スクラッチ(Scratch)で「TikTokきゅうりタップゲーム」を作ろう!
スクラッチ(Scratch)のメッセージングブロック「()を送る」と「()を送って待つ」の違い、カスタムブロックの「画面を再描画せずに実行せず」の効果、「<>まで待つ」ブロックの使い方について解説します。
日時: 2024/02/10(土) & 2024/02/11(日) 17:30 ~ 18:30
場所: オンライン講座
対象: KIDSPROスクール生、KIDSPRO eラーニングをご利用の方
必要なもの: Scratchが使えるパソコン、またはタブレット
費用: 無料
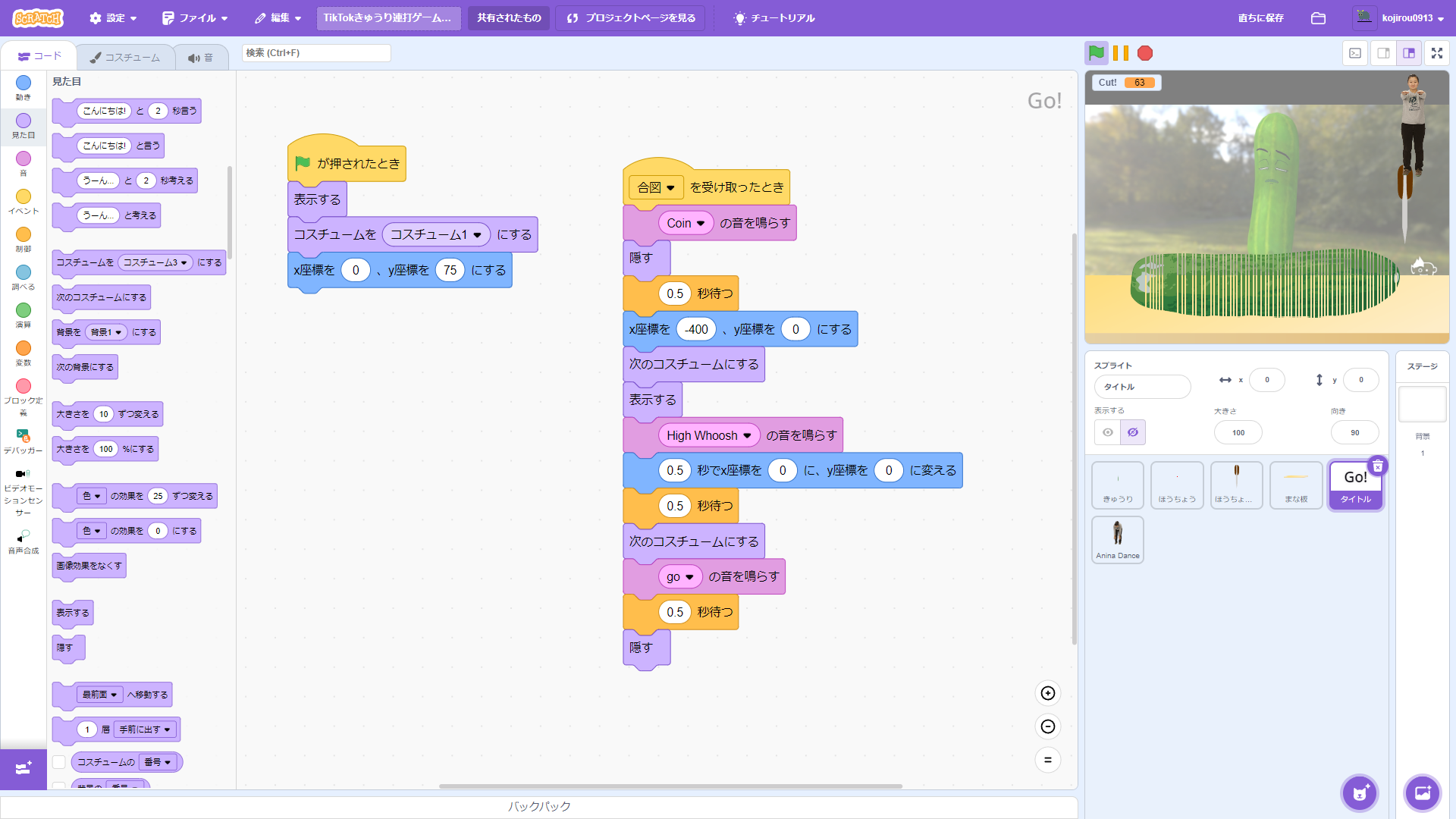
完成版のTikTokきゅうり連打ゲーム!
マウスクリック(タップ)、またはスペースキーで連打!
※オンラン授業用のTikTokきゅうりタップゲームのテンプレート(一部スクリプトが未完成)は、https://scratch.mit.edu/projects/963242915/を利用してください。
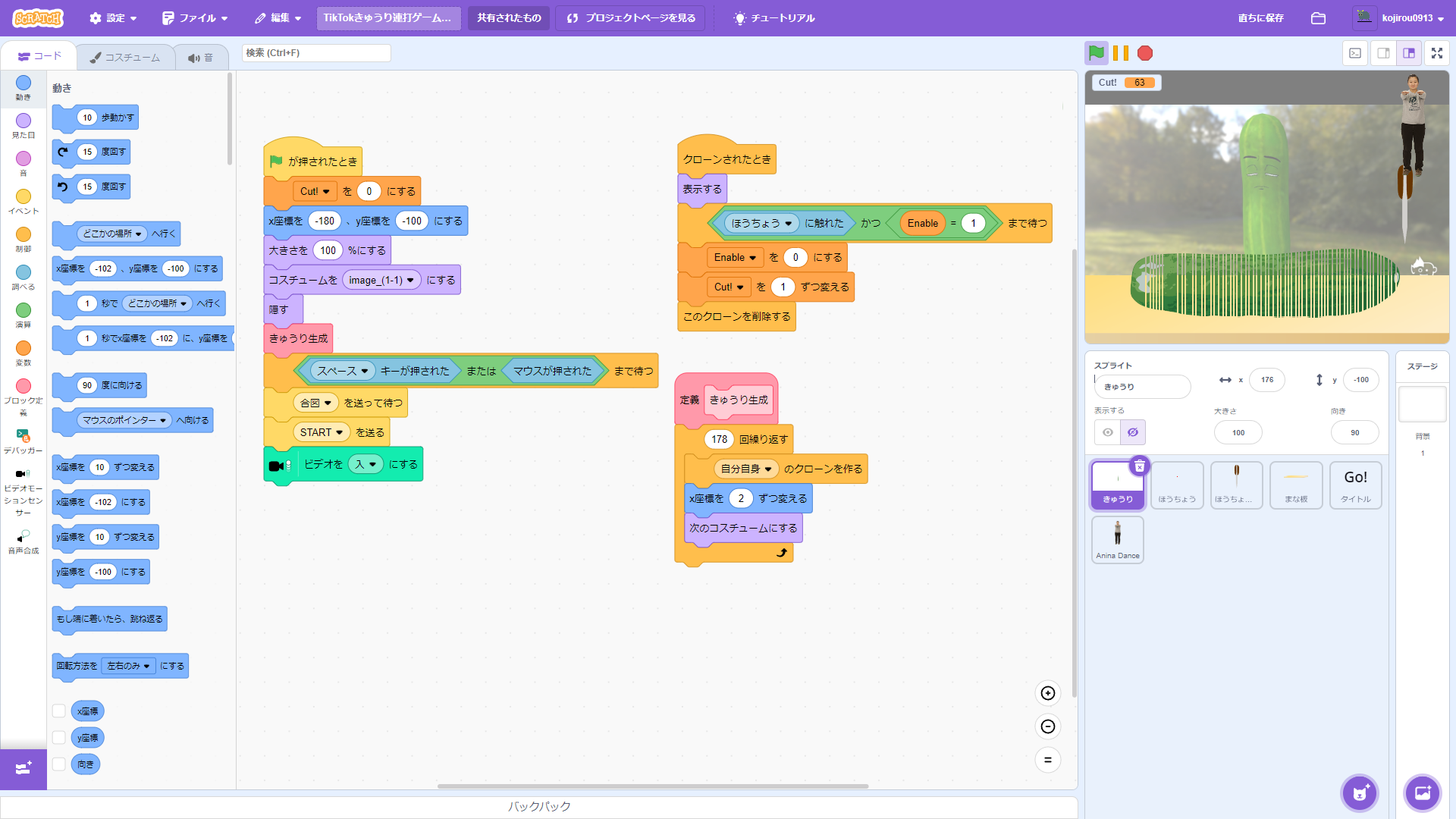
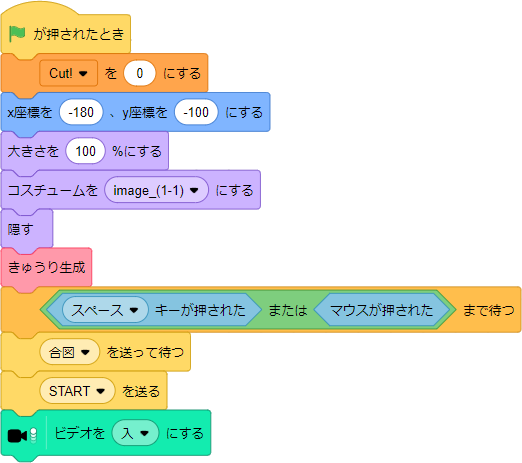
きゅうりのスクリプト


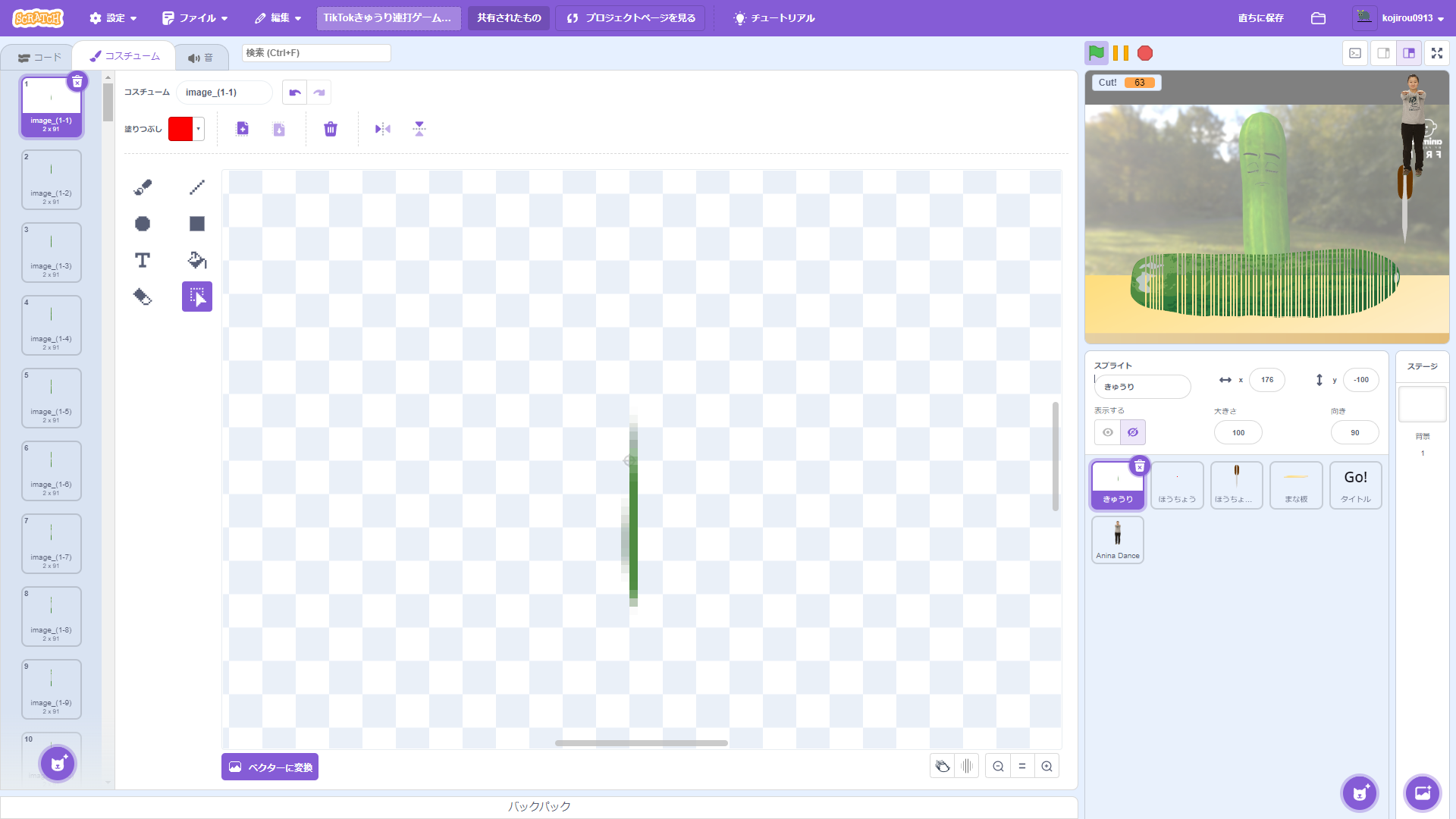
きゅうりのコスチューム

きゅうりスプライトのコスチュームは、2ピクセル幅のコスチュームが全部で178個( …
…  )あります。このコスチュームを1番から178番まで2ピクセル間隔で並べるときゅうりの見た目になります。
)あります。このコスチュームを1番から178番まで2ピクセル間隔で並べるときゅうりの見た目になります。

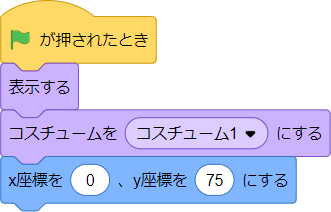
- 旗🏴をクリックすると、変数「Cut!」の値を「0」にリセットし、X座標=「-180」Y座標=「-100」にセットし、コスチュームをコスチューム名「image_(1-1)」(コスチューム番号1)にして、本体はステージから姿を消す。
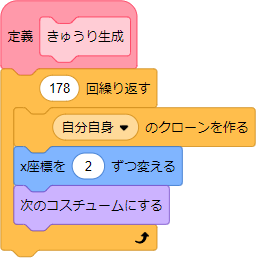
- カスタムブロック「きゅうり生成」を実行する。
※このカスタムブロックにより、きゅうりのクローンが178個生成されます。 - スペースキーまたはマウスクリック(タップ)されるまで、スクリプトの実行をストップする。
- メッセージ「合図を送って待つ」ブロックを実行する。
※「(合図)を送って待つ」ブロックの場合、「(合図)を受け取ったとき」ハットブロックに連結したブロックが全て実行し終わってから、次のブロック「(START)を送る」が実行されます。 - 「ビデオを(入)にする」
※このブロックを実行すると、「ウェブカメラの使用許可を確認する」メッセージが表示されます。「許可」ボタンを押すと、パソコンやタブレットに搭載されているカメラで捉えた映像がScratchのステージ上に表示されます。

自分自身のクローンを生成し、X座標を2ピクセル右にずらし、コスチュームを次のコスチュームにする処理を178回繰り返す。
※きゅうりスプライトは、2ピクセル幅の178個のコスチュームを持っていおり、その178個のコスチュームを横に順番に並べるときゅうりの見た目になります。つまり、このカスタムブロック「きゅうり生成」により178個のクローンを2ピクセルずつずらしながら生成すれば、ステージにきゅうりが現れます。
また、カスタムブロックを生成する際に「画面を再描画せずに実行する」にチェックを入れています。このチェックを入れることにより、旗をクリックすると一瞬できゅうりがステージに現れます。

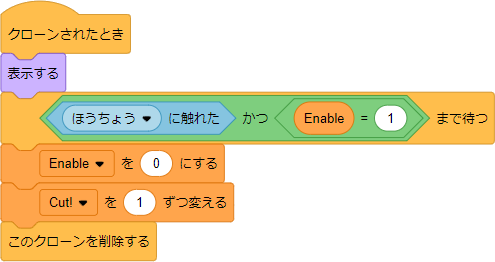
- きゅうりスプライトの本体は「隠す」ブロックによりステージから姿を消しているので、クローンされた直後に「表示する」ブロックを実行する。
※本体がステージから隠れている状態で自分自身のクローンを生成すると、クローンも隠れた状態で生成されます。通常、クローンを使用するときには、本物は隠しておいて、クローンだけ表示するようにするとプログラミングがしやすくなります。 - ほうちょうスプライトに触れ、かつ、変数「Enable」が「1」までスクリプトの実行を待つ。
※ほうちょうスプライトに触れて、かつ、変数「Enable」が「1」のときだけ、次の処理3が実行されます。 - 変数「Enable」の値を「0」、変数「Cut!」の値を「1」ずつ変えてから、きゅうりのクローンを削除する。
※きゅうりクローンがほうちょうスプライトに触れたとき、きゅうりのクローンは削除されてステージから姿を消すので、きゅうりが切れたように見えます。変数「Enable」をすぐに「0」に変更することにより、スペースキーを押し続けたり、マウスクリック(タップ)し続けた状態できゅうりクローンが削除され続けるのを避けています。

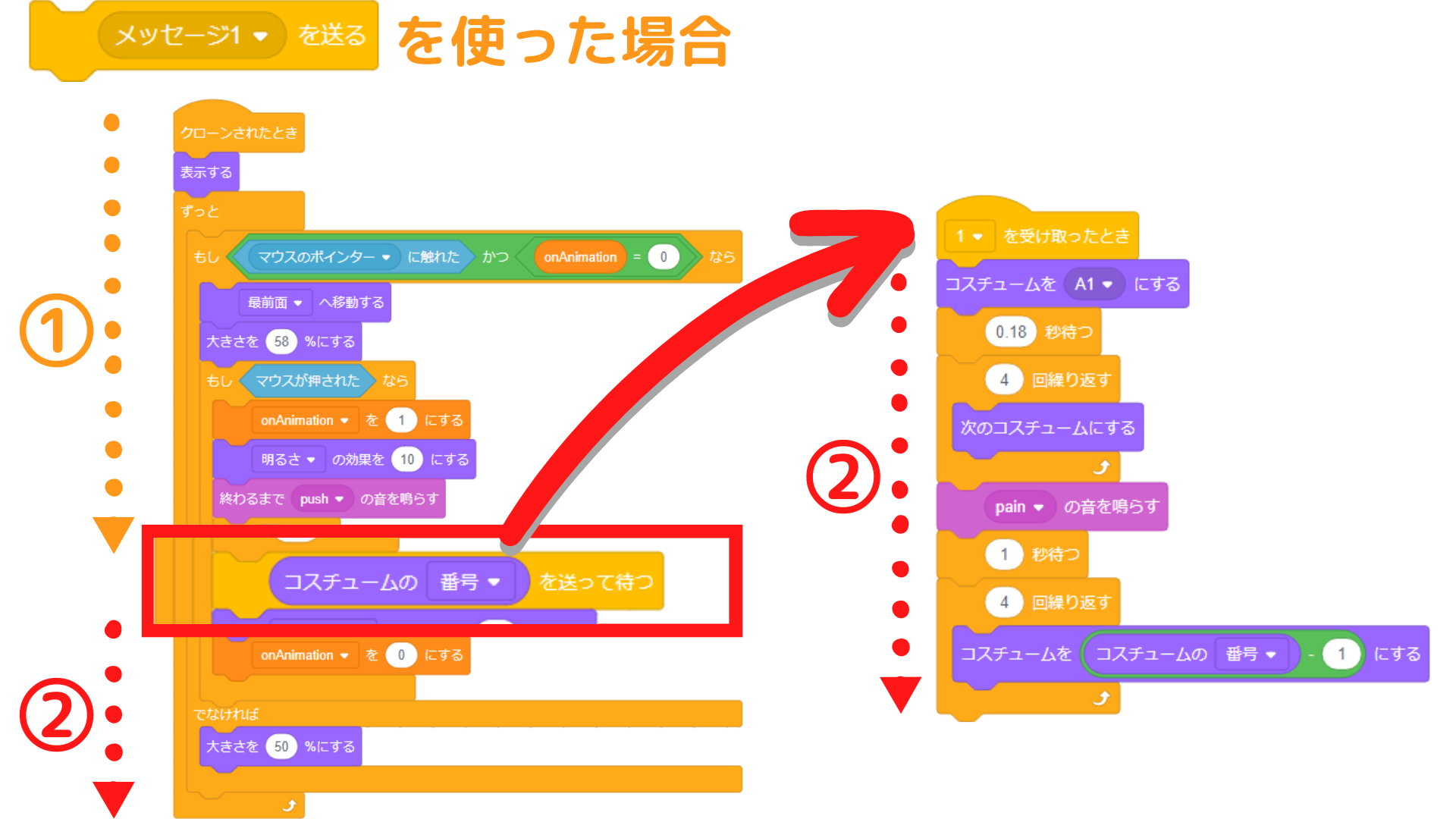
![]() を使った場合、
を使った場合、 に連結されたスクリプトを実行し終わってから、
に連結されたスクリプトを実行し終わってから、![]() の下に連結したブロックが実行される。
の下に連結したブロックが実行される。

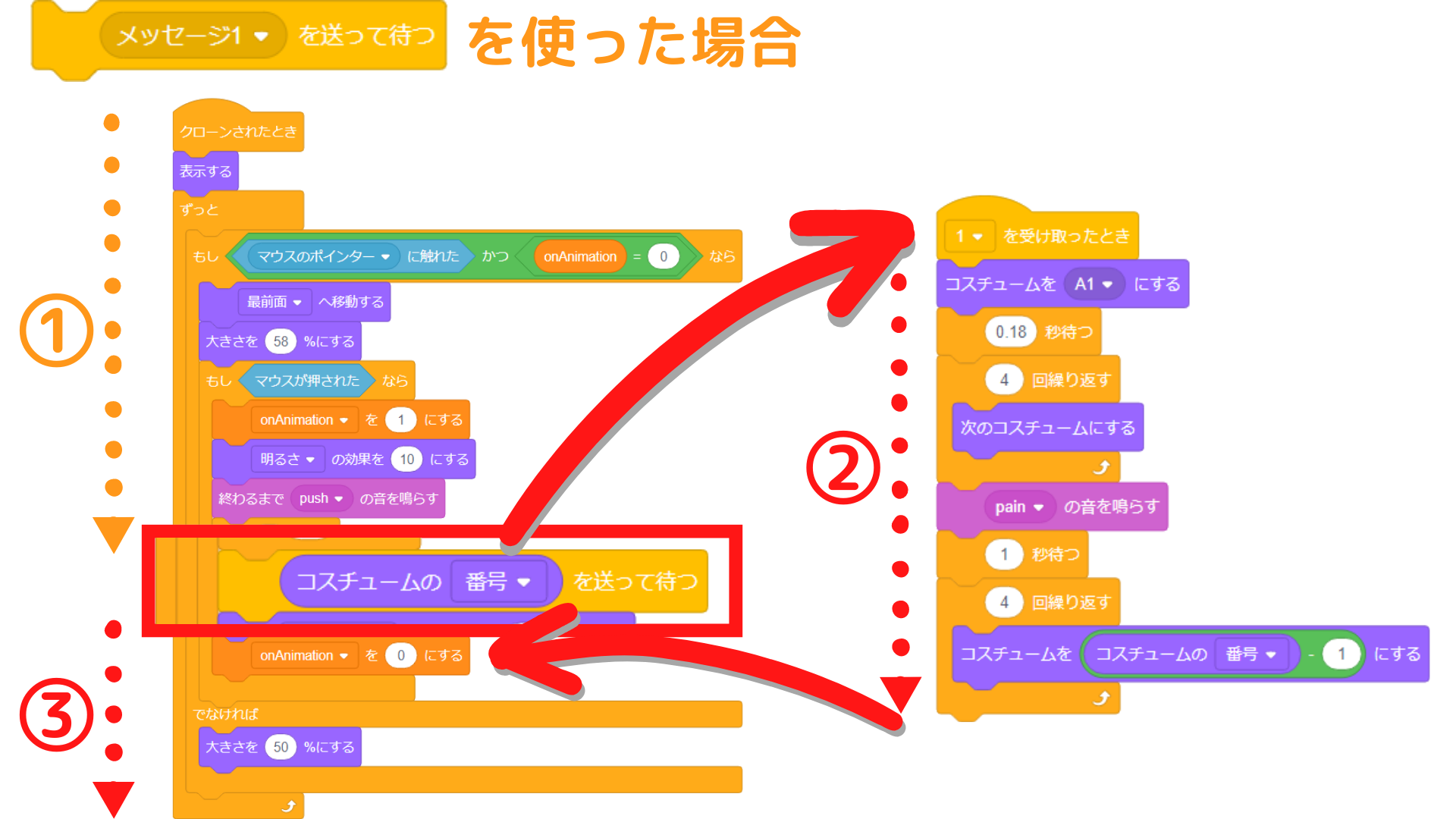
![]() を使った場合、
を使った場合、 に連結されたスクリプトと
に連結されたスクリプトと![]() の下に連結したブロックは同時に実行される。
の下に連結したブロックは同時に実行される。

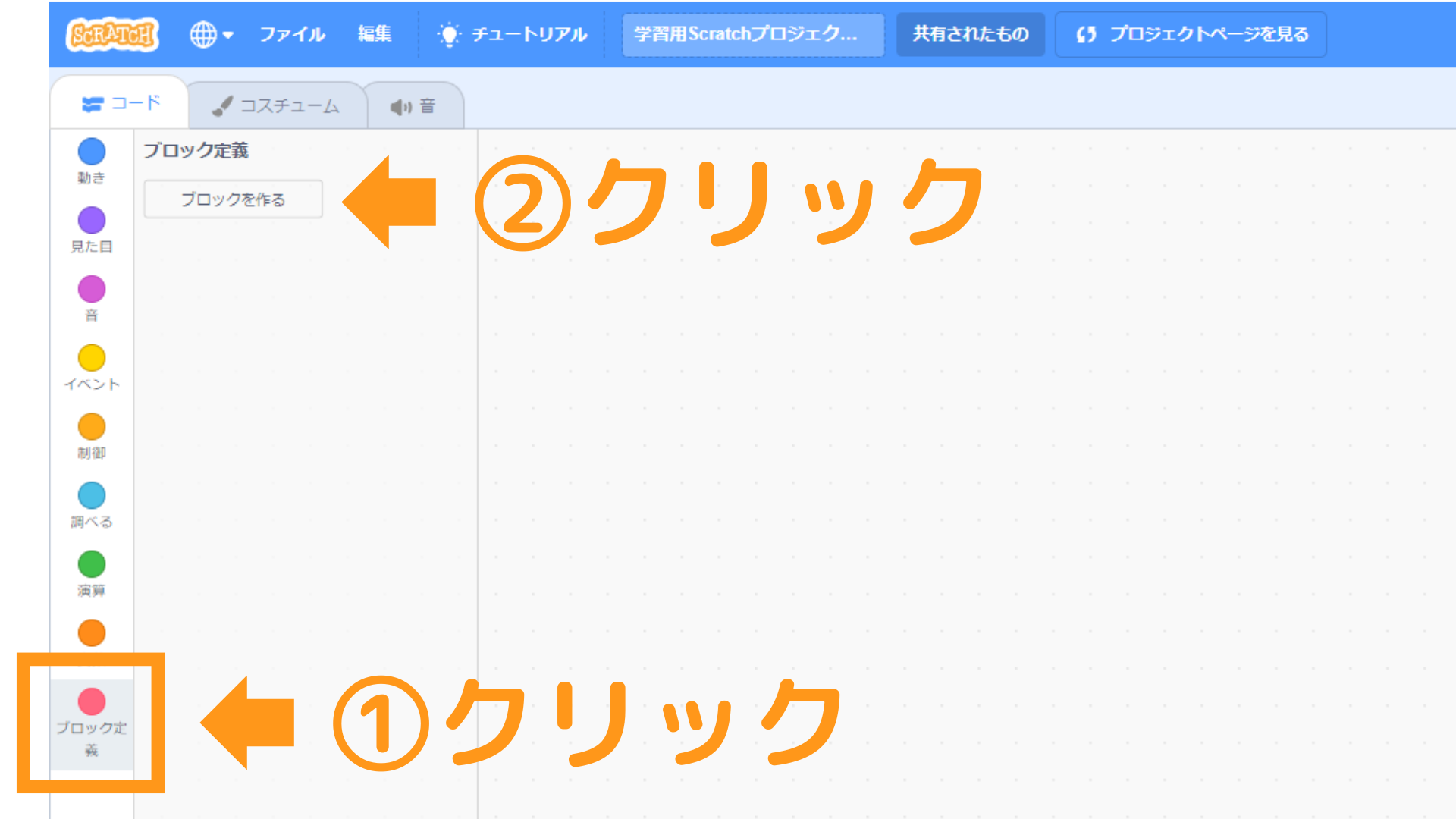
①ブロックパレット左下の をクリックする。
をクリックする。
②プロックパレット上に![]() が表示されたらクリックする。
が表示されたらクリックする。

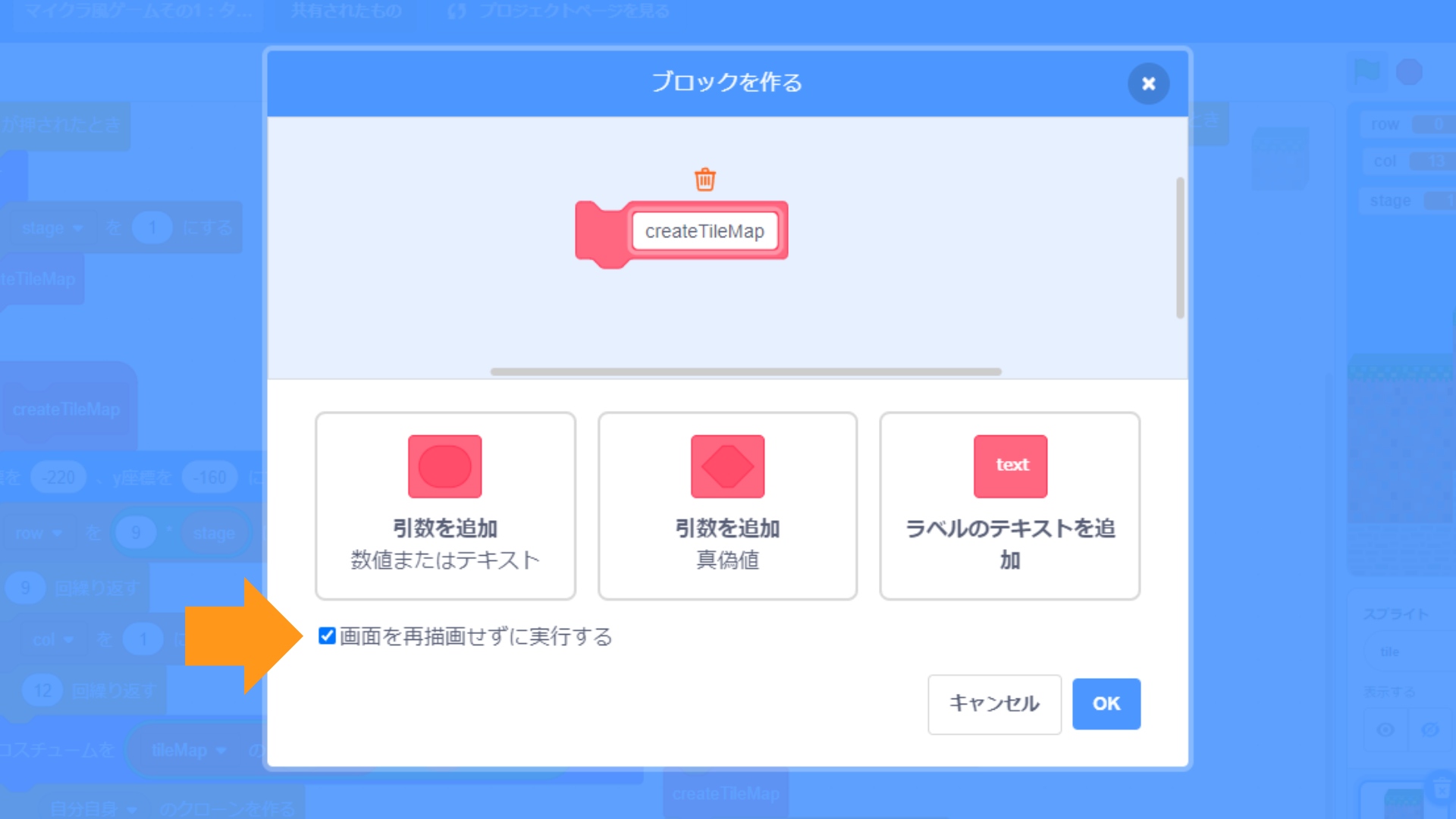
③自分の好きな名前を入力する。
④「OK」ボタンをクリックする。

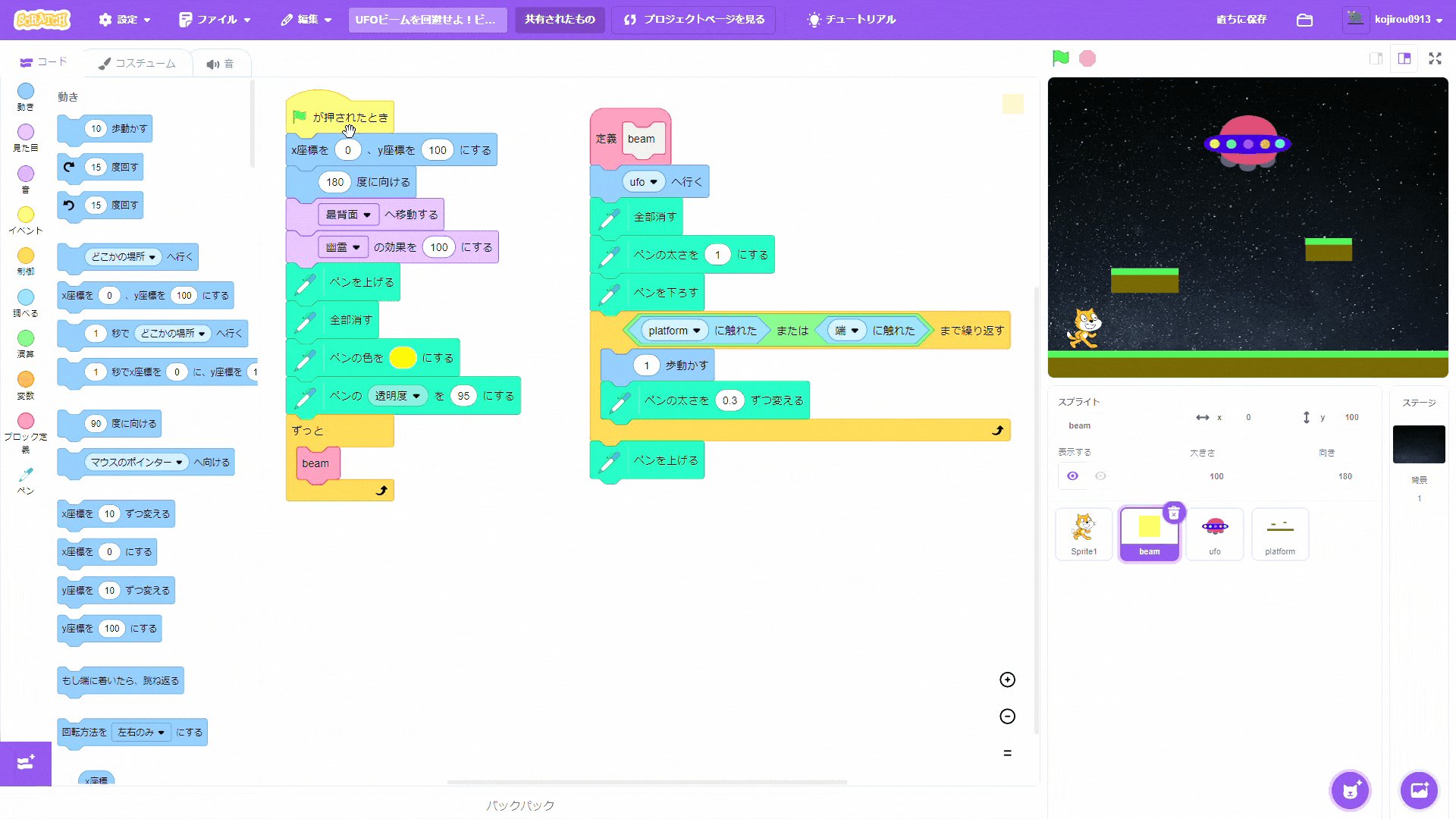
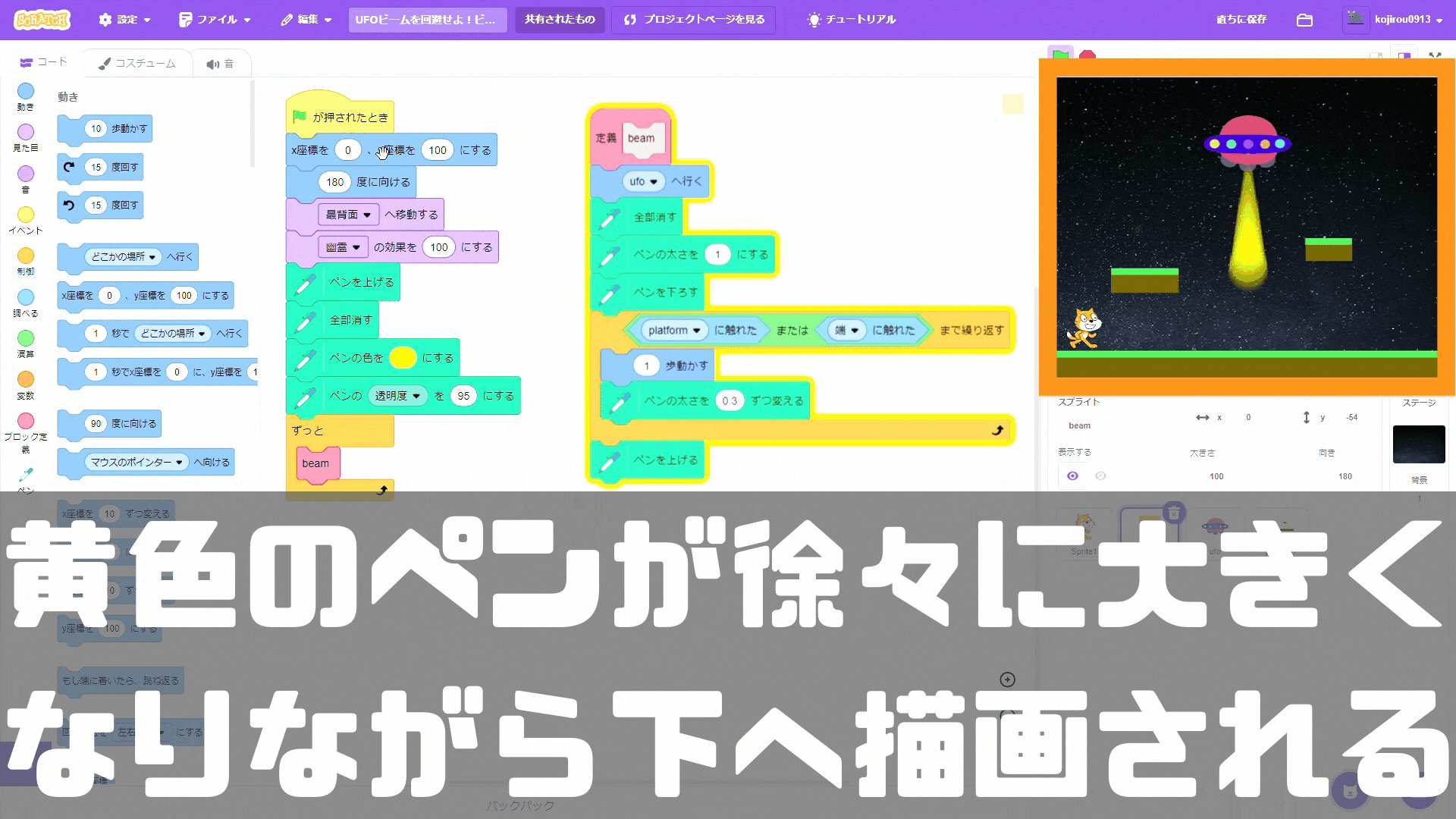
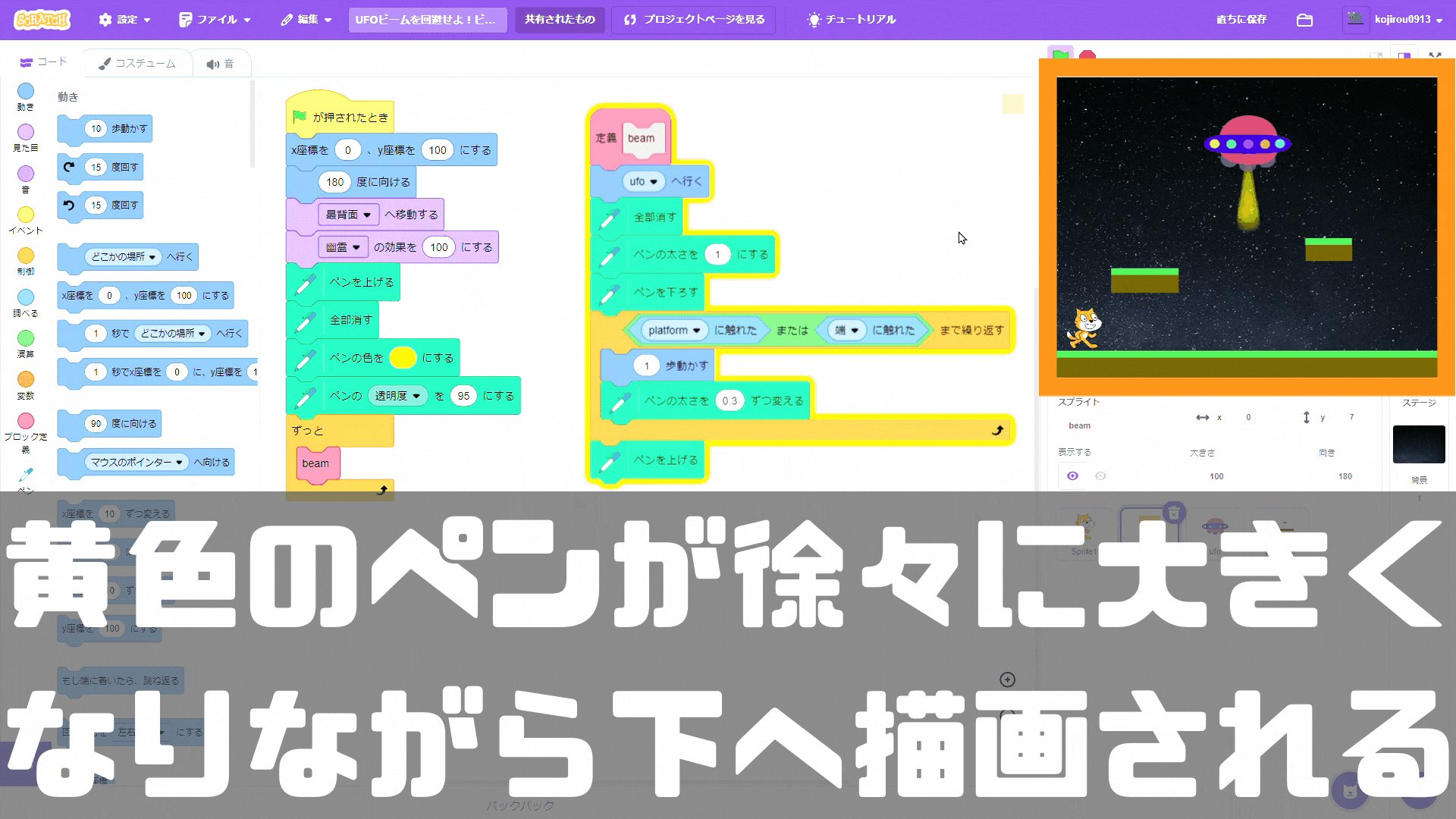
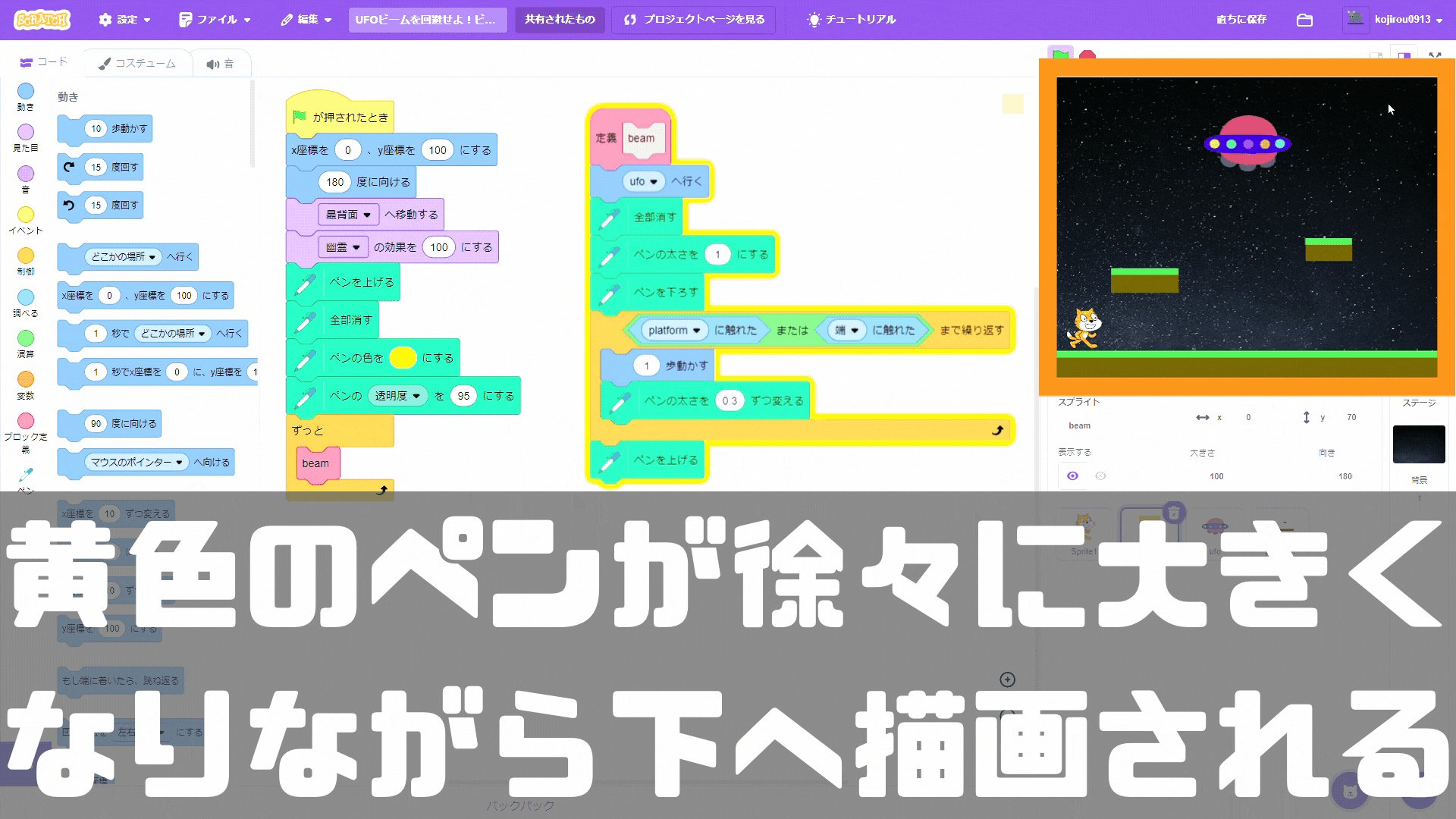
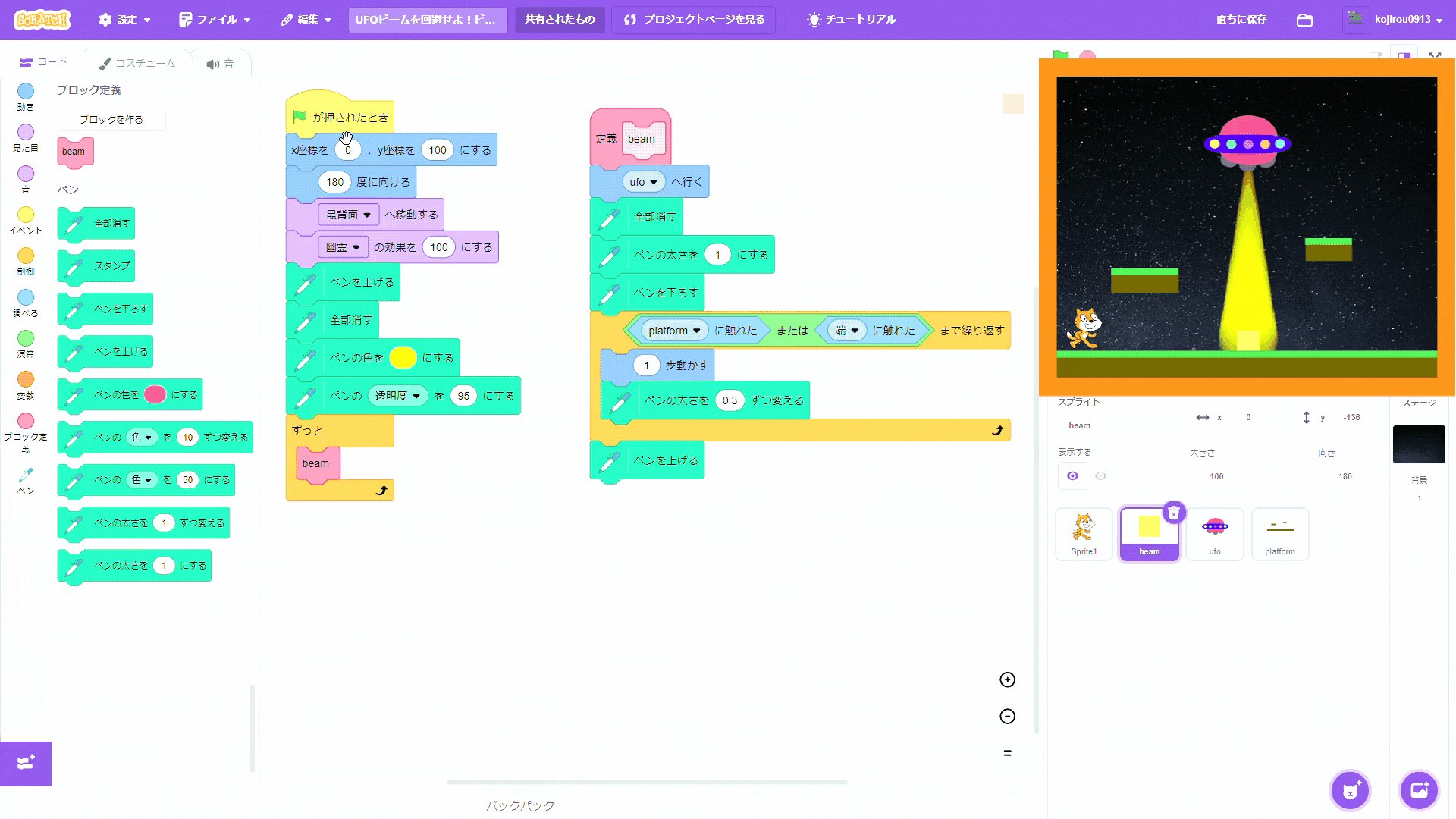
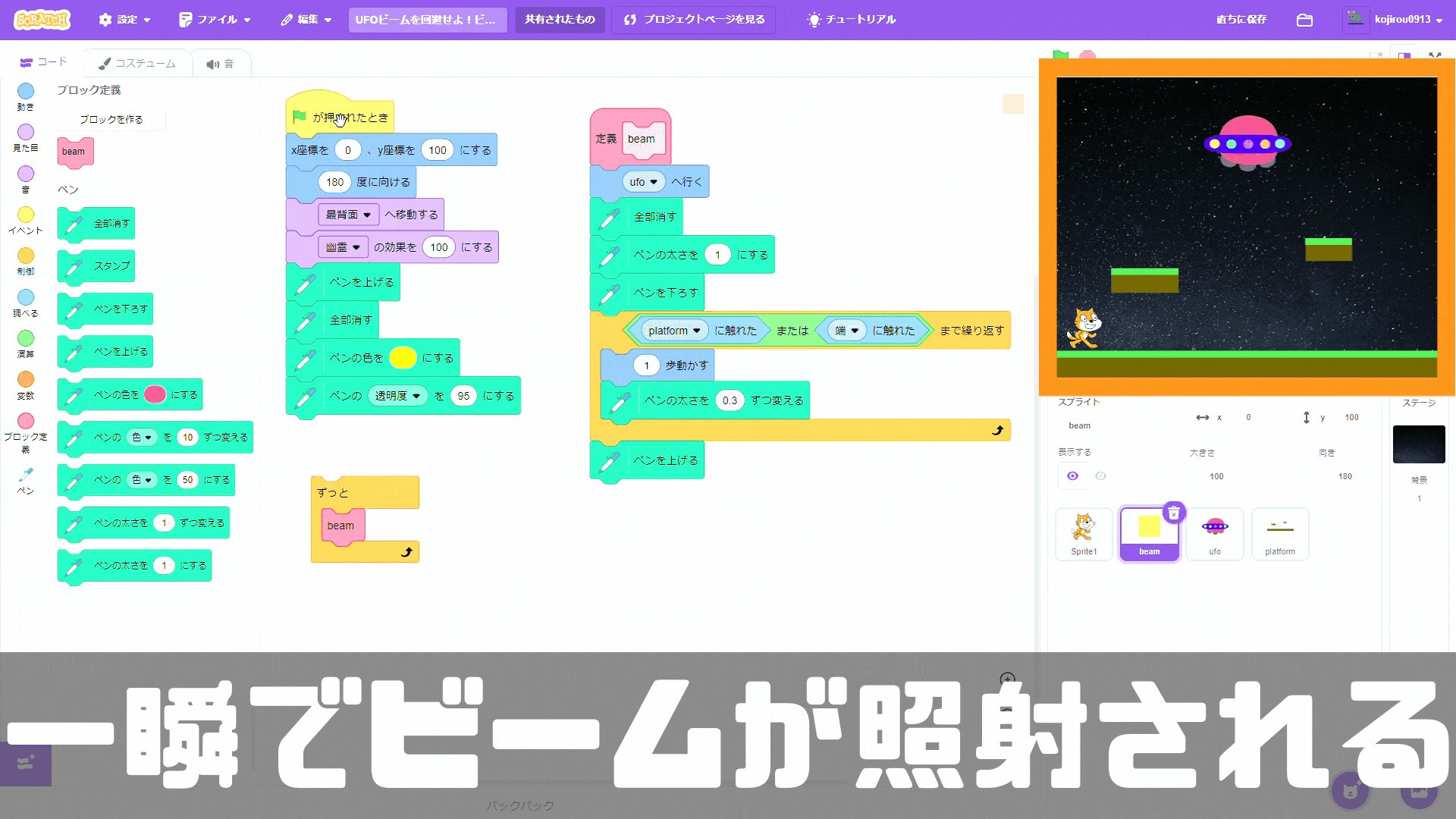
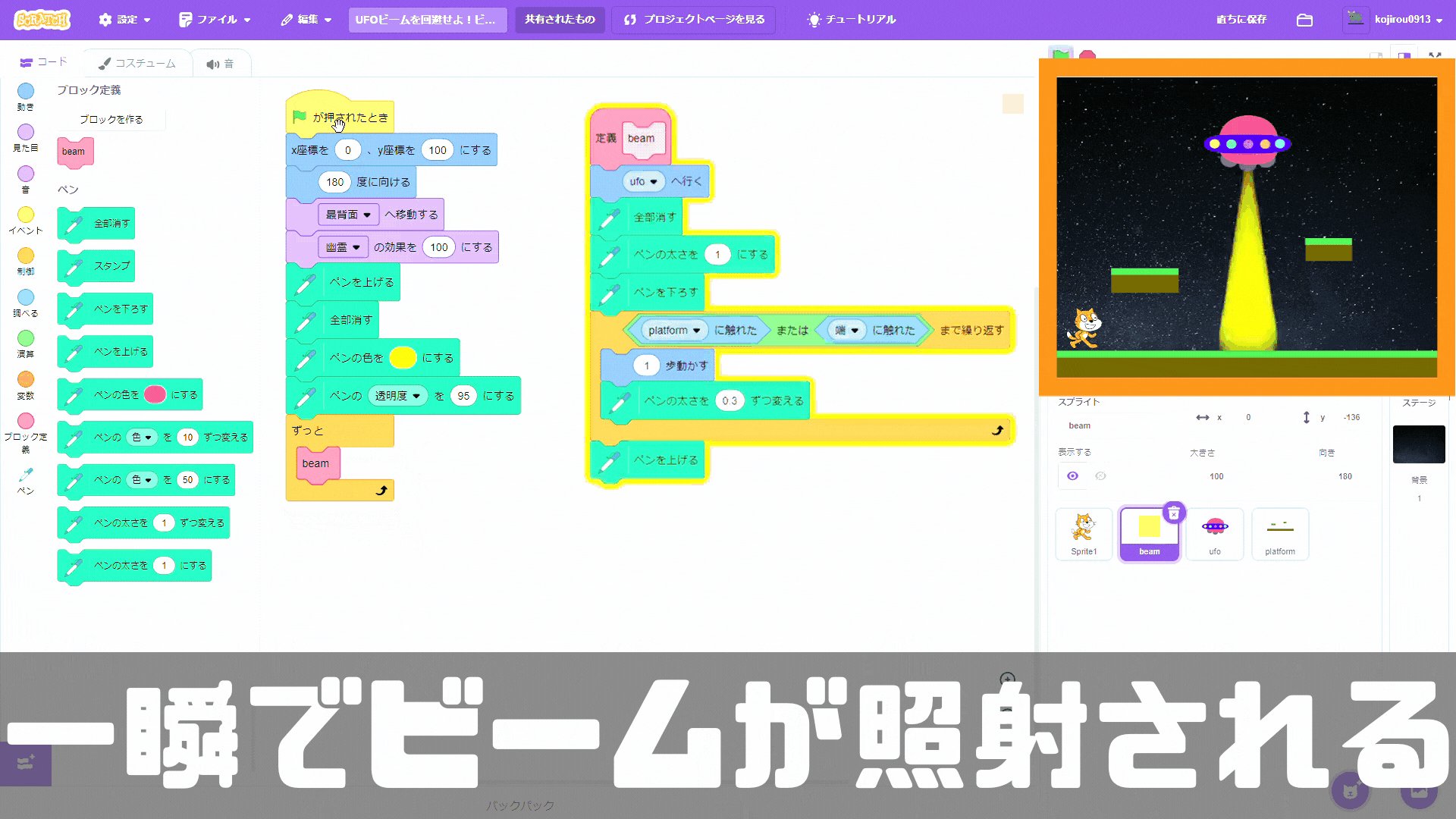
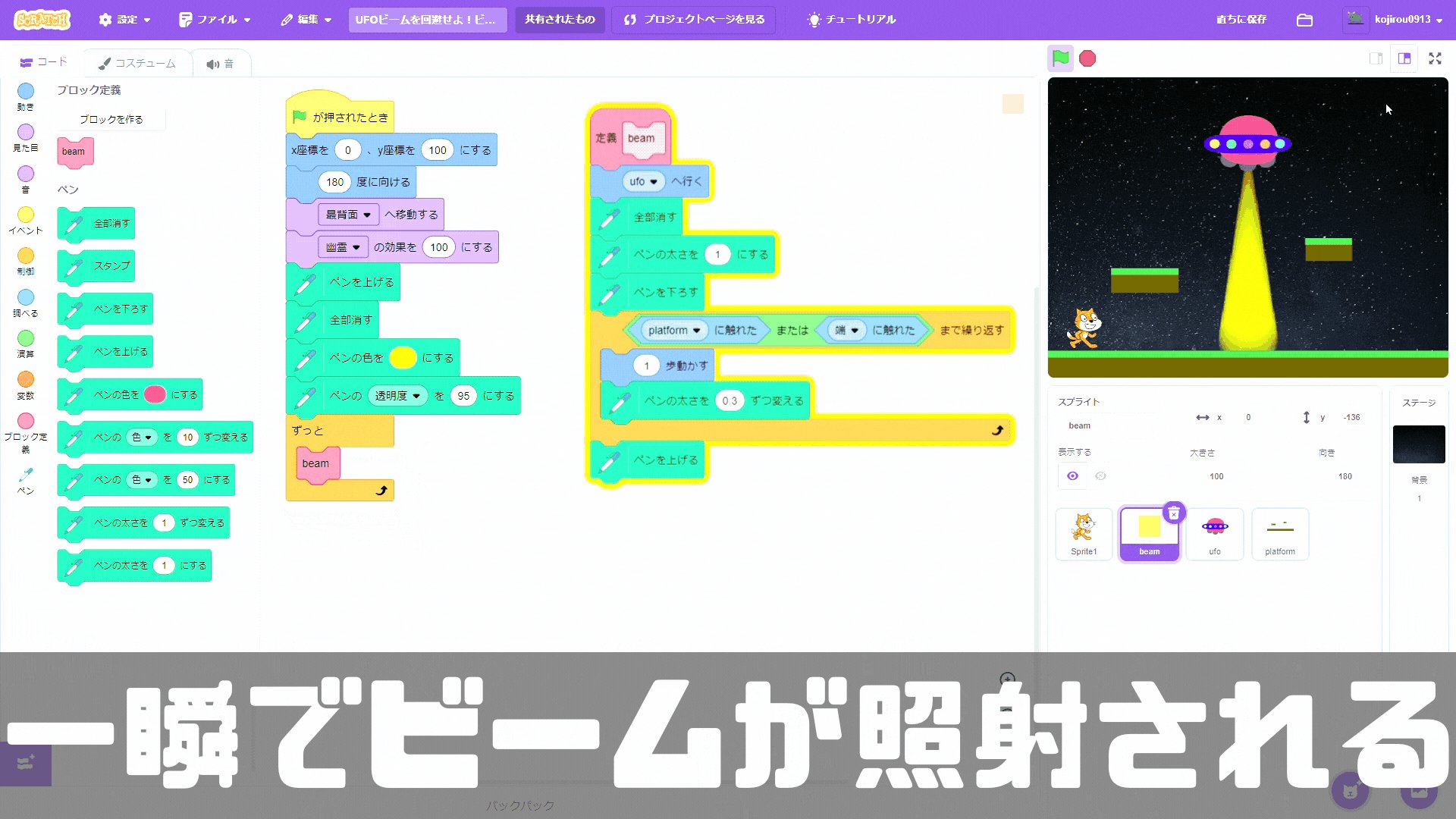
カスタムブロックを作る際に、「画面を再描画せずに実行する」にチェックを入れると、カスタムブロック内のすべてのプログラミングブロックが完了するまで、画面上の変更が表示されないままとなります。
そのため、ビームが一瞬でufoからplatformまで照射されますが、「画面を再描画せずに実行する」にチェックが入っていないときは、ビームは目で見て分かる程度のスピードでufoからplatformに照射されます。
「画面を再描画せずに実行する」がノーチェックの場合

「画面を再描画せずに実行する」をチェックした場合

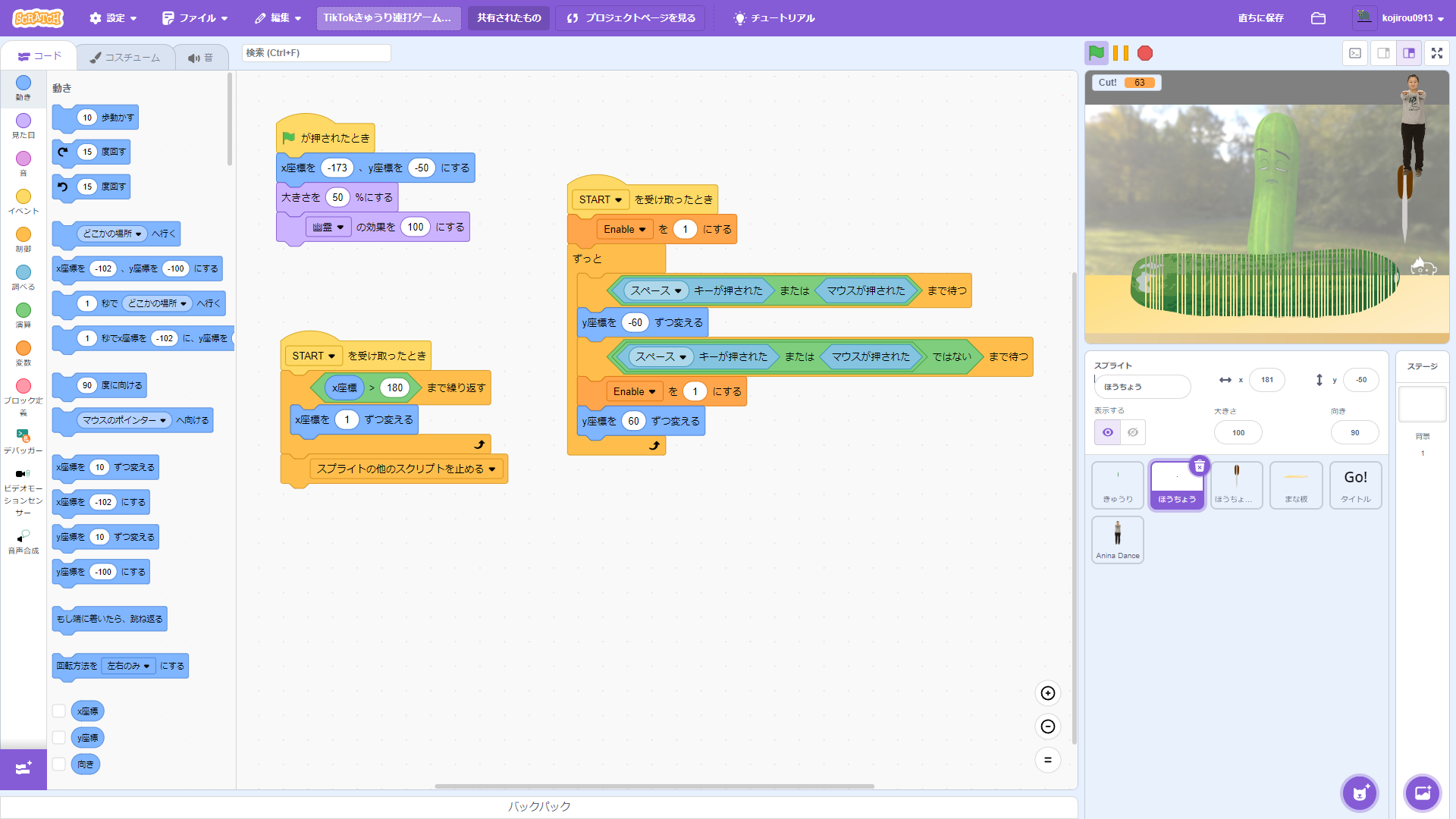
ほうちょう(本体)のスクリプト


ほうちょう(本体)のコスチューム

ほうちょう(本体)スプライトのコスチュームは、高さ2ピクセル x 幅2ピクセルの小さい丸い図形です。

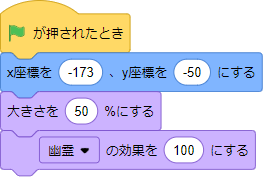
旗🏴をクリックするとほうちょう(本体)のX座標=「-173」Y座標=「-50」に瞬間移動し、大きさを「50」%にし、幽霊の効果を「100」にする。
※幽霊の効果を「100」にすると、ステージから見えなくなります。「隠す」ブロックを実行してステージから姿を消した場合、そのスプライトはステージ上には存在しないことになりますが、幽霊の効果を「100」に設定すると、プレイヤーからは見えなくなりますが、ステージ上には依然として存在します。今回はプレイヤーから見えない状態にしたいが、当たり判定として利用したかったため、幽霊の効果「100」を利用しました。

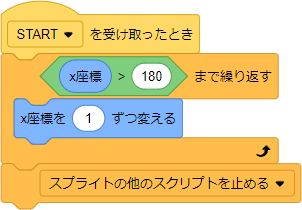
STARTメッセージを受け取ると、X座標が「180」より大きくなるまで、ほうちょう(本体)のX座標を「1」ピクセルずつ変え続ける(右に1ピクセルずつ移動し続ける)。ほうちょう(本体)のX座標が「180」より大きくなると、「スプライトの他のスクリプトを止める」ブロックを実行し、同じスプライト内の実行中のスクリプトを停止する。
※STARTメッセージを受け取ると、ほうちょう(本体)は「1」ピクセルずつ右方向に動き続け、X座標が「180」より大きくなると移動をやめ、以下に説明する実行中のスクリプトもストップします。

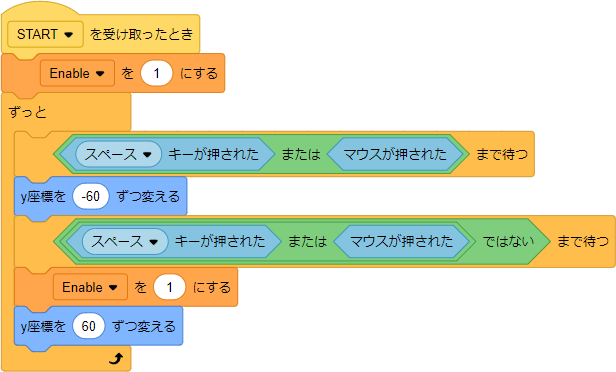
- STARTメッセージを受け取ると、変数「Enable」を「1」にセットし、処理2-3をずっと繰り返す。
- スペースキーが押されるか、マウスクリック(タップ)されたら、Y座標を「-60」だけ変える。
- スペースキーが押されていなかい、マウスクリック(タップ)されていないなら、Y座標を「60」だけ変える。そのとき、変数「Enable」を「1」に変える。
※処理2-3により、スペースキーを押す、またはマウスクリック(タップ)すると、ほうちょう(本体)は下方向に「60」ピクセル移動し、スペースキーを押すのをやめる、またはマウスクリック(タップ)をやめると上方向に「60」ピクセル移動し元の位置に戻ります。また、変数「Enable」を「1」にセットすることにより、きゅうりスプライトのクローンされたときスクリプトによる、ほうちょう(本体)ときゅうりスプライトの当たり判定が有効になるようにしています。
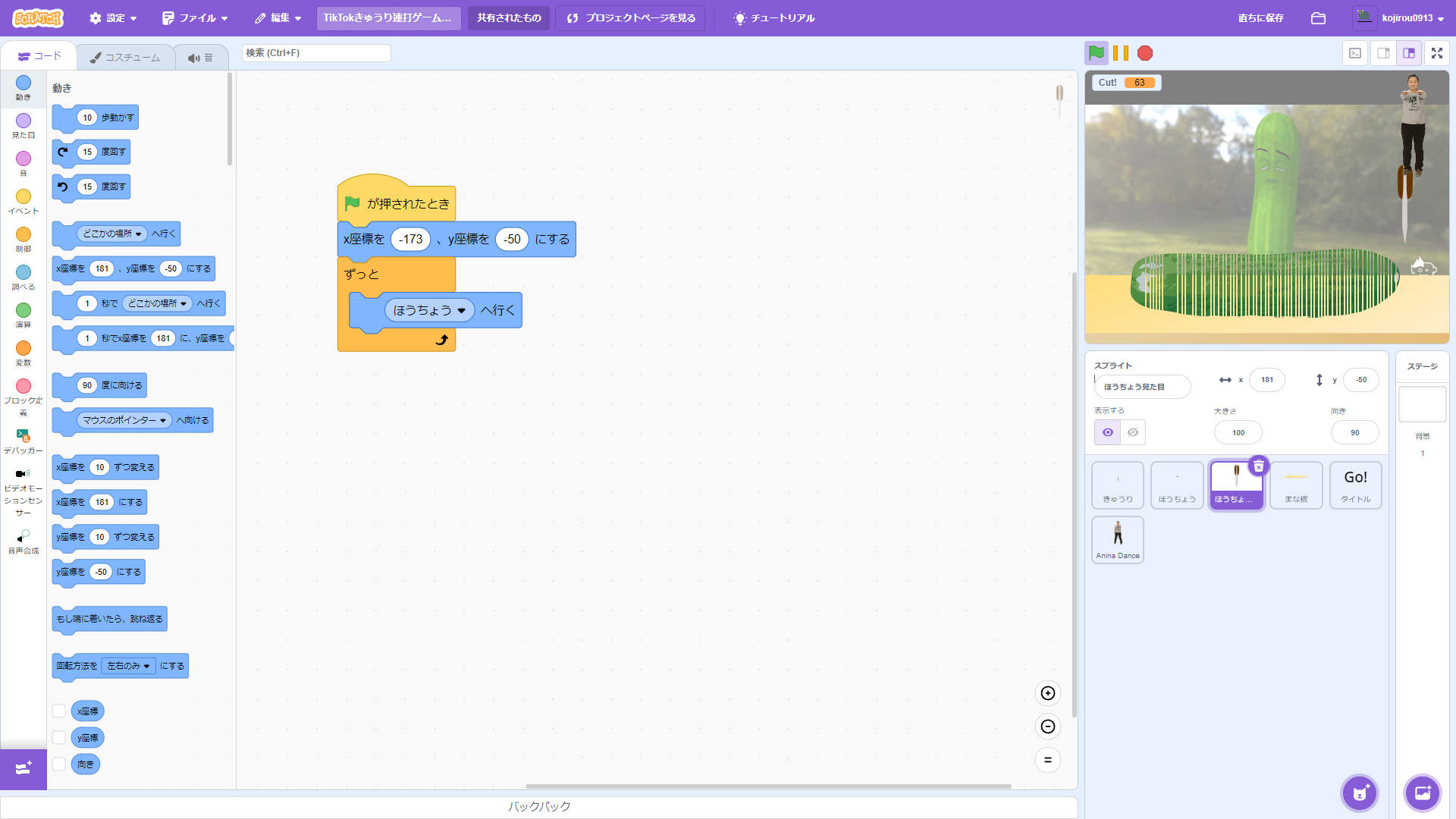
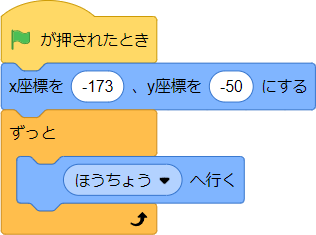
ほうちょう(見た目)のスクリプト


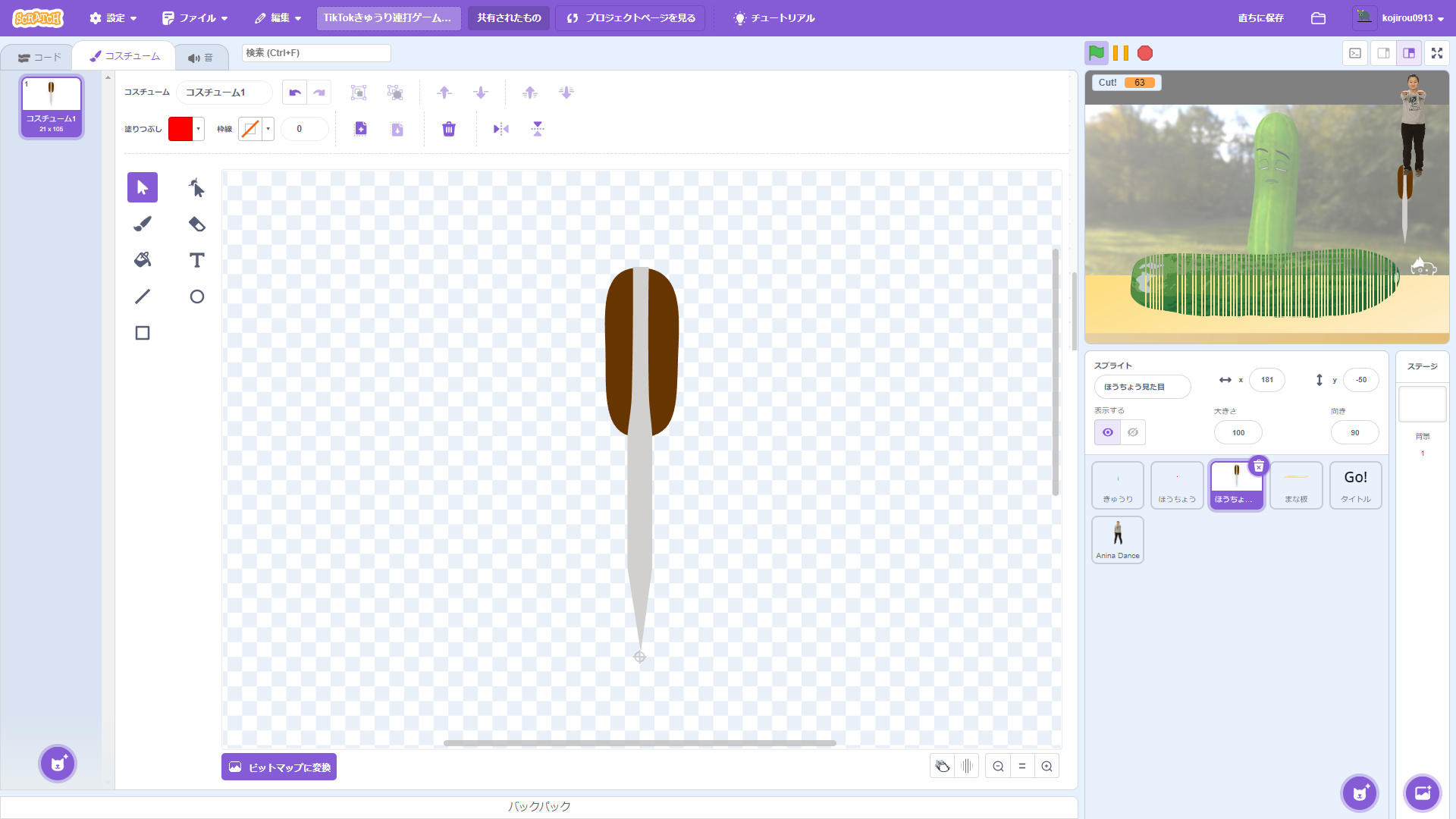
ほうちょう(見た目)のコスチューム


- 旗🏴をクリックするとほうちょう(本体)と同じX座標=「-173」Y座標=「-50」に瞬間移動する。
※ほうちょう(見た目)のコスチュームの中心点は包丁の刃先なので、ほうちょう(本体)の位置にほうちょう(見た目)の刃先が位置するようになります。 - ずっと、ほうちょう(本体)と同じ位置に移動し続ける。
※スペースキーまたはマウスクリック(タップ)することにより、ほうちょう(本体)が「60」ピクセル下に移動すると、ほうちょう(見た目)も下に移動し、ほうちょう(本体)が「60」ピクセル上に戻ると、ほうちょう(見た目)も上に戻るようになります。ほうちょう(見た目)自体を、きゅうりスプライトとの当たり判定にすると、刃先の幅が広く複数のきゅうりのクローンに触れてしまうため、ほうちょう(本体)を2ピクセルの幅の大きさにして、ほうちょう(見た目)はアニメーション用のスプライトとしました。
タイトルのスクリプト


タイトルのコスチューム

タイトルスプライトのコスチュームは、

 の3つのコスチュームを保持しています。
の3つのコスチュームを保持しています。

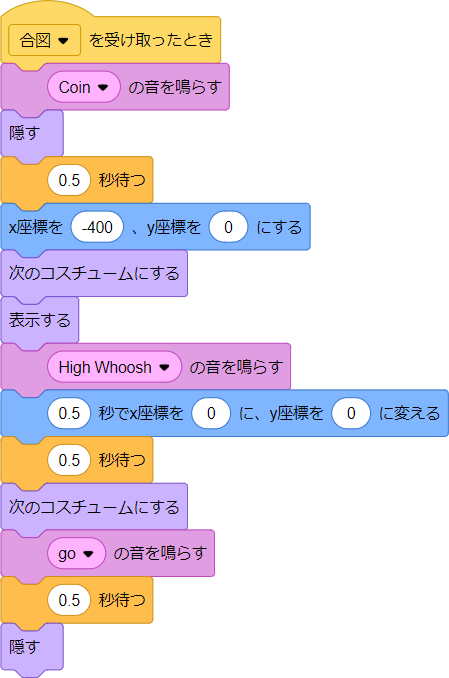
旗🏴をクリックするとタイトルスプライトは表示される。その際、「きゅうり連打ゲーム」というコスチューム1 となりX座標=「0」Y座標=「75」に瞬間移動する。
となりX座標=「0」Y座標=「75」に瞬間移動する。

- 合図メッセージを受け取ると、「Coin」の音を鳴らし姿を消してから「0.5」秒間待つ。
※合図メッセージを受け取ると、0.5秒間だけタイトルがステージから消えます。 - X座標=「-400」Y座標=「0」に瞬間移動し、コスチュームを次のコスチューム
 にしてからステージに表示され、「High Whoosh」の音を鳴らして、「0.5」秒間かけてX座標=「0」Y座標=「0」に移動して「0.5」秒間待つ。
にしてからステージに表示され、「High Whoosh」の音を鳴らして、「0.5」秒間かけてX座標=「0」Y座標=「0」に移動して「0.5」秒間待つ。
※「Ready」というコスチュームがステージの左端に表示されて、ステージの中心までスライドインするようになります。 - コスチュームの次のコスチューム
 に変わり、「go」の音を鳴らして「0.5」秒待ってからステージから姿を消す。
に変わり、「go」の音を鳴らして「0.5」秒待ってからステージから姿を消す。
※「Go」というコスチュームに変わり、「0.5」秒間だけ表示された後にステージから消えます。
きゅうりスプライトのスクリプトで「(合図)を送って待つ」ブロックを実行していますが、「()を送る」ではなく「()を送って待つ」ブロックを実行すると、この合図メッセージを受け取ったときスクリプトの全てのブロックが実行し終わってから、きゅうりスプライトのスクリプトにて「(合図)を送って待つ」ブロックの次のブロックが実行されるようになります。
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で1億人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。