KIDSPRO
KIDSPRO
イントロ用アニメーション(オープニング用動画)をScratch(スクラッチ)でプログラミングしました。
複数のパーツが組み合わさってふくろうのロゴが完成すると、心臓の鼓動のようにロゴの大きさが変化し、左右にゆっくり回転します。ゆっくり水平方向に戻ると、左に少し移動した後、右にフワッと移動しなから消えるイントロ用動画です。
 KIDSPRO
KIDSPRO

 KIDSPRO
KIDSPRO
ロゴデザインをカッコ良く作り替えれば、ユーチューブ動画などのイントロにも利用出来ると思いますので、ご興味のある方はぜひScratch(スクラッチ)でイントロ動画をプログラミングしてみて下さい。

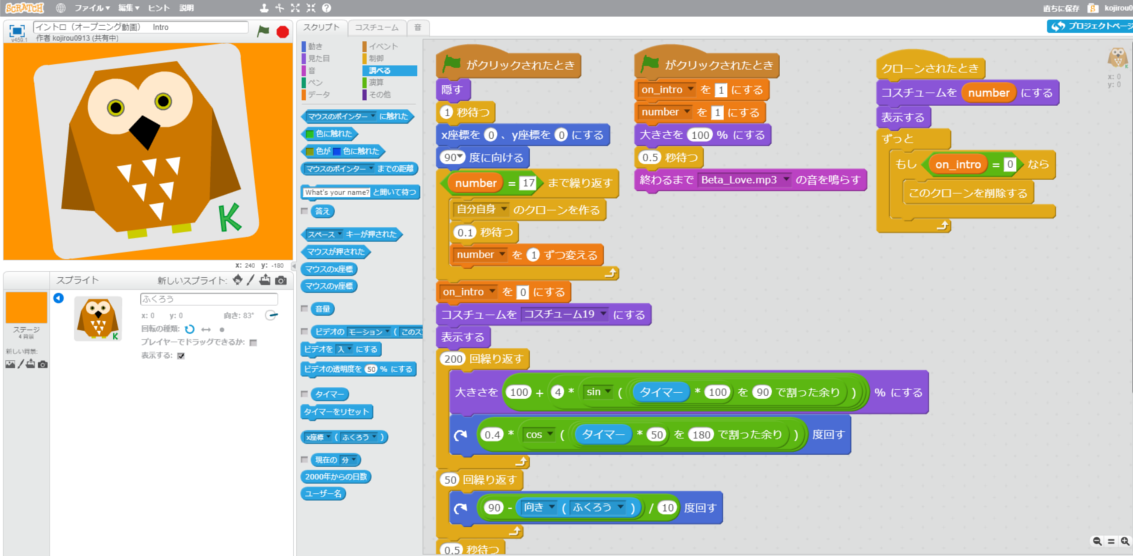
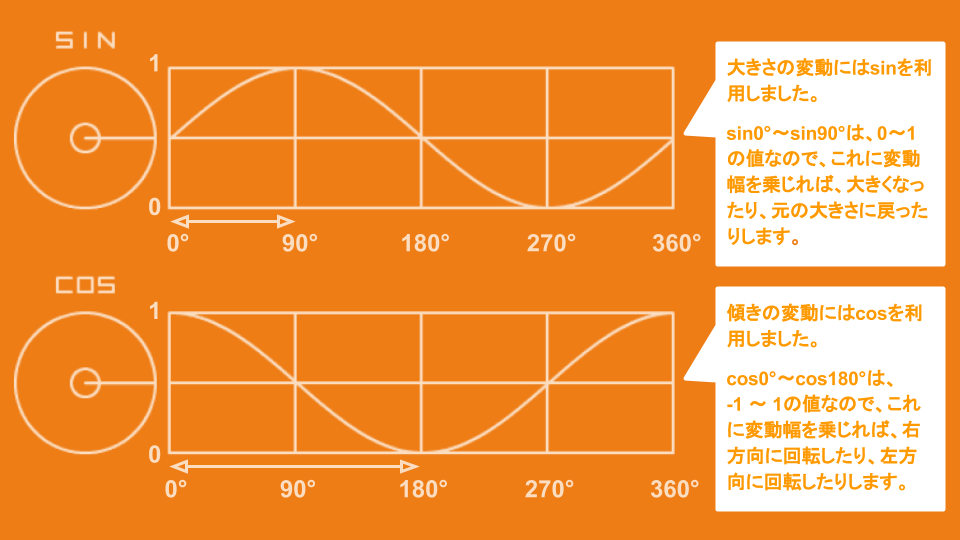
ロゴの大きさ変動はsin0°〜90°を使用
ふくろうのロゴの大きさの変動は、三角関数sin0°〜90°の値を利用しました。sin0°〜sin90°の値は0〜1なので、この値に変動幅(上スクリプトでは4)を乗じれば、ロゴの大きさが変動するようになります。また、タイマーを90で割った余りをsinの角度としているので、0°から90°になった後、91°にはならず一気に0°に戻ります。つまり、sin90°の値は1、sin0°の値は0なので、ロゴの大きさが変動幅分だけ大きくなった後、一瞬で元の大きさに戻ります。これにより心臓が鼓動するようにロゴが動いて見えることになります。
ロゴの回転はcos0°〜180°を使用
一方、ロゴの回転はcos0°〜180°の値-1〜1を利用しており、正の値のときは右回転、負の値のときは左回転するようになります。

傾いたロゴを水平に戻す
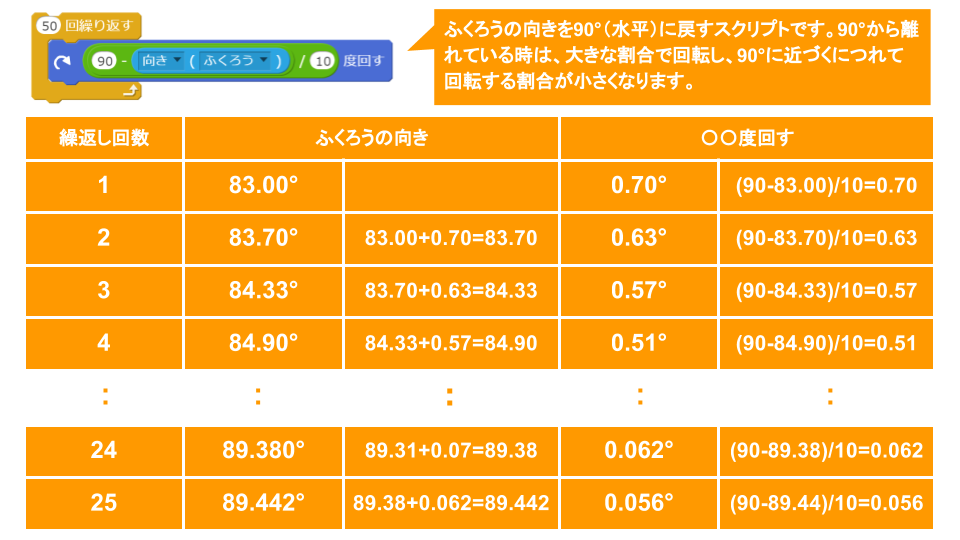
次に、83°に傾いたロゴを90°(水平)に戻すスクリプトを見てみましょう。戻したい傾き90°と現在の傾き差分だけ回転させれば一回のスクリプトブロックを実行すれば良いのですが、上表のように(90-83)/10と10で分割し繰り返し実行することにより、徐々にロゴが90°(水平)に戻すようになります。回転の割合も一定ではなく、回転の割合も徐々に小さくなります。

ロゴを左右に動かす
ロゴを左右に動かすスクリプトも一定の速度ではなく、ロゴのx座標の絶対値を利用することにより、ロゴの位置によりスピードが変化するスクリプトとなっています。ロゴがステージの中心に近いとき、そのx座標は0に近い小さい値となるのでスピードは遅くなり、中心から離れるに従いx座標は大きくなりるので(ステージ端では±240)スピードは速くなります。
イントロ用アニメーション Scratchプロジェクト
ゲームのやり方
旗をクリックするだけ
※本Scratchプロジェクトは、https://scratch.mit.edu/projects/180851318/から見れます。
Scratch3.0(スクラッチ3.0)とは?
MITメディアラボにより開発されたビジュアルプログラミング言語。子供たちが物語やゲーム、 アニメーションなどのインタラクティブな作品をプログラミングできる。また、自分の作った作品を世界中の人々と共有できるコミュニティーサイトでもある。世界中で7千万人を超えるユーザがいる。
こちらのホームページにアクセスすれば無料で利用できる。