

スクラッチ(Scratch)でタブレット用コントローラーを作ろう!
スクラッチ(Scratch)でタブレット用コントローラーの作り方を解説します。スプライト間の距離を利用したスクリプトや、高等学校で学ぶsin、cos関数から円上のX座標Y座標を算出する三角関数の方程式を利用したスクリプトについて解説します。
日時: 2024/03/09(土) & 2024/03/10(日) 17:30 ~ 18:30
場所: オンライン講座
対象: KIDSPROスクール生、KIDSPRO eラーニングをご利用の方
必要なもの: Scratchが使えるパソコン、またはタブレット
費用: 無料
タブレット用コントローラー
タブレット用のコントローラーです。
注意)フルスクリーンモードで使ってください。
※学習用のScratchテンプレート(一部スクリプトが未完成)は、https://scratch.mit.edu/projects/305909165/を利用してください。
ねこのスクリプト



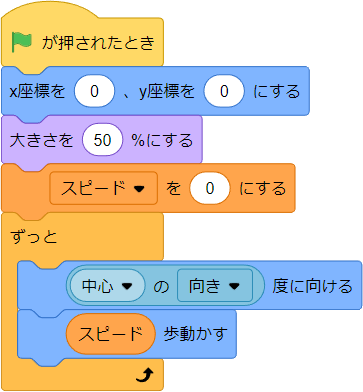
- 旗🏴をタップすると、X座標=「0」Y座標=「0」にセットし、大きさを「50%」にする。
- 変数「スピード」の値を「0」にリセットする。
- 「中心」スプライトと同じ向きになり、その方向に変数「スピード」の値だけ移動する処理をずっと繰り返す。
※スプライト「中心」の向きと同じ方向に、ねこも動くようになります。また、スプライト「中心」はタブレット画面上のタップ位置の方向に向くようになっており、詳しい説明はスプライト「中心」の項目で解説します。

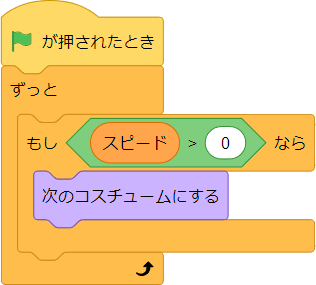
旗🏴をタップすると、変数「スピード」の値が「0」よりも大きいときは、ねこのコスチュームが変わり続ける。
※ねこのコスチュームは
 の2種類あり、このコスチュームを「次のコスチュームにする」ブロックで切り替える事により、ねこが走っているように見えます。
の2種類あり、このコスチュームを「次のコスチュームにする」ブロックで切り替える事により、ねこが走っているように見えます。
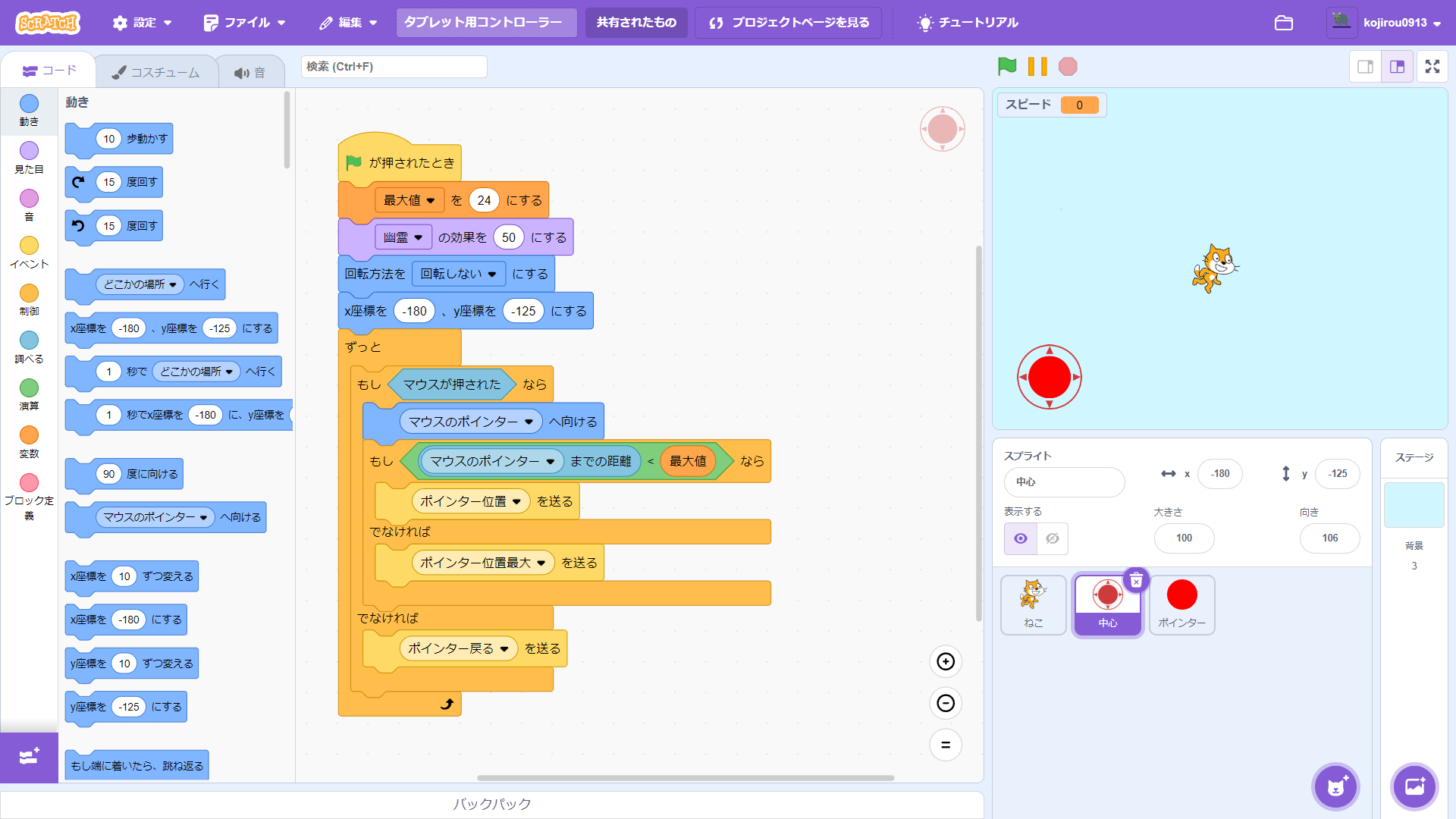
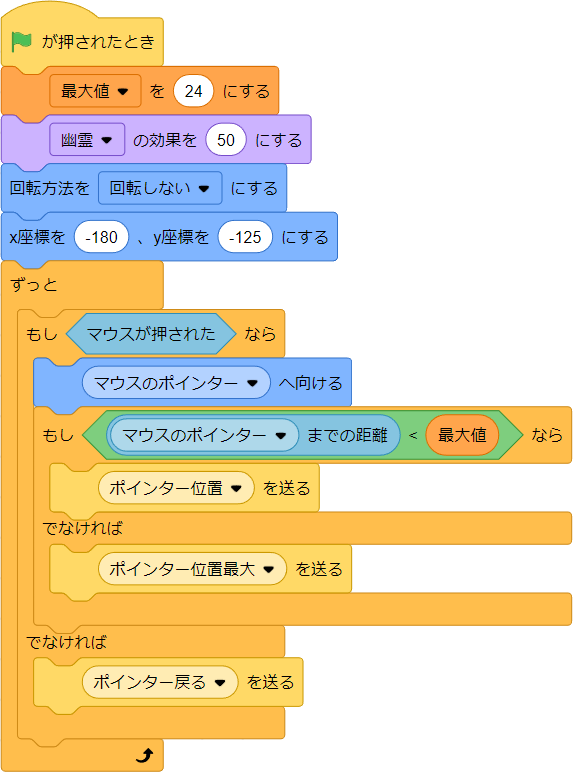
中心のスクリプト



- 旗🏴をタップすると、変数「最大値」の値を「24」にセットする。
※変数「最大値」は定数値として利用しますので、プログラムの実行中に値が変わることはありません。 - 幽霊の効果を「50%」、回転方法を「回転しない」、X座標=「-180」Y座標=「-125」にセットする。
※回転方法を「回転しない」にセットすると、見た目上はスプライト「中心」の向きは変わりませんが、実際には向きが変わります。 - ずっと以下の処理4-6が繰り返される。
- もしも、タブレット画面をタップしていたら(マウスが押されたら)、スプライト「中心」
 はタブレット画面上のタップ位置(マウスポインタ)の方向に向く。
はタブレット画面上のタップ位置(マウスポインタ)の方向に向く。
※処理2により見た目上は回転していませんが、実際には向きが変わっています。 - そして、タブレット画面上のタップ位置(マウスポインターの位置)までの距離が変数「最大値=24」よりも大きいときは、メッセージ「ポインター位置」を送信し、そうでないときはメッセージ「ポインター位置最大」を送信する。
※スプライト「ポインター」 が「中心」
が「中心」 から離れ過ぎないよう、タブレット画面上のタップ位置(マウスポインターの位置)までの距離を基準にメッセージを変えることにより、後に説明する「ポインター」
から離れ過ぎないよう、タブレット画面上のタップ位置(マウスポインターの位置)までの距離を基準にメッセージを変えることにより、後に説明する「ポインター」 の動作を変えています。
の動作を変えています。 - タブレット画面をタップしていない(マウスが押されていない)ときは、メッセージ「ポインター戻る」を送信する。
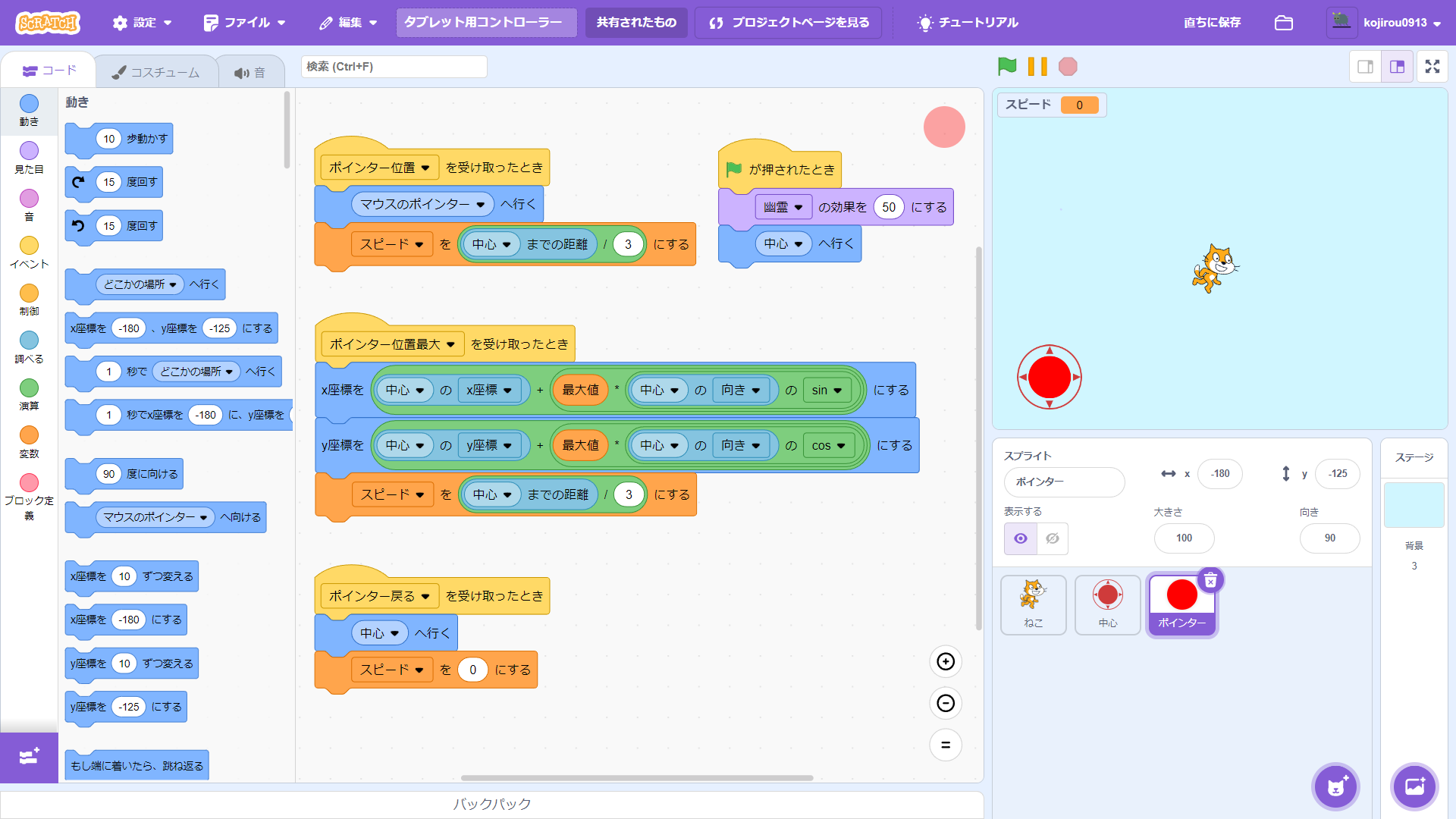
ポインターのスクリプト



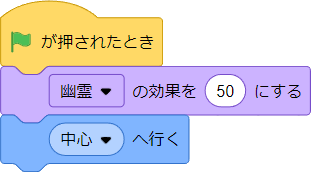
旗🏴をタップすると、スプライト「ポインター」 は幽霊の効果を「50%」にして、スプライト「中心」
は幽霊の効果を「50%」にして、スプライト「中心」 に瞬間移動する。
に瞬間移動する。

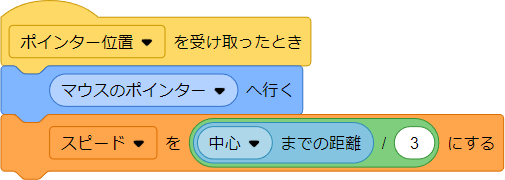
- メッセージ「ポインター位置」を受け取ると、スプライト「ポインター」
 は、タブレット画面上のタップ位置(マウスポインターの位置)に行く。
は、タブレット画面上のタップ位置(マウスポインターの位置)に行く。
※タブレット画面上のタップ位置(マウスポインターの位置)がスプライト「中心」 の外枠の円の内側であれば、タップ位置(マウスポインターの位置)に「ポインター」
の外枠の円の内側であれば、タップ位置(マウスポインターの位置)に「ポインター」 はついて行きます。
はついて行きます。 - 変数「スピード」にスプライト「中心」
 からスプライト「ポインター」
からスプライト「ポインター」 までの距離の3分の1の値を代入する。
までの距離の3分の1の値を代入する。
※先に説明したスクリプトにより、変数「スピード」の値だけ が移動するので、「ポインター」
が移動するので、「ポインター」 を小さく動かせばねこはゆっくり動き、大きく動かせば早く動くようになります。
を小さく動かせばねこはゆっくり動き、大きく動かせば早く動くようになります。

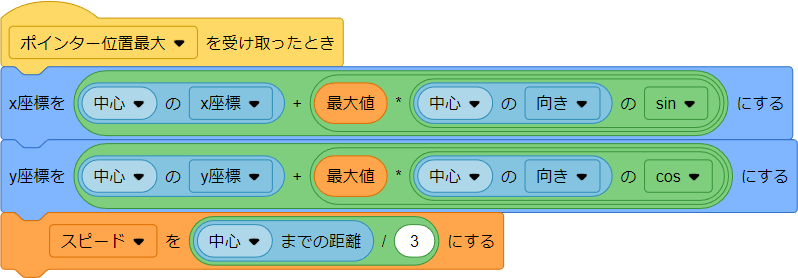
- メッセージ「ポインター位置最大」を受け取ったとき、スプライト「ポインター」
 のX座標とY座標の基準値を、スプライト「中心」
のX座標とY座標の基準値を、スプライト「中心」 のX座標とY座標にし、それぞれの基準値に対して三角関数の方程式を利用して算出した「中心」
のX座標とY座標にし、それぞれの基準値に対して三角関数の方程式を利用して算出した「中心」 の外枠円上のX座標およびY座標の値をオフセット値として加える。
の外枠円上のX座標およびY座標の値をオフセット値として加える。
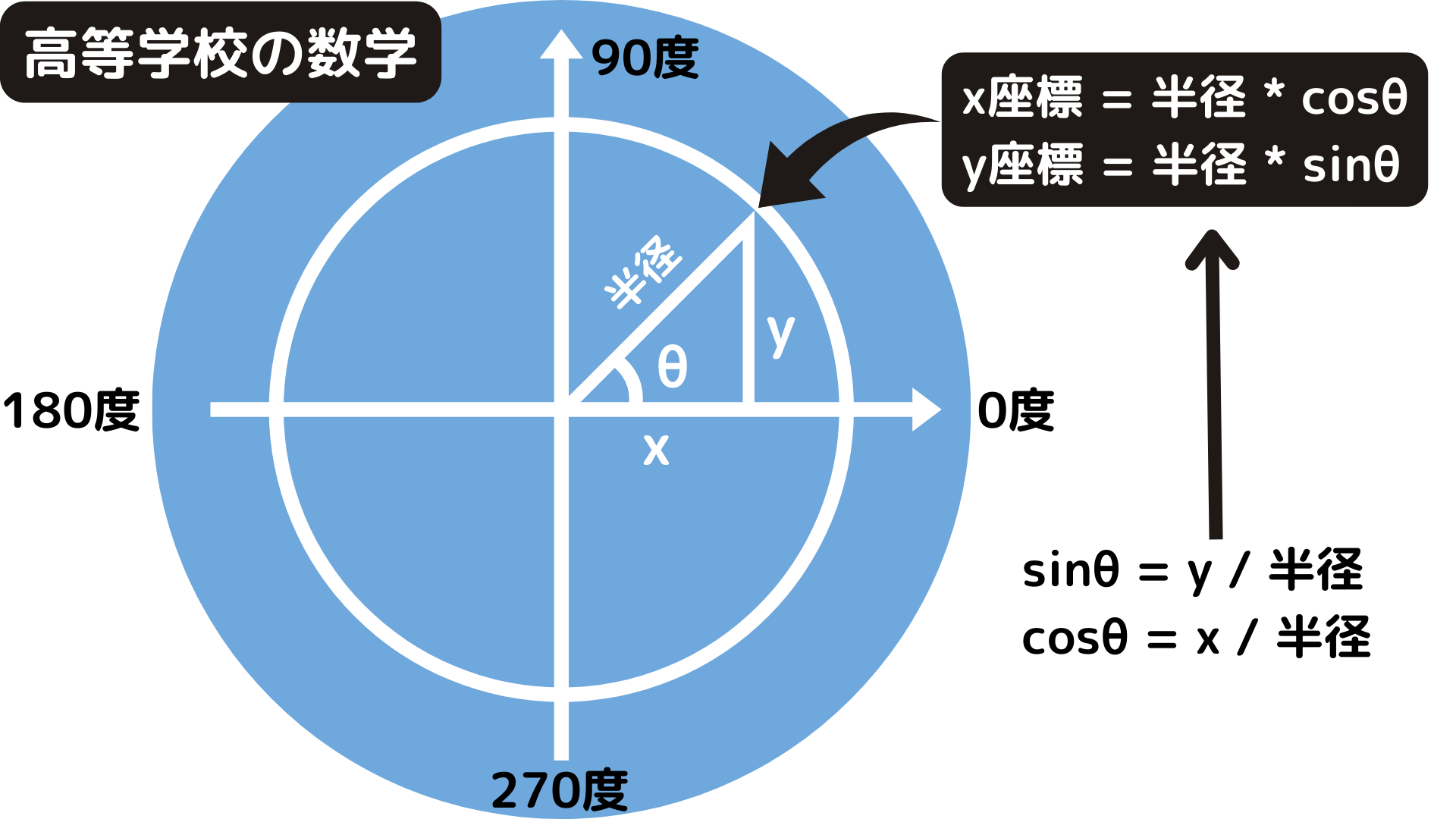
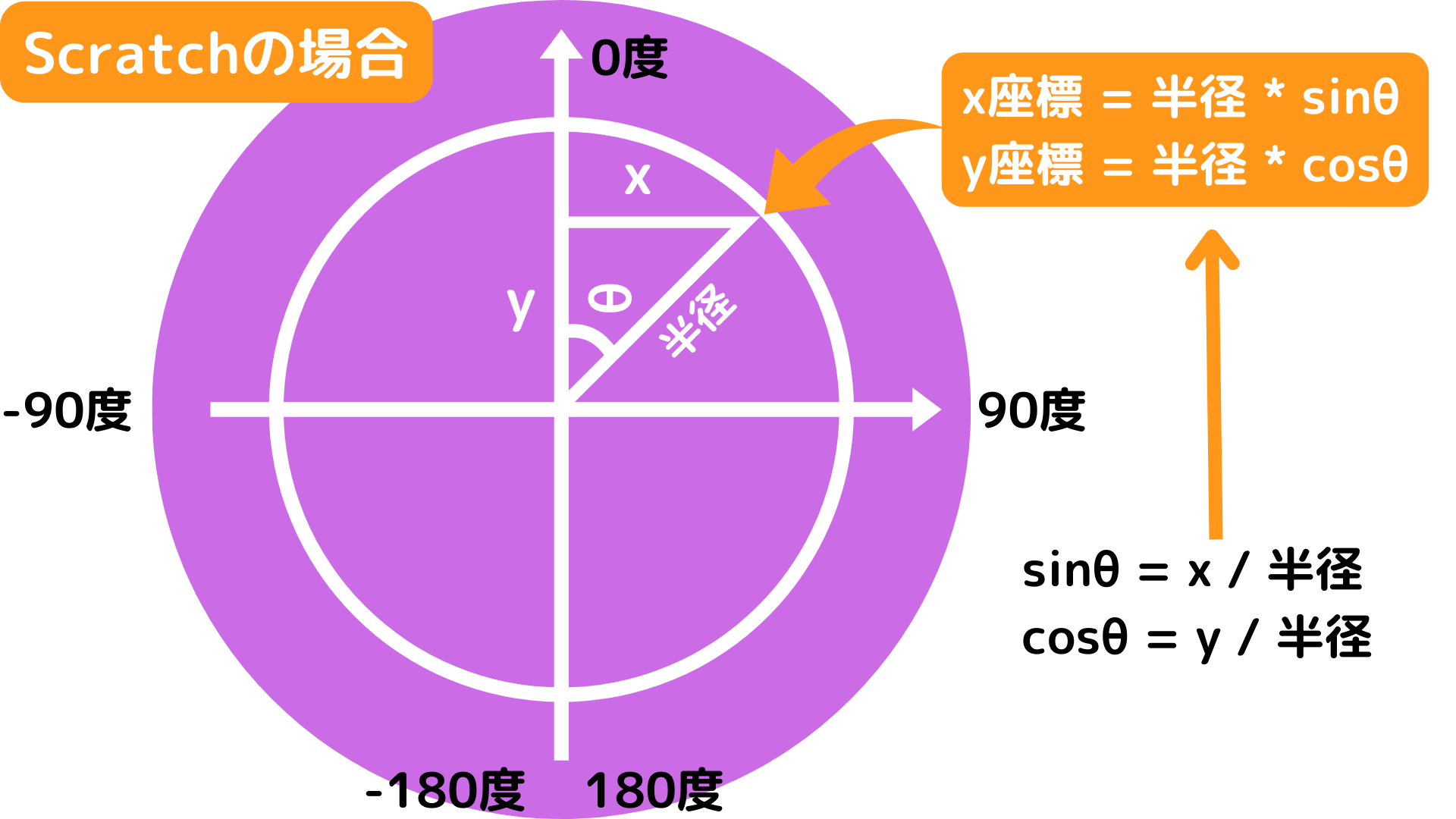
※三角関数のsin関数、cos関数から円上のXY座標を算出する方程式については本ページ下段の解説を見てください。高校数学ではX座標を算出する際にはcos関数、Y座標はsin関数を利用します。Scratchとは逆になりますので注意してください。 - 変数「スピード」にスプライト「中心」
 からスプライト「ポインター」
からスプライト「ポインター」 までの距離の3分の1の値を代入する。
までの距離の3分の1の値を代入する。
※このメッセージ「ポインター位置最大」が送信されるとき、(マウスのポインターまでの距離)は24になっているので、変数「スピード」の値は「8 (= 24 / 3)」となる。このスピードが の最高スピードです。
の最高スピードです。

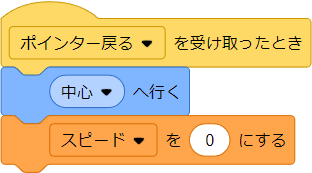
- メッセージ「ポインター戻る」を受け取ると、スプライト「ポインター」
 は、スプライト「中心」
は、スプライト「中心」 に戻る。
に戻る。
※スプライトはコスチュームの中心点を基準に移動しますので、「ポインター」 は「中心」
は「中心」 の真ん中に瞬間移動します。スプライト名を「中心」にしてしまったので分かりにくくなってしまったかもしれません。申し訳ありません。
の真ん中に瞬間移動します。スプライト名を「中心」にしてしまったので分かりにくくなってしまったかもしれません。申し訳ありません。 - 変数「スピード」の値を「0」にする。
※変数「スピード」の値が「0」のとき、ねこは動きません。メッセージ「ポインター戻る」が送信されるときは、プレイヤーがタブレット画面をタップしていない(マウスが押されていない)ときですので、プレイヤーが画面から手を離したとき(マウスを押すのをやめたとき)、ねこは動かなくなります。
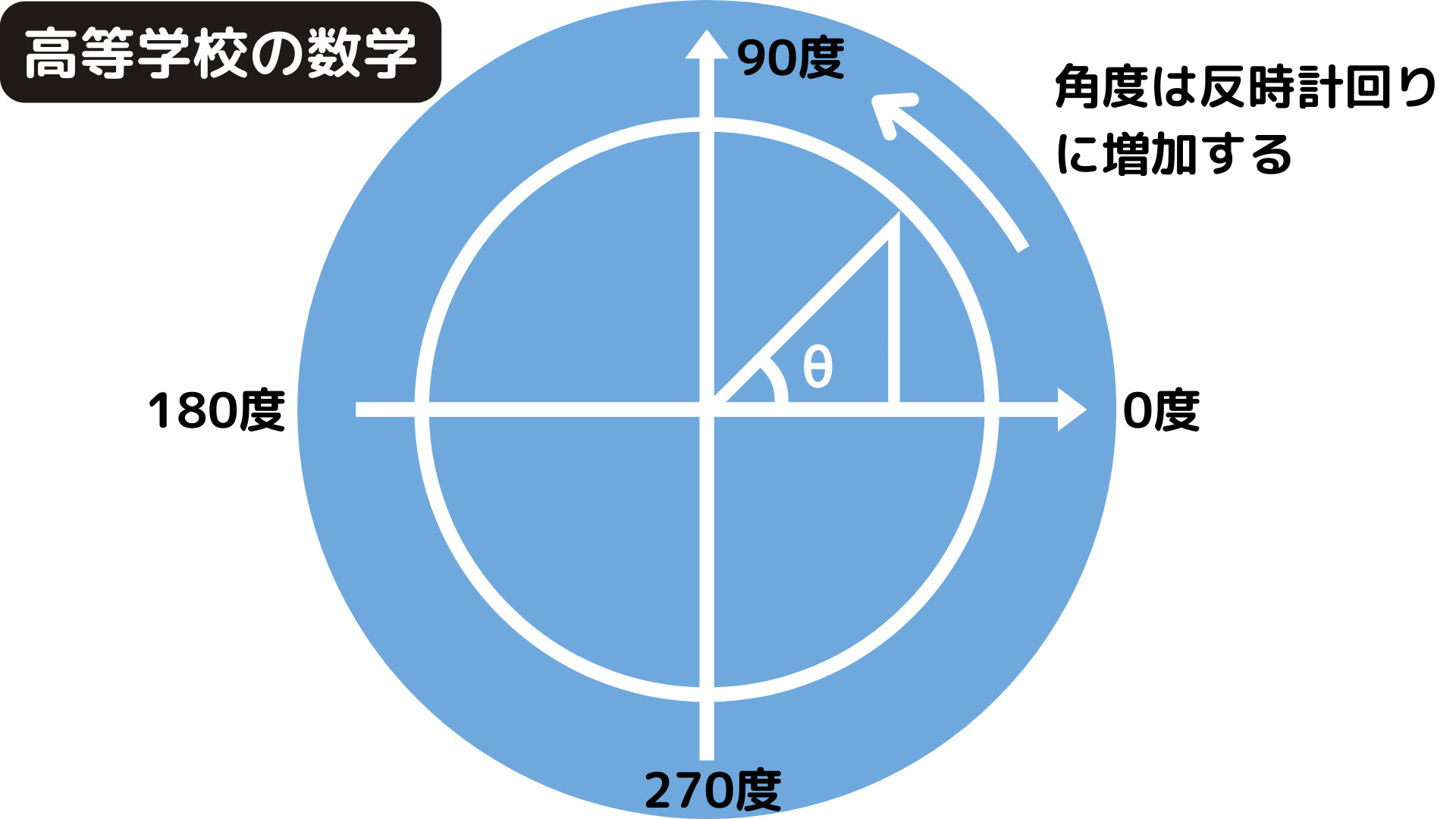
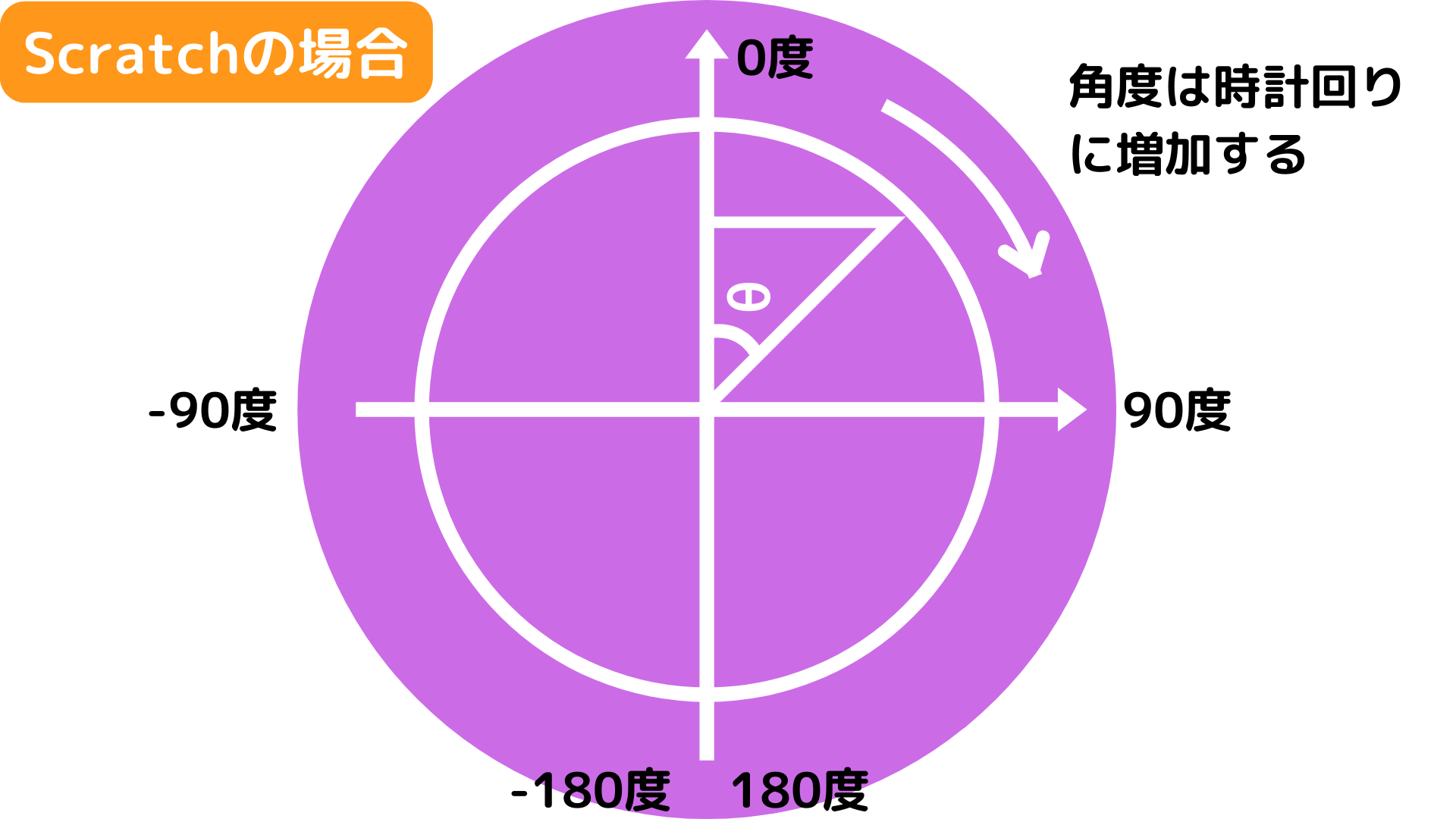
三角関数のsin関数とcos関数から円上のX座標Y座標の値を算出する方程式があります。この方程式を使えば、円上の角度が分かればsin関数とcos関数から円上のX座標Y座標を知ることができます。ゲームプログラミングでもこの方程式は活用されていますが、学校数学とScratchで基準となる角度や増減方向が異なるので、X座標Y座標の算出方法が下記のように変わってくるので注意が必要です。




つまり、高校数学では、X座標を算出するのにcos関数を使用しますが、ScratchではX座標をsin関数で算出します。Y座標は高校数学ではsin関数、Scratchではcos関数を利用するので注意してください。
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で1億人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。




