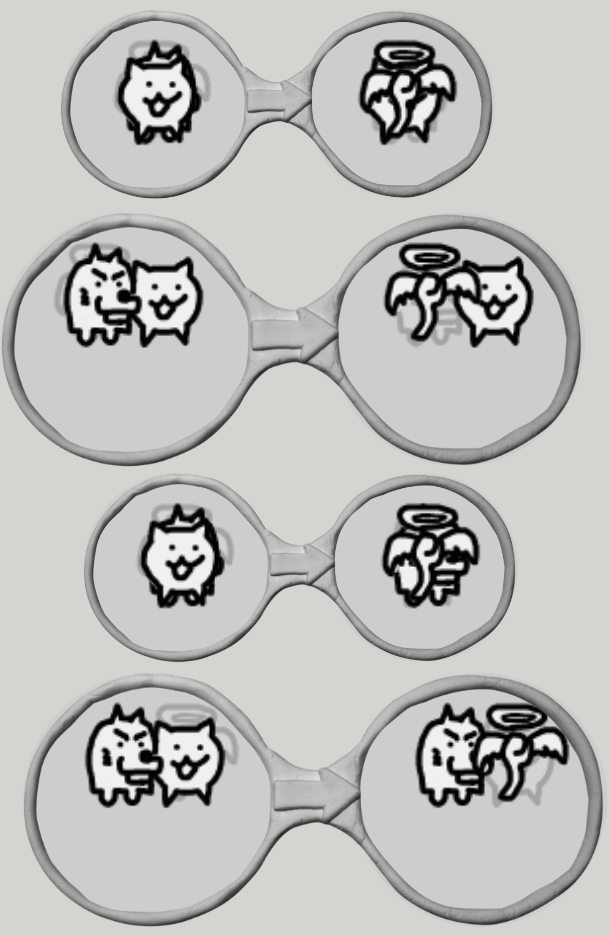
わんこが昇天するメガネ

メガネの右側に、左側のにゃんことわんこと同じ位置に、にゃんこと昇天を置く。
※このメガネが実行されたとき、わんこは戦闘に負けて昇天させられることになります。
STEP.3
にゃんことわんこが重なったとき

メガネの左側に、にゃんことわんこを同じ位置に置く。
※このメガネにより、にゃんことわんこが重なったときに、右側のメガネの状態に切り替わります。
※先に作ったヒットのエフェクトが出るイベントと同じなので、STEP.2やSTEP.4で設定する昇天のメガネが実行される場合もあるし、ヒットのエフェクトが出るメガネが実行される場合もあります。
STEP.4
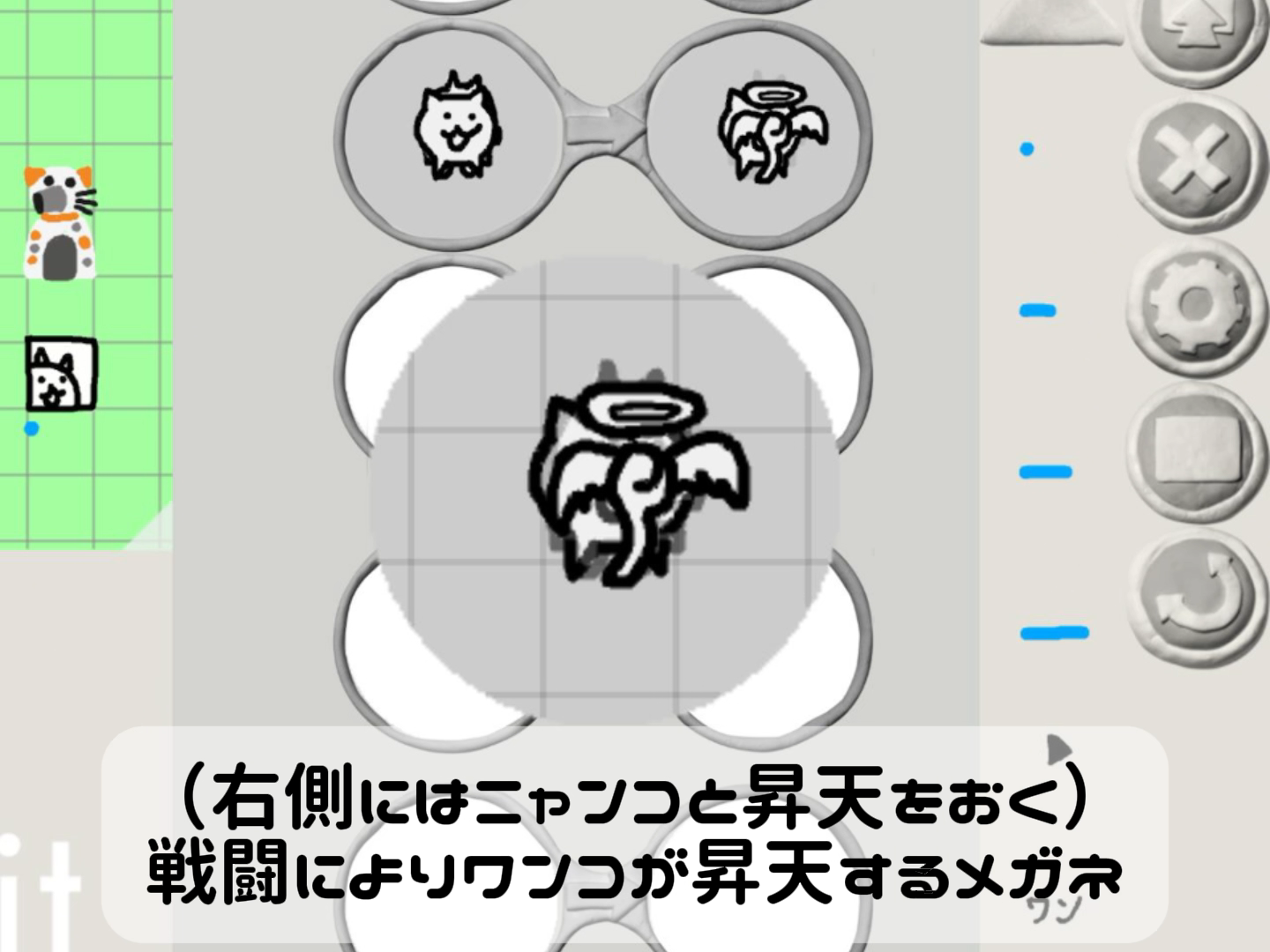
にゃんこが昇天するメガネ

メガネの右側に、左側のにゃんことわんこと同じ位置に、わんこと昇天を置く。
※このメガネが実行されたとき、にゃんこは戦闘に負けて昇天させられることになります。
STEP.5
にゃんことをわんこが隣同士になったら、わんこが昇天するメガネ

STEP.6
にゃんことをわんこが隣同士になったら、にゃんこが昇天するメガネ

STEP.7
昇天が上に移動するメガネ

※STEP.2, STEP.4, STEP.5, STEP.6の何れかのメガネが実行されて、ステージに昇天が現れると、昇天は上に浮かんでいくようになります。
STEP.8
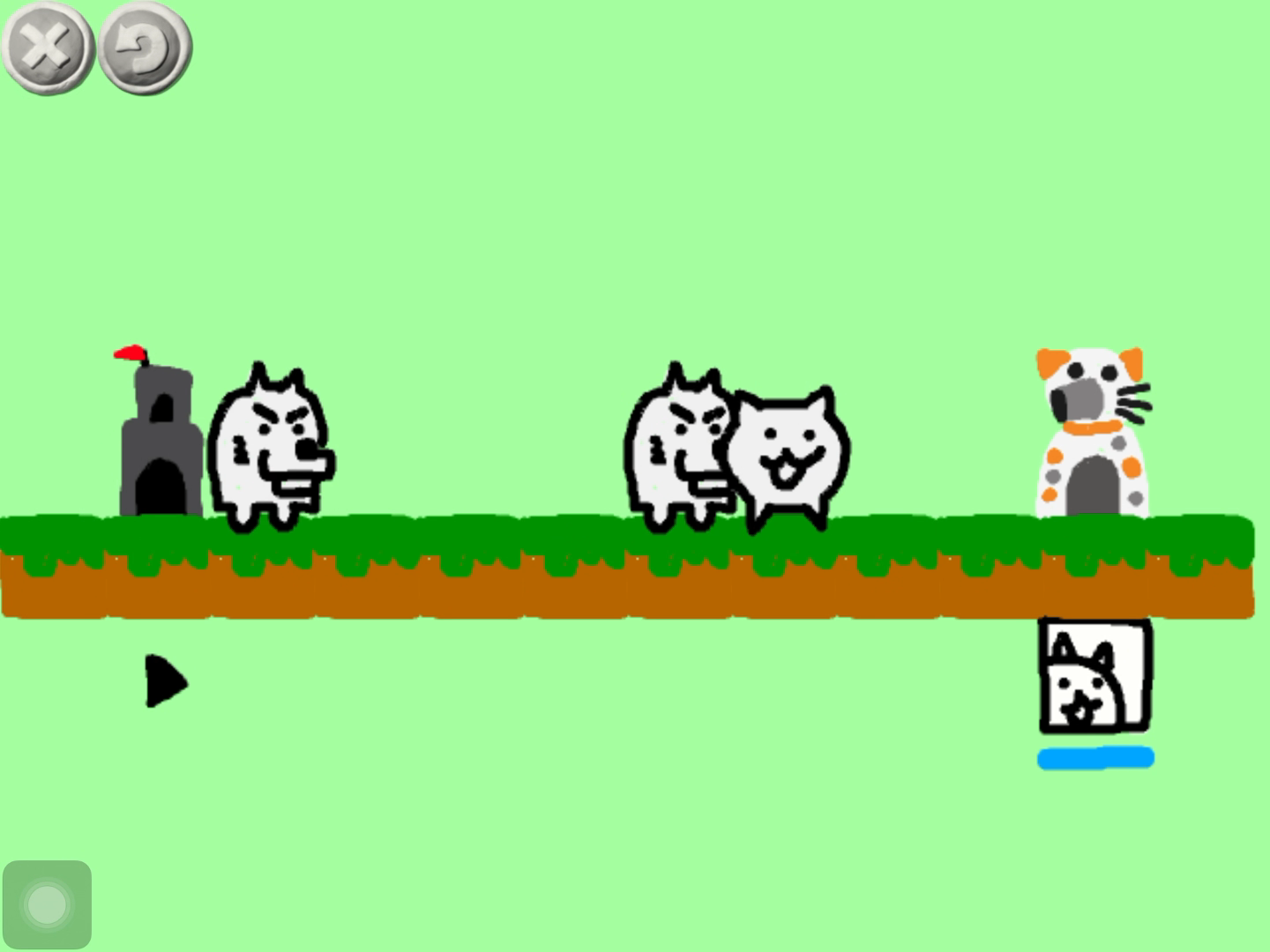
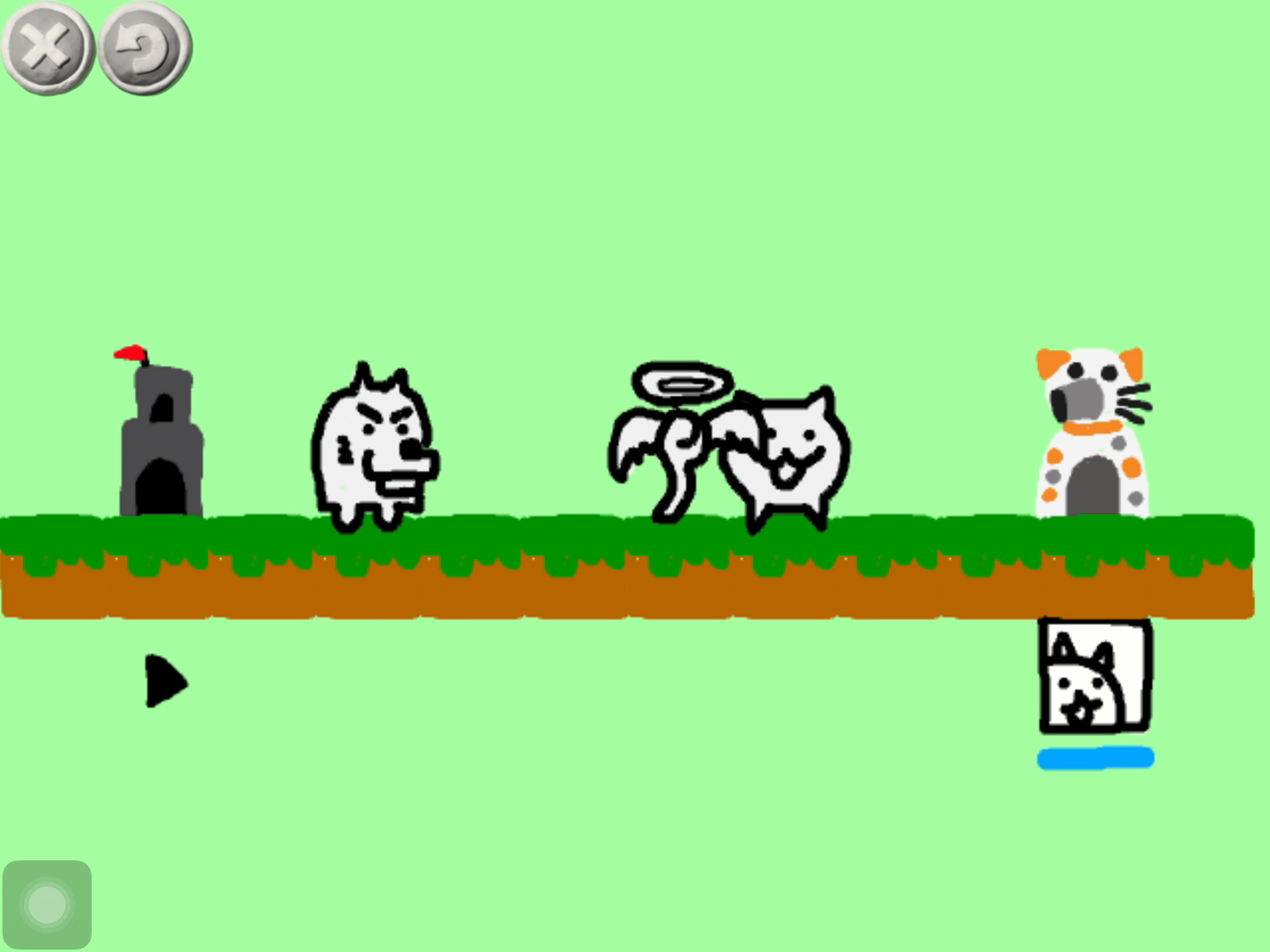
わんこが昇天した!
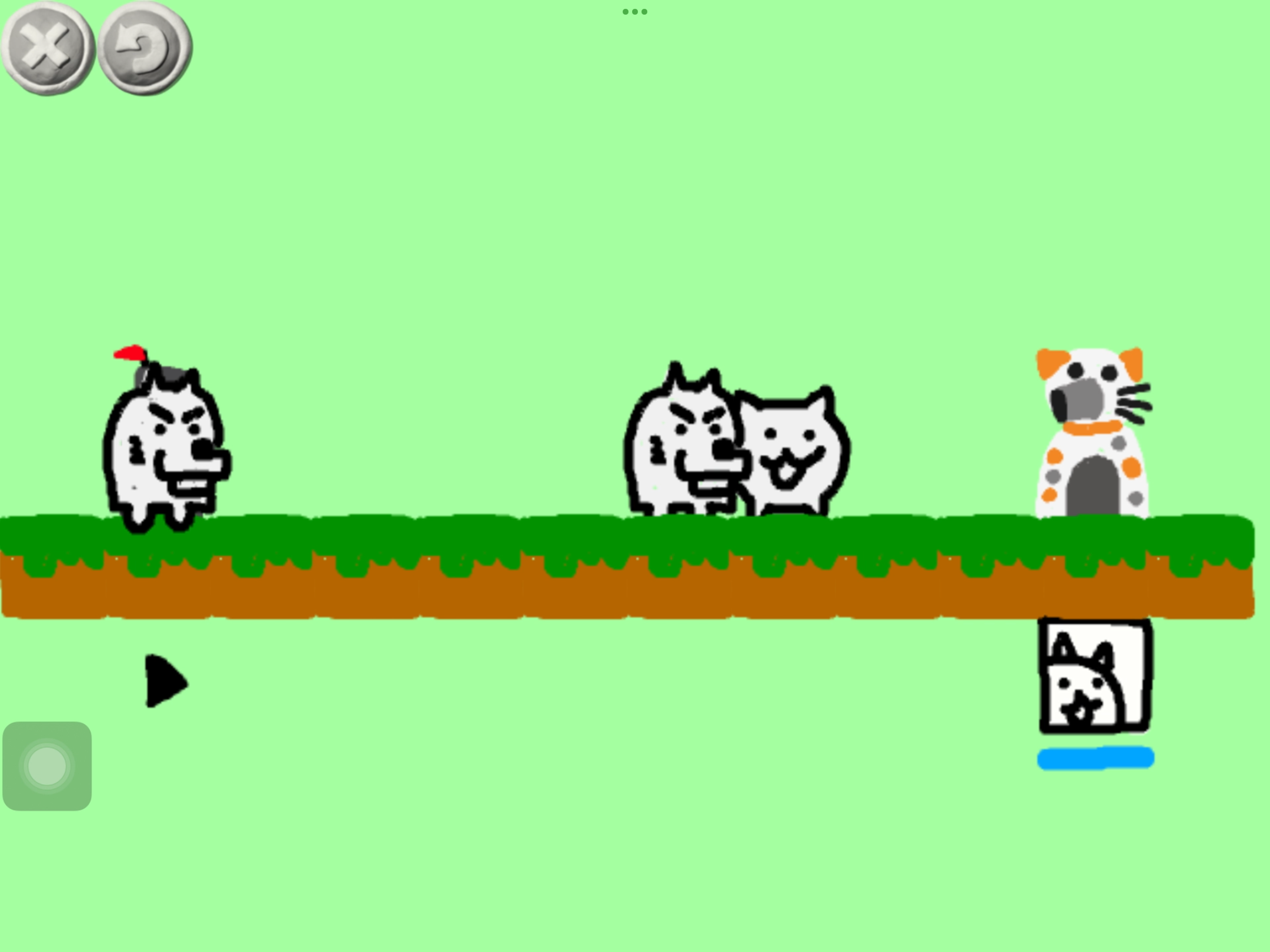
 1. わんことにゃんこが隣同士になった!
1. わんことにゃんこが隣同士になった!

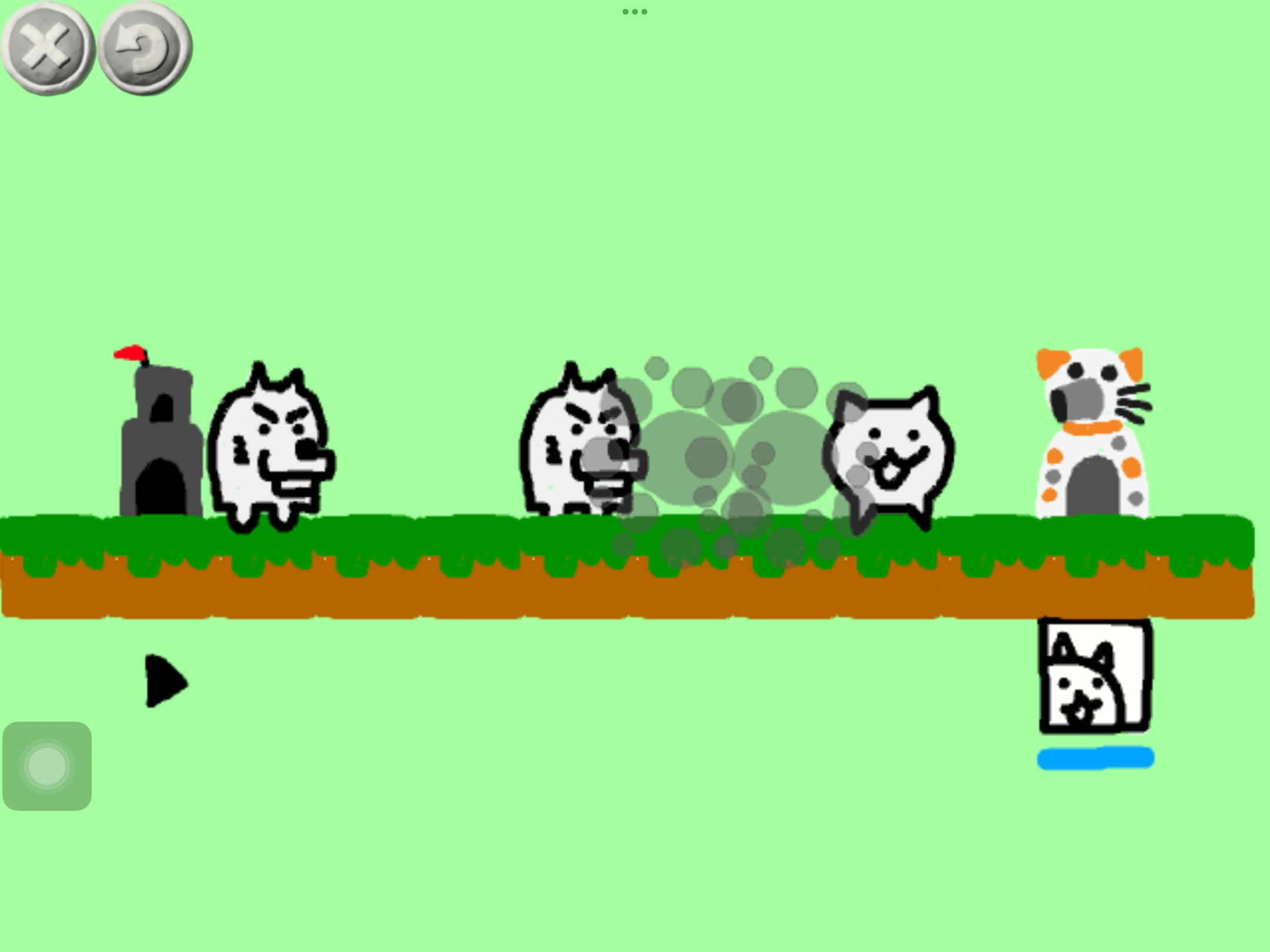
2. わんこが昇天するメガネが実行され、わんこが昇天になった!

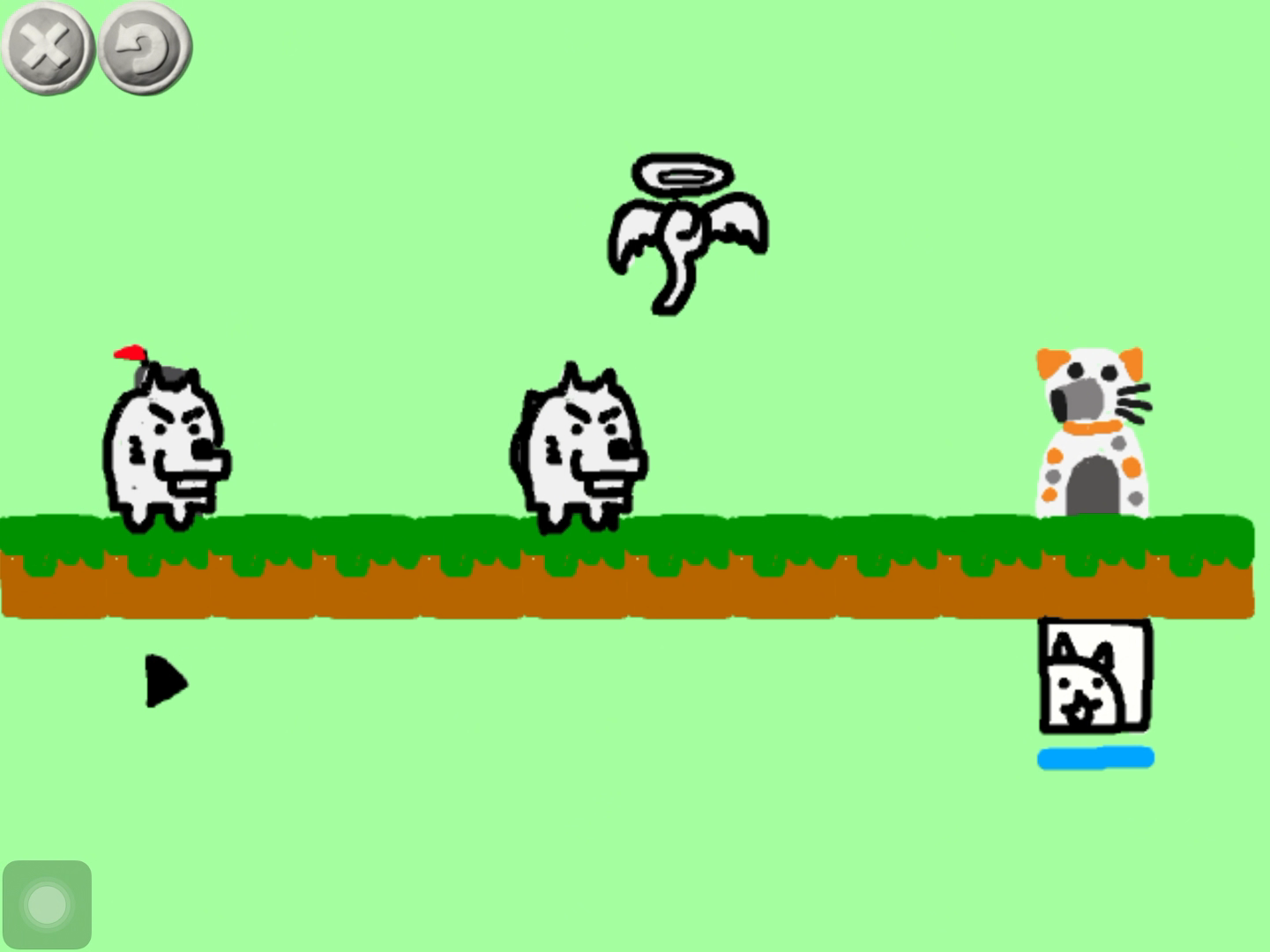
3. 昇天が上に移動していった!
ゲームクリアとゲームオーバーのメガネ

STEP.1
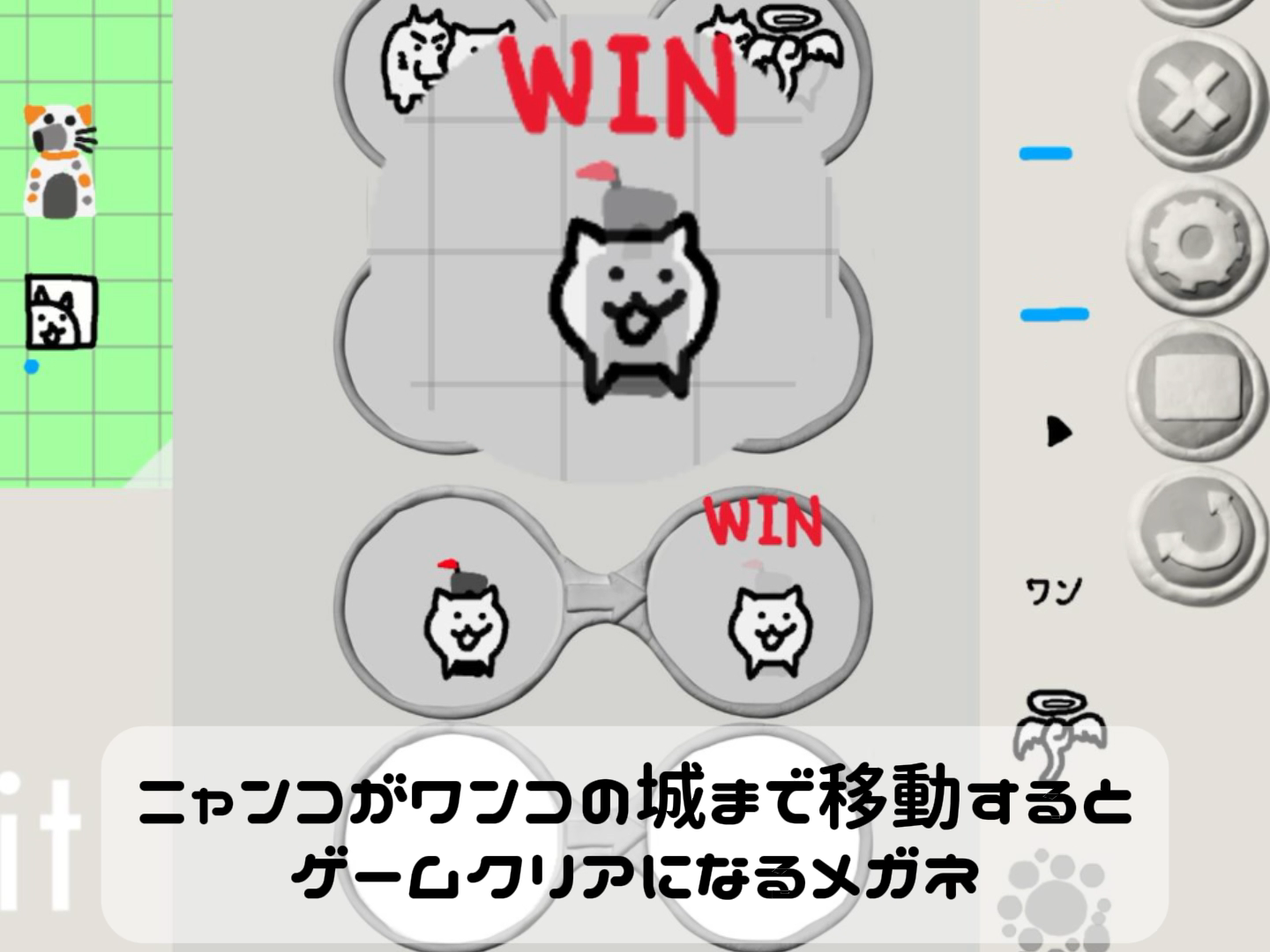
わんこのお城とにゃんこが重なったとき

メガネの左側に、わんこのお城とにゃんこを同じ位置に置く。
※このメガネにより、わんこのお城ににゃんこが重なったときに、右側のメガネの状態に切り替わります。
STEP.2
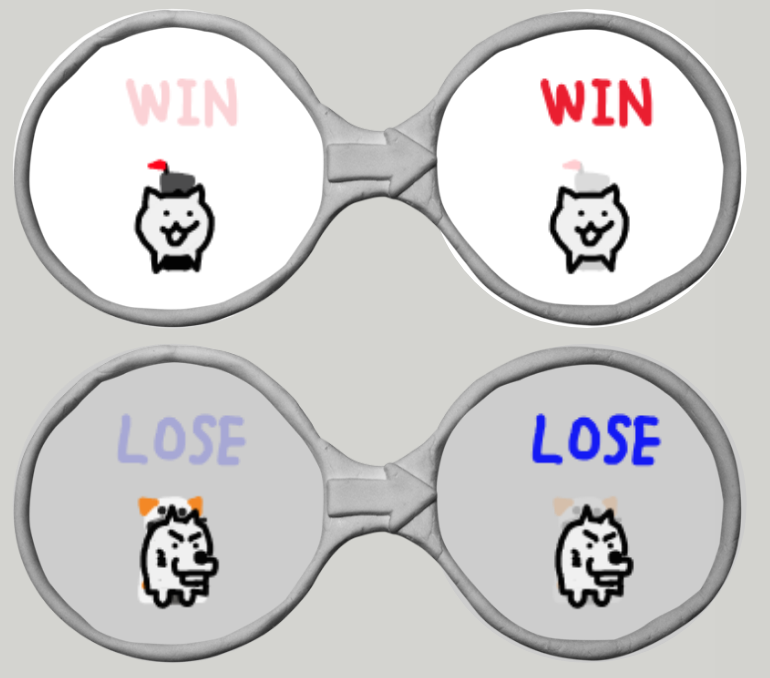
ゲームクリアのメガネ

右側のメガネににゃんことWINのテキストを置く。
※このメガネが実行されると、わんこのお城は消えてにゃんこの2マス上にWINの文字が表示されます。
STEP.3
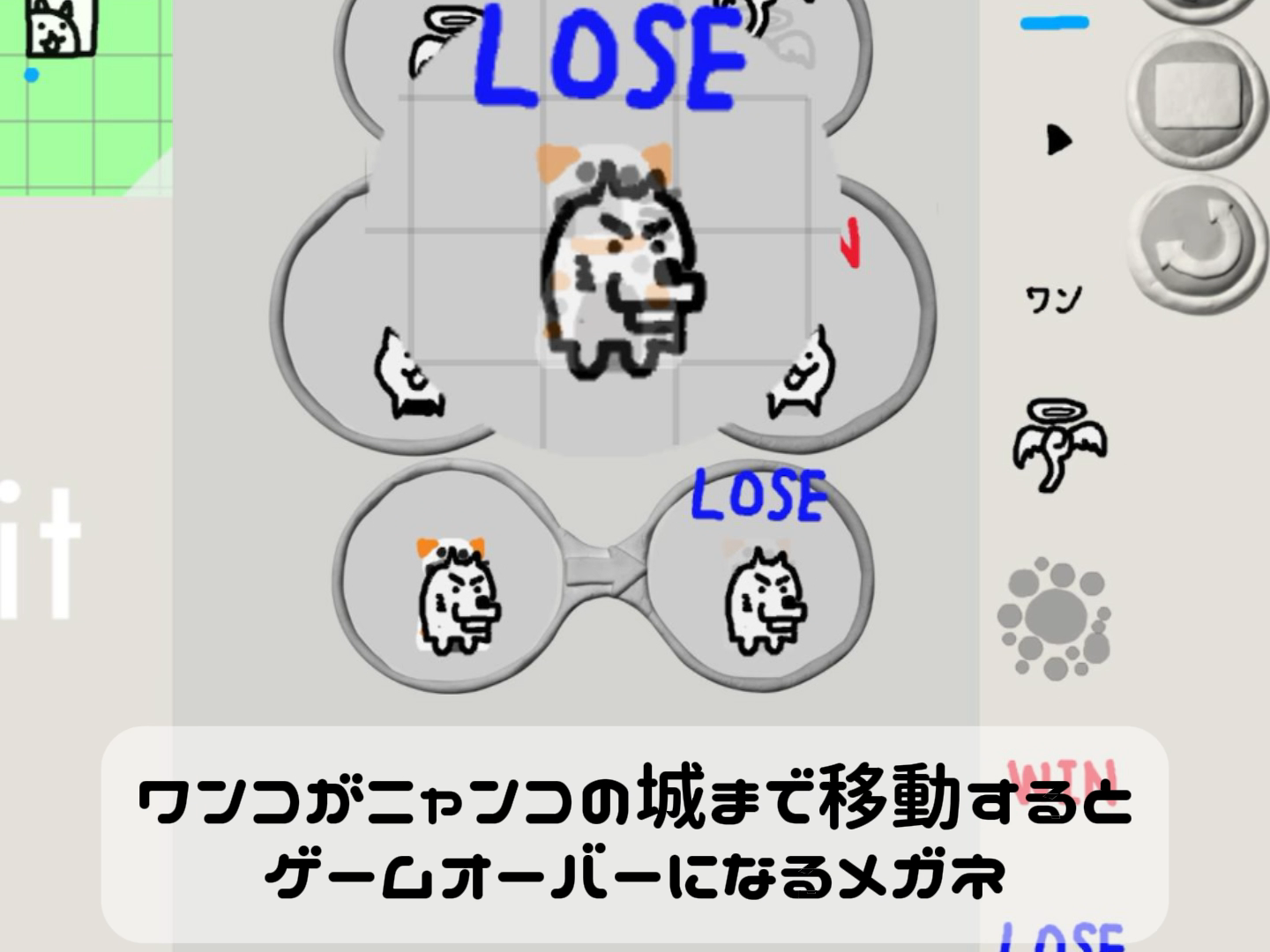
にゃんこのお城とわんこが重なったとき

メガネの左側に、にゃんこのお城とわんこを同じ位置に置く。
※このメガネにより、にゃんこのお城にわんこが重なったときに、右側のメガネの状態に切り替わります。
STEP.4
ゲームオーバーのメガネ

右側のメガネにわんことLOSEのテキストを置く。
※このメガネが実行されると、にゃんこのお城は消えてわんこの2マス上にLOSEの文字が表示されます。
STEP.5
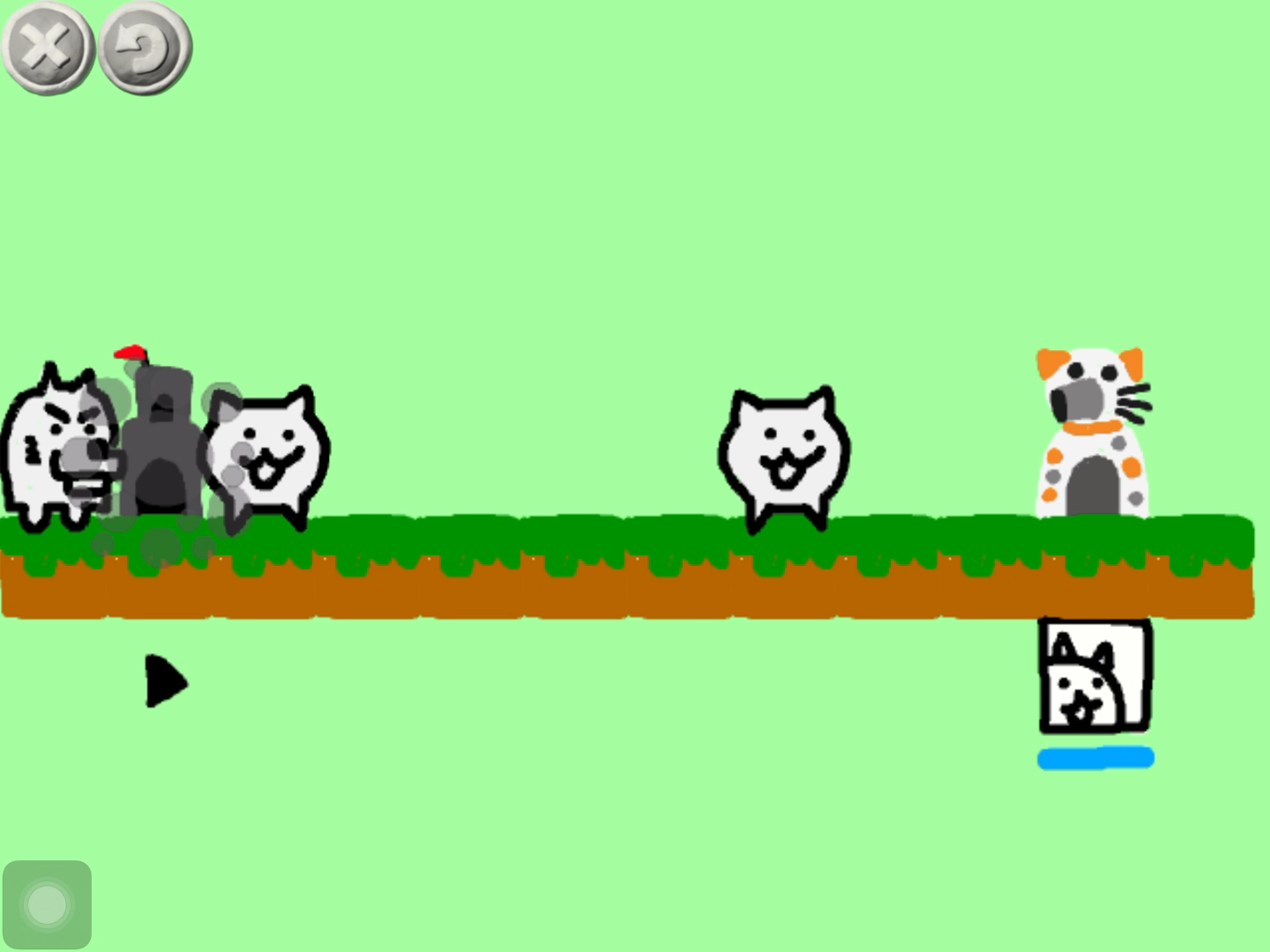
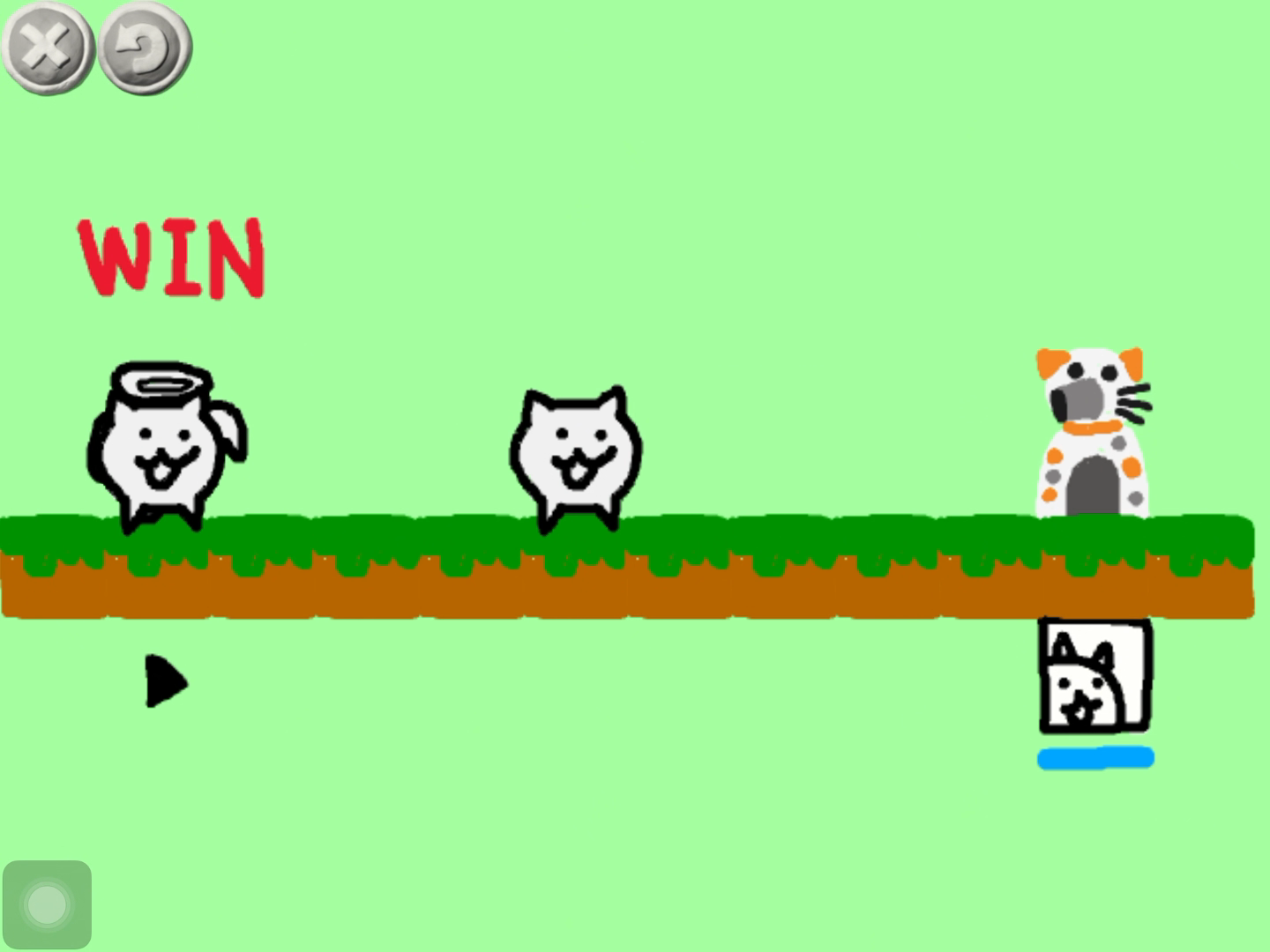
ゲームクリア
 1. にゃんこがわんこのお城まで進んだ!
1. にゃんこがわんこのお城まで進んだ!

2. ゲームクリア!
STEP.6
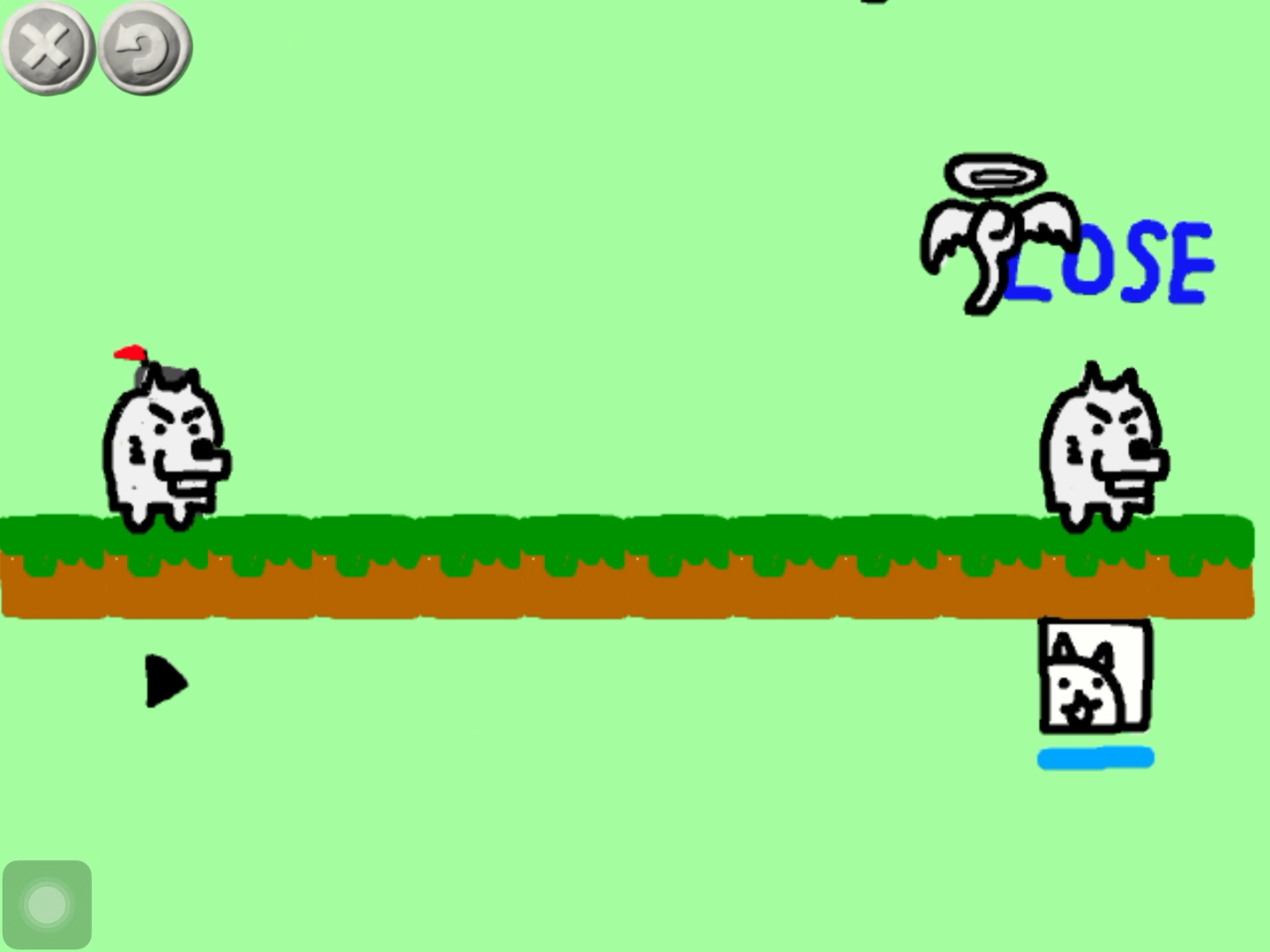
ゲームオーバー

1. わんこがにゃんこのお城まで進撃してきた!

2. ゲームオーバー!
ビスケット(Viscuit)とは?
アニメーション、ゲーム、デジタルえほんなどが作れるビジュアルプログラミング言語です。左側のメガネの条件が成立したら(もし~なら)、右側のメガネの状態になる(~する)というメガネの仕組みを使った、ルールベースのプログラミング言語です。こちらのページからインストールすることができます。